玩了 20 小时的《赛博朋克 2077》, 我整理出了这些 HUD 体验问题!
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 6662 字,预计阅读 17 分钟
TCC 情报局的 第 57 篇 干货分享
2021 年的 第 45 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。《赛博朋克 2077》无疑是今年最为火爆的一款游戏,无数玩家纷纷体验,游戏主播们也给出了一波波的测评,不知道小伙伴们是否体验过,或是有所耳闻。本文的作者,在体验了 20 个小时这款游戏后,针对游戏中 HUD 体验上的一些问题,提出了改进点和解决方案。如果你也玩过这款游戏,或对赛博朋克的世界感兴趣,跟我们一起,提出你的见解吧。

by Manuel Rovira
在围绕《赛博朋克 2077》的所有争议中,我也对这个游戏有一些问题。由于快递受到疫情影响,让我收到游戏盘有些晚,我还体验到了很多在 PS4 中大家都遇到了的问题。当我终于得到它(赛博朋克 2077)的时候,我完全沉浸于游戏的世界当中了,它是如此精致和令人愉悦,让我迷失其中。
尽管我玩得确实很开心,但也切实注意到一些用户体验方面的问题,比如导航菜单可以改进。不完美的信息组织会影响玩家在菜单中执行任务,例如玩家需要花时间理解各部分间的关系;或需要耗费大量时间到达某一功能处等。游戏中的一些设计是很棒的,例如当你有新物品可以使用时,角色会给你一个提示(物品框会带有 “新” 的标记)。界面中物品框和信息太过密集,以至于这些小技巧很有帮助。尽管如此,它仍存在一些缺点,甚至在我打开菜单时都会遇到问题。
我曾考虑过对 HUD[1]、菜单和其他部分(例如地图)进行全面的用户体验反馈,但是对我目前无法完全体验的部分进行评论是没有意义的。因此,我把评论的重点放在了 HUD 上,它有很多要讨论的内容,在对其默认版本分析时,我没有发现用户体验方面的明显问题 。
( [1] HUD:HUD 又称平视显示器(Head Up Display),简称 HUD,是目前普遍运用在航空器上的飞行辅助仪器,是 60 年出现的一种由电子组件、显示组件、控制器、高压电源等组成的综合电子显示设备。游戏借鉴了这个概念,把游戏相关的信息以类似 HUD 的方式显示在游戏画面上,让玩家可以随时了解那些最重要最直接相关的内容。)
赛博朋克 2077 简介
Cyberpunk 2077 in a nutshell
《赛博朋克 2077》是 CD Projekt Red 开发和发行的动作 RPG 游戏,玩家以第一人称视角作为雇佣兵 —— V,探索赛博朋克中的开放世界 —— 不夜城 。
V 是主要玩家角色,可以完全自定义。在整个游戏中,玩家可以在游戏中培养不同类型的技能(从使用刀片到工程学),使用或不使用近战武器进行近距离格斗,使用智能武器进行远距离战斗,或使用装备让自己在战斗中获得一定优势,比如大量武器、盔甲 / 衣服、物品等,帮助你在不夜城生存。

