2021 总结 | Strick-跳槽一年后的回顾
前端早早聊大会,前端成长的新起点,与掘金联合举办。加微信 codingdreamer 进大会专属周边群,赢在新的起跑线。
第三十七届|前端 TS 专场,关键词:原理解析/玩法套路/踩坑经验/架构实践/面试考点,2-26(本周六) 全天直播,6 位讲师(淘宝/百度/TSRPC/美团/观远数据 等等),点我上车👉 zaozao.run/conf/c37
每届大会都有全程录播,会在大会结束后 24 小时内 录播/PPT 向报名用户开放。
所有往期都有全程录播和 PPT,可以购买年票一次性解锁全部
正文如下
2020年的9月底,我离开呆了5年之久的老东家,撤离舒适区,进入一个全新的环境。到今年的这个时候,已经差不多是一周年了。
这一年过的非常快,与之前很不同,每天都在忙碌着,都会遇到新的状况,想不同的应对策略,不像以前早上倒杯水,坐会儿,然后按部就班的工作。
每周的感觉是周一上班,明天就是周五,每日的感觉是早上上班,一眨眼就是晚上18点30了,又快要下班了。
在刚进公司的第一个月,没做什么大动作,基本是在熟悉项目和补充人员,期间也面了7、8个人,最后敲定一位候选人,10月底入职。
而在这第一个月中,我也着手编写了一份前端基建计划,人员到位后,就开始执行份计划了。
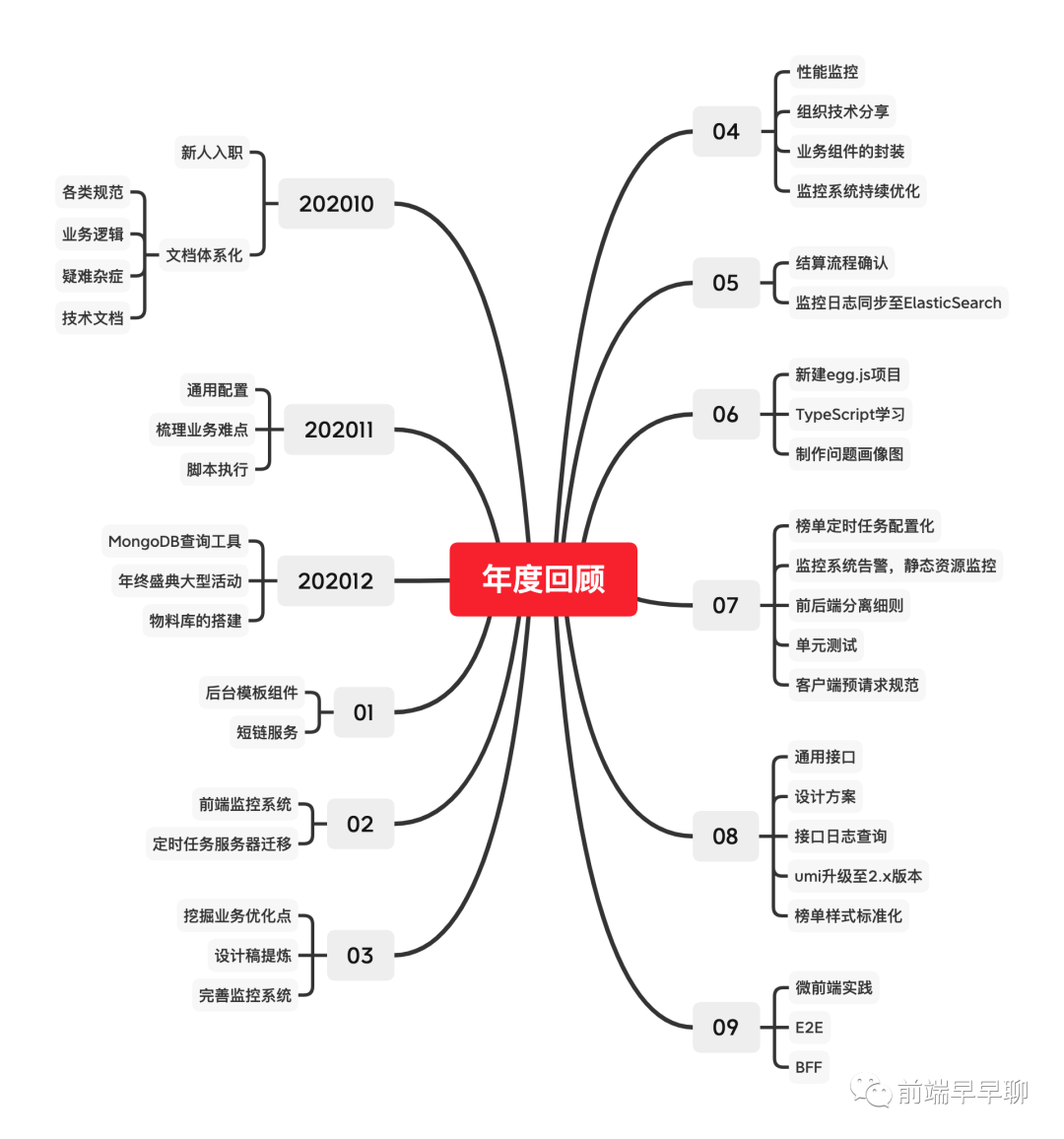
今年基本都是围绕着基建计划和业务展开的工作,下图是我今年的工作思维导图,列出了些比较重要的节点。
围绕基建建设,在业务中寻找技术突破点,做到对上有交代,对下有启发,发现痛点,解决痛点。
对上有交代就是低成本、高质量、高效率、甚至超预期的完成公司的项目,对下有启发就是以战养兵,在实际工作中有成长、有收获。
一、理解业务
业务是公司的根本,我们作为技术支持,都是在为业务服务的。因此,任何能帮助业务更快推进的事情,都可以尝试。
公司也会时不时的组织分享会议,来说明公司用户群体的特征,以及季度、年度目标等。
其实倒目前为止,自己对公司业务的理解还不是很深入,这也是我下一阶段要努力改善的点。
1)与业务人员一对一
在刚进公司时,对业务的理解还是比较被动的,就是需求转到我这边,就完成该需求,不会对业务再做进一步的了解。
在之后,认知发生了改变,于是主动与各个业务负责人沟通,了解他们目前碰到的最痛点,挖掘业务中的优化点。
我将他们的诉求全部整理后,就按复杂度和迫切度排了个优先级,组织人员,全力修复他们的痛点,提升他们的幸福指数。
期间我也会对他们的痛点做分析,理解其背后的诉求。例如后台有个活动配置的功能,很难用,他们希望重构,但是成本非常巨大。
在进一步沟通后,理解了原来这个难用的功能无法预览,每次配错就得重做,那其实只要加个预览功能,就能马上满足他们的诉求,经济实惠。
2)管理后台梳理
管理后台现在包含两三百张,公司内部没有人全盘理解这个后台,也没有文档对这个后台的各个页面做说明。
经过多方了解,产品曽对此系统做过一张功能和使用人的表,只是还未让各个小组填写。我主动拉群,将表传递给各个组,邀请他们填写好。
他们的响应非常快,当天就全部完成了,非常配合。有了这张表后,就能直观地看到谁谁负责哪一块,有不熟悉的地方就能针对性的找人咨询了。
QA组曽做过一张管理后台的思维导图,粒度很细,可以看到页面中各个按钮的说明,对我们也是一个非常好的参考。
3)短链服务
短链服务是我主动想到的一个业务工具,在实际的业务开发中,发现客户端将H5网页的地址打包在客户端内,即若要修改的话,就得发版,很不灵活。
