花里胡哨的 JS 装逼大法,直呼内行!!
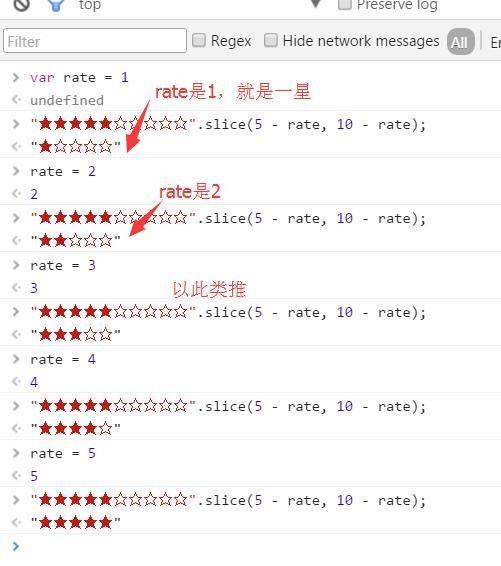
1、最简单的单行评级组件
"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);

try {
// something
} catch (e) {
window.location.href =
"http://stackoverflow.com/search?q=[js]+" + e.message;
}
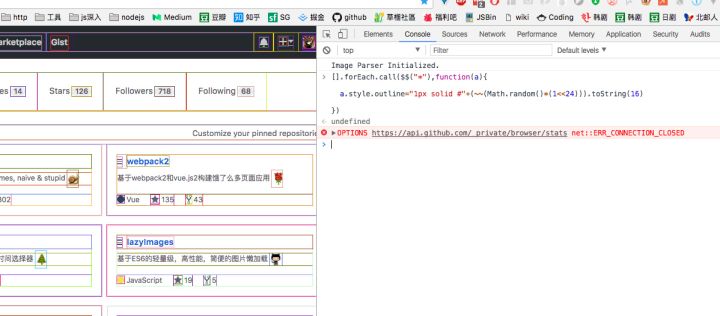
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
Array.prototype.forEach.call(document.querySelectorAll( * ),
dom => dom.style.outline = `1px solid #${parseInt(Math.random() *
Math.pow(2,24)).toString(16)}`)

<a href="javascript:alert( 清除成功 );">清除缓存</a>
逆锋起笔是一个专注于程序员圈子的技术平台,你可以收获最新技术动态、最新内测资格、BAT等大厂的经验、精品学习资料、职业路线、副业思维,微信搜索逆锋起笔关注!推荐阅读:
评论
