vue配置项目的公共请求域名
1. 项目中安装axios请求库npm i axios
2. 在项目目录下新建一个request.js的文件,在里面写:先导入axios库
import axios from ‘axios’
然后配置公共域名axios.defaults.baseURL = '你的请求域名'
3. 在main.js里面导入axios库import axios from ‘axios’然后再main.js里面导入新建的这个request.jsimport '../request.js'
4. 把axios挂载到Vue的原型对象上,重命名为$http
Vue.prototype.$http = axios
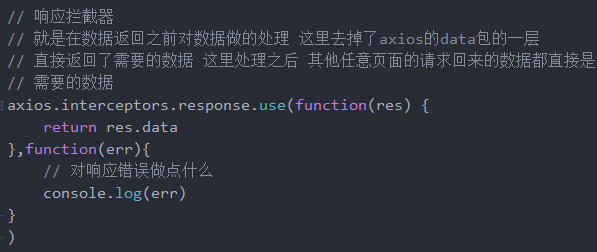
5. 配置响应拦截器(在数据返回来时对数据做的处理),在刚新建的request.js里面写:例如: 去掉axios的包装的一层对象 直接返回需要的数据axios.interceptors.response.use( function( res ) { return res.data //直接返回需要的数据
} )
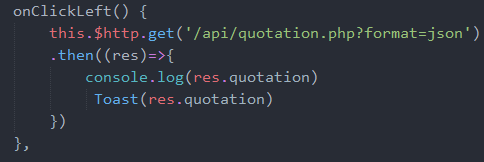
6. 到此,就可以在其他的任意页面发axios请求,现在只需要写接口的名称即可,因为公共域名已经配置好了getlist() { this.$http.get( '/list' ).then( (res)=> { console.log( res ) //这个数据直接就是需要的数据 } )
}
评论
