详解|抖音和微信小程序产品设计区别
这是Kevin的第 916 篇原创,




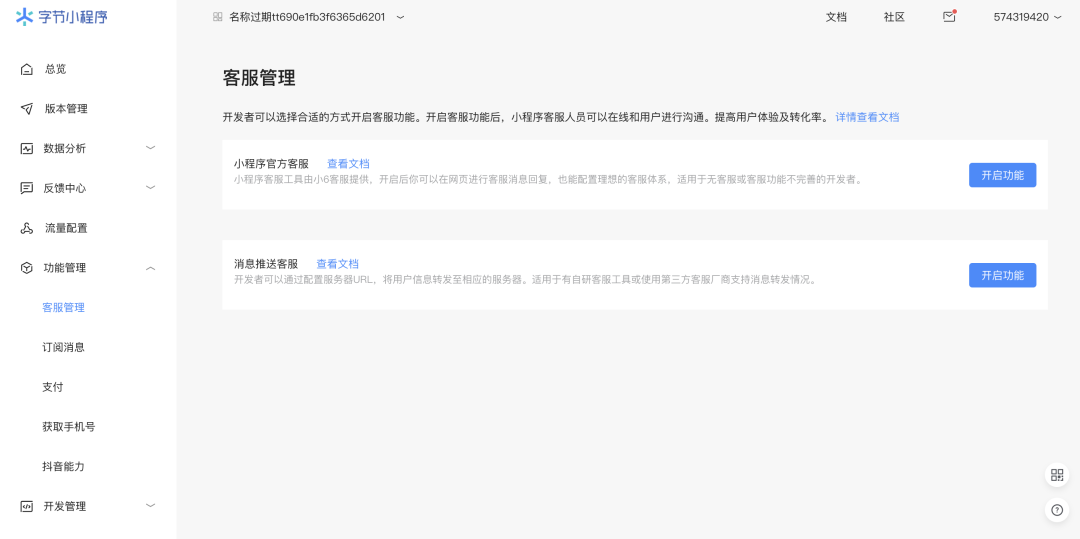
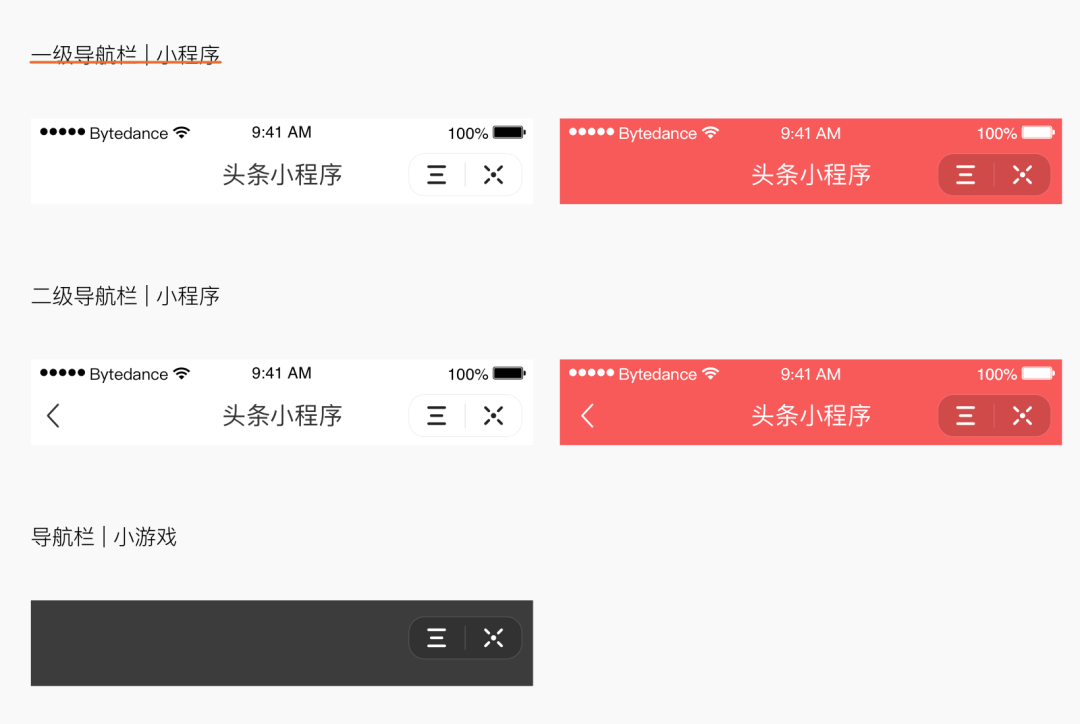
▲ 头条小程序和微信小程序开发区别
3.小程序的开发迁移成本

下面是头条小程序官方给出了头条小程序的设计规范定位描述
