“在线剪贴板”服务开发实录——逃不过的霍夫施塔特定律
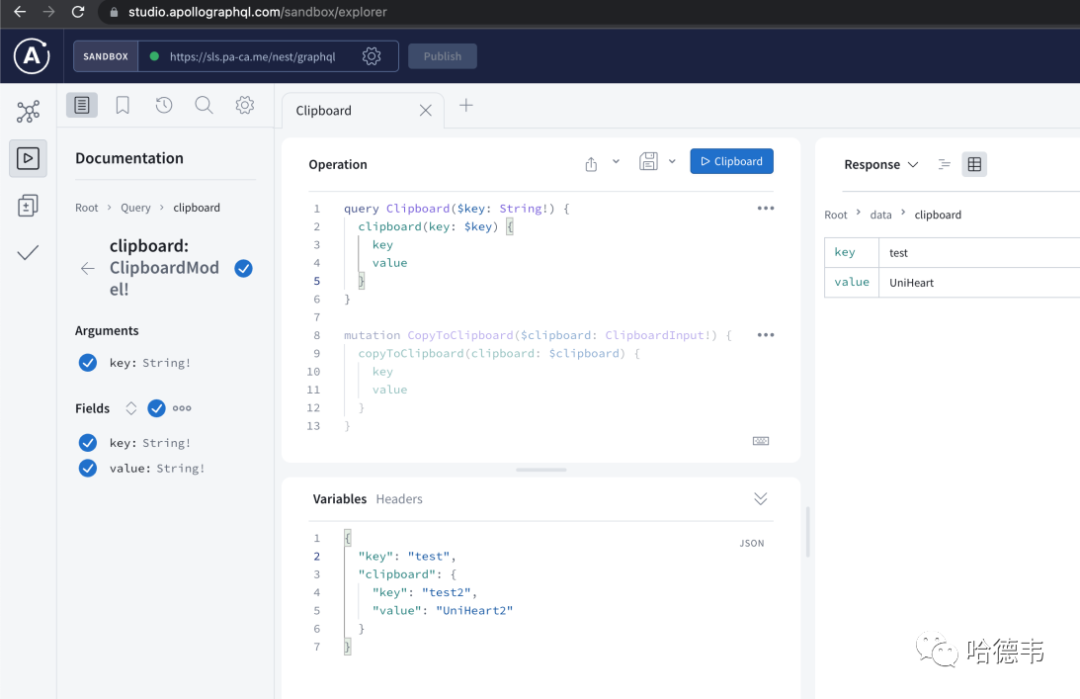
GraphQL API Design
https://reveal.inversify.cn/
# 复制内容到剪贴板curl --request POST \--header 'content-type: application/json' \--url 'https://sls.pa-ca.me/nest/graphql' \--data '{"query":"mutation CopyToClipboard($clipboard: ClipboardInput!) {\n copyToClipboard(clipboard: $clipboard) {\n key\n value\n }\n}","variables":{"clipboard":{"key":"test2","value":"UniHeart2"}}}'# 读取剪贴板内容curl --request POST \--header 'content-type: application/json' \--url 'https://sls.pa-ca.me/nest/graphql' \--data '{"query":"query Clipboard($key: String!) {\n clipboard(key: $key) {\n key\n value\n }\n}","variables":{"key":"test"}}'

评论
