这些常用设计神器收好了!
很久没有给大家推荐干货了,从本周开始,争取每周给大家推荐1-2次设计实用干货,希望大家持续关注我们。
本周推荐
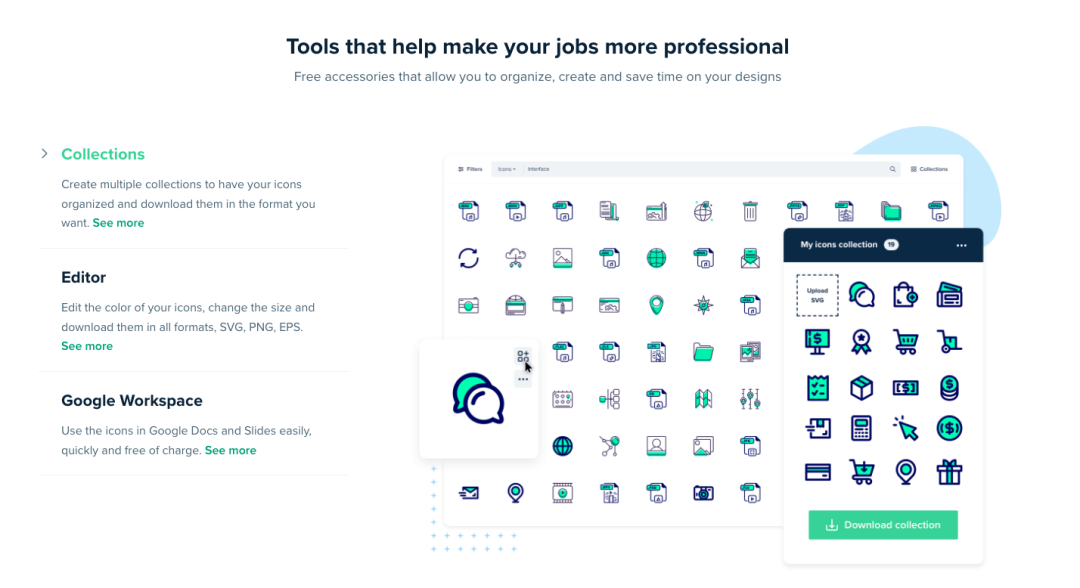
Flaticon免费矢量图标网站
https://www.flaticon.com/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️

5000+图标资源库供设计师选择,图标支持SVG、EPS、PNG等主流格式,如果你需要Tabbar的动效设计,Flaticon也为你提供了支持JSON和GIF格式的icon资源,美中不足的地方就是Flaticon需要开启全局 🪜 才能使用。
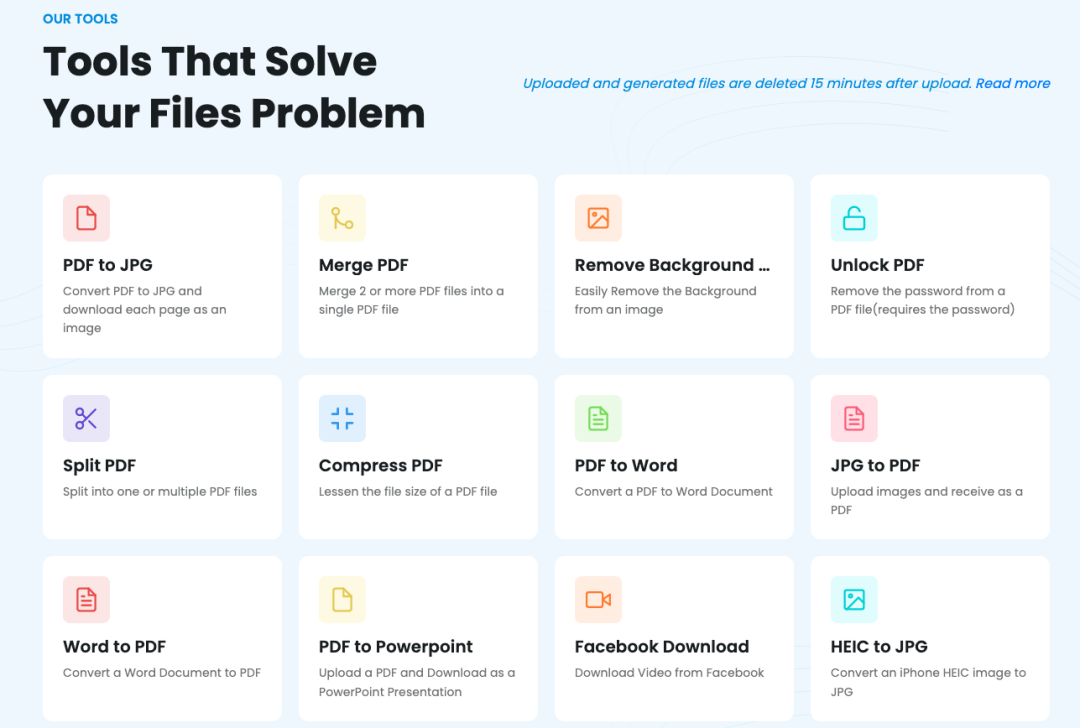
TinyWow 视频/PDF/图片格式转换
https://tinywow.com/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️

