用了这么久的 Chrome,你不会还没掌握这个功能吧?
点击关注公众号,Java干货及时送达
来自:SegmentFault,作者:ES2049
链接:https://segmentfault.com/a/1190000041036021
背景

Preserve log 简介
To save requests across page loads, check the Preserve log checkbox on the Network panel. DevTools saves all requests until you disable Preserve log.
Preserve log 兼容性
选取一个能从 A 网站跳转到 B 网站的页面 打开控制台,勾选 Preserve log 选项 刷新页面,找任意一个 A 页面的请求打开,其它的请求不点击 点击 A 网站 跳转到 B 网站的链接,在 B 网站查看之前 A 网站的请求数据
实验结果如下:
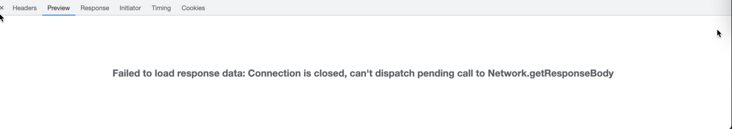
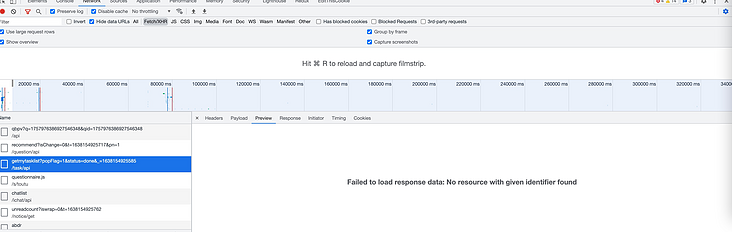
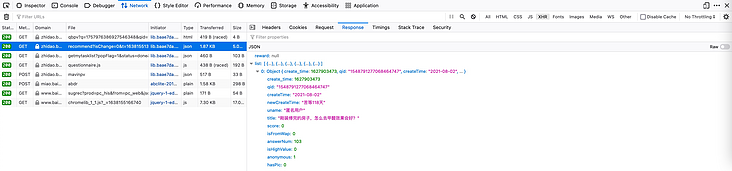
Chrome


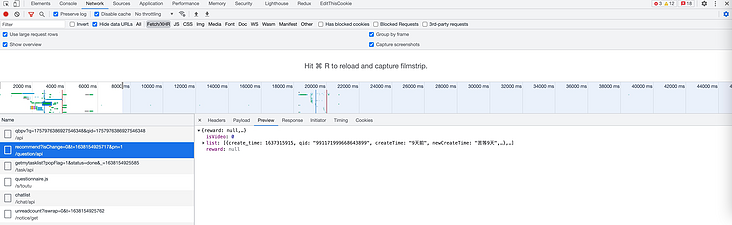
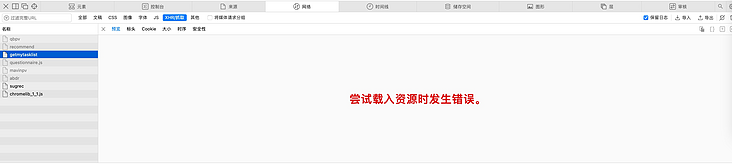
Safari


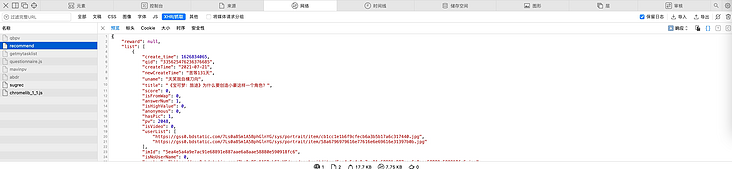
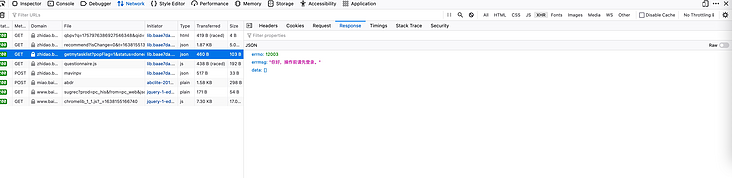
Firefox


Preserve log 为什么不会完整保留请求日志
NetWork 出现的错误很容易让别人误以为错误出现在服务端,引起误解 如果重定向发生的非常快,用户是很难去点击链接的,所以还得借助第三方工具帮助 Preserve log 有歧义,明明是保留日志,但实际的结果确没有像 Charles 等工具一样完整的保留日志
这是“low overhead”的结果,Response 并不会传到 DevTools,除非用户想要查看并点击它,目的是为了避免歪曲测量结果 如果将所有的 Response 都保留在 DevTools,则会增加很多的不必要的内容,如果用户点击了好多的跨站链接,后果不可想象 这是一种折中最好的方案,既兼顾了易用性,也兼顾了灵活性
浏览器厂商的改进节奏
总结
往 期 推 荐
1、别瞎写工具类了,Spring自带的这些他不香麽? 2、性能最高提升1400%,树莓派32位/64位系统对比测试 3、一个比SpringBoot快44倍的Java框架 4、时隔三年,Elastic 8正式发布 5、从Windows切换到Mac,这些不能错过的Tips! 点分享
点收藏
点点赞
点在看
评论





