Android实现下拉刷新水滴动画效果
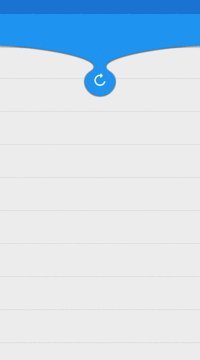
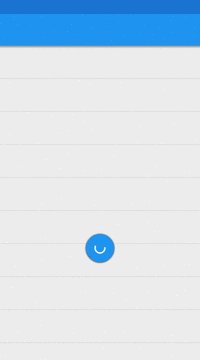
今天给大家介绍的是比较久之前的,第三方下拉刷新的水滴动画效果,具体功能就是下拉后产生一个水滴的效果,先看效果图:

由于是第三方框架,使用起来也比较方便简单,主要就是集成过程啦,大家也可以下载原作者的源码研究一下,这里就简单介绍使用流程啦。
1、在你module的build.gradle中添加依赖
dependencies {compile 'com.github.recruit-lifestyle:WaveSwipeRefreshLayout:1.6'}repositories {maven {url "https://jitpack.io"}}
2、在xml中用WaveSwipeRefreshLayout包裹你的控件
android:id="@+id/wave_swipe"android:layout_width="match_parent"android:layout_height="match_parent">android:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent" />
3、在Java代码中使用
public class MainActivity extends AppCompatActivity {@BindView(R.id.wave_swipe)WaveSwipeRefreshLayout mWaveSwipe;Handler mHandler = new Handler();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ButterKnife.bind(this);//设置小圆圈颜色mWaveSwipe.setColorSchemeColors(Color.WHITE, Color.YELLOW,Color.RED,Color.GREEN);//设置背景色mWaveSwipe.setWaveColor(Color.argb(255,63,81,181));//设置刷新监听mWaveSwipe.setOnRefreshListener(new WaveSwipeRefreshLayout.OnRefreshListener() {@Override public void onRefresh() {new Thread() {@Overridepublic void run() {SystemClock.sleep(3000); //do something in backgroundmHandler.post(new Runnable() { //stop refreshing@Overridepublic void run() {//...mWaveSwipe.setRefreshing(false);//调用这个方法结束刷新小圆圈的显示}});}}.start();}});}}
源码地址:
https://github.com/recruit-lifestyle/WaveSwipeRefreshLayout
到这里就结束啦。
评论
