几乎不写一行代码,快速开发后台功能
👆点击“博文视点Broadview”,获取更多书讯

Python 长期稳居编程语言排行的前五,不仅已经成为数据分析、人工智能领域必不可少的工具,还被越来越多地公司用于网站搭建。Python 方向岗位的薪水在水涨船高,成为目前最有潜力的编程语言之一。
目前,市场上的Python基础书很多了,那你在学完Python基础书后有没有兴趣用Python的Web框架Django来进行网站开发呢?
本文将介绍商城系统后台的需求分析、架构设计及数据库设计。
商城系统后台,使用Django框架自带的Admin后台管理系统来实现。
在创建好模型后,几乎不写一行代码即可快速开发出商城系统的后台功能。
商城系统后台的设计分析,主要包含需求分析、架构设计和数据库模型设计。
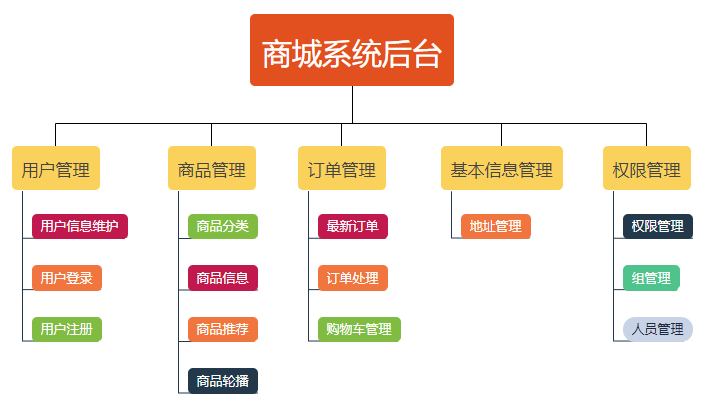
1.需求分析
商城系统后台的功能如下图所示。

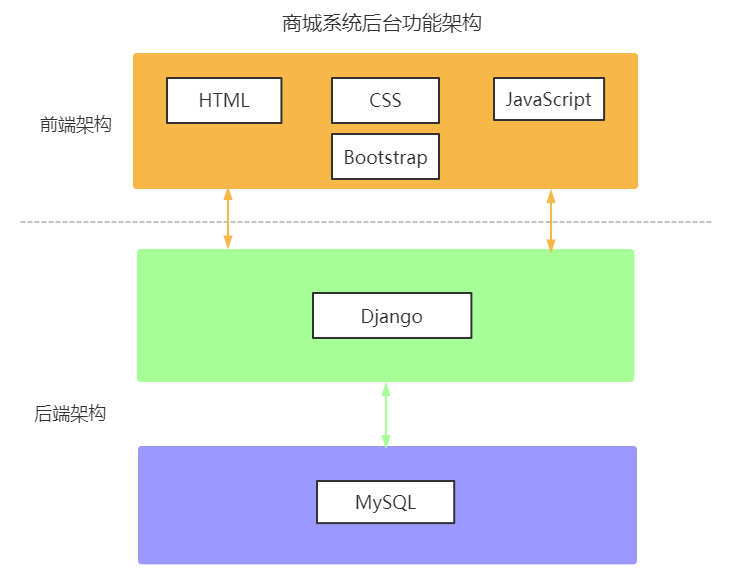
2.架构设计
为实现商城系统后台,采用Django框架作为服务器端的基础框架,采用“HTML + CSS + JavaScript”搭建前端,数据库采用MySQL,如下图所示。

