前端开发 =》es6 =》Vue
vscode
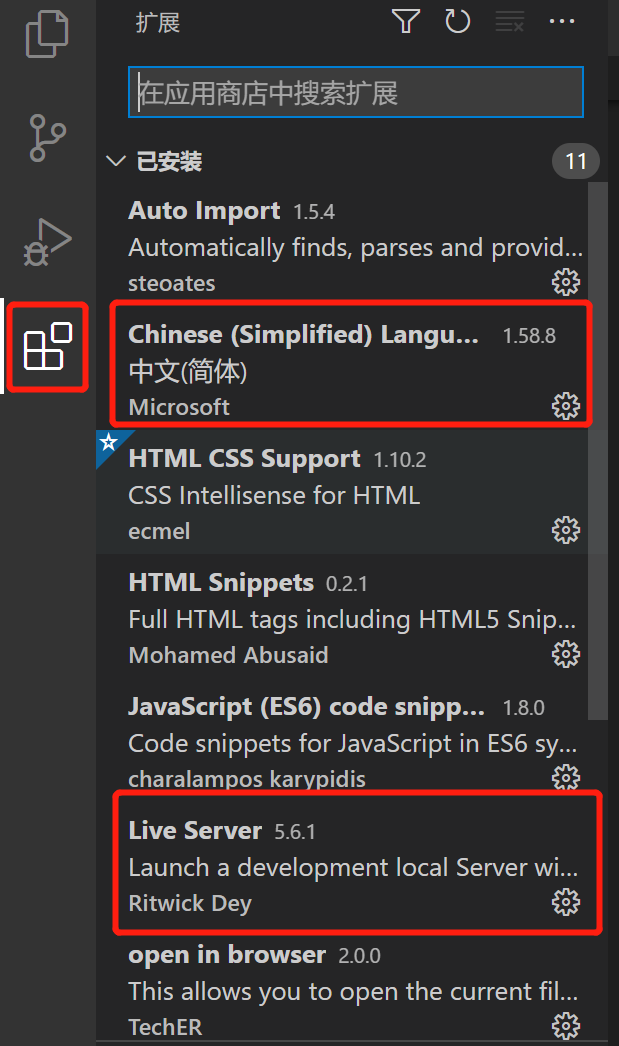
安装插件

创建项目
在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可
es6介绍
什么是es6
ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准, 2015 年 6 月正式发布。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
解构赋值
//对象解构赋值
<script>
let user ={name:'xxx',age:12}
let {name,age} = user;
console.log(name,age);
</script>
模板字符串
<script>
let name ='liugui'
let age = 20;
let info = `my name is ${name},
I am ${age}`;
console.log(info);
</script>
声明对象
<script>
//传统定义对象
let name ='liugui'
let age = 20;
let user ={name:name,age:age}
console.log(user);
//es6定义对象
let user1={name,age};
console.log(user1);
</script>
对象扩展运算符
<script>
//对象的复制 只需要加...
let user = {name:'xxx',age:12};
let user2 ={...user};
console.log(user2);
//对象合并
let name = {name:'xxx',test1:1};
let age ={age:12,test1:5};
let person = {...name,...age};
console.log(person);
</script>
箭头函数
<script>
//传统方式定义函数
var f1 = function(a){
return a*3;
}
console.log(f1(2));
//es6
var f2 = a => a*4;
console.log(f2(3));
//多参
var f3 = function(m,n){
return m+n;
}
console.log(f3(3,4));
//es6
var f4 = (m,n) => m+n;
console.log(f4(3,4));
</script>
vue语法
入门
<script src="vue.js"></script>
<div id="app">
<!-- 插值表达式 -->
{{message}}
</div>
<script>
new Vue({
el:'#app',
data () {
return {
message:'hello word'
}
}
})
</script>
单向绑定
<div id="app">
<div style="color:red;">单向绑定1</div>
<div v-bind:style="msg">单向绑定2</div>
<!-- 简写 : -->
<div :style="msg">单向绑定3</div>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg:'color:green;'
}
})
</script>
双向绑定
<div id="app">
{{keyword}}
<Input v-model="keyword" :value="keyword"></Input>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
keyword:'222'
}
})
</script>
绑定事件
<div id="app">
<button v-on:click="show()">绑定事件1</button>
<button @click="show()">绑定事件2</button>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
keyword:'222'
},
methods: {
show(){
console.log("点击成功");
}
}
})
</script>
条件指令
<div id="app">
<input type="checkbox" v-model="ok" />
<br>
<div v-if="ok">ok</div>
<div v-else>no</div>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok:false
},
methods: {
show(){
console.log("点击成功");
}
}
})
</script>
循环指令
<div id="app">
<div v-for="user in userList">
{{user.name}}
</div>
<br>
<div v-for="(user,index) in userList">
{{index+1}} -- {{user.name}} -- {{user.age}}
</div>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{"name":"刘1","age":11},
{"name":"李2","age":12},
{"name":"孙3","age":13}
]
},
})
</script>
vue的生命周期
<div id="app">
{{msg}}
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg:'hello'
},
created() { //在页面渲染之前执行
debugger
console.log('created.....')
},
mounted() {//在页面渲染之后执行
debugger
console.log('mounted.....')
}
})
</script>
axios
axios是独立于vue的一个项目,可以用于浏览器和node.js中发送ajax请求
html
<div id="app">
<table>
<tr v-for="user in userList">
<td>{{user.name}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList:[]
},
created() { //在页面渲染之前执行
//调用方法,得到返回json数据
this.getList()
},
methods:{
getList() {
//使用axios方式ajax请求
axios.get("user.json") //user.json相当于后端返回的数据
.then(response => {//请求成功
//console.log(response)
this.userList = response.data.data.items
console.log(this.userList)
})
.catch(error => {
console.log(error)
}) //请求失败
}
}
})
</script>
user.json
{
"code":200,
"message":"成功",
"data":{
"items":[
{"name":"lucy1","age":21},
{"name":"lucy2","age":22},
{"name":"lucy3","age":23}
]
}
}
评论