明确模式,统一稳定
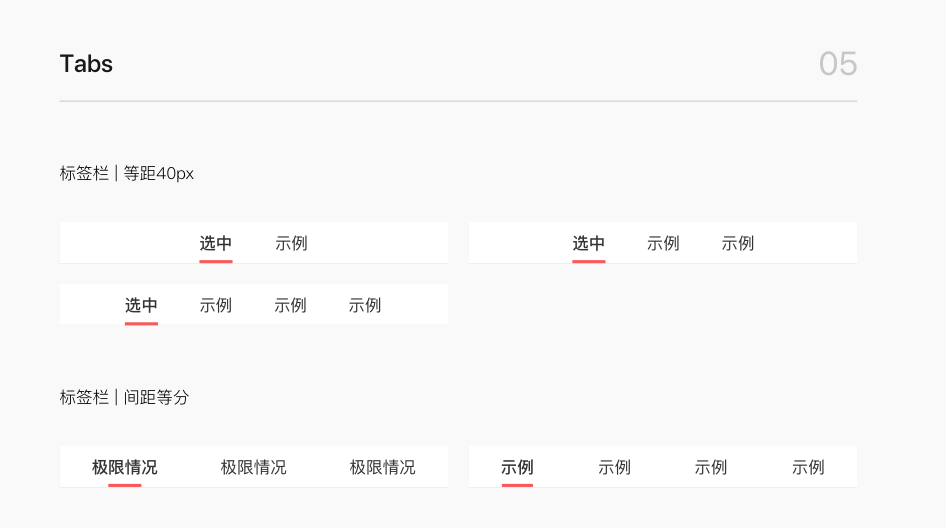
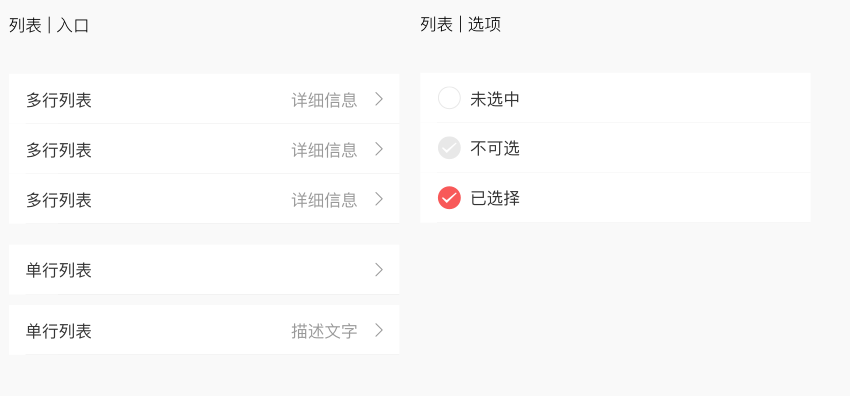
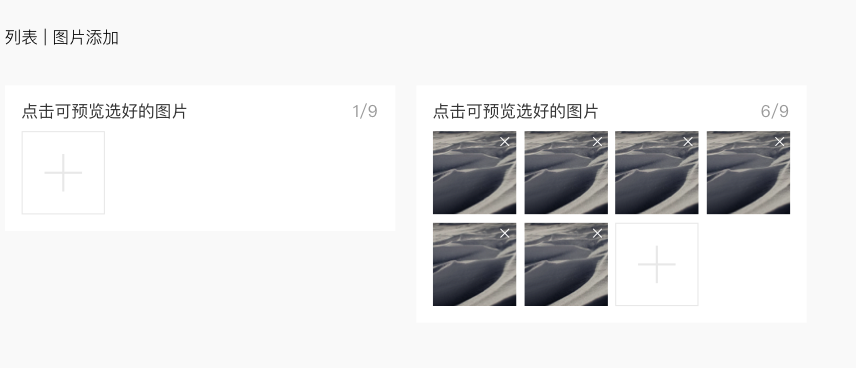
统一的小程序体验,能让用户在小程序的体验中更加沉浸 重点突出,流程简单 