3.数据库模型设计
准确了解用户需求是整个系统设计的基础,也是最困难、最耗费时间的一步。在了解清楚需求后,开始进行数据库模型设计。模型设计分为逻辑模型设计和物理模型设计。
逻辑模型设计:将业务需求具体化,实现具体业务场景所描述的东西。比如,用户信息包括用户姓名、性别和联系电话等属性,一个商品分类可以有0个、1个或多个商品。
物理模型设计:针对逻辑模型分析的内容,在具体的物理介质上实现出来。比如,在MySQL数据库中编写SQL脚本建立用户信息表。
从逻辑模型到物理模型,是一个从抽象到具体、不断细化完善的过程。一般使用PowerDesign或者PDMan进行数据库的模型设计。
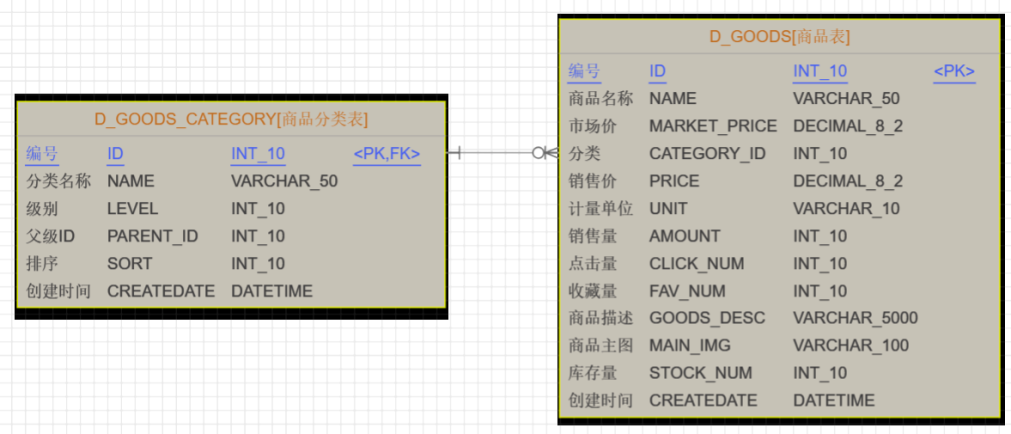
(1)生成物理模型
在PDMan中可以新增模型,设计商品分类表和商品表,如下图所示。商品分类表和商品表是“一对多”关系。

在模型设计完成后,可以导出DDL脚本,然后在指定数据库中生成数据表。
(2)反向生成Django模型
在完成数据库的物理模型设计后,可以根据物理模型反向生成Django模型。
在VS Code终端控制台中输入如下命令:
python manage.py inspectdb #输出数据库中的所有表到控制台中python manage.py inspectdb > models.py #输出到models.py文件中
当数据表中字段很多时,反向生成模型可以提高模型的编写效率。
使用Django的Admin后台管理系统,不写一行代码即可完成数据的增加、删除、修改和查询。只要定义好模型,Django就能生成一个具备增加、删除、修改和查询功能的应用。这也是Django之所以非常流行的一个很大原因。如果对软件界面效果要求不高,或者只是临时做个界面录入信息,则可以采用这种方式。
Django自带的Admin后台管理系统可用于对网站中的各个模块进行管理,比如文字、图片、文件等的增加、删除、修改和查询。
1.创建商城系统后台项目
新建一个项目myshop-back,接下来的操作都在该项目中完成。在该项目下创建一个apps目录,用来放置所有的商城应用。
(1)输入如下命令创建应用。
python manage.py startapp basic #基础应用python manage.py startapp goods #商品应用python manage.py startapp users #用户应用python manage.py startapp order #订单应用
创建完成后,将这4个应用目录放到apps目录下,如下图所示。