《赛博朋克2077》的主要玩家角色 V
开放世界中城市分为六个区域,每个区域都有自己的环境,带给玩家不同的感觉。通常都有暴力存在(比如来自帮派或公司),并且机器人在其中占主导地位。这个城市随处可见各种类型的 NPC、商业、音乐、消费品、小游戏,还有其他令人惊叹的细节,赋予了不夜城生命。
1. 比赛条件
先介绍一下我在玩游戏时的基本环境:我会坐在舒适的扶手椅上,距离电视(37 英寸)不到两米,戴着耳机玩 PS4。到目前为止,我只玩了 20 个小时这款游戏,这篇评测便来自这段时间的游戏体验(在 Hotfix 1.06 版本之后),也有一些问题是同样玩这个游戏的朋友提出的(感谢截图)。
2. 赛博朋克 2077 的 HUD
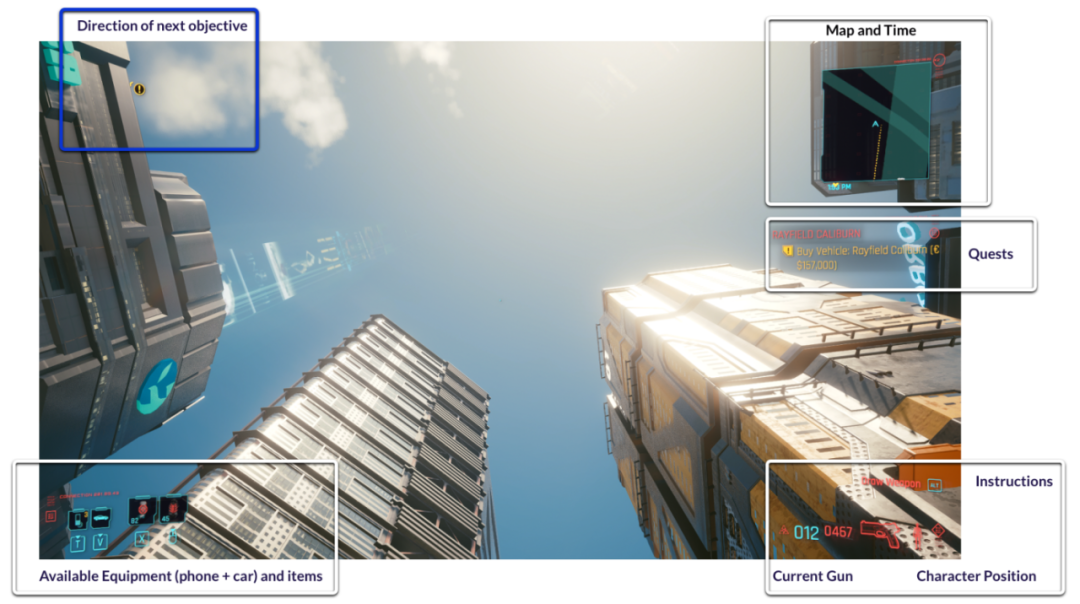
不参加战斗时,赛博朋克 2077 的 HUD 主要分为四个固定区域:
右上角:以角色的当前位置为中心的小地图(在地图上具有活动的任务路径和世界信息)和当前世界的时间。
右中:主动任务及其目标与状态信息 。
右下:即时的字符指令。当前枪支(可用弹药和最大弹药),角色的身体位置(站立或蹲伏)以及带有说明的可用动作 。
左下:可用的装备(手机和车,并显示在手机上接收到的消息及其数量)和其它可用道具。
未固定在屏幕上:指示当前任务目标方向的浮动导航图标。

未在战斗中,未使用武器时的《赛博朋克 2077》HUD 分析
此 HUD 的主要结构与 The Witcher 3 相同,主要区别在于视觉样式,并且 The Witcher 3 的导航图标不在整个屏幕上移动,而仅在迷你地图的边框上移动。
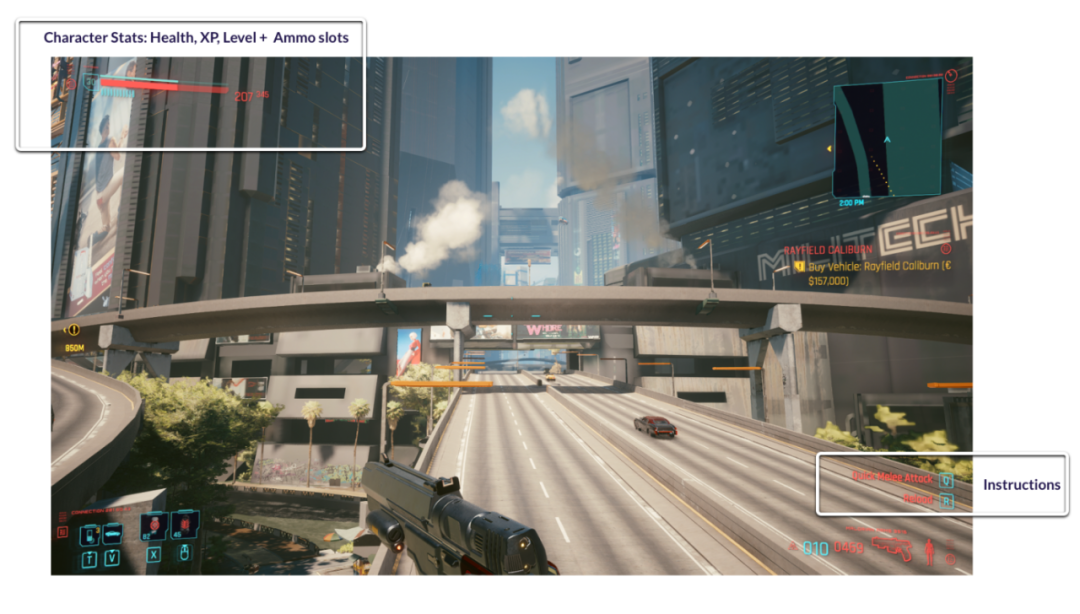
玩家在选择武器时,屏幕左上方会出现一个显示角色状态(生命值、等级、经验)和弹药槽的固定区域。战斗中时,血条右端会出现一个图标来表示当前角色状态变化,如失血、缺少水分等。

