6.5 万 Star!开发 3D 网页项目的必备工具
【导语】:Three.js是一个易于上手的轻量级 Javascript API 库,主要用于数据可视化、VR 演示等 3D 的图形展示。它在 GitHub 获得了6.5 万 Star。
简介
Three.js可以创建各种 3D 图形,点、线、文字、几何体、立体文字等,并可以设置光影特效、纹理特效、动画特效等。定位方式采用右手坐标系定位。默认使用WebGL渲染器,同时还提供了Canvas 2D、SVG和CSS3D渲染器。当浏览器过于老旧或因为其他原因不支持WebGL方式时,使用其他渲染方式进行渲染。
Three.js 官网有丰富的使用范例。

(截图来自 three.js 官网)
下载安装
Three.js的源码地址是:
https://github.com/mrdoob/three.js
可使用以下方法安装:
(1) npm安装
在当前项目文件夹中打开终端窗口:
npm install --save three
下载安装成功后,在项目中导入
// 方式 1: 导入整个 three.js核心库
import * as THREE from 'three';
const scene = new THREE.Scene();
// 方式 2: 仅导入你所需要的部分
import { Scene } from 'three';
const scene = new Scene();
(2) CDN引入
将 three.js 文件上传到你自己的服务器,或使用第三方CDN。如下所示:
"module">
//由于 three.js 依赖于ES module,因此任何引用它的script标签必须使用*type="module"*。
import * as THREE from 'https://unpkg.com/three@0.123.0/build/three.module.js';
const scene = new THREE.Scene();
</script>
概念了解
Three.js 中主要有以下几个重要概念:
scene(场景):即一个三维立体空间。
camera(相机):即一个观察点,可以确定观察方向、角度等。
renderer(渲染器):将相机观察到的场景渲染到浏览器中。
Objects(物体):即渲染到场景中的各种物体,包括Mesh(网格)、Line(线)、Points(点)等。
简单使用
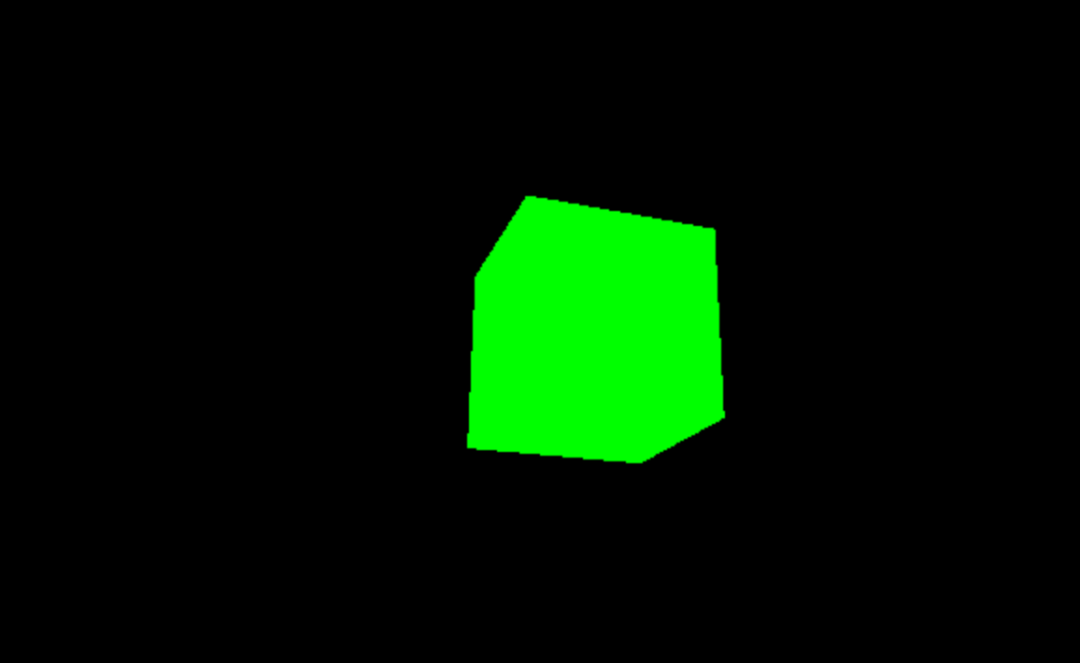
通过以下几步我们创建一个绿色正方体旋转的 3D 场景:
(1) 创建包含立方体的新场景
//默认背景色为黑色,可通过background属性修改
const scene = new THREE.Scene();
//创建立方体
const geometry = new THREE.BoxGeometry();
//设置材质属性的颜色为绿色
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//创建Mesh(网格),网格包含一个几何体以及作用在此几何体上的材质
const cube = new THREE.Mesh( geometry, material );
//立方体将会添加到(0,0,0)坐标
scene.add( cube );
(2) 创建相机
//使用PerspectiveCamera(透视摄像机)
//第一个参数是视野角度(FOV)。表示你所能在显示器上看到的场景的范围,它的值是角度单位。
//第二个参数是长宽比(aspect ratio)。
//第三个参数是近截面(near)。
//第四个参数是远截面(far)。
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
//正方体在(0,0,0)坐标时,摄像机和立方体z坐标重合,无法看到立方体,将摄像机沿z轴外移
camera.position.z = 5;
(3) 创建渲染器
//使用默认的WebGLRenderer进行渲染
const renderer = new THREE.WebGLRenderer();
//设置渲染器的宽高与屏幕宽高相同
renderer.setSize( window.innerWidth, window.innerHeight );
(4) 将当前要渲染的场景添加到 DOM 元素中
document.body.appendChild( renderer.domElement );
(5) 添加动画循环
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
//立方体旋转
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
}
animate();
最终效果如下图:

完整源码如下:
html>
<html>
<head>
<meta charset="utf-8">
<title>My first three.js apptitle>
<style>
body { margin: 0; }
style>
head>
<body>
<script type="module">
import * as THREE from 'https://unpkg.com/three@0.123.0/build/three.module.js';
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
}
animate();
script>
body>
html>
Three.js 的简单介绍就到这里了,如果您需要详细了解,请参考官网文档:https://threejs.org/
- EOF -
更多优秀开源项目(点击下方图片可跳转)
如果觉得本文介绍的开源项目不错,欢迎转发推荐给更多人。
分享、点赞和在看
支持我们分享更多优秀开源项目,谢谢!