这是一款免费的在线格式转换工具,支持PDF/视频/图片等格式文件的转换,除此之外,TinyWow还支持在线剪辑视频,对视频素材进行简单的后期处理。
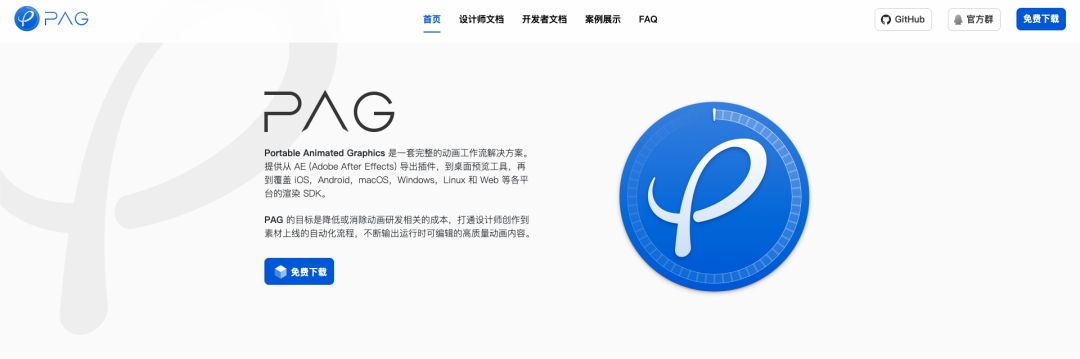
【PAG】一套完整的动画工作流解决方案
https://pag.io/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️ ⭐️

PAG提供从 AE (Adobe After Effects) 导出插件,到桌面预览工具,再到覆盖 iOS,Android,macOS,Windows,Linux 和 Web 等各平台的渲染 SDK。PAG 的目标是降低或消除动画研发相关的成本,打通设计师创作到素材上线的自动化流程,不断输出运行时可编辑的高质量动画内容。
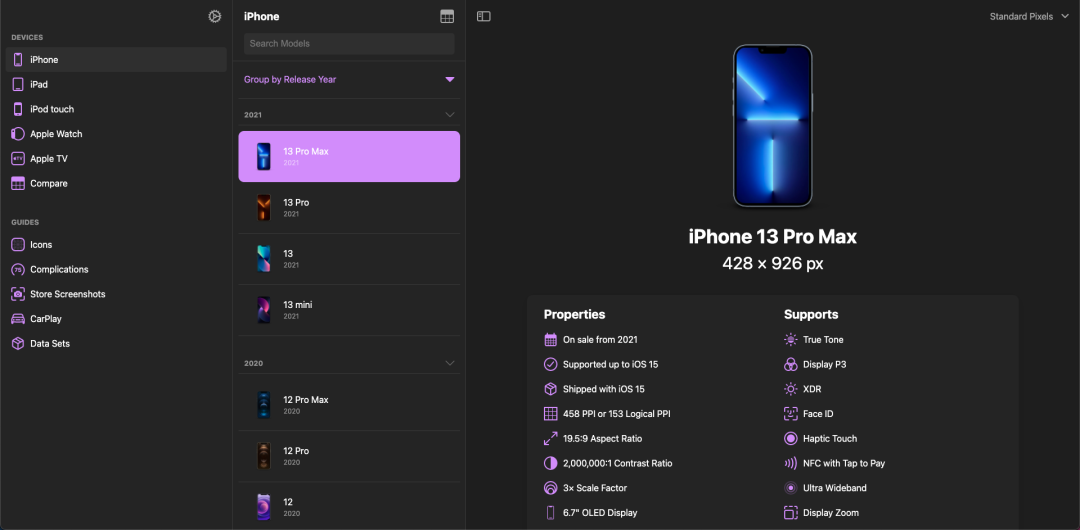
【Screen Sizes】—— 设备屏幕尺寸大全
https://www.screensizes.app/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️