突出页面的主要操作,主次清晰,不干扰用户的决策 统一框架,灵活配置 准确勾勒用户的体验流程,避免阻塞用户的体验路径 提供统一的体验框架,在接入同一个小程序的框架里面
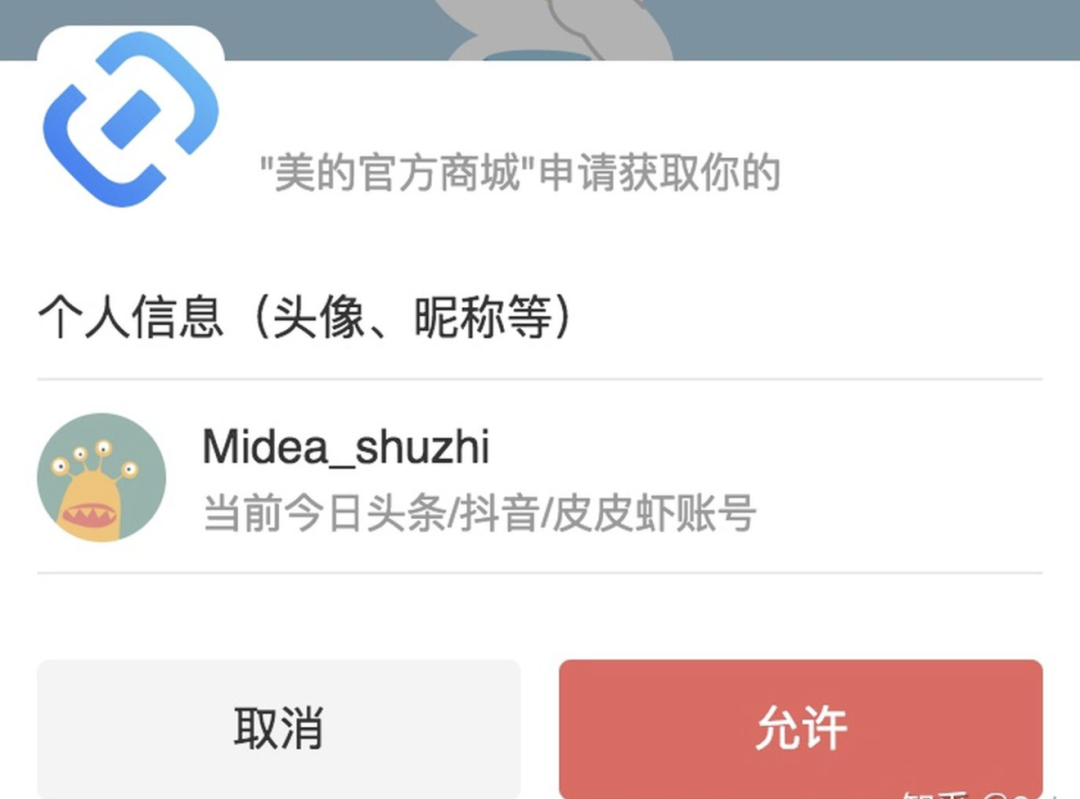
友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。 