forEach()和map()的区别?【专栏09】

相同点:
都是循环遍历数组中的每一项 每次执行匿名函数参数一样,分别是item(当前每一项)、index(索引值)、arr(原数组) 只能遍历数组 匿名函数中的this都是指向window; 两种方法都不能用 break 中断
const users = ["鬼鬼", "刘亦菲", "周星驰"];
users.forEach((item, index, arr) => {
console.log(item, index, arr);
},this);
const users = ["鬼鬼", "刘亦菲", "周星驰"];
users.map((item,index,arr)=>{
console.log(item,index,arr)
},this)
不同点:
map()速度比forEach()快; map()会返回一个新数组,不对原数组产生影响; map()方法输出可以与其他方法(如reduce()、sort()、filter())链接在一起
性能对比
const users=new Array(10000).fill("鬼鬼");
// 1. forEach()
console.time("forEach");
const newArray = [];
users.forEach((item) => {
newArray.push(item)
});
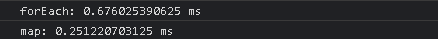
console.timeEnd("forEach");
// 2. map()
console.time("map");
const newArray2 = users.map ((item) => {
return item
});
console.timeEnd("map");
差距还是挺大的

参考资料
https:/cnblogs.com/kaiqinzhang/p/11496151.html
说明
本专栏总共汇总了
150道题,每道题目答案没有多余扯皮的部分,就是单纯的答案。关注公众号,每天一到面试题,为下次跳槽准备,人人都能冲击
30k+,点击↓关注【鬼哥】当前进度【#009题】,如果你能点赞分享、鬼哥骑自行车也是开心的
评论