Screen Sizes是一款可以帮助设计师了解不同苹果设备的屏幕差异的工具,提供 App 图标、应用商店截图、CarPlay 等完整的设计指南。
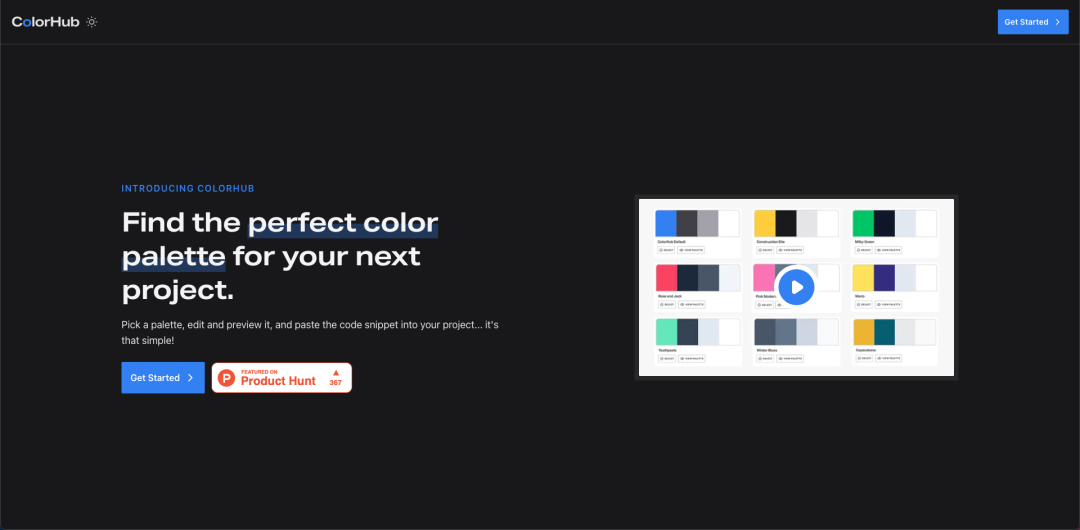
【Colorhub】网页设计师专属在线调色板
https://colorhub.vercel.app/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️ ⭐️

Colorhub 一个网页设计师专属在线调色板,只需要选择你喜欢的调色方案,可以编辑和预览效果,生成 CSS 代码直接应用到网站上面,就这么简单、。值得称赞的是编辑预览功能,可以自定义选择四种颜色或者调色方案,就可以看到 8 种布局方案,网页设计师可以简单预览到网页的颜色布局,如果觉得不喜欢,可以自定义修改颜色,一切设置完成后就可以将配色方案应用到你的网页项目中。
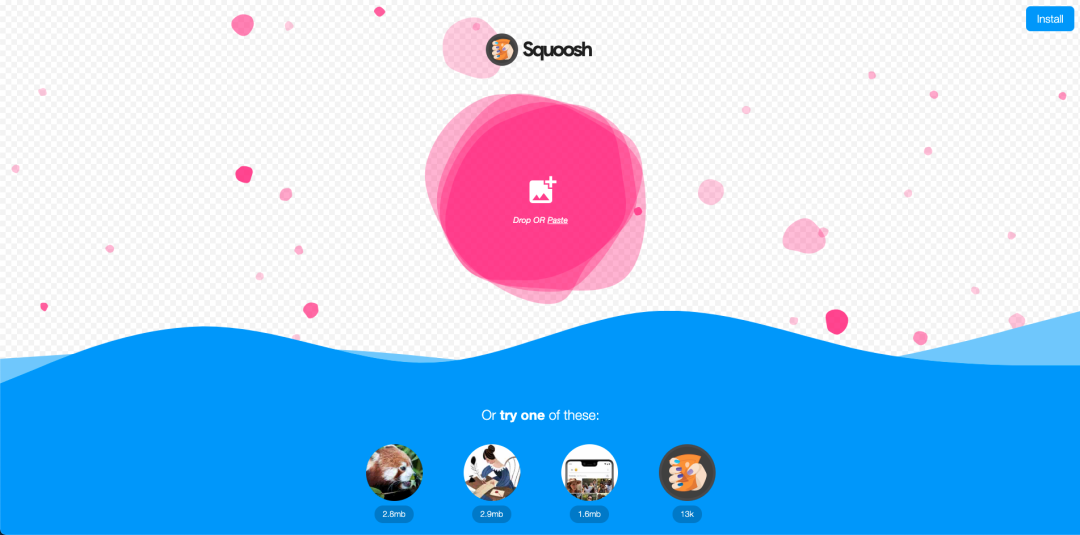
【谷歌压缩图片工具】Squoosh
https://squoosh.app/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️

