PowerBI 通用万能日历模板,想干嘛就干嘛

又一个终极应用诞生了,当然,这个早就有了,今天做一个发布。
我们知道在 PowerBI 中,默认的日历是非常丑陋以及有很多限制的,而自定义可视化图表中的控件也并不完美。
因此,我们有必要自己打造一套 PowerBI 日历控件。
在写作本文时,对日历模板的使用已经有了更多的玩法,为了有一个稳固的起点,我们从基础版本来进行构造。后续文章,我们再来进一步提升这个日历模板的能力。
开始
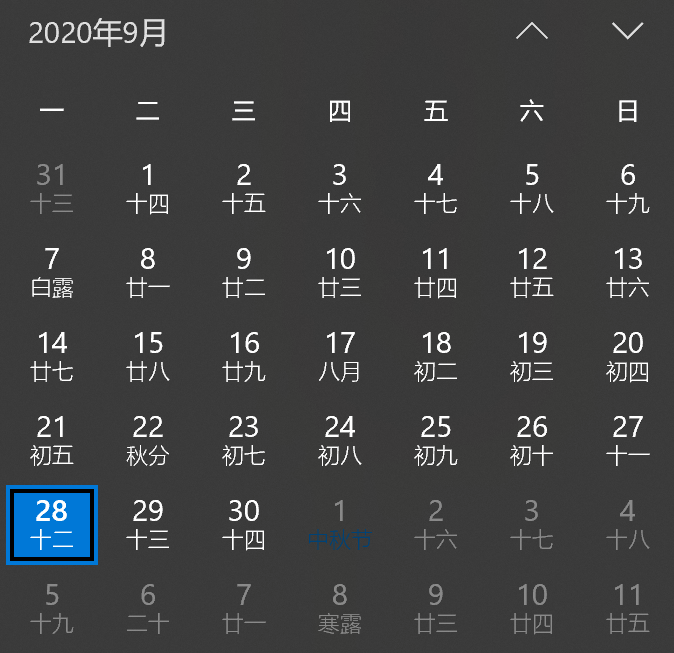
现来看一个一般的日历的样子,例如,在你的 Windows 右下角就有一个日历,如下:

我们可以发现:
1、这是一个表格布局,因此,可以考虑矩阵来实现。
2、在每个单元格内都可以有更丰富的内容。
布局
通过观察可以发现:
1、头部表示周内日期的名字
2、行需要有 6 行,这点非常重要
行是必须要有 6 行的,有人说,不需要,因为 5 行就可以容纳 35 日,而一个月最多 31 日,因此,5 行就够了。非也,在极端情况下,某月1日可以在某周日,这就导致该月的第 30 日会出现在第 6 行。
为此,我们只需要构建和 Windows 一样的日历结构即可。
构建基本结构
我们来构建日历头部,如下:
Calendar.Matrix.Header =
// 步骤1. 建立该表
// 步骤2. 案列排序
SELECTCOLUMNS(
{
( "Mon" , "一" , 1 ),
( "Tue" , "二" , 2 ),
( "Wed" , "三" , 3 ),
( "Thu" , "四" , 4 ),
( "Fri" , "五" , 5 ),
( "Sat" , "六" , 6 ),
( "Sun" , "日" , 7 )
} , "DayNameEN" , [Value1] , "DayNameCN" , [Value2] , "DayIndex" , [Value3] )再来构建日历的行,如下:
Calendar.Matrix.Row =
SELECTCOLUMNS(
{
1,2,3,4,5,6
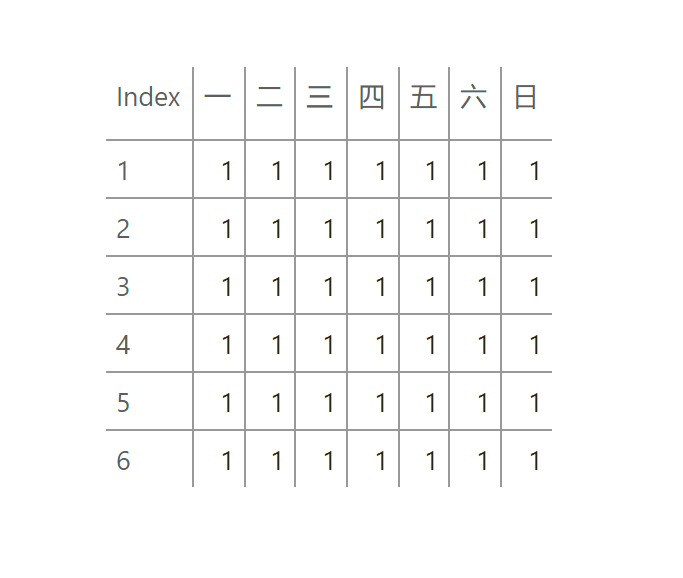
} , "Index" , [Value] )用这个结构生成一个日历,则有:

这样,初步的结构就有了。
构建日期度量值
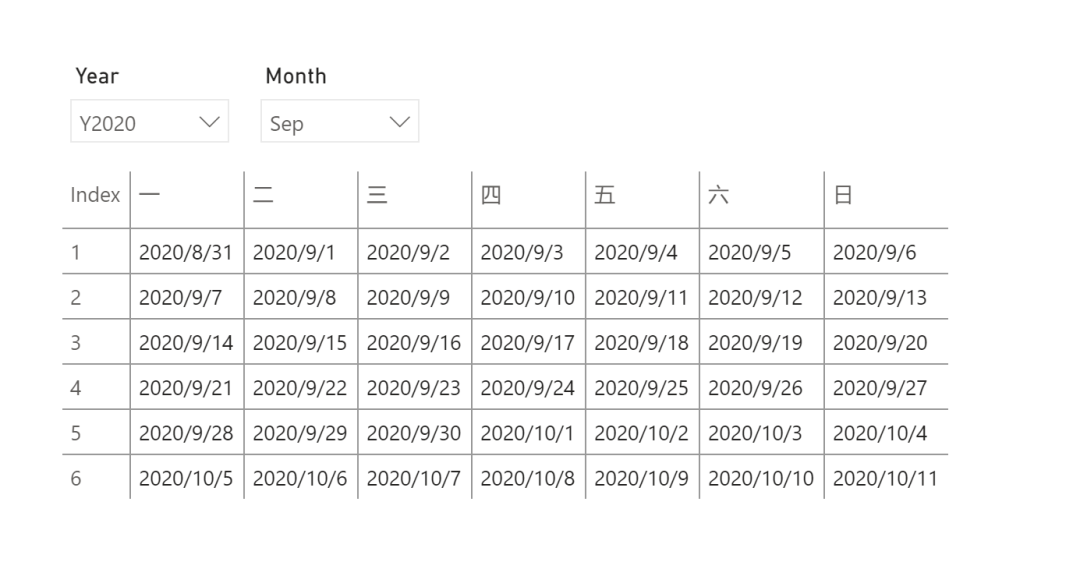
我们需要知道每一天的日历内的日期,如下:

给出度量值如下:
Calendar.Cell.Date.Value =
VAR _date_base = MIN( 'Calendar'[Date] )
VAR _position_number =
VAR _row = SELECTEDVALUE( 'Calendar.Matrix.Row'[Index] )
VAR _column = SELECTEDVALUE( 'Calendar.Matrix.Header'[DayIndex] )
RETURN ( _row - 1 ) * 7 + _column
RETURN _date_base - WEEKDAY( _date_base , 2 ) + _position_number这样,就有了具体的日期了。
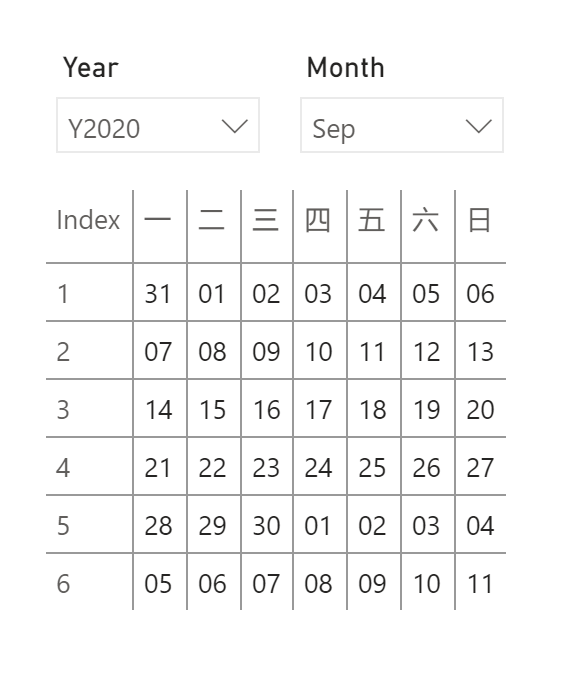
简化显示如下:
Calendar.Cell.Date.Display =
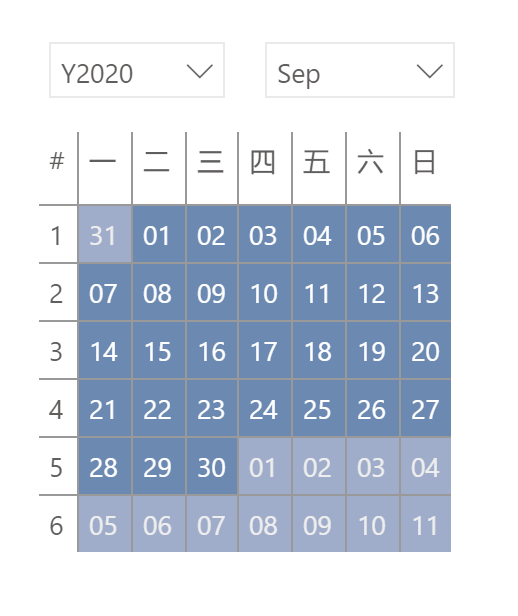
FORMAT( [Calendar.Cell.Date.Value] , "dd" )则有:

调配颜色
将字体和背景做一个简单处理,如下:

设置颜色的度量值如下:
Calendar.Cell.Color.BG =
VAR _date_value = [Calendar.Cell.Date.Value]
RETURN
IF(
YEAR( _date_value ) = SELECTEDVALUE( 'Calendar'[YearNumber] ) &&
MONTH( _date_value ) = SELECTEDVALUE( 'Calendar'[MonthNumber] ) ,
"#6C89B1" , "#A0ADCA"
)以及:
Calendar.Cell.Color.Font =
VAR _date_value = [Calendar.Cell.Date.Value]
RETURN
IF(
YEAR( _date_value ) = SELECTEDVALUE( 'Calendar'[YearNumber] ) &&
MONTH( _date_value ) = SELECTEDVALUE( 'Calendar'[MonthNumber] ) ,
"#FFFFFF" , "#EEEEEE"
)至此我们的日历就已经打造好了。
日历的扩展
如果我们想知道基于日历的某些重要信息,例如:同时显示当日内的很多信息,例如:销售额,新客户数等。
将扩展的内容以度量值表示,如下:
Calendar.Cell.Content =
VAR _kpi_value = CALCULATE( [KPI] , TREATAS( { [Calendar.Cell.Date.Value] } , 'Calendar'[Date] ) , ALL( 'Calendar' ) )
RETURN
"当日KPI:" & UNICHAR( 10 ) &
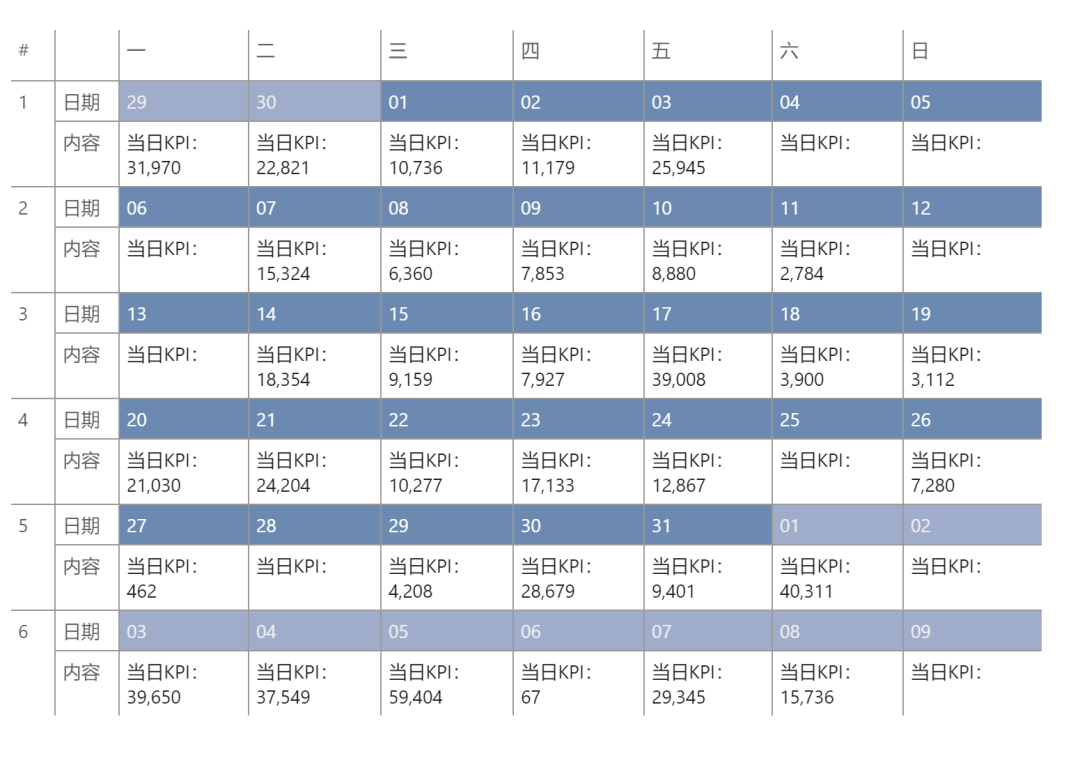
FORMAT( _kpi_value , "#,#" )则有:

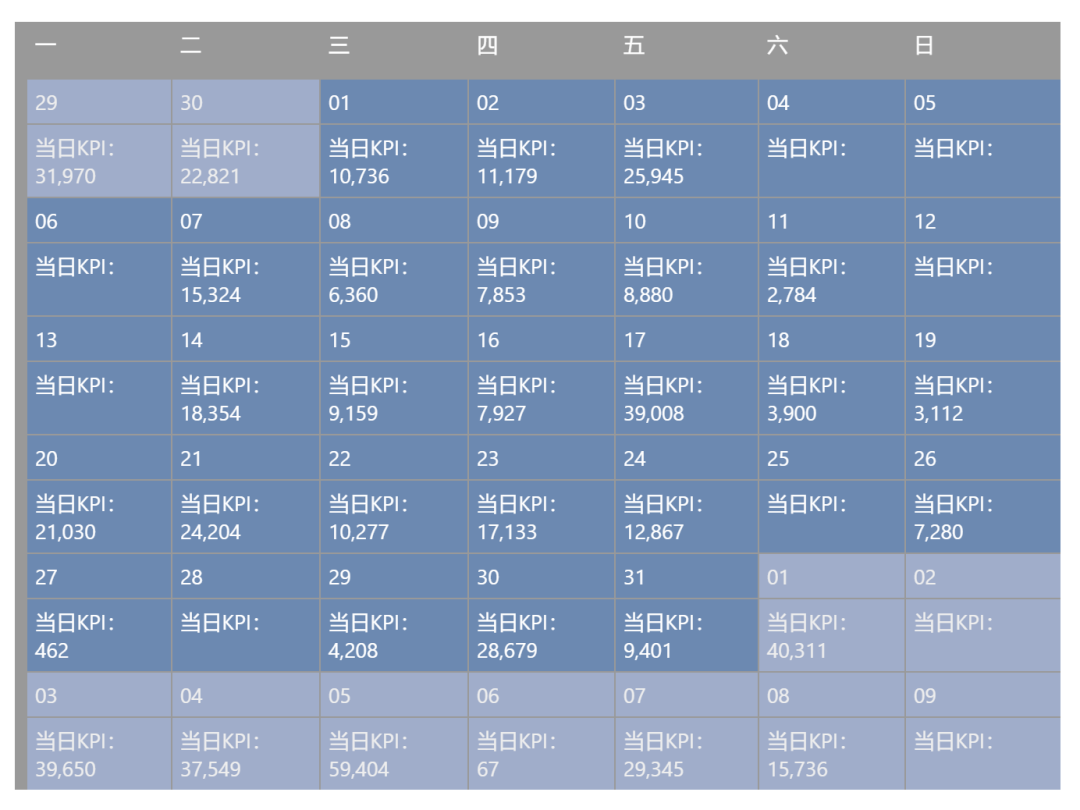
再进一步简化为:

我们知道聪明的你马上就可以举一反三出各种应用了,没有错,可以做包括警报之类的很多效果,例如:

这非常容易,我们只需要对触发了某些条件的内容染色即可。
总结
我们通过观察对比,在 PowerBI 中使用 DAX 打造了完全自定义的日历模板,该模板非常强大,可以按照任何形式显示任何内容,尤其是可以高亮任何我们希望高亮显示的部分,这将非常有现实意义。
这仅仅是我们的 1.0 版本。
留一个问题给到读者小伙伴吧,如何将这个日历模板进行扩展,使其可以支持农历以及节假日。
在订阅了BI佐罗讲授的《BI进行时》课程区,除了可以下载本文案例,观看视频讲解,还将为小伙伴提前分享万能日历模板的 2.0 版,支持农历,支持节假日版。

让数据真正成为你的力量
Create value through simple and easy with fun by PowerBI
Excel BI | DAX Pro | DAX 权威指南 | 线下VIP学习
扫码与PBI精英一起学习,验证码:data2020
PowerBI MVP 带你正确而高效地学习 PowerBI
点击“阅读原文”,即刻开始
↙
