【实战】从 Vue-cli 迁移到 Vite

背景
我最近将一些 Vue2 项目从vue-cli/webpack迁移到了 vite。
在第三次这样做之后,我对迁移过程做了一些详细的记录,并将在这篇文章中进行总结, 希望对大家有所帮助。
文章目录:
package.jsonindex.htmlvite.config.js测试用例Lint发布可视化 Bundle一些指标结论
正文
package.json
devDependencies
删除 @vue/cli-service 依赖项,并替换为 vite 🚀

npm un @vue/cli-service
npm i vite -D
你也可以删除任何其他以 @vue/cli-plugin-xxx 开头的开发依赖项,因为它们将不再起作用,例如:

npm un vue/cli-plugin-babel vue/cli-plugin-eslint vue/cli-plugin-unit-jest
如果你使用的是Vue2,我们还要补充vite-plugin-vue2, 这个会用在vite.config.js中:

npm i vite-plugin-vue2 -D
另外,如果你使用的是git hooks,则可能需要显式安装yorkie才能使所有内容像以前一样工作。

npm i yorkie -D
scripts
我们将 serve 在 vite 中用相应的脚本替换 vue-cli 脚本:

当然,你也可以保留 serve。
其他脚本,比如build, jest, lint, 之后也会讲到。
index.html
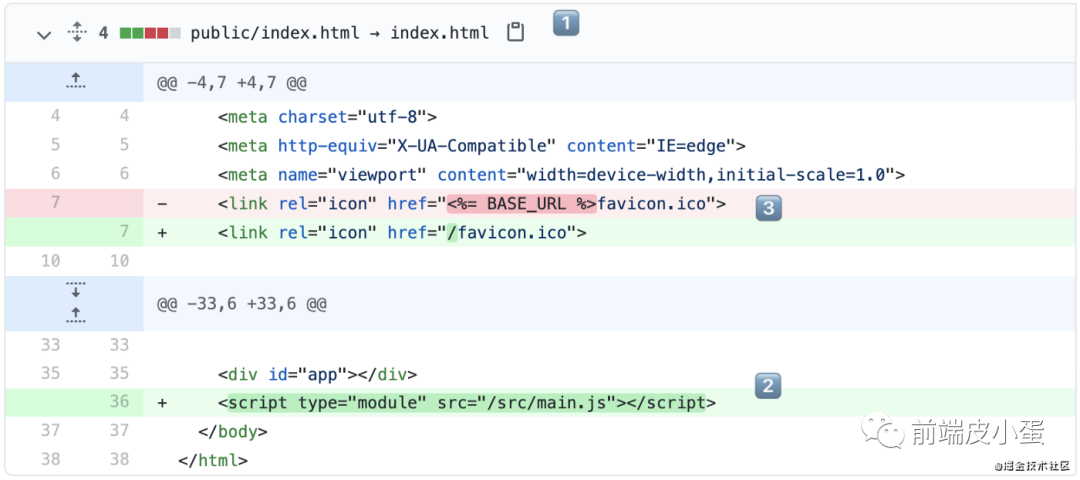
继续,把 public/index.html 移至项目的根目录。1️⃣
我们还将添加vite需要的入口点:
<script type="module" src="/src/main.js"></script> 2️⃣
最后,我们会从我们的替代路径图标<%= BASE_URL %> favicon.ico(vite会在您的公用文件夹中为您找到该图标)。3️⃣