这是一款谷歌出品的在线无损图片压缩工具,使用方法很简单,上传所需压缩的图片即可完成压缩操作。
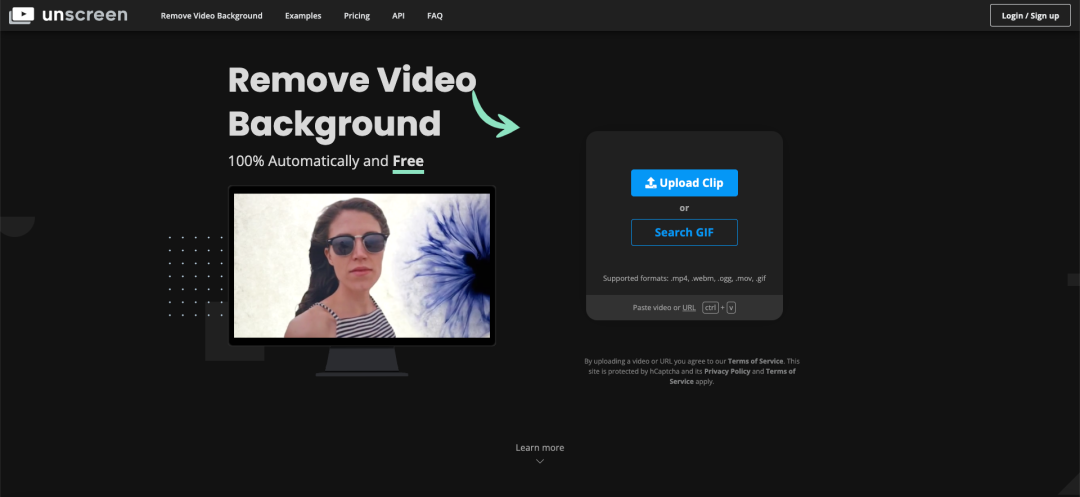
智能AI去除视频背景在线神器
https://www.unscreen.com/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️ ⭐️