打开本书配套资源中的“settings.py”,在INSTALLED_APPS列表中增加商城系统后台的相关应用,如以下代码所示。
INSTALLED_APPS = […'apps.basic', #注意写法'apps.goods', #注意写法'apps.order', #注意写法'apps.users', #注意写法…]
(2)创建商品分类模型和商品模型。
打开本书配套资源中的“apps/goods/models.py”,新增模型类GoodsCategory和Goods,如以下代码所示。
…class GoodsCategory(BaseModel):id = models.AutoField(primary_key=True)name=models.CharField(max_length=50,verbose_name='分类名称',default='')parent=models.ForeignKey("self", null=True,blank=True,verbose_name="父类",on_delete=models.DO_NOTHING,related_name="sub_cat")logo=models.ImageField(verbose_name="分类logo图片",upload_to= "uploads/goods_img/")is_nav=models.BooleanField(default=False,verbose_name='是否显示在导航栏')sort=models.IntegerField(verbose_name='排序')…class Goods(models.Model):STATUS=((0,'正常'),(1,'下架'),)name = models.CharField(max_length=50,verbose_name='商品名称', default='')category=models.ForeignKey(GoodsCategory,blank=True,null=True, verbose_name='商品分类',on_delete=models.DO_NOTHING)market_price = models.DecimalField(max_digits=8,default=0, decimal_places=2,verbose_name='市场价格')price = models.DecimalField(max_digits=8, decimal_places=2,default=0,verbose_name='实际价格')…status=models.IntegerField(default=0,choices=STATUS)…
限于篇幅,其他模型不一一列出,读者可以查阅本书配套资源中的代码。接下来继续配置Admin后台管理系统。
2.登录Admin后台管理系统
在登录Admin后台管理系统前,需要创建一个管理员用户。在VS Code终端界面输入如下命令,之后根据命令提示输入用户名和密码即可完成用户的注册。邮箱可以不用输入。
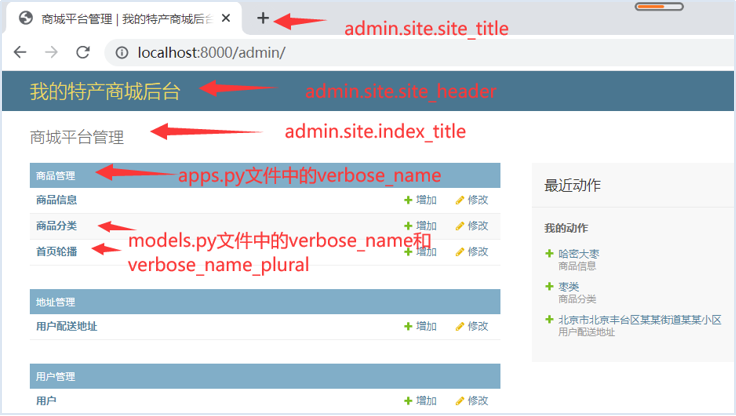
python manage.py createsuperuser接下来就可以登录Admin后台管理系统了。访问Admin后台管理系统“http://localhost:8000/admin/”,使用刚才创建的管理员用户名和密码进行登录,登录后的界面如下图所示。

3.配置Admin后台管理系统
默认用户模型和组模型会在Admin后台管理系统中显示出来,其他的模型还需要在每个应用中设置相应的文件才能正常显示。
(1)设置apps.py文件
打开本书配套资源中的“goods/apps.py”,在其中添加如下代码。
from django.apps import AppConfigclass GoodsConfig(AppConfig):name = 'apps.goods'verbose_name="商品管理"
这样,“商品管理”会显示在Admin后台管理系统中的左侧菜单导航中。
(2)设置__init__.py文件
打开本书配套资源中的“goods/__init__.py”,在其中添加如下代码。
from .apps import GoodsConfigdefault_app_config = 'apps.goods.GoodsConfig'
__init__.py是应用的初始化文件。在该文件中设置default_app_config变量,用来指向apps.py文件中定义的AppConfig类。
(3)设置admin.py文件
打开本书配套资源中的“goods/admin.py”,在其中添加如下代码。
from django.contrib import adminfrom apps.goods.models import *class GoodsCategoryAdmin(admin.ModelAdmin):admin.site.site_title="我的特产商城后台"admin.site.site_header="我的特产商城后台"admin.site.index_title="商城平台管理"#设置列表中显示的字段list_display=['name','logo','sort','create_time']#搜索search_fields=['name','parent_id']#过滤list_filter=['name','parent_id']#设置日期选择器date_hierarchy='create_time'#设置每页现实的数据量list_per_page=10#设置排序ordering=['sort']class SlideAdmin(admin.ModelAdmin):#设置列表中显示的字段list_display=['goods_id','sort','images']
上述代码的实现过程如下。
(1)自定义一个继承自ModelAdmin的类。该类用来在Admin后台管理系统中显示模型。
(2)使用装饰器将模型类Goods和GoodsAdmin关联起来,并注册到Admin后台管理系统中。
admin.py用于将项目应用定义的模型独享注册,并绑定到Admin后台管理系统中。注册后,Admin后台管理系统自动拥有了该模型对应数据表的增加、删除、修改和查询功能。
刷新Admin后台管理系统界面,如下图所示。可以看到在左侧的菜单“商品管理”下出现了商品信息、商品分类和首页轮播等二级菜单。

