三个现象揭示认知心理学与用户体验的关系

本文共 6358 字,预计阅读 16 分钟
TCC 情报局的 第 117 篇 干货分享 2022 年的 第 15 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。认知心理学领域有许多值得UX设计师了解的心理现象与理论,比如心流、认知负荷、启动效应、近因效应、功能可见性等,将这些小知识融入设计中都有助于提升用户感知与体验,我们一起来详细学习一下吧~

1. 心流状态和认知负荷不足状态
1. Let us delve in — state of flow and lack thereof

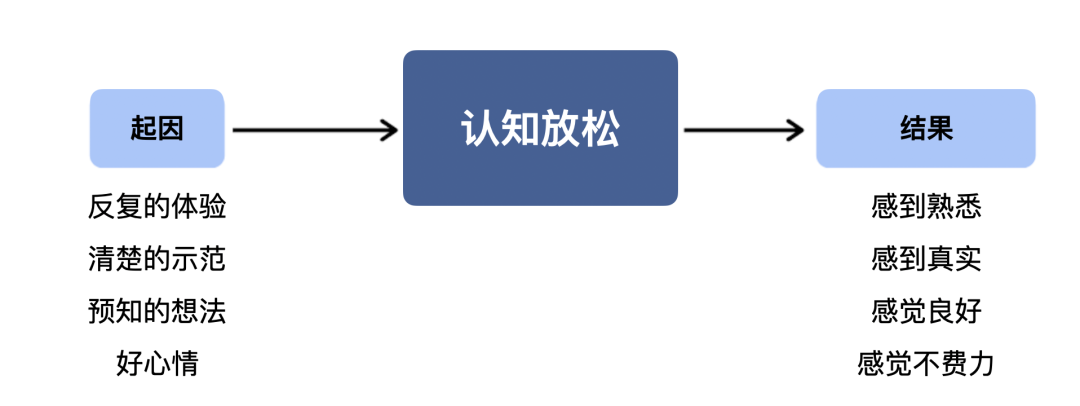
 认知放松——起因和后果(改编自卡尼曼的书)
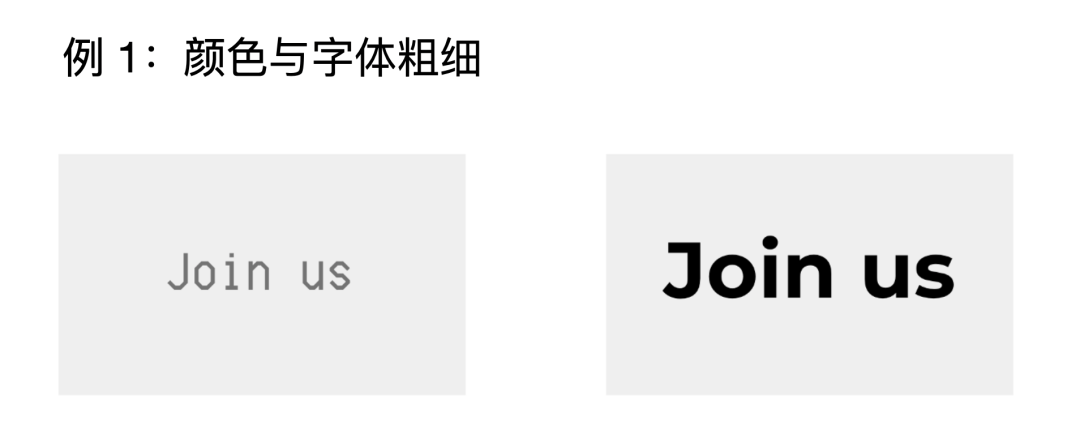
认知放松——起因和后果(改编自卡尼曼的书)1)对比度和字体不仅仅是易读性

