让网站更快、更可访问与更安全 - 这里有来自谷歌的新建议
这是奶爸码农第67篇原创文章,点击上方蓝字关注

从6月30日到7月2日,Google的网络平台团队将Web.dev LIVE的网络社区召集在一起,这是一个在线技术分享活动,旨在讨论平台和工具生态系统的最新发展,使开发人员有机会相互交流并向Chrome团队提出问题。
在三天的时间里,Google团队本着乐于助人的精神分享了一系列的更新,并为网络开发人员提供了在此艰难时期保持网站稳定,安全和可访问所需的所有工具和指南。
Chrome团队于今年早些时候宣布了Web Vitals计划,旨在提供统一的指导、指标和工具,以帮助开发人员在网络上提供出色的用户体验。Google搜索团队最近还宣布,他们将评估网页体验作为排名标准,并将以Core Web Vitals指标为基础。
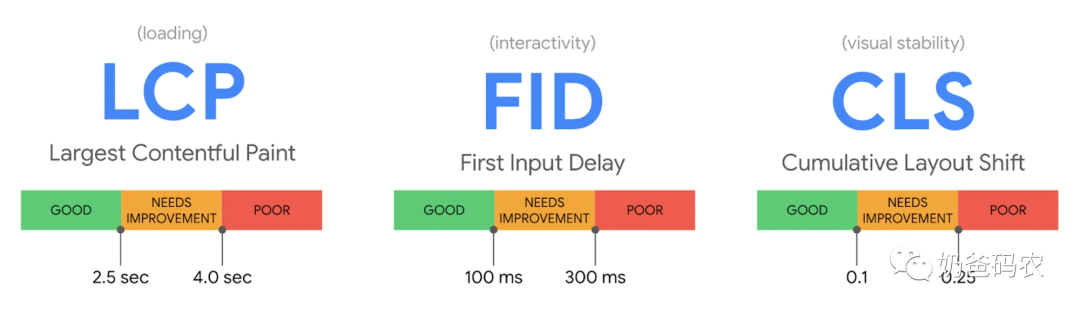
2020年Core Web Vitals的三个支柱是页面内容的加载时长,可交互性和视觉稳定性,这些指标通过以下指标来体现:

LCP会衡量用户感知的加载速度,并在页面的最主要内容加载时来记录此时的页面加载时长。
FID可测量页面响应并量化用户在尝试首次与页面进行交互时的体验。
CLS可衡量视觉稳定性并量化页面内容的意外移动量。
在web.dev LIVE上,我们分享了有关如何优化Core Web Vitals以及如何使用Chrome DevTools探索您的网站或应用的Core Web Vitals的最佳实践。
我们还分享了许多其他与性能相关的讲座,您可以在第1天的日程表中找到相关的分享。
构建工具报表
网站是一个复杂的平台,因此如何选择合适的技术工具进行开发可能会充满挑战。构建工具旨在让Web开发人员的生活更轻松,但结果构建工具本身最终却变得非常复杂。
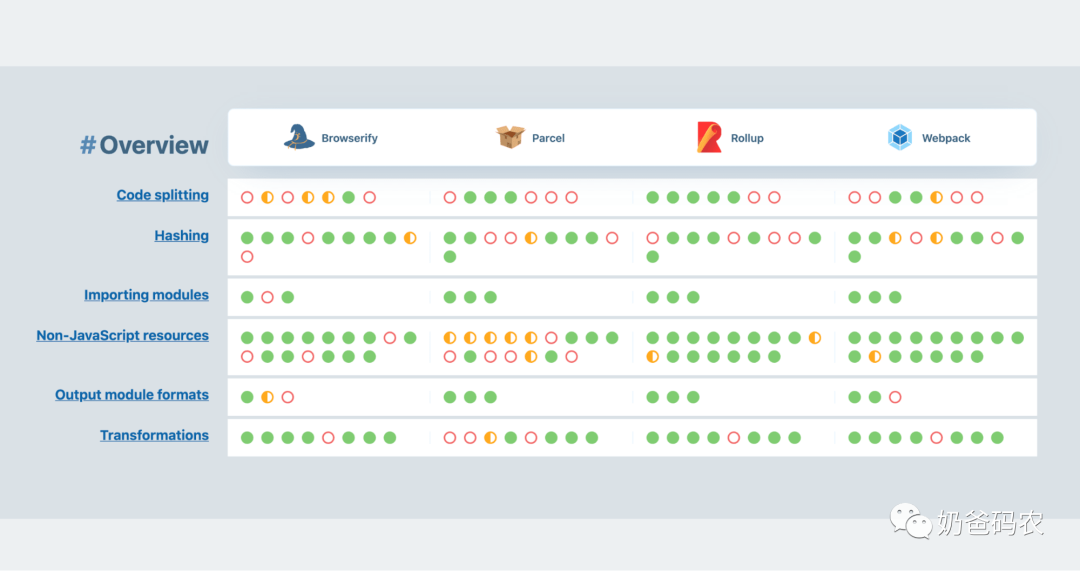
为了帮助Web开发人员和工具作者克服Web的复杂性,我们构建了tooling.report。它是一个网站,可以帮助您为下一个项目选择合适的构建工具,确定从一种工具迁移到另一种工具是否值得,或者确定如何将最佳实践纳入工具配置和代码库。我们旨在解释选择构建工具时需要考虑的各种权衡,并记录如何在任何给定的构建工具中遵循最佳实践。
我们根据我们为Web开发最佳实践的内容设计了一套测试。通过测试,我们可以确定哪种构建工具可以使您遵循最佳实践,并且我们与构建工具作者合作,以确保我们正确使用了他们的工具并公平的进行了评测。