重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。
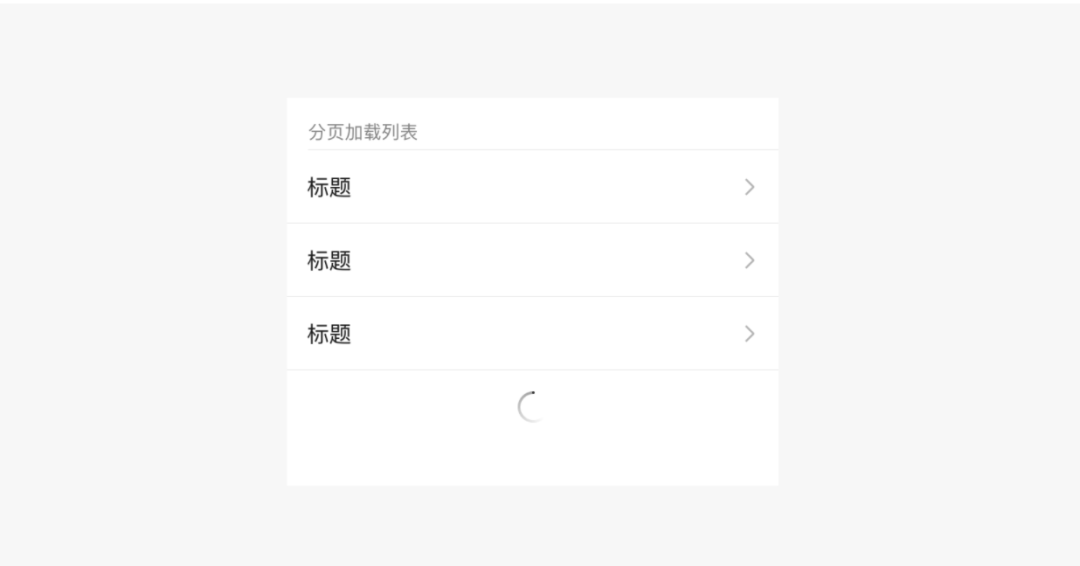
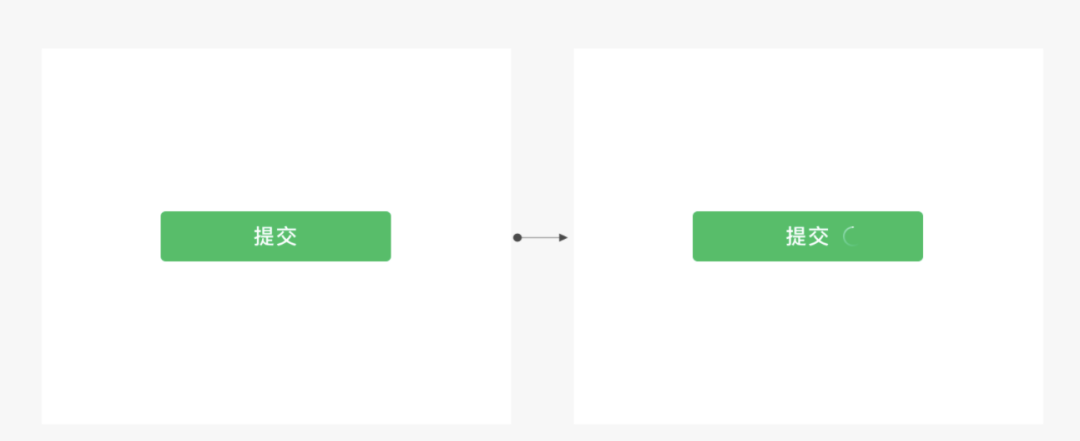
1.页面内加载反馈

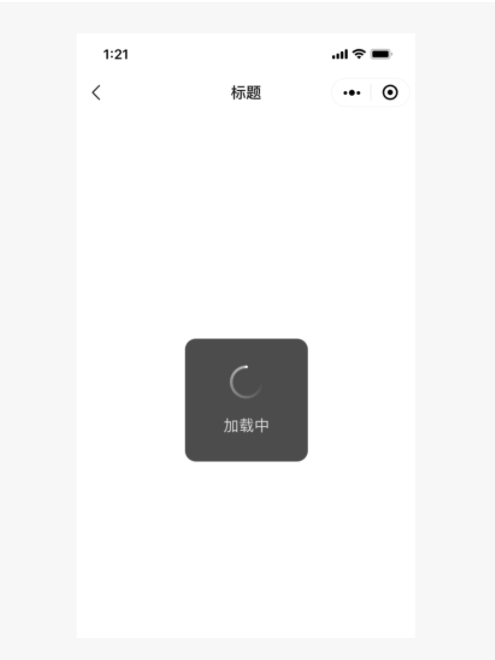