2)启动效应更好

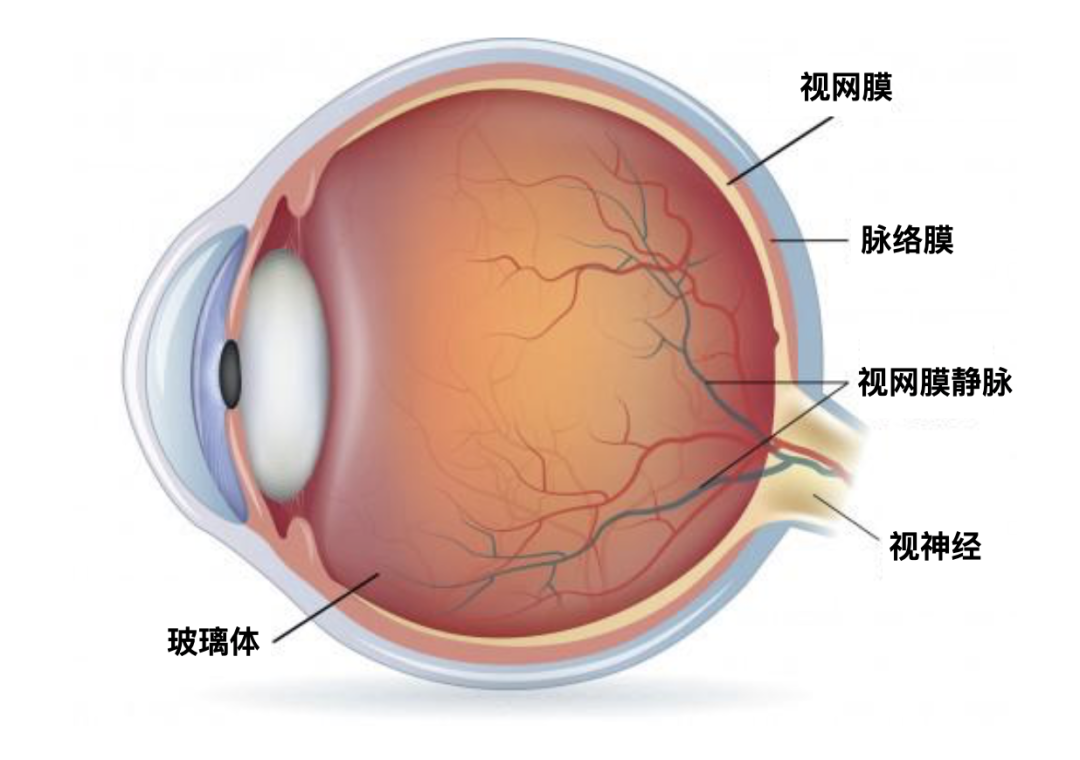
3)一切都在视网膜中
 这就是我们正在谈论的视网膜
这就是我们正在谈论的视网膜 Marr 范式(我们看东西的方式)
Marr 范式(我们看东西的方式)
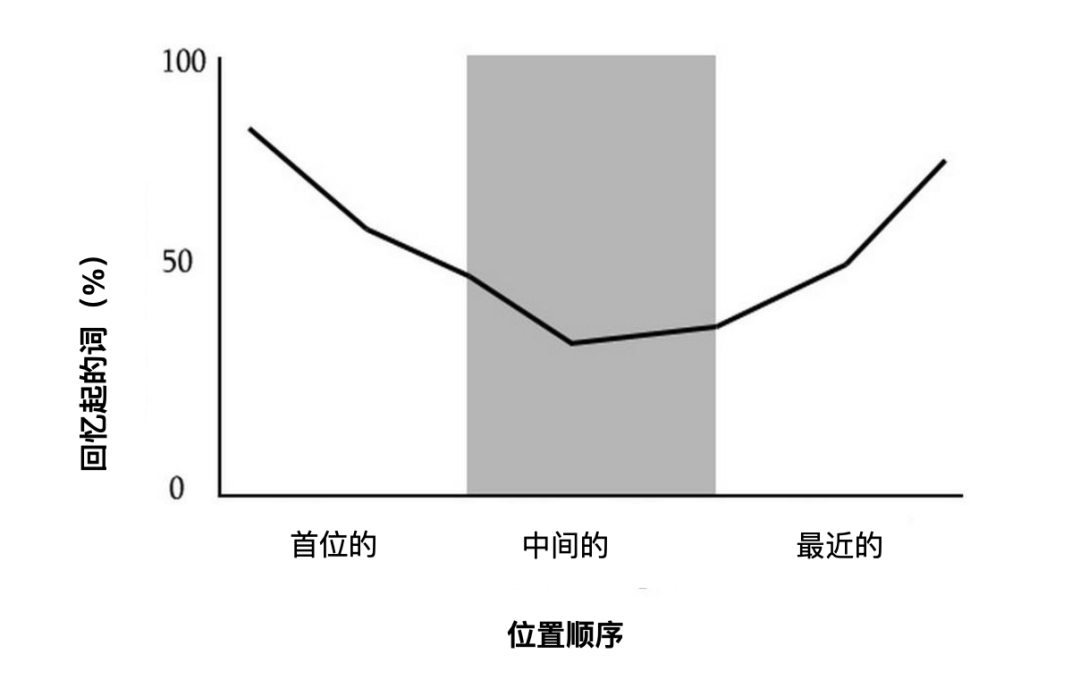
4)他们不记得了,你也不记得了