还有就是iOS对H5页面的缓存非常厉害,有时候更新完页面内容后,无法马上看到最新界面,非常影响用户体验。
于是就想到了之前公司有一套短链服务,可以将原始地址包在短链中,维持一层映射关系,修改原始地址就能破掉iOS的缓存。
对于运营也有好处,例如他们要做海报,在海报中有张二维码,那只要将短链地址生成二维码就行,至于原始地址,可以随时改变。
4)榜单定时任务配置化
这又是另一个我主动出击的业务工具,公司的大部分活动就是打榜,而打榜的内部逻辑有规律可循。
榜单定时任务配置化由我们前端小组所有成员共同完成,各自抽象可动态配置的部分。
我主要负责数据源的读取和定时任务的可视化,这个可视化的界面是给我们合QA人员使用的。
这套系统稳定后,可大大减少开发和测试时间,每次只需做简单的配置后,就能立马上线。当然,H5页面每次都会不同。
我们与设计师约定了这类榜单活动的标准,未来只是更改头图等动态的部分,而大结构和细节方面就不会有太大的调整。
我相信,未来这类活动绝对可以从5天压缩到1天,并且也不用在半夜12点关注活动是否正常开启,一切都会很稳。
总结下这次的工作就是:面向特定场景做抽象,沉淀出最佳实践,再通过产品封装来加速整个制作过程。
二、填补空白
虽然公司发展了五六年,但是很多方面还依然是空白,之前的人员可以说仅仅是在完成业务,而未对其他方面有过 多的拓展,团队技术氛围也不是很浓。
在今年四月份,公司的技术负责人找到我,希望我能组织技术部内部的技术分享,我快速的撰写了一份技术分享规范,并且在当月由我自己举办了第一场分享。
期间遇到的最大阻力就是缺少讲师,经常断更,理由就是业务来不及做无法准备分享。
我还做了许多保障项目质量的措施,例如推广单元测试、E2E测试、重要项目开展Code Review、需求评审后制作设计方案等,当然,做任何推广都会遇到阻力,内因外因都会发生。
断断续续还写了各类思考,都记录在团队管理分类中。
1)文档体系化
文档匮乏,这是我进公司的第一印象,刚进公司的那几个月,我就开始着手搭建文档体系,一直到现在还在补充中,这是一个长期的工作。
刚进来,就有一个小伙要离职了,我让他在走之前补充了各个项目的文档,因为他是个老员工,都比较熟悉。
我在此基础上,又分别新增了规范、业务逻辑、技术文档、疑难杂症等栏目,规范包括代码规范、协作规范、开发流程等规范。
开启周会制度,每周五早上小组成员在一起开个短会,信息同步,沟通问题,大家都彼此都能有更进一步的了解。
在会议中将探讨本周遇到的各类问题,以及解决策略,近期公司动向也会与成员同步,自己也会时不时的强调文档的重要性。
在自己的影响下,组内成员也在慢慢完善各类文档,也会有意识的去补充没有的文档,并且去将开发过程中遇到的问题做单独记录,汇总到各个项目的疑难杂症中。
自己平时喜欢浏览各种技术分享,看到好玩好用的库,例如Serverless,tailwind.css等,或各类思想,例如代码腐烂、低代码等。
或各种基础概念,例如二进制、文件下载、加密等,都会在每周的例会中与组员分享,
周会的内容会记录在WIKI中存档,陆陆续续也记录了许多内容。
2)工具
工具主要是为我们开发自己所服务的,这些工具可以帮助我们提升工作效率。
首先是MongoDB查询工具,在遗留项目中,有一部分的数据存储在MongoDB中,但是没有很好的可视化界面查看远程的MongoDB,于是就自己动手做了一个,省得每次都登录服务器查看。
然后是Redis工具,一样的问题,为了便于查看缓存数据而制作的工具,包括查询和删除功能。QA在测试活动或功能时,可以方便的观察缓存的变化,以及测试完后不用叫我们帮忙清理数据了。