Unscreen 是一款智能处理视频背景的神器,可以删除视频或者 GIF 动态图片的背景,还支持通过 URL 视频一键 AI 智能轻松帮您的视频去掉背景,再也不用绿幕背景来录制视频了,任何的地方都可以录制视频,轻松通过 Unscreen 去掉背景生成高质量的视频,效果非常的惊人,尽管是发丝也能精细的扣出,提供多种背景效果,一键切换后喜欢即可单击下载。
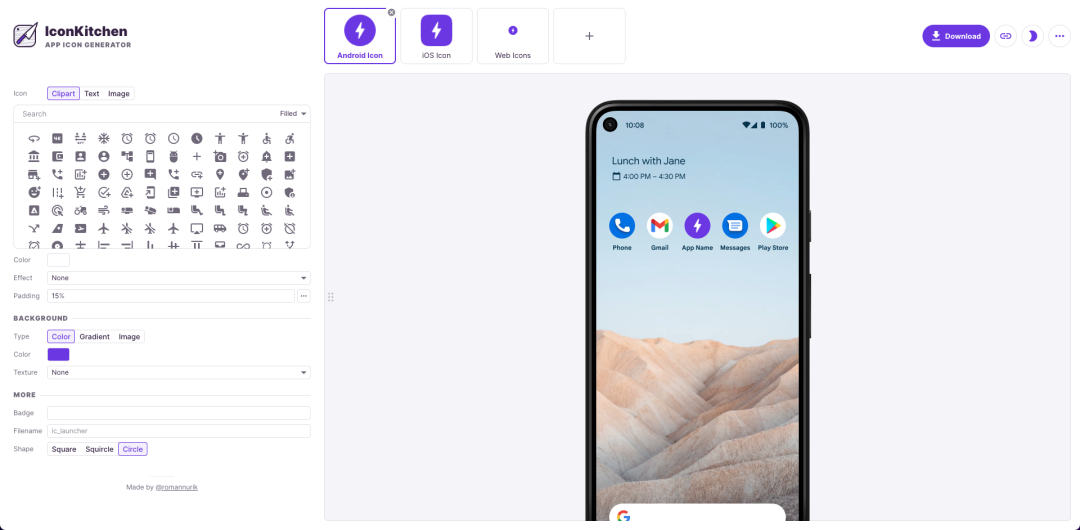
【IconKitchen】在线快速生成Android、iOS、Web平台启动图标
https://icon.kitchen/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️ ⭐️

在线快速生成Android、iOS、Web平台启动图标,可上传图片,免去切图烦恼。
【VERTEX】免费可二次调节的 3D 图标素材
https://vertex.im/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️

该网站提供 78 个免费的 3D 图标,并且可在线对角度、材质和颜色进行二次调节,下载格式为 png。
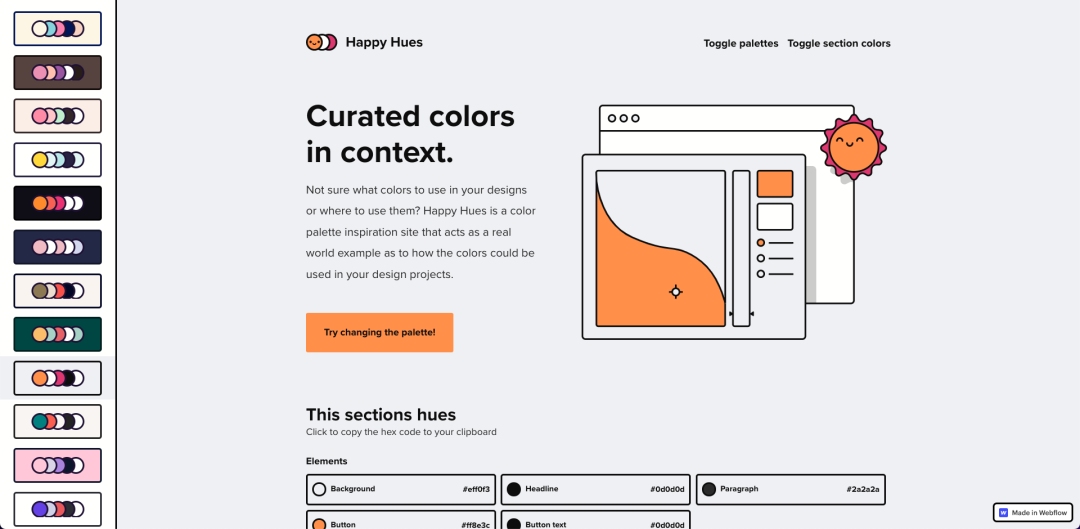
【Happy Hues】配色神器
https://www.happyhues.co/
推荐指数:⭐️ ⭐️ ⭐️ ⭐️

「Happy Hues」是一款超级实用的配色神器,可视化的案例展示方便快速查看配色效果,同时又可以获取到画面中不同元素、插画、文字的配色,非常的实用和方便。
写在最后
我们还有一个福利干货群,如果你觉得以上的干货还不够,可以扫描下方的二维码加入我们的队伍,一起学习一起进步!