可以重复一遍吗?
如果你想让你的用户记住一条重要的信息,或者在与你的网站互动后给他们留下一个好印象,请记住“重复”是一个很好的方法。


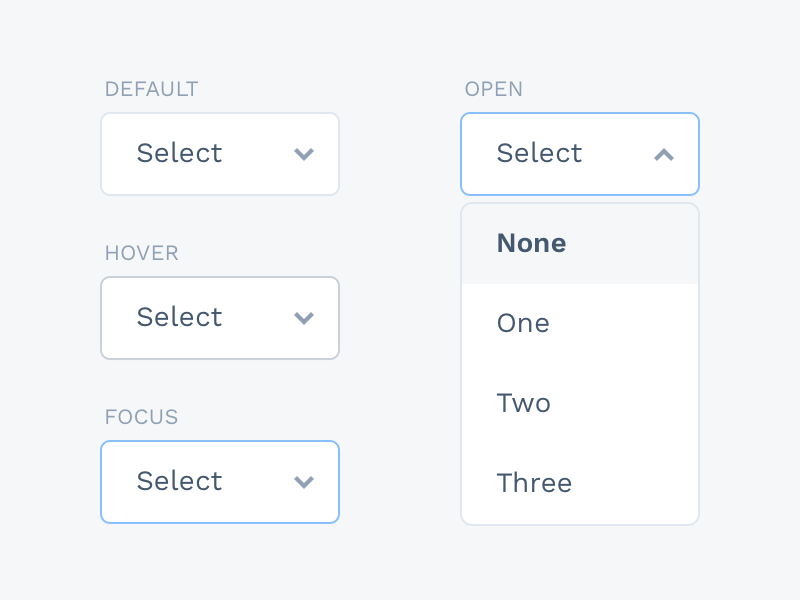
这是这两种效应的另一个用途 —— 在设计下拉列表和选项顺序时可以使用它们。利用你创建的 persona 考虑他们的需求:他们在寻找什么,那么最合乎逻辑的排序方式是什么?如果存在一个非常特殊的选项,你希望用户在其他选项中进行选择,那么可以将其放置在列表的最开始或最末尾。
 上图出处:https://www.sketchappsources.com/free-source/1529-dropdown-select-form-style-sketch-freebie-resource.html