未在战斗中,使用武器时的《赛博朋克 2077》HUD 分析
如果玩家在战斗中(或其他需要特别完成的动作,如潜水或有沉重的负担),则会显示一个耐力条,固定在屏幕中间,并且小地图边框变红并显示出 “战斗” 信息(显示出 “敌对区域” 和相对的绿色 “安全区域”)。敌人身上也带有专门的体验元素信息:生命值、战斗状态(战斗中、警戒状态、未处于警戒状态等)、是否被标记。
HUD 会根据角色当前的需求进行适应性调整,而不会让屏幕上充斥太多不必要的信息。一个很好的例子就是,退出战斗使用或不使用武器的不同界面状态。
每次角色的行为需要不同的 、更多 / 更少的信息显示时,都可能看到(HUD 的)适应性调整 。开车时会看到车速,而不是自己的身体位置;当你在进行超梦体验时,您只会看到任务信息和特定的超梦体验功能信息。
1)优点笔记
当然,更新后的 HUD 具有重要意义。除了这一优点,我还要指出:
“装备与物品” 区域有简单直观的颜色准则:蓝色(可用),红色(不可用)
颜色准则是可识别的,不需要用户学习。刚开始玩时,游戏中所有东西都是红色的,而你得到的东西会变成蓝色。因此,即使你不了解文化含义,在游戏初期也得到了引导。

HUD 装备区域截图

红色表示不能/不可使用,蓝色可能/可使用
每个物品的数量、最大数量(有上限时)信息 。
让玩家了解当前可用数量 、可用次数一直是很重要的 。这个信息(当玩家使用物品、枪支、装备更新)对于玩家不用打开菜单即可做出决定很重要,这可以加快游戏节奏。在这种情况下,由于信息量可能非常庞大,并且在探索城市时可能发生任何事情,因此时刻保持就绪状态是一个不错的选择。

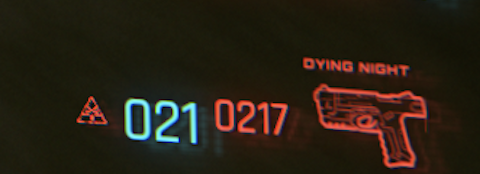
当前武器截图,当前弹药数为蓝色,最大弹药数为红色

装备区域截图,手机图标框上的黄色的 5 ,表示 5 条未读消息
角色行动所需的控制器按钮 / 操作的相关信息 。
像上一点讨论的那样,牢记角色可以进行非常多的行为是很重要的 。玩家可能会记住如何在游戏的某个时刻完成所有行为,但是如果遗忘了某些内容,始终存在的记忆辅助功能便能够减少反应时间。去菜单上查找说明可能会有挫败感,而且,天哪,《赛博朋克 2077》的菜单有太多信息。

当前可能执行的角色行为按钮(带文字说明)截图

设备区域截图:使用物品/装备按钮来执行下面的操作
HUD 的任何区域都可以隐藏。
在菜单上,可以选择隐藏 HUD 的任一区域 。这个选项让玩家可以选择自己的游戏方式,并使 HUD 适应其风格和需求。
我将在 HUD 上进行哪些更改,以及如何更改?
What would I change on the HUD and how?
1. 重新考虑颜色准则
如果你从游戏一开始就打开了 HUD,第一点影响显而易见:太多红色。如果你注意到一个更重要的问题:在 HUD 上没有按信息或反馈类型进行颜色准则设定,那么这些过度的使用对游戏的流程是不利的。游戏基本的默认色是红色,但在大多数其它游戏中,红色是作为装饰性颜色,用来给出描述,在无法执行某些操作时提供反馈。
当你改变 HUD 的颜色(或者游戏改变)时,同样的规则也适用,但我将重点介绍红色 HUD —— 主要的颜色。
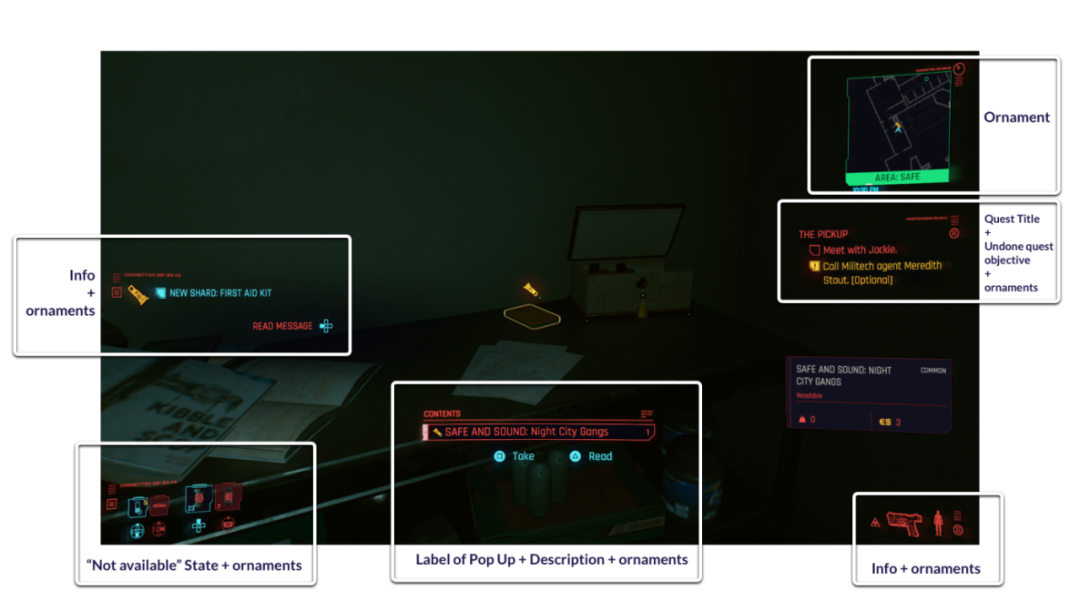
 红色在 HUD 上的不同用法示例:不可用状态、标签、描述、标题、未完成的任务、图标信息
红色在 HUD 上的不同用法示例:不可用状态、标签、描述、标题、未完成的任务、图标信息
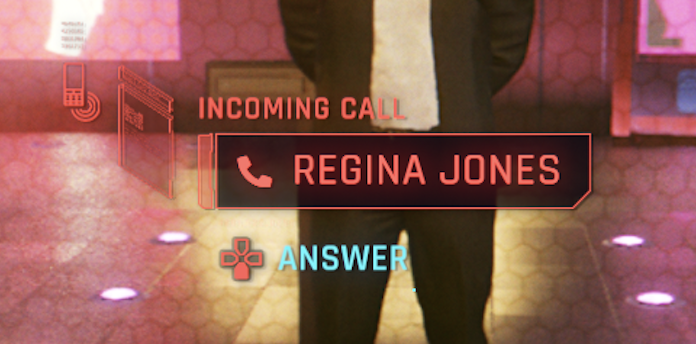
使用蓝色表示物品或装备是可用的 ,用来计算弹药,在小地图上,当你不在战斗中时—— 蓝色指角色可以做某事,有自由或可用的物品 / 弹药时。但蓝色也用于弹窗中的文本上,甚至是 “错误” 文本,以及用于表现即刻可操作的图标……但该操作的文本描述是红色的 —— 这让人感到困惑,我可以这么做吗?是执行此操作有限制吗?