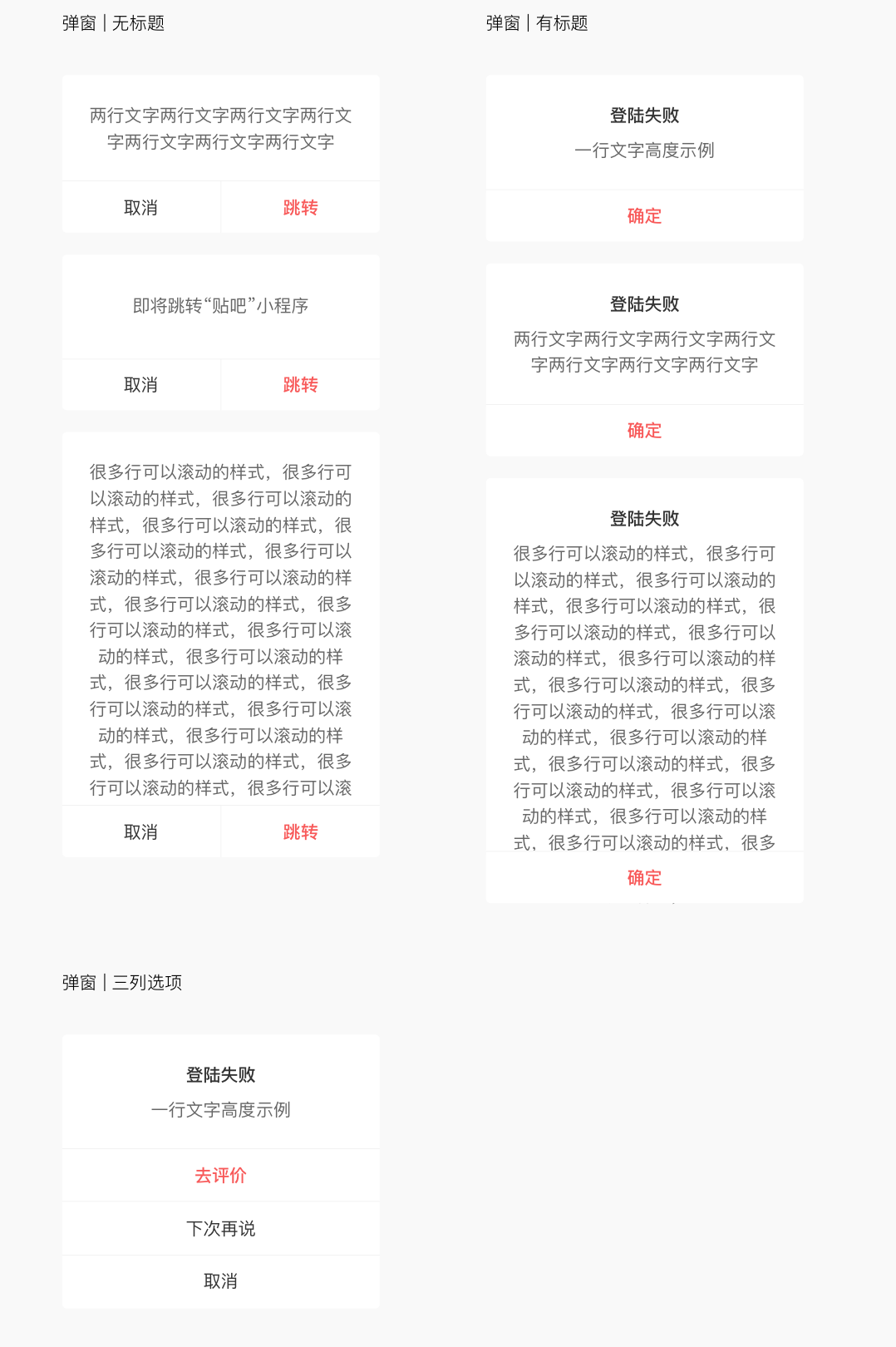
2.模态加载

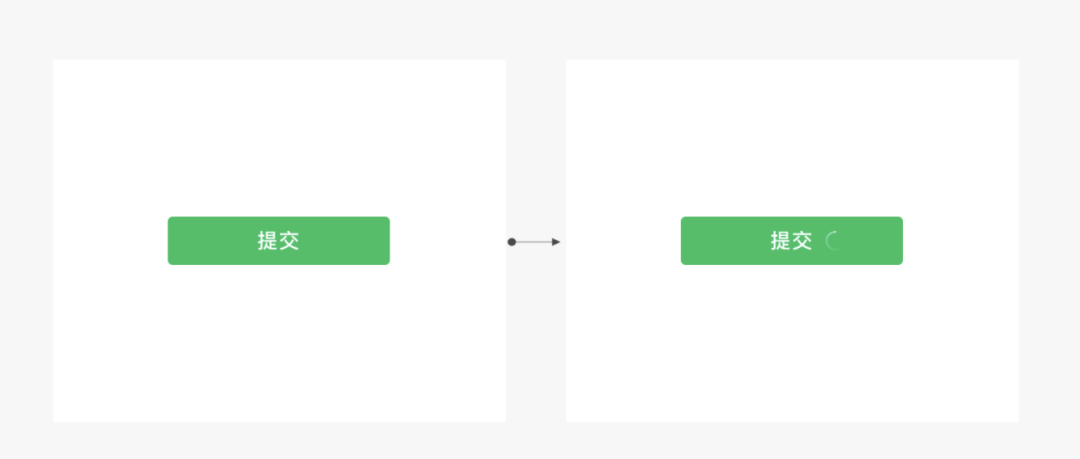
3.局部加载反馈


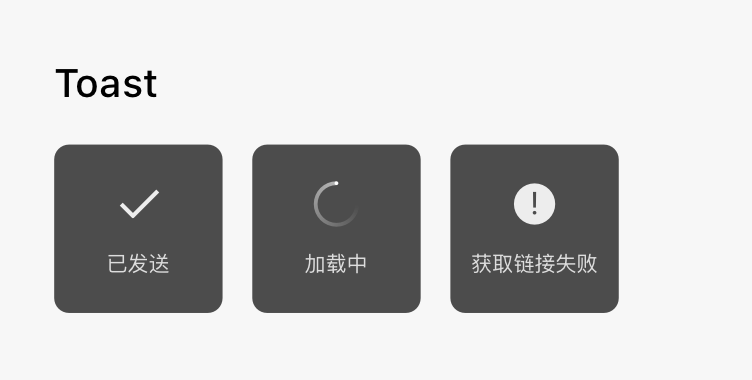
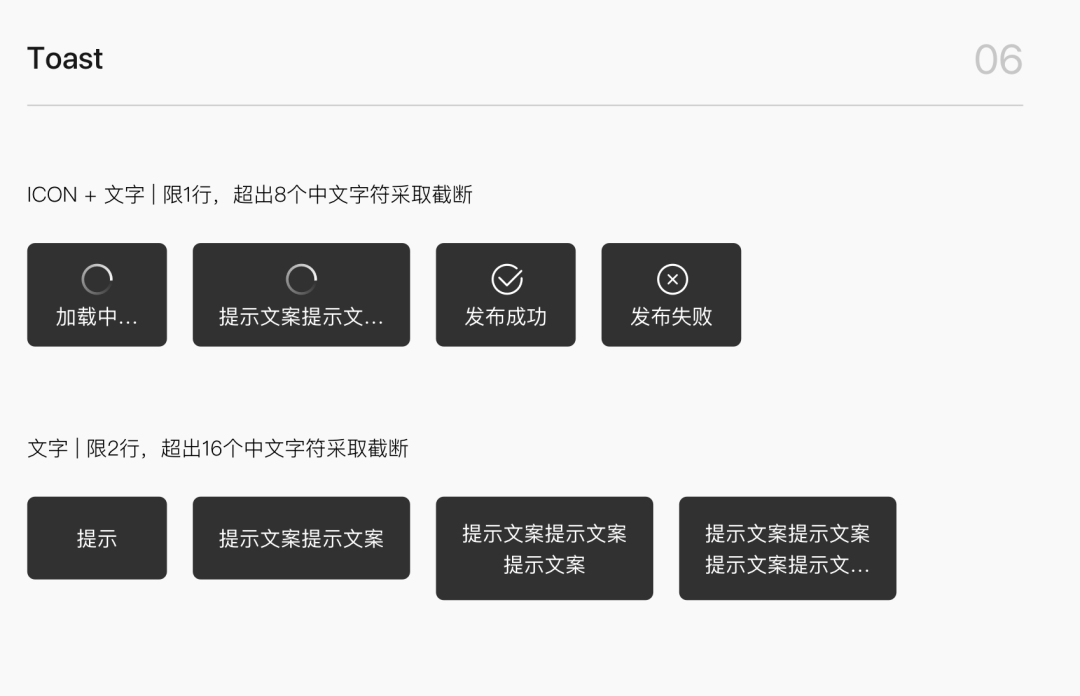
5.页面局部操作结果反馈












今日Bonus:加我好友 pmtalk001,领取直播原型部件库,同时还有运营模版,带你了解快速提升产品运营进阶
每天体验1款app知识星球
加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