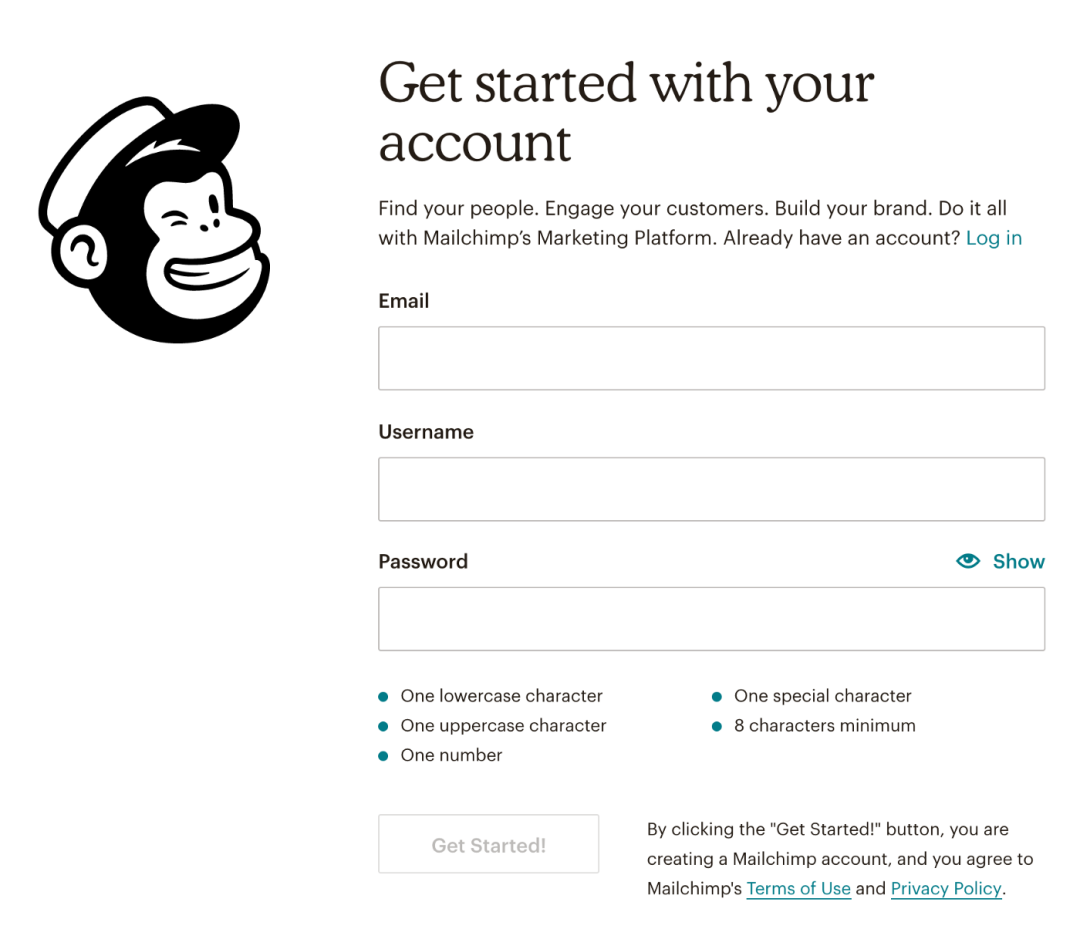
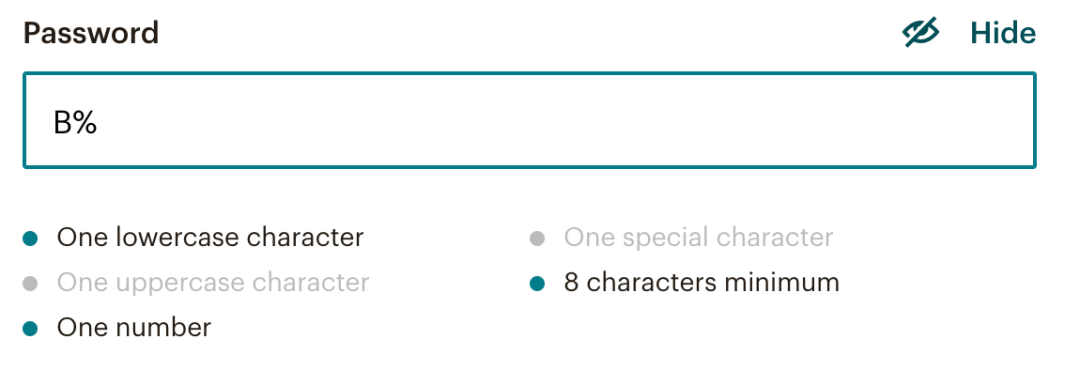
上图出处:https://www.sketchappsources.com/free-source/1529-dropdown-select-form-style-sketch-freebie-resource.html Mailchimp网站的注册页面
Mailchimp网站的注册页面 创建密码 | Password creator
创建密码 | Password creator2. 不是你想让用户看到什么,而是用户能看到什么
2. It’s not what you want them to see, it’s what they can afford to see


 这是不是超级可爱?