接着是接口日志查询工具,能在各种环境中查看到数据库查询和内部接口调用日志,有助于我们快速定位接口的问题。
再是脚本执行工具,为那些临时处理数据的脚本提供一个统一入口,不用再上传脚本到服务器中执行,只要将代码放到执行接口中,就能完成脚本逻辑。
还有一个通用配置工具,将一些可变的常量存在数据库中,可随时读写,我们已经将活动中可配的参数(例如开始时间、结束时间等)都写在其中,便于QA测试的时候修改。
最近还制作了一款BFF聚合系统,抽象数据层,缩小文档编辑和接口调试的门槛。
这些都是有界面的工具,还有一类是存在于代码中的工具,例如通用接口,抽象出的这套增删改查的接口,能避免在 Router 和 Service 两层中新增不必要的文件,还能做临时的业务调试。
3)物料库
物料库的研发也是在我进公司后,就马上启动了。因为物料库的有无会非常影响我们这边的日常开发效率。
我每个双月都会订一个OKR, 那就是整理10个组件,大家都很给力,组件在持续的增加中,并且都做了配套的H5演示页面。
我们的物料库包括业务组件、JSBridge组件、模板组件等,其中模板组件专用于后台管理系统。
组内的小伙伴会将各类业务组件封装(包括榜单、支付等)并配置说明文档以及演示网页,为了与客户端调试JSBridge,组员自己还新建了一张页面专门为客户端服务。
在我到公司的第一个月就发现后台管理系统的研发占据着我们组大量的时间,而每次开发都会建文件、加权限、加接口等方面,尤其页面布局占据着大头。
之后整理发现,几种常规的布局大概占总页面数的80%以上,只有很小一部分的页面需要专门定制,那么就能抽象出常规布局中包含的组件。
模板组件呼之欲出,经过一周多时间的调试,在组内开始推广。在开发这套组件的时候,预留了许多回调,可根据不同场景做自定义的逻辑。
在模板组件上线后,就将页面的开发从3天降低至1天以内,有些简单页面两三个小时就能布局完成。
4)监控系统
监控系统是我在进入公司后,就开始研发了,其实在很早之前我就想做这么一套系统了,曾研发过一套采集的JS脚本,但一直没有机会做,这次正好有这个契机,就马上开干了。
监控系统从正式开发,到上线稳定,前前后后大约花了2个月,主要中间在断断续续的维护着。
监控系统的意义非常重大,因为它填补了前端页面监控的一个空白,对前端有了一个更加立体化的监控体系。
在之前,当线上页面出现异常时,若无监控,基本都是两眼一抹黑。但现在,可以了解当时页面中的请求数据,接口的响应,还能搜集到页面的错误信息,是否白屏等各类数据。
我们自己也从这套监控系统中发现了许多可优化的点,例如有个活动的504响应非常多,经过排查后发现是不合理的多次请求导致的,马上针对性的优化。
504 请求从 1500 个左右降低到 200 个左右,减少了整整 7.5 倍,还有个惊喜的结果就是日志量一下子减少了 50W 条,节省了很多带宽。
在开发这套系统时,也遇到了不小的阻力,其中有一个问题是内存泄漏,在特定时间段(12~14,21~22,23~02)CPU飙升至70%。
原因就是会不断的生成闭包,无法释放内存,断断续续也查了一两周的时间。
还遇到了一个慢查询的问题,就是日志的检索,我必须支持关键字模糊查询,但是日志表的数据量很容易达到千万级。
对MySQL加了全文索引,也无济于事,最终将所有数据同步到了ElasticSearch中,才解决了搜索的问题。