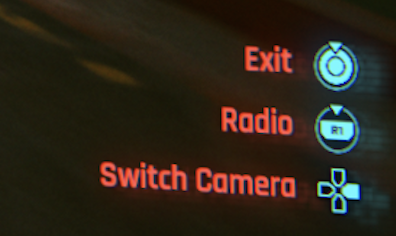
红标签在左,蓝图标在右

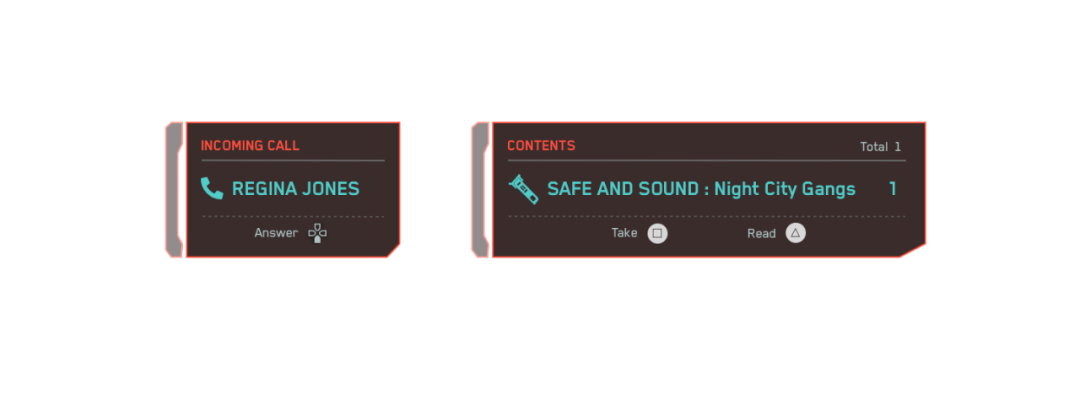
没有标注时,图标蓝色(可以用)/ 红色(不可用)
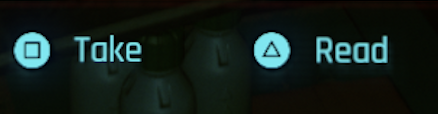
 蓝标签在左,蓝图标在右
蓝标签在左,蓝图标在右

