拼图·面部表情捕捉 | design-ai-lab
今天在翻看次世文化的作品时,发现这张图还蛮有意思的,又让我想起了前阵子在弄的漫画生成。
shadow

无界
引用我超喜欢程序猿的一句diss用语:
Talk is cheap , show me the code
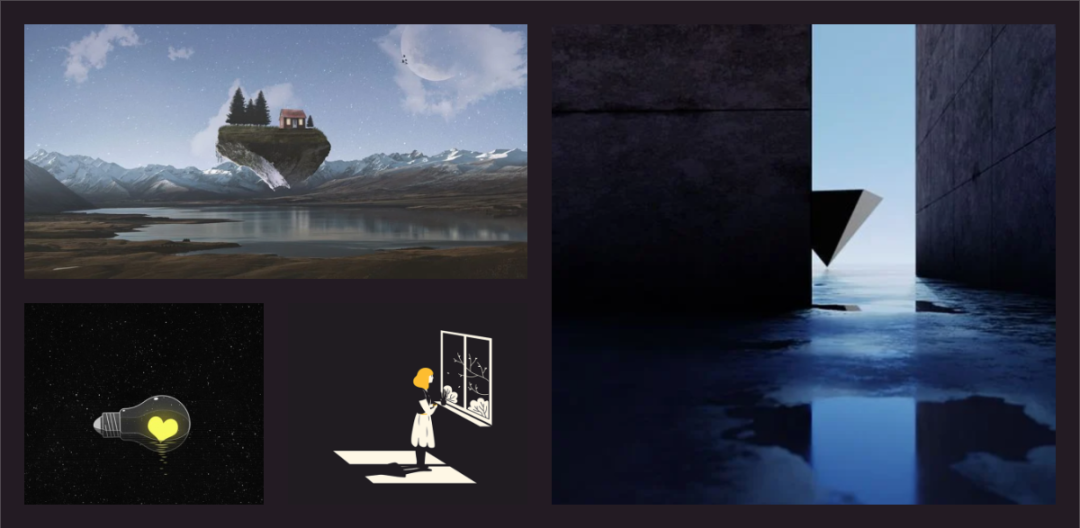
 我抽空把拼图插件进行了更新,重新实现了布局引擎,核心代码其实也不复杂,主要是定义了基础的布局模板数据,秀下效果:
我抽空把拼图插件进行了更新,重新实现了布局引擎,核心代码其实也不复杂,主要是定义了基础的布局模板数据,秀下效果:
shadow
[
[2.5, 1, 0, [3, 1]],
[2.5, 1, 0, [1, 2]],
[2.5, 1, 0, [2, 1.2]],
[2.5, 1, 0, [1, 1]]
]
[
[1.15, 1, 1, [1, 2.3]],
[1.15, 1, 1, [1, 2]],
[1.15, 1, 1, [2, 1.2]],
[1.15, 1, 1, [1, 1]]
]
布局模板数据



再试试别的图片
shadow

漫画的感觉有了,下一步需要抽空做气泡文字的生成。
shadow
eva
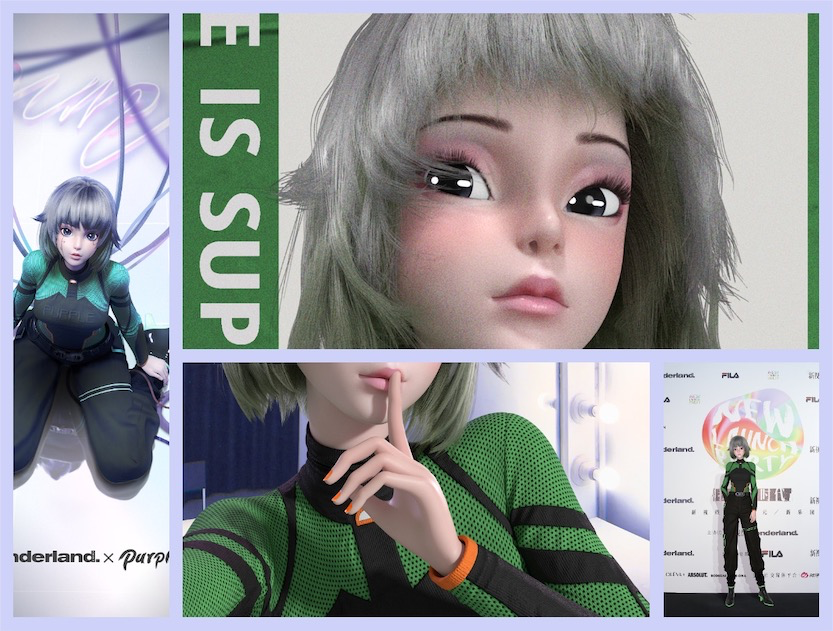
查了下次世文化,近期完成了 500 万美元 A 轮融资,目前正在构建虚拟人 IP 矩阵及生态。旗下有2位虚拟人我比较喜欢,分别是DJ-Purple和Ling(翎)。

