云函数 Todo 重构 + Vue 客户端调用
在上篇《Serverless 云开发高阶应用》搞清楚各个配置的含义之后,我们就可以按照之前的思路,实现 Todo 应用了。
先配置一个添加任务的函数。
注意,配置文件不能帮我们在本地创建文件及文件夹,不具备小程序的能力,所以,写好配置文件,我们需要自己创建对应的代码目录及文件。
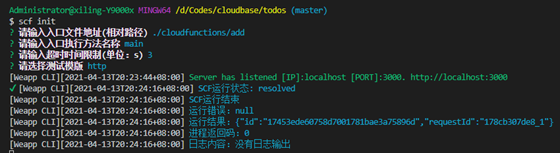
代码写好之后,如何进行本地测试呢?还记得之前我们使用的 SCF 这个工具吗?没错,就用它就行了。

然后再使用 Postman 发个请求试试:

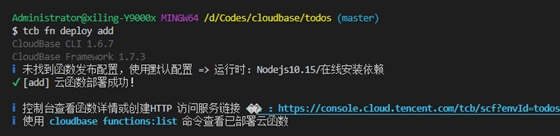
测试完成后,我们可以使用 tcb 命令进行全量部署。注意,全量部署时,vue 也会跟随打包并部署到静态站点中,如果只想部署单个云函数,可以使用命令 tcb fn deploy add 对 add 这个函数单独部署:

部署完成后可以登录云控制台查看,也可以在本地使用 tcb fn list 查看已部署的函数列表。

Vue 客户端调用
在 Vue 中调用云函数,与传统方式不一样的是,我们不需要自己发送 HTTP 请求,腾讯官方封装了 Vue 插件:vue-provider。
地址:https://github.com/TencentCloudBase/cloudbase-vue
在我们构建的项目中已经引入了该插件。在 main.js 中修改我们的环境参数,就可以使用了。

同时,在 index.html 中,还会默认加载一个静态的配置文件 _init_tcb-env.js,其实就是环境的配置参数。因为我们已经在 main.js 配置了环境参数,因此,直接屏蔽这个文件即可。
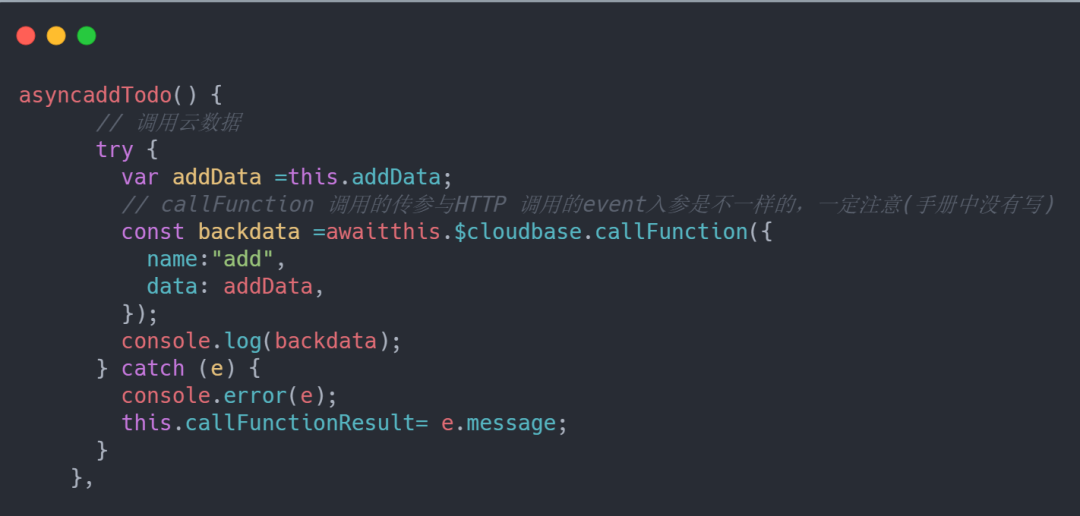
完成这些配置之后,我们在 Vue 中完成添加任务的功能,进行测试。但是,这里有个坑,腾讯在这个地方是个小学生收割机,收割了我1个小时的时光我才搞清楚,callFunction 调用的传参与 HTTP 触发器调用的 event 入参是不一样的,一定注意!手册中没有写明这一点。
手册地址:https://docs.cloudbase.net/cloud-function/how-works.html
callFunction 调用的云函数 event 的入参就是传入 callFunction 的 data,没有请求信息数据,所以云函数的代码一定记得修改。

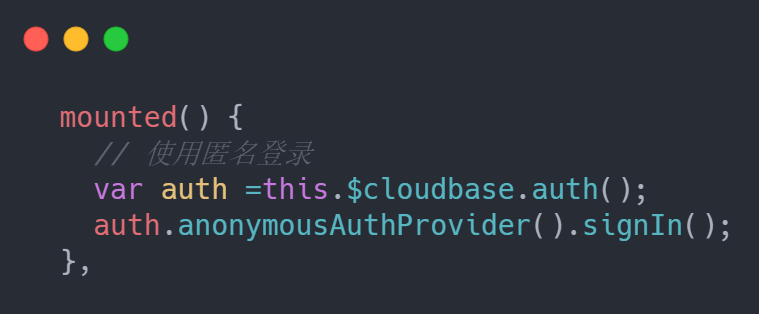
此时,我们会收到一个没有权限的报错,这是因为调用云函数必须要进行登录鉴权,我们暂时先使用匿名登录的方式,调通接口的数据通信,后面我们再详细介绍 Cloudbase 的用户管理服务器。
但是,就算是使用匿名登陆也是个坑,控制台中登录鉴权的实例代码是错误的,正确的代码示例在文档中心那里。
文档中心地址:
https://docs.cloudbase.net/authentication/anonymous.html

当然,光有代码还不够,你还需要到控制台中开启应用允许匿名登录的选项才行。不过一般都是默认就开通的,这里就不再细说了,通过登录验证后,我们终于可以去骂骂腾讯写的垃圾文档了。
推荐阅读:
这是我的第 119 篇文章。
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