红图标在左,蓝标签在右

蓝图标在左,红标签在右
我要表达的是,目标可能是通过创建与故事相关的独特视觉风格,将可用的颜色减少到最少(红色,蓝色和一点黄色)。沉浸在剧情中并使用颜色能够提高游戏体验,对玩家来说是非常积极和有益的。但如果颜色准则被打乱,那么它将失去意义并使玩家产生困惑 。
颜色的使用缺乏一致性 。使用颜色时,我们应该意识到这些颜色在现实世界中是如何使用的。对于大多数玩家来说,像红色这样带有明显人文印记的颜色应该谨慎使用。红色通常表示错误 ,停止或故障,而不是用于信息描述 。黄色和绿色也是如此。
1)为什么需要更改?
HUD 内颜色不一致 会降低易学性
没有颜色准则会要求用户记住相同颜色的不同含义
颜色在世界/文化含义、游戏中不同含义之间产生混淆
可能会造成挫败感,因为玩家对颜色的直接理解来自现实世界中的认知
2)我会怎么办?
完全重新思考颜色准则,向 HUD 引入新的颜色,同时使装饰物保持 “故事” 颜色,并在黑色中添加一些这种颜色(当使用时候,例如用在弹窗背景上)。因此,我们可以尝试在可用性、交互性和颜色叙述之间取得平衡 。
蓝色表示 “可用”,相反红色表示 “不可用” 是合理的,并且我还指出这是积极的。但如果 重新考虑颜色使用,我将更改颜色准则。
红色和绿色传达积极或消极的状态:
红色 —— 不可用;错误;数字、图标、卡片(弹出时显示文本)的危险状态;装饰品。
绿色 —— 可用;成功;数字,图标、卡片(弹出时显示文字)的自由可用状态
黄色表示导航和次要信息相关的状态:
黄色 —— 导航 + 关于数字,图标和文本的预警。
蓝色和灰色提供信息:
蓝色 —— 当前任务相关文本(标题)和图标 + 重要信息。
灰色 —— 辅助说明(文本)+ 辅助信息。由于它们可以交换颜色表达当前状态,所以用于小地图和时间显示。

《赛博朋克 2077》截图

重新设计《赛博朋克 2077》中的默认主 HUD
2. HUD 的附加图形元素仅是带有不可读字母的装饰物
HUD 上作为装饰物的附加视觉元素可能很有趣,并且可以创造更多的沉浸感,但前提是它们不会干扰 HUD 的功能 。有人告诉我,有时他们试图阅读这些元素,以为它们提供了额外的信息,却发现它们只是装饰物而已 —— 尽管受到角色当前“赛博范儿”的视觉影响。