vite.config.js
我们需要将以前的版本转换 vue.config.js 为新版本vite.config.js。
让我们从以下几行开始:
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
export default defineConfig({
plugins: [
createVuePlugin(),
],
})
迁移的时候, 对开发尽量保持透明,一些配置要和之前的保持一致, 比如端口:
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
export default defineConfig({
[...],
server: {
port: 8080,
}
})
你将在此处找到所有可能的配置选项:https://vitejs.dev/config/#config-file
'@'别名
如果你在webpack中使用了别名导入文件,则现在你需要重新创建它:
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
export default defineConfig({
[...],
resolve: {
alias: [
{
find: '@',
replacement: path.resolve(__dirname, 'src')
}
]
},
})
".vue" 导入路径
使用 webpack 你可以忽略 .vue 文件后缀, 但是在 vite 中不行, 需要带上。
// From
import DotsLoader from '@/components/DotsLoader'
// to
import DotsLoader from '@/components/DotsLoader.vue'
路由延迟加载简化
在 Route 声明中,你可以安全地删除 webpackChunkName 可能有的任何注释,例如该行:
{
path: '/links',
name: 'linksPage',
component: () => import(/* webpackChunkName: "links" */ './views/LinksPage.vue'),
},
简化为:
{
path: '/links',
name: 'linksPage',
component: () => import'./views/LinksPage.vue'),
},
在这里我不是专家,但是如果您真的想自定义块的名称,则可以通过覆盖汇总output.entryFileNames来实现。
另请参见 vite build.rollupOptions,了解如何直接将某些选项传递给 rollup.
环境变量
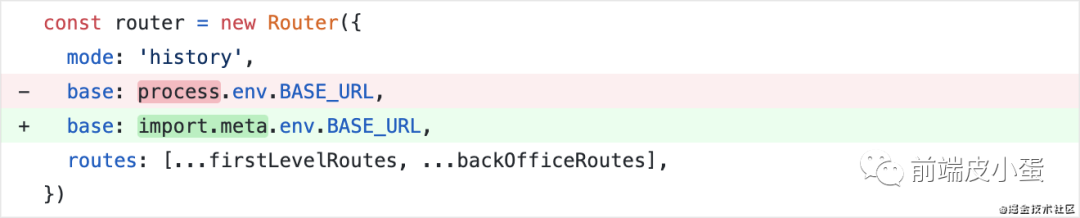
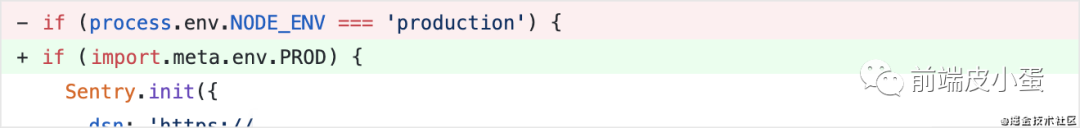
Vite 不识别 process.env, 取而代之的是:import.meta.env.
举个例子:


需要注意的是,要确保NODE_ENV=production, 你需要在.env文件或生产环境变量中进行设置。
参见官方文档:https://vitejs.dev/guide/env-and-mode.html#env-variables-and-modes
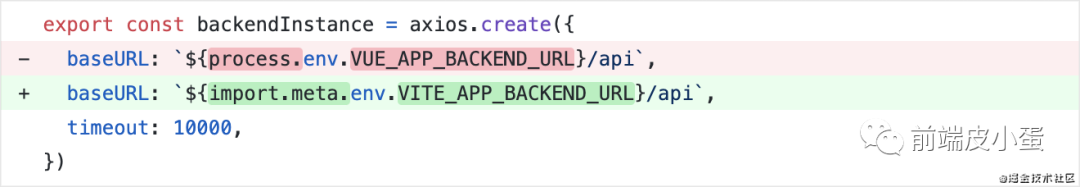
至于自定义环境变量,我们不再需要像以前那样为它们加上前缀VUE_APP,而是现在需要使用VITE。
任何以VITE_xxx开头的变量都需要你在代码中提供。

比如 .env.local 文件中的一个变量:
VITE_APP_BACKEND_URL=http://localhost:3001
测试用例
现在我们不能再使用 vue-cli-service test:unit了,让我们重新配置。
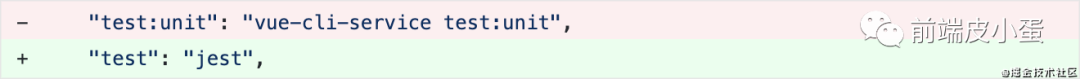
首先,可以更新 test 脚本:

如果你的babel.config.js文件中包含类似内容:
presets: ['@vue/cli-plugin-babel/preset'],
需要替换为:
presets: ['@babel/preset-env']
我也有与import.meta.env语句错误。
不幸的是,目前尚无针对单元测试的现成设置,但此评论对我有所帮助:
https://github.com/vitejs/vite/issues/1149#issuecomment-775033930
我的 babel.config.js 文件现在看起来是:
module.exports = {
presets: ['@babel/preset-env'],
// For Jest not to be annoyed by 'import.meta.xxx'
plugins: [
function () {
return {
visitor: {
MetaProperty(path) {
path.replaceWithSourceString('process')
},
},
}
},
],
}
或者,你可以使用此Babel插件,该插件也能解决import.meta在测试中的问题:https://github.com/javiertury/babel-plugin-transform-import-meta
在这里,可以关注有关 vite 和 Jest 的一些讨论:https://github.com/vitejs/vite/issues/1955
“regeneratorRuntime” error
49 | export const actions = {
> 50 | init: async ({ commit }, routeContext) => {
ReferenceError: regeneratorRuntime is not defined
regenerator-runtime 在我的setupTests.js中安装并引用, 似乎已解决了该问题。
npm i regenerator-runtime -D
'jest.config.js':
module.exports = {
moduleFileExtensions: [
'js',
'json',
// tells Jest to handle `*.vue` files
'vue',
],
transform: {
// process `*.vue` files with `vue-jest`
'.*\\.(vue)$': 'vue-jest',
// process `*.js` files with `babel-jest`
'.*\\.(js)$': 'babel-jest',
},
setupFiles: ['./setupTests'],
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/src/$1',
},
collectCoverage: false,
};
然后是我的“ setupTests.js”的第一行:
import 'regenerator-runtime/runtime';
Lint
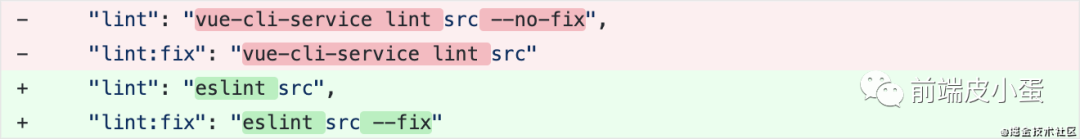
只需要替换两个与lint有关的脚本即可:

发布
在此示例中,我的应用由S3 / CloudFront提供。
我有两个生产环境:preprod 和 prod。
所以,我有两个.env文件:
.env.preprod .env.prod
当使用 rollup 构建时,vite 将根据调用构建脚本时使用的模式,用其值替换我们的环境变量。
这与 vue-cli 非常相似,因此更新我们的 package.json脚本就非常简单直接:
有关此的更多详细信息,请在此处进行详细说明:https://vitejs.dev/guide/env-and-mode.html#modes
Tips 还必须覆盖“ vite.config.js ”中,最大包的大小:
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
export default defineConfig({
[...],
build: {
chunkSizeWarningLimit: 700, // Default is 500
},
})
可视化 Bundle
"build:report": "vue-cli-service build --report",
我使用 rollup-plugin-visualizer 来完成这个功能。
导入这个插件,并在我的vite.config.js中引用它:
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
import visualizer from 'rollup-plugin-visualizer'
export default defineConfig({
plugins: [
createVuePlugin(),
visualizer(),
],
[...],
})
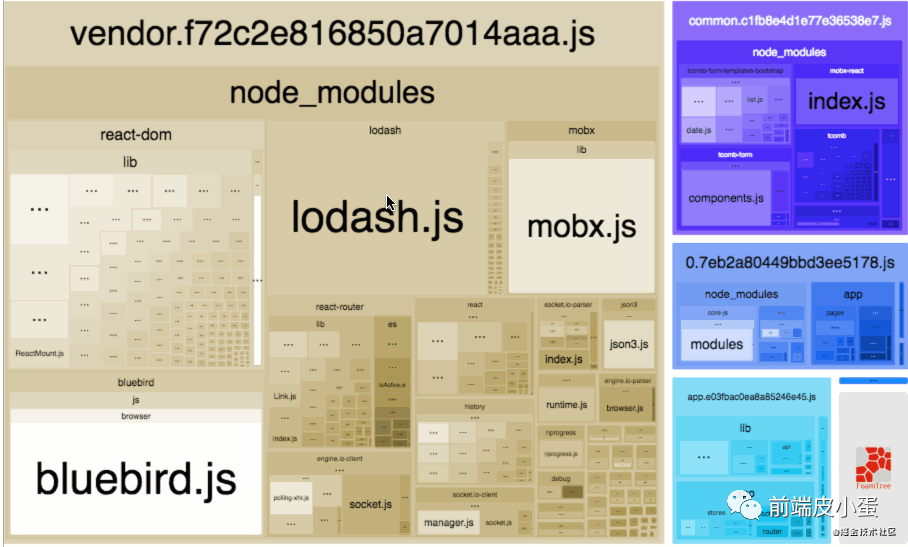
打开新生成的stats.html文件时,这是我的结果:

这个和我们常用的 webpack-bundle-analyzer 是类似的。

一些指标
启动时间
用 vite 启动: 〜4秒(即使项目持续增长,它也应该保持不变🙌)用 vue-cli/webpack启动:大约 30秒(随着我们向项目中添加更多文件,它将不断增加😢)
热更新
vite:
简单的更改(HTML标记,CSS类...):立刻生效。
复杂的更改(重新命名JS函数,添加组件…) :不确定,有时候我更喜欢自己刷新。
vue-cli/webpack:
简单的的更改:〜4sec😕
更复杂的更改:我从不等待,而是手动刷新页面。
首次页面请求
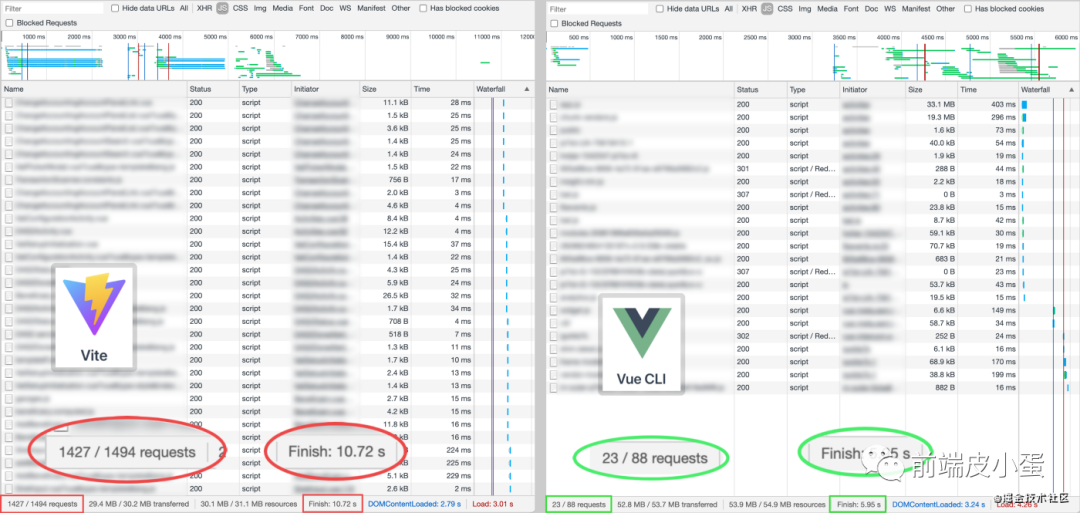
当vite启动后, 第一次请求一个包含很多组件的复杂页面,让我们看一下 Chrome DevTools 中的network标签:
vite:〜1430 JS文件请求, 在〜 11秒内完成 😟vue-cli/webpack:约23个JS文件请求, 在约 6秒内完成 👍

在这个方面来看,可以采取一些优化策划, 比如组件懒加载等。
结论
总的来说,到目前为止,使用 vite 的开发体验非常好,🌟 🌟 🌟 🌟 🌟
对于仍然使用 webpack 的项目,情况可能会变得越来越艰难。
