Python+webdriver定位元素的几种方法
一、selenium定位元素的几种方法
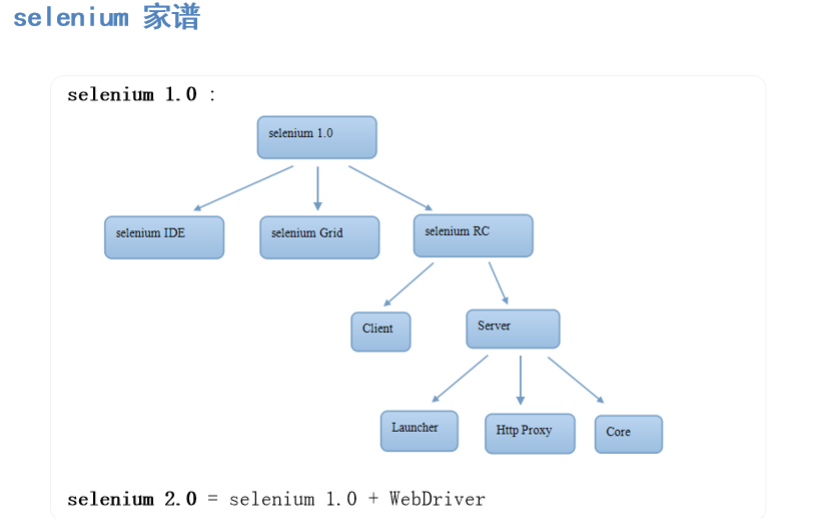
selenium2.0=selenium1.0+webdriver
selenium定位元素的几种方法:WebDriver,selenium IDE,selenium Grid

Selenium IDE:一个Firefox插件,可以录制用户的基本操作,生成测试用例。随后可以运行这些测试用例在浏览器里回放,可将测试用例转换为其他语言的自动化脚本。
Selenium Remote Control (RC) :支持多种平台(Windows,Linux,Solaris)和多种浏览器(IE,Firefox,Opera,Safari),可以用多种语言(Java,Ruby,Python,Perl,PHP,C#)编写测试用例。
Selenium Grid :允许Selenium-RC 针对规模庞大的测试案例集或者需要在不同环境中运行的测试案例集进行扩展。
二、webdriver+python定位元素的几种方法
1.通过id定位 find_element_by_id()
2.通过name定位 find_element_by_name()
3.通过class name定位 find_element_by_class_name()
4.通过tag name定位 find_element_by_tag_name()
5.通过link定位 find_element_by_link_text()
6.通过partical link定位 find_element_by_partical_link_text()
7.通过xpath定位 find_element_by_xpath()
8.通过css定位 find_element_by_css_selector()
注:
1.patical link即部分文本,定位时只需要输入部分文本,如超链接文本为"去付款吧",使用link定位及find_element_by_link_text('去付款吧'),使用partical link定位find_element_by_partical_link_text('付款')
2.tag name 相同的概率很高
3.xpath定位分为绝对路径和相对路径,绝对路径以'/'开头,相对路径以'//'开头
4.css定位中,id用'#',class用'.',如定位
- 使用find_element_by_css_selector('#recordlist')
5.id/name/class/link/xpath是webdriver中最常用的定位方法
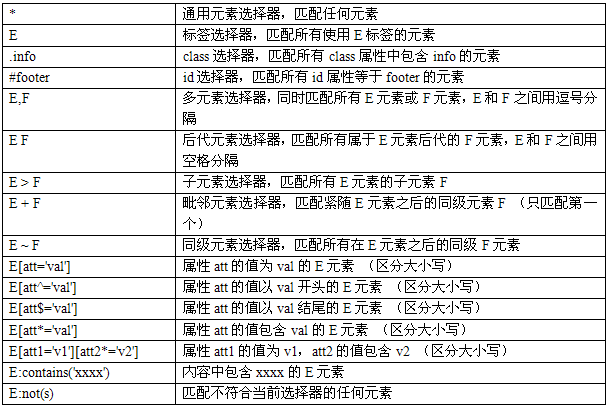
三、CSS选择器


定位
find_element_by_css_selector(‘from’)定位
find_element_by_css_selector(‘.subdiv’)find_element_by_css_selector(‘from+div’)
定位
find_element_by_css_selector(‘#recordlist’)find_element_by_css_selector(‘ul#recordlist’)find_element_by_css_selector(‘div>ul’)
定位
Heading
find_element_by_css_selector(‘div>ul’)find_element_by_css_selector(‘div.subdiv > ul > p’)
四、HTML DOM Document 对象方法
document.getElementById( )document.getElementsByName( )document.getElementsByClassName( )document.getElementsByTagName( )
注释:传递给 getElementsByTagName() 方法的字符串可以不区分大小写
document.querySelector( )document.querySelectorAll( )
往期推荐