tooling.report的初始版本涵盖Webpack v4,Rollup v2和Parcel v2以及Browserify + Gulp,我们认为它们是目前最受欢迎的构建工具。
我们在社区的帮助下灵活地添加了更多构建工具和附加测试,从而构建了tooling.report。
因此,如果您认为应该测试或遗忘的最佳做法,请在GitHub问题中提出,如果您打算编写添加初始集合中未包含的新工具,欢迎您来贡献!
Chrome Devtools和Lighthouse 6.0的更新大多数网络开发人员一天中都会花费大量时间在Devtools上,因此我们希望确保我们的工具能够提高生产力,无论是用于调试还是用于审核和修复问题以改善用户体验。
CHROME DEVTOOLS: 新的问题标签, 色彩视觉缺陷仿真器和Web Core Vitals的支持
Chrome DevTools最强大的功能之一就是它能够发现网页上的问题并引起开发人员的注意-这与我们进入隐私优先的网络的下一阶段最为相关。
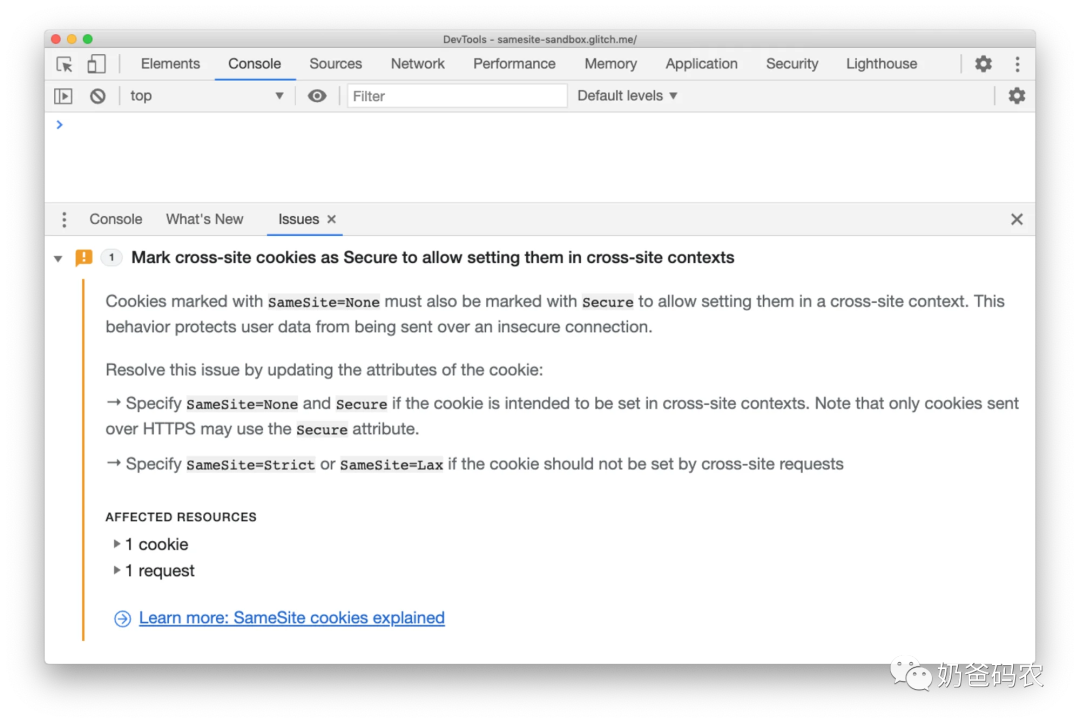
为了减少控制台的通知造成的疲劳和混乱,我们启动了“问题标签”,重点关注三种类型的关键问题,首先是Cookie问题,混合内容和COEP问题。

