GitHub开源推荐 | 炫酷的Material风格Qt控件

Github 开源推荐
专注分享 GitHub 上有趣、好玩的开源项目,以帮助大家提高编程技巧,找到编程乐趣。
如果你对开源感兴趣,想和大家分享一些优质项目,随时欢迎投稿(微信号:iwaleon)。
Google 推出的 Material Design,无论是视觉效果还是交互体验都很棒,我们平时在上网时,在绝大多数的网页上都能看到这样的效果。
对于 Web 前端来说,要实现这些轻而易举,因为有很多成熟的框架可选,像 Material UI、MUI ...... 但在 Qt 中,类似的框架少得可怜,不得不进行大量的定制,反反复复,很消耗时间和精力。
那如果真想要一些炫酷的 Qt 控件,真的就没办法了吗?当然不是了,qt-material-widgets 值得一试!
GitHub 地址:https://github.com/laserpants/qt-material-widgets
这个开源库基于 Qt Widgets,目前已经实现了 20 个左右控件(例如:复选框、对话框等),还有一些正在开发中(例如:列表、表格),另外一些还没有实现(例如:搜索框、工具栏)。
1
风格效果
应用栏:QtMaterialAppBar

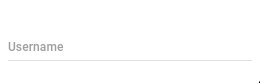
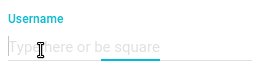
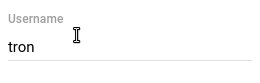
自动补全:QtMaterialAutoComplete

头像:QtMaterialAvatar

徽标/小红点:QtMaterialBadge

复选框:QtMaterialCheckBox

环形进度条:QtMaterialCircularProgress

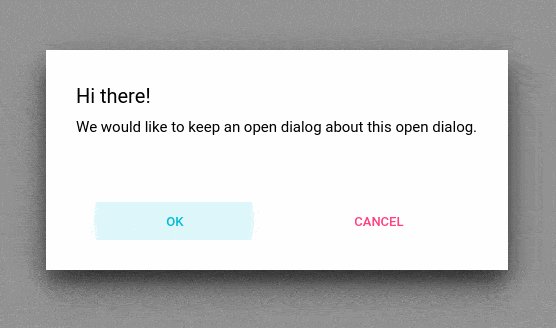
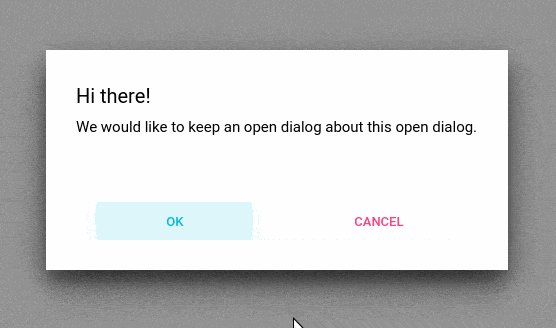
对话框:QtMaterialDialog

抽屉:QtMaterialDrawer

悬浮按钮:QtMaterialFloatingActionButton

扁平化按钮:QtMaterialFlatButton

图标按钮:QtMaterialIconButton

进度条:QtMaterialProgress

单选框:QtMaterialRadioButton

凸起按钮:QtMaterialRaisedButton

滚动条:QtMaterialScrollBar

滑动条:QtMaterialSlider

弹出提醒:QtMaterialSnackBar

标签页/选项卡:QtMaterialTabs

文本框:QtMaterialTextField

开关按钮:QtMaterialToggle

效果还是很不错的,持续关注吧,后期控件会不断更新!
·END·