一文熟悉基于Ajax技术的前后端数据交互
来源:https://segmentfault.com/a/1190000012725007

前言
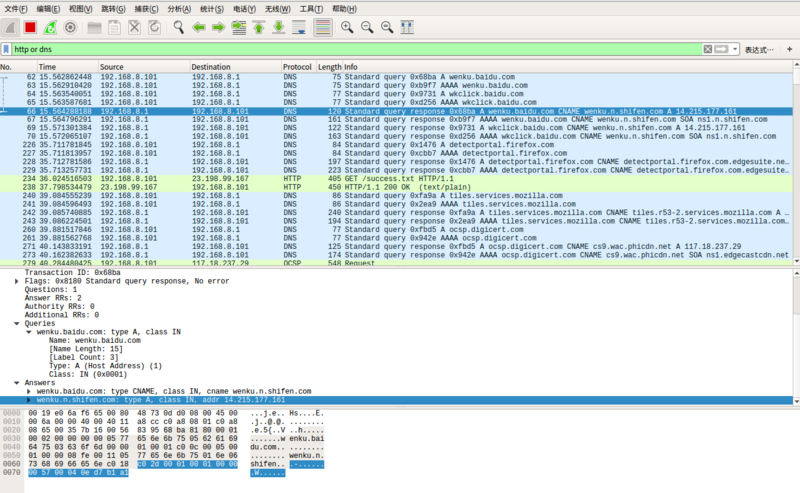
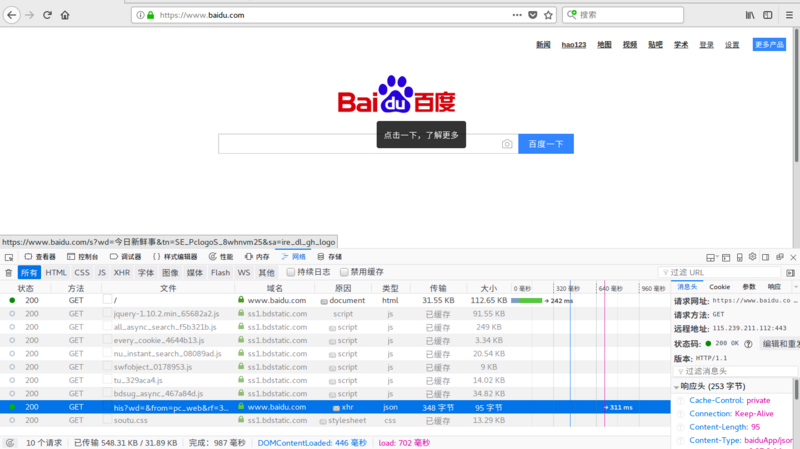
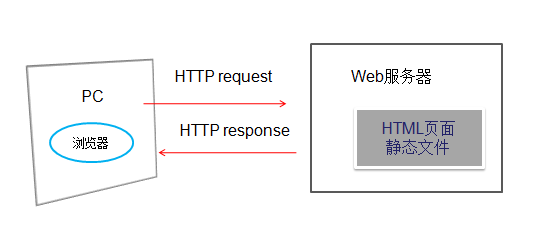
第二步:浏览器获取IP地址后向网络服务器发送一个HTTP请求
第三步:网络服务器解析浏览器的请求后从数据库获取资源,将生成的html文件封装至HTTP 响应包中,返回至浏览器解析


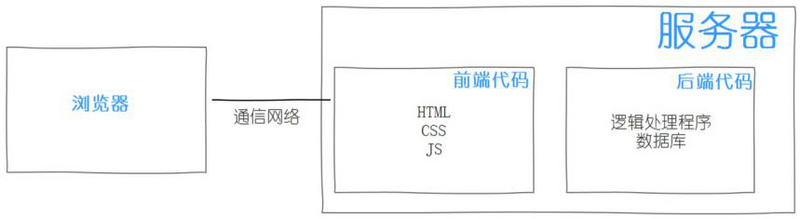
前端与后端

AJAX介绍


$("p.neat").addClass("ohmy").show("slow");通过以上简短的代码,开发者可以遍历“neat”类中所有的 元素,然后向其增加“ohmy”类,同时以动画效果缓缓显示每一个段落。开发者无需检查客户端浏览器类型,无需编写循环代码,无需编写复杂的动画函数,仅仅通过一行代码就能实现上述效果。jQuery的口号“最少的代码做最多的事情”果真名副其实,它把JavaScript带到了一个更高的层次。
JSON格式介绍
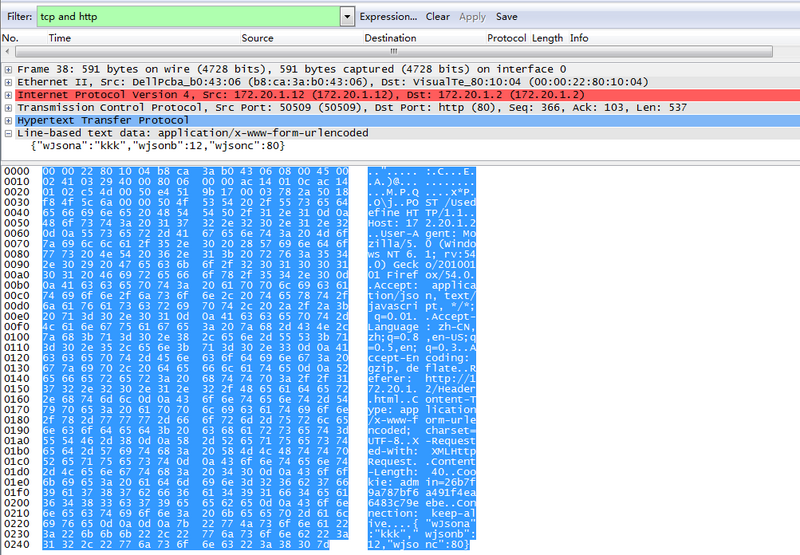
{ //JSON键/值对“'wJsona'”:”kkk”“'wjsonb'”:”12”“'wjsonc”:”80”}
代码实现
function useTestFun() {$.ajax({url: "/Usedefine",//获取数据的URLdata:JSON.stringify({'wJsona':"kkk",'wjsonb':12,'wjsonc':80,}),type: "POST",//HTTP请求方法dataType:'JSON',//获取数据执行方式success:function(data){if(data.status == 'True'){//传入为JSON对象格式alert('连接成功');}else{$("#labletip").show();}},error:function(err){alert('连接失败');}});}
JSON字符串: var str1 = '{ "name": "cxh", "sex": "man" }';JSON对象: var str2 = { "name": "cxh", "sex": "man" };var obj = str.parseJSON(); //由JSON字符串转换为JSON对象var obj = JSON.parse(str); //由JSON字符串转换为JSON对象var last = obj.toJSONString(); //将JSON对象转化为JSON字符var last = JSON.stringify(obj); //将JSON对象转化为JSON字符

- END -
推荐阅读 Docker容器网络必知必会 Linux服务器高并发调优实战 浅谈 Kubernetes 网络模型(CNI) 支付宝架构师眼中的高并发架构 Python3.x 发送各种形式的告警邮件内容 小团队如何从零搭建一个自动化运维体系? 5 分钟看懂 HTTP 3
点亮,服务器三年不宕机
评论