国内首个虚拟DJ-Purple

超写实虚拟KOL-Ling(翎)
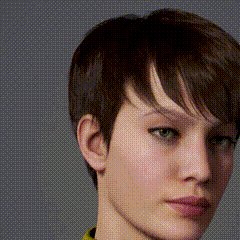
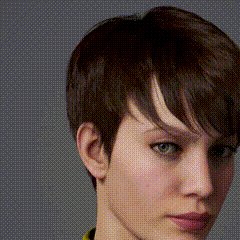
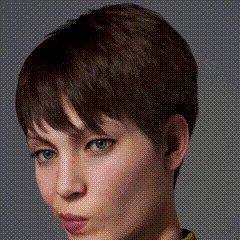
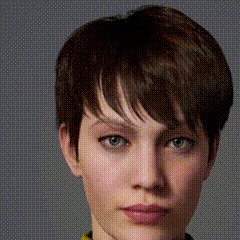
虚拟数字人技术里面有一个关键的技术,就是实时捕捉,通过实时捕捉演员的面部表情、姿体动作等,驱动虚拟数字人,生成高质量的动画。
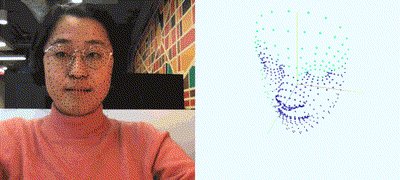
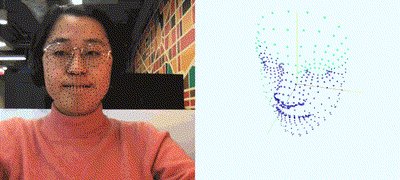
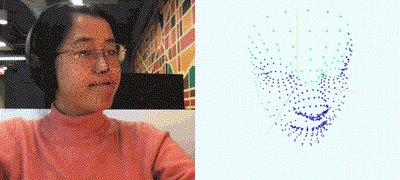
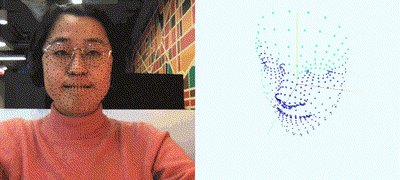
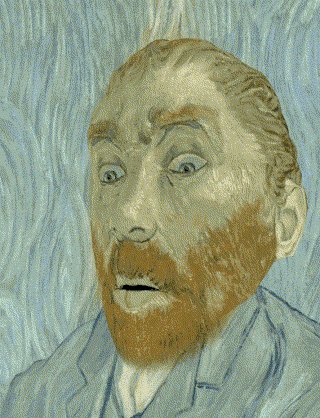
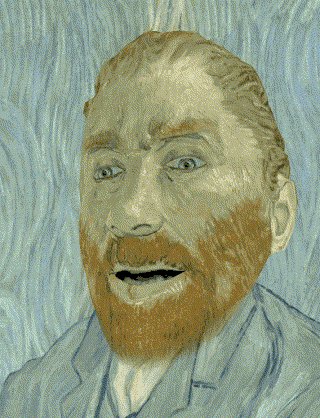
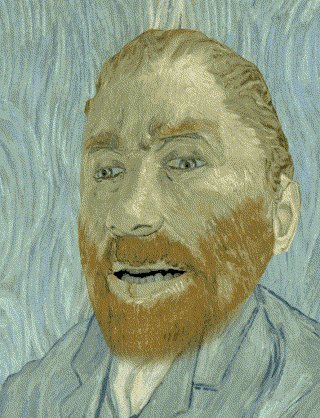
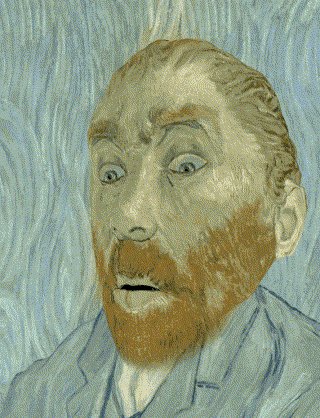
举个栗子,谷歌有一个实时的面部捕捉模型facemesh,可以用来驱动数字人面部表情,还可以用于复活世界名画里的人物。
shadow

facemesh官方演示

基于facemesh的Art Filter应用
知识库
facemesh还有很多非常好玩的应用,可通过点击标签进行探索 ⤵️

更多可扫码交流
ace
感谢shadow的分享
🤖✖️❤️如果对以上话题感兴趣
👨🏼🎤👩🏻👨🏻💼👤🦸🏻🧑🏻🎤
欢迎加入社群,
关注后回复:群聊 ⤵️