Android仿“守望先锋”加载动画
原效果图:

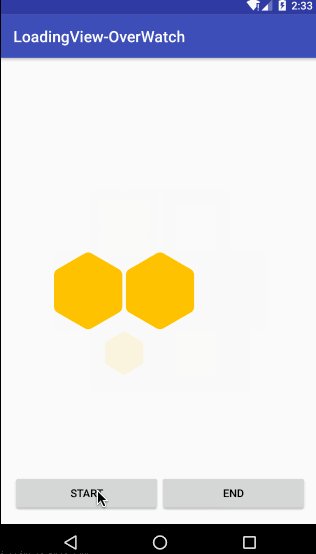
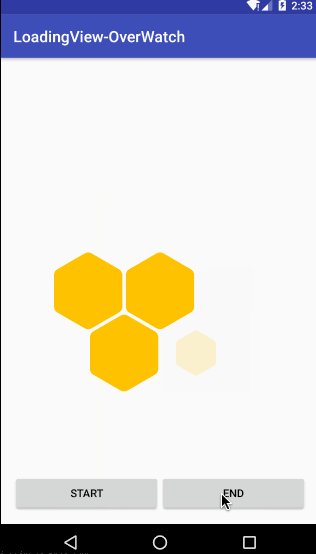
实现效果图:

实现思路:
画一个小六边形
按效果图位置画七个小六边形
实现一个小六边形的显示与隐藏动画
按顺序播放七个小六边形的动画
详解:
画一个小六边形
画一个六边形只需要知道位置与大小,位置这里使用中心点,大小使用中心点到顶点的距离,根据这两个数据就可以通过数学方法很容易的求出6个顶点坐标。
求出6个顶点坐标后可以通过canvas.drawPath来画出六边形:
Paint mPaint = new Paint();mPaint.setColor(mLoadingView.color);mPaint.setStrokeWidth(3);mPaint.setAlpha(0);CornerPathEffect corEffect = new CornerPathEffect(length / CORNER_PATH_EFFECT_SCALE);mPaint.setPathEffect(corEffect);PointF[] points = getHexagonPoints(centerPoint, length);Path mPath = new Path();mPath.moveTo(points[1].x, points[1].y);mPath.lineTo(points[2].x, points[2].y);mPath.lineTo(points[3].x, points[3].y);mPath.lineTo(points[4].x, points[4].y);mPath.lineTo(points[5].x, points[5].y);mPath.lineTo(points[6].x, points[6].y);mPath.close();canvas.drawPath(mPath, mPaint);
按效果图位置画七出个小六边形
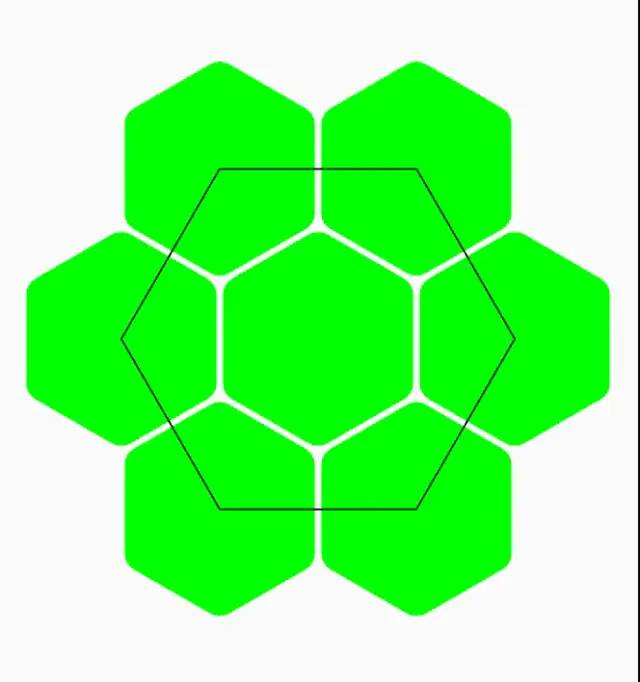
仔细观察效果图可以发现七个小六边形其实就是一个旋转后的大六边形的6个顶点+1个中心点,如下图所示:

这里有个坑就是主意大六边形和小六边形的变长问题,其实用纯数学算出6个小六边形的中心点也是很容易的。
实现一个小六边形的显示与隐藏动画
动画效果分两种,一个是显示,一个是隐藏。这里使用ValueAnimator来实现:
显示:
先放大并改变透明度
ValueAnimator mShowAnimation = ValueAnimator.ofFloat(0, 1);mShowAnimation.setDuration(ANIMATION_DURATION);mShowAnimation.setInterpolator(new DecelerateInterpolator());mShowAnimation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {float animValue = (float) animation.getAnimatedValue();mScale = 0.5f + animValue / 2;mPaint.setAlpha((int) (animValue * 255));mLoadingView.invalidate();}});
隐藏:
ValueAnimator mHideAnimation = ValueAnimator.ofFloat(1, 0);mHideAnimation.setDuration(ANIMATION_DURATION);mHideAnimation.setInterpolator(new DecelerateInterpolator());mHideAnimation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {float animValue = (float) animation.getAnimatedValue();mScale = 0.5f + animValue / 2;mPaint.setAlpha((int) (animValue * 255));mLoadingView.invalidate();}});
隐藏动画其实就是把显示动画倒过来,因此直接将显示动画reverse也可。
按顺序播放七个小六边形的动画
根据效果图,我们将7个小六边形编号为1,2,3,4,5,6,7。则一轮动画为:
1显示 -> 2显示 -> 3显示 -> 4显示 -> 5显示 -> 6显示 -> 7显示 -> 1隐藏 -> 2隐藏 -> 3隐藏 -> 4隐藏 -> 5隐藏 -> 6隐藏 -> 7隐藏Android中可以使用AnimatorSet的playSequentially方法来播放一组顺序动画,所以我们只要不停的播放这个动画序列就ok了!
代码如下:
AnimatorSet mPlayAnimator = new AnimatorSet();ArrayList<Animator> animators = new ArrayList<>();// add show animationfor (OverWatchViewItem item : items) {animators.add(item.getShowAnimation());}// add hide animationfor (OverWatchViewItem item : items) {animators.add(item.getHideAnimation());}// 播放动画序列mPlayAnimator.playSequentially(animators);mPlayAnimator.start();
源码地址:
https://github.com/a396901990/LoadingView-OverWatch
到这里就结束啦。
评论