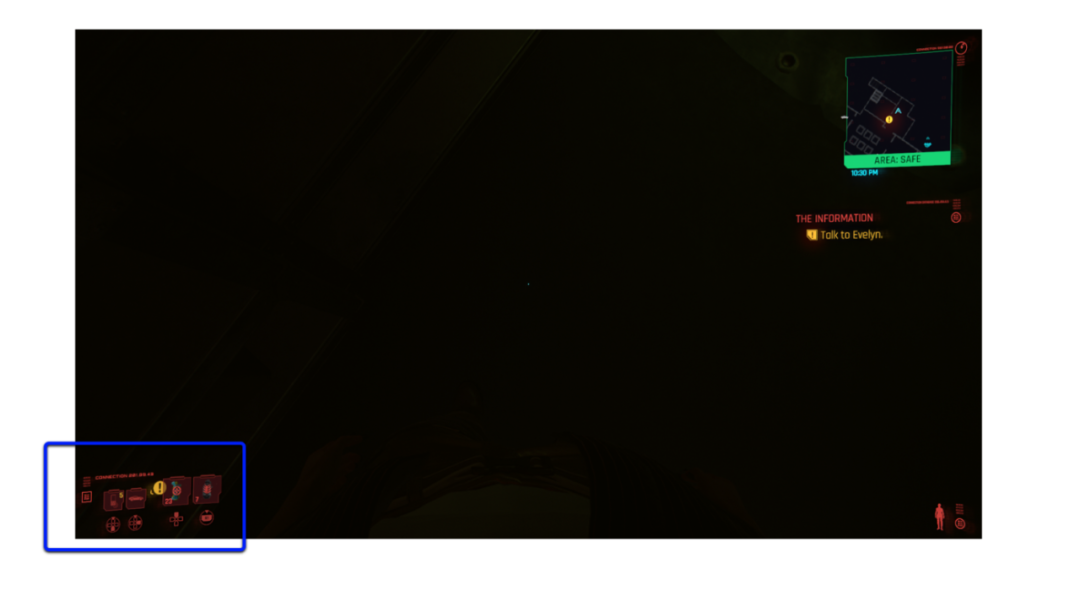
带有可读字符的装饰的菜单截图

“Connection” 一个常见单词,作为装饰物显示
与真实世界相同并具有可读性的单词和数字,会被解读为玩家所需的额外信息。如果它不是一个可识别的单词或数字,就不会发生这种情况。
1)为什么需要更改?
挫败感,当玩家尝试阅读或解释某些东西时,发现其只是一种装饰
应该将重点放在基本要素上 —— 不要以不必要的信息分散玩家的注意力。HUD 适应不同情境也是相同的逻辑
2)我该怎么办?
保留装饰但仅使用不可识别的视觉元素,例如条形码和无法识别的字符,这些视觉元素不是 HUD 的有效部分。由于它们会根据 “赛博范儿” 发生变化,因此在变化后看到装饰物上的一些动画会很酷,保持 HUD 概念作为角色使用的“产品”。
3. 转变角色导航图标的限制
导航图标根据方向在屏幕上移动,有时会与其他 HUD 元素重叠,在屏幕上消失 。我虽然喜欢屏幕上辅助玩家导航的图标是可用且不固定的,但不能以目前的方式 ,因为这样它可能会在屏幕上丢失。




屏幕上有几个导航图标丢失的屏幕截图
我要改变的另一个有关角色导航的信息是小地图上的虚线 。它为玩家提供了前往当前所选任务的最佳路径。
1)为什么需要更改?
屏幕上的图标丢失会使玩家感到沮丧,尤其是当行为涉及时间或进行其他分散注意力的动作时
提供最佳路径(在小地图上)与游戏的一大特色 —— 探索不夜城,背道而驰。
图标与其他 HUD 元素的重叠会造成混乱
2)我该怎么办?
保持图标悬浮在屏幕上,告诉玩家要去的方向,并且不要与 HUD 区域重叠。
默认情况下,小地图上的最佳路径只会出现在主线剧情任务或驾驶汽车时。在设置中玩家可以选择:
— 始终使用
— 开车时使用
— 仅在主线剧情任务时使用
— 之前的两个选项
— 不使用
4. 对话功能区再思考
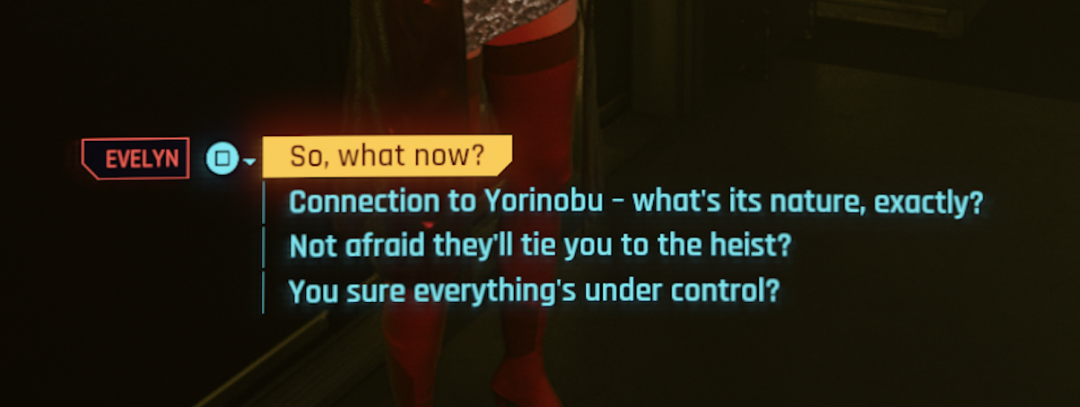
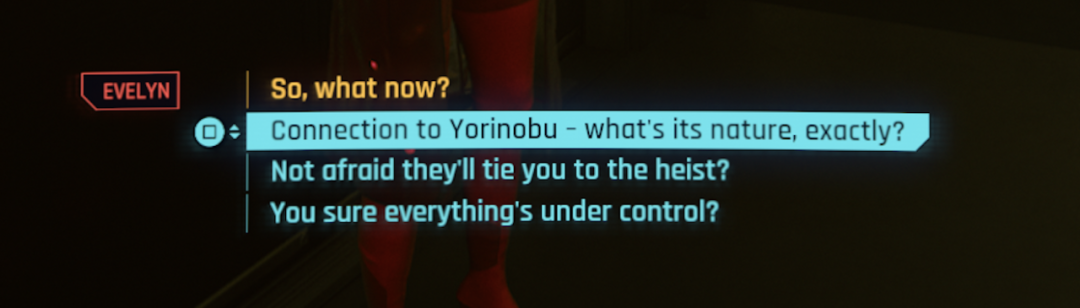
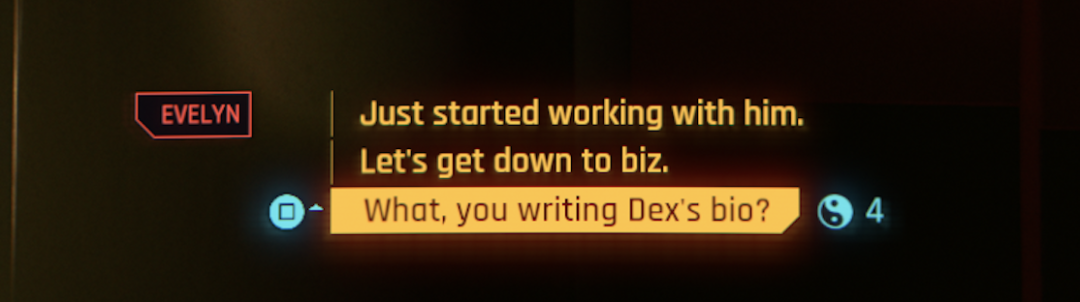
对话功能使用了十分明亮且高对比度的颜色 (难以阅 —— 计时器更难阅读)。5 个对话元素(人、操作按钮、文本、回答、计时器)在视觉上截然不同,而不是作为一个功能分组(计时器可读性很差)。