该系统目前覆盖了H5和小程序两个端, 每日的数据量在90W条左右,其中88%是通信记录,每条记录在750字节左右,每日的数据量在645M左右。
每天凌晨都会有一个定时任务,计算各类指标,包括错误数、504请求数、通信数等。
监控系统还有很多不完善的地方,其中告警这块非常有待加强,目前只是做了能通过飞书告警指定用户的功能,但各类规则都还未添加。
5)性能优化
性能优化是一个永恒的主题,在做监控系统时,顺便也将各类性能参数搜集起来,重要的参数包括白屏、首屏、加载总时间等。
在后台会做一些折线图,横坐标为小时或分,纵坐标是参数时间(以秒为单位),可直观地观察到网页的性能状况。
并且若在实践某个优化手段,那么就能以此系统中的数据为参照,查看前后的变化了。
在一次的偶然的机会中,了解到了预请求的技术,于是为了提升网页的打开速度,说服客户端加上了这个功能。
未来所有的活动,都会将预请求作为标配。性能优化是一个持续的过程,未来我们还会不断的实践各种其他优化手段。
6)服务升级或迁移
服务升级一方面是为了延缓代码的腐烂,另一方面也是为了能享受新技术带来的新体验。
刚进公司就发现共存着好多个技术栈,有jQuery、React、Vue等,还遗留了许多祖传代码。
祖传代码中有许多坑,刚接手的时候经常会疲于填坑,不过后面慢慢就稳定了,代码熟悉后,填坑也能更加的得心应手,之前还特地发篇文章吐槽了一下踩坑的一些场景。
jQuery这块是最老旧的代码,本来想制订一份迁移计划,但发现成本巨大,并且很多项目都不太会维护了,稳定运行着。
多方面考虑后,放弃了大规模的迁移,只是不在做新增,只做存量维护。
React和Vue是针对两个完全不同的场景,PC端的管理后台和移动端的活动,各自都有各自的沉淀,所以也就没有强制统一了。
后台管理系统依托的是umi 1.X版本,三年前的版本,很多新功能都无法使用,本来想升级到最新版,但变化太大,于是就折中升级到了umi 2.X版本。
Node服务目前使用的Node版本是8.X,已经远远低于目前的主流版本,本来是想一口气升级到10,但发生了奇怪的时区问题,又回退到了8。
之后另辟蹊径,新建了依托egg.js框架的新项目,采用TypeScript语法,Node版本是12,既满足了Node升级,也能体验当今流行的TypeScript所带来的便利。
在公司呆了两个月后,发现定时任务的代码还放在一台非常老旧的服务器中,当时所有的服务都已经迁移到阿里云中了,之前的人都觉得迁移风险很大,所以一直拖着。
经过权衡利弊后,还是决定迁移,统一服务器环境,运维也好维护。一顿分析后,发现其实最重要的是两个结算的定时任务,只要这两个正常,其他都不是问题。
在与QA紧密的配合后,终于在某一天的早晨迁移到了阿里云服务器,一切正常,在之后的开发过程中,还新增了一个预发的定时任务环境。
随着管理后台不断的膨胀,它已变成了一个巨石应用,发一次代码,慢的时候都要十几分钟,虽然期间曾做过几次发布优化,但都失败了。
为了抑制它的快速膨胀,我想到了微前端,之前的umi升级,也是为拆分做准备的,选择的微前端框架是qiankun,同为一个小组的开源产品,应该更容易搭配。
别忘了第三十七届|前端 TS 专场,关键词:原理解析/玩法套路/踩坑经验/架构实践/面试考点 ,2-26(本周六) 全天直播,6 位讲师(淘宝/百度/TSRPC/美团/观远数据 等等),点我上车👉 zaozao.run/conf/c37
每届大会都有全程录播,会在大会结束后 24 小时内 录播/PPT 向报名用户开放。
所有往期都有全程录播和 PPT,可以购买年票一次性解锁全部