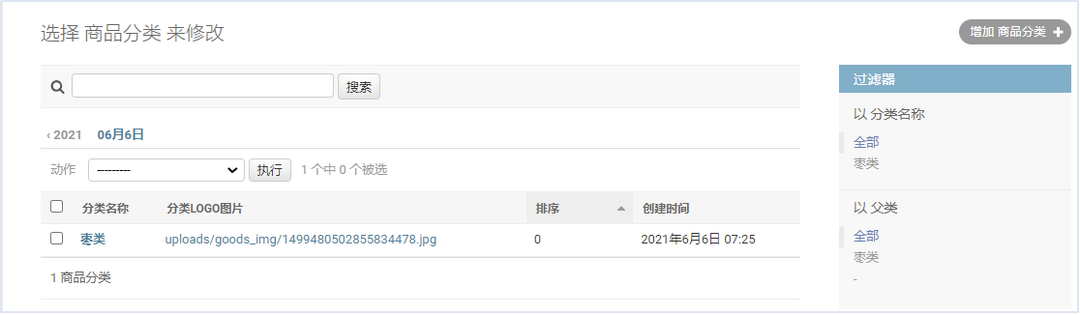
单击左侧菜单中的“商品分类”链接,右侧会显示商品分类列表数据。商品分类列表数据按照在代码中定义的规则进行显示,如下图所示。

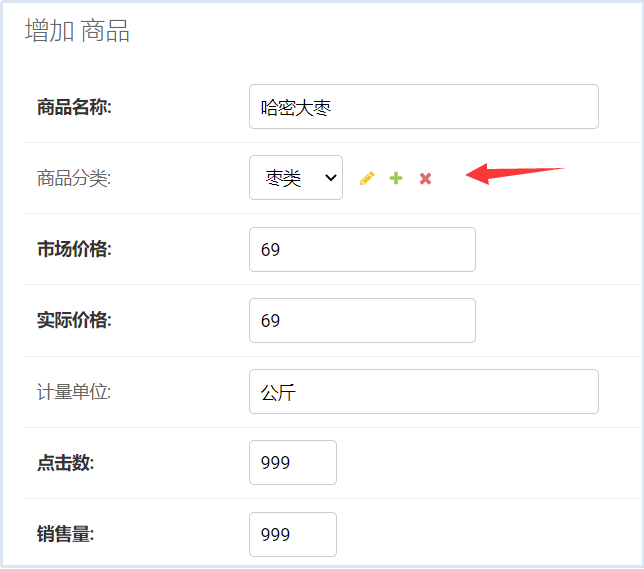
此外,还可以对商品分类表和商品表进行数据维护,如下三图所示。





感兴趣的读者可以动手试试Django的Admin后台管理系统中的其他功能。
本文摘自《Django + Vue.js实战派――Python Web开发与运维》,更多精彩内容欢迎阅读本书!
限时五折


扫码查看本书详情
如果喜欢本文 欢迎 在看丨留言丨分享至朋友圈 三连 热文推荐
▼点击阅读原文,了解本书详情~