此外,随着Core Web Vitals成为我们认为每个开发人员都必须跟踪和衡量的最关键的指标之一,我们希望确保开发人员能够轻松地跟踪他们在这些指标下的表现。因此,我们在Chrome DevTools时间轴中添加了三个指标。
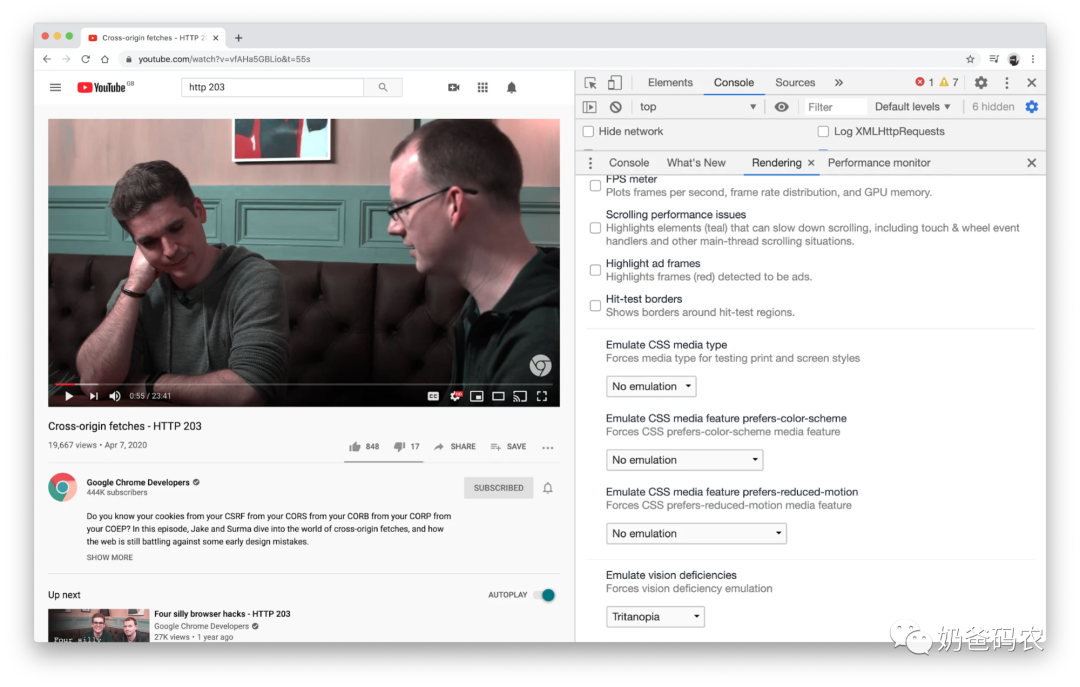
最后,随着越来越多的开发人员关注可访问性,我们还推出了色彩视觉缺陷仿真器,使开发人员可以模拟视觉缺陷,包括视觉模糊和各种其他类型的色盲。
我们非常高兴将此功能提供给希望使他们的网站对色盲更加友好的开发人员,并且您可以在我们的“ DevTools最新消息”中的会话中看到有关此功能和许多其他功能的更多信息。

LIGHTHOUSE 6.0: 新的指标, Core Web Vitals本地测量, 性能分数算法更新, 新的审计工具
Lighthouse是一个开源的自动化检测工具,可帮助开发人员提高其网站的性能。在最新版本中,我们专注于根据指标提供建议,从而使您可以根据关键指标来平衡用户体验质量。
为了确保一致性,我们增加了对Core Web Vitals的支持-LCP,TBT(相当于FID的实验室等效工具,因为Lighthouse是一个实验工具)和CLS,并删除了三个旧的指标:FMP、首次CPU空闲时间和最大可能的 FID。删除这些数据是由于考虑了指标可变性和更新的指标,从而更好地反映了我们要衡量的部分用户体验。此外,我们还根据用户反馈对权重进行了一些调整。
我们还添加了一个超级漂亮的评分计算器,通过比较v5和v6版本的得分来帮助您探索性能得分。当您使用Lighthouse 6.0进行审核时,报告会附带一个指向计算器的链接,其中会填充您的结果。
最后,我们添加了许多有用的新审核,重点是JavaScript分析和可访问性。

我们在web.dev LIVE上谈论了很多其他内容,请观看有关最新的速度工具和最新的Puppeteer的分享。
在web.dev LIVE期间,我们共享了过去几个月来网站开发上出现的更多新功能和更新。你可以访问web.dev查看更多的信息。
原文:https://www.smashingmagazine.com/2020/07/web-dev-live-google-event-2020/
推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