对话组件 UI 截图
此功能还有一个大问题 —— 有时选择对话框的按钮也被用来执行角色行为。世界时间不会因为对话功能而停止,有时候你需要在对话中执行(或避免)某些内容。
1)为什么需要更改?
通过 颜色组合重塑颜色对话功能,使阅读更快,选择更舒适
如非必要,(颜色)不分组是为了连接各个部分进行额外的思考
该功能 对游戏至关重要,应更具有效性
2)我该怎么办?
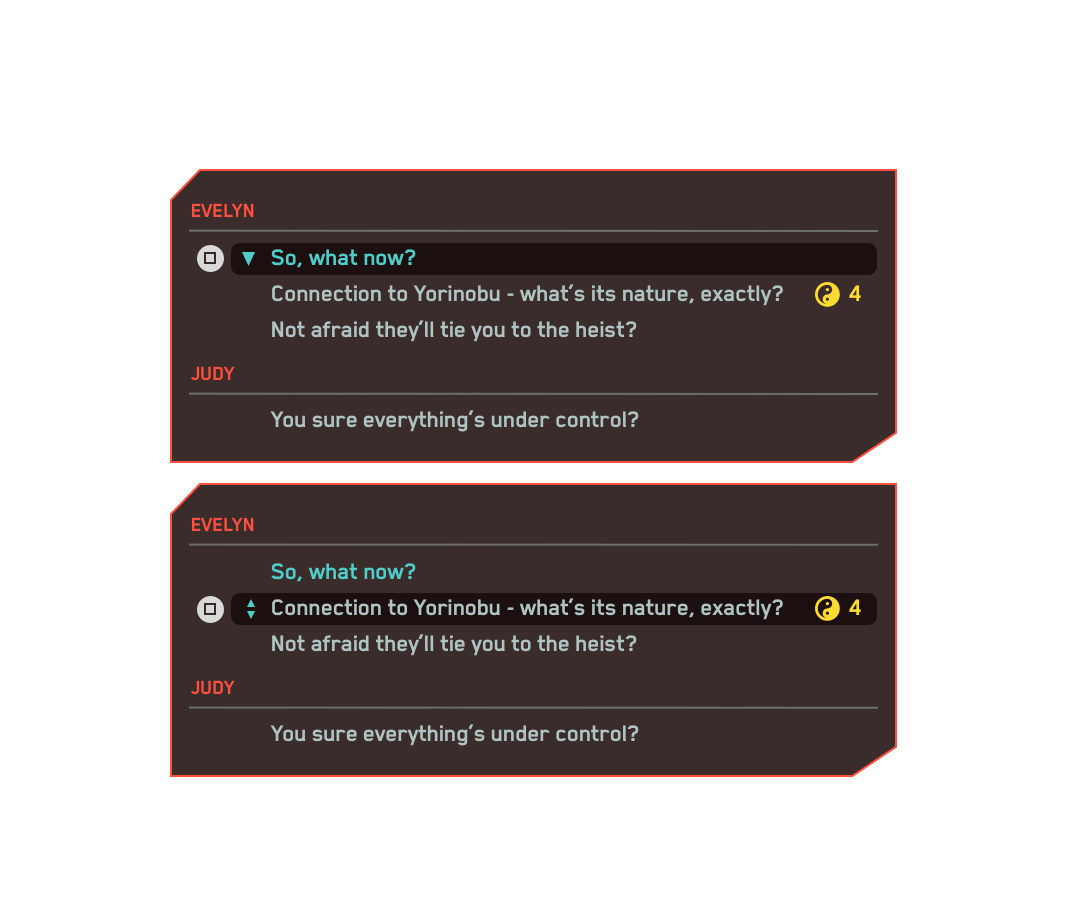
将所有对话信息保存在弹窗内,将不同元素分组,并与背景、字幕和 HUD 的其他部分形成对比。
另外,在弹窗内,将可以交谈的各个人员分组为:带有各自可能的对话 + 行为按钮 + 文本 + 回答 。

《赛博朋克 2077》带有对话的截图

为了呈现新的对话框 UI 组件的同一个界面再设计(为模拟目的增加了更多元素)

新的对话框 UI 组件(为虚拟目的增加了更多元素)
5. 屏幕中间弹出的分组信息
屏幕中间出现的不同的功能与对话功能存在相同的问题。


游戏弹窗截图
1)为什么需要更改?
按颜色和形状分类,使阅读更快,选择更舒适
如非必要,(颜色)不分组是为了连接各个部分进行额外的思考
更容易复制和适用于不同信息
2)我该怎么办?
我会为其所有内容创建具有相同基本结构的弹窗,但与对话框不同的是,因为它们通常不像对话对游戏的影响那么大,所以我会将它们设计的不同。对话中的决策主要是基于对文本的理解和选择(=回复),而其他弹窗需要选择行为。
您可以在下面看到我的再设计,在各种可能性下重新利用弹窗。它们一致又与对话功能不同,从而使对话形成所需的独立视觉构造 。

弹窗 UI 组件的再设计
6. 操作按钮信息组件的一致标准
我已经在第 1 点讨论了有关颜色的问题,但是其 UI 组件需要更加一致。
前面讲到了两种类型的操作按钮信息:有或没有标签,但游戏内有 5 种这个组件的变化形式 。
1)为什么需要更改?
与问题 4 和问题 5 相同。
2)我该怎么办?
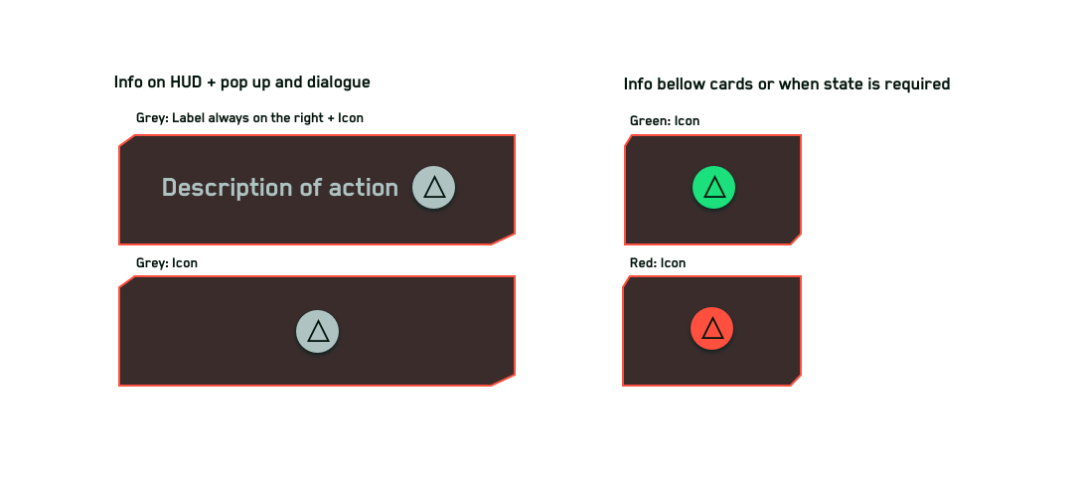
将按钮变体减少为两个:一个不带标签,一个带标签。我认为应当标签在右,图标在左 — 比起先看到操作按钮再阅读,先读到想要的内容再做决定更容易。眼神的移动是需要时间的。
如果信息连接到了一个带有状态(及相关颜色代码)的组件,请遵循颜色准则;如果只是屏幕上的信息,则为灰色。

操作按钮信息的再设计
3)发现的其他问题
在游戏某些地方的一些行为需要使用相同的操作按钮。

我最喜欢的 Gif 之一:试图关闭收音机,但与跳跃的操作按钮一样 —— 因此 V 一直在收音机上跳跃
字幕太亮并且颜色差异太大,看起来像没有分组
游戏环境中难以选择物品
最后的想法
Final thoughts
我喜欢《赛博朋克 2077》HUD 上不断给玩家反馈的方式,以及 HUD 如何适应玩家的任务:探索、驾驶、战斗、超梦体验等。默认情况下,您需要的所有信息都在其中。
但也有一些就像我在本文中讨论的用户体验问题。对我来说,主要问题不仅是 UI 组件之间缺乏一致性,而且可用操作之间也缺乏一致性,这令人困惑并沮丧。积极的一面是,只要解决 UI 组件的一致性问题,就可以减少在查看 HUD 并做决策时的困惑。
有些解决方案似乎 更注重视觉吸引力,而不是易用性和玩家体验。我相信你最终能在两者之间找到解决方案。

原文:https://medium.com/super-jump/a-ux-analysis-of-cyberpunk-2077s-hud-f74afe6b9961
作者:Maria Meireles
译者:关如默
审核:蔡林燕、李泽慧、张聿彤
编辑:孙淑雅
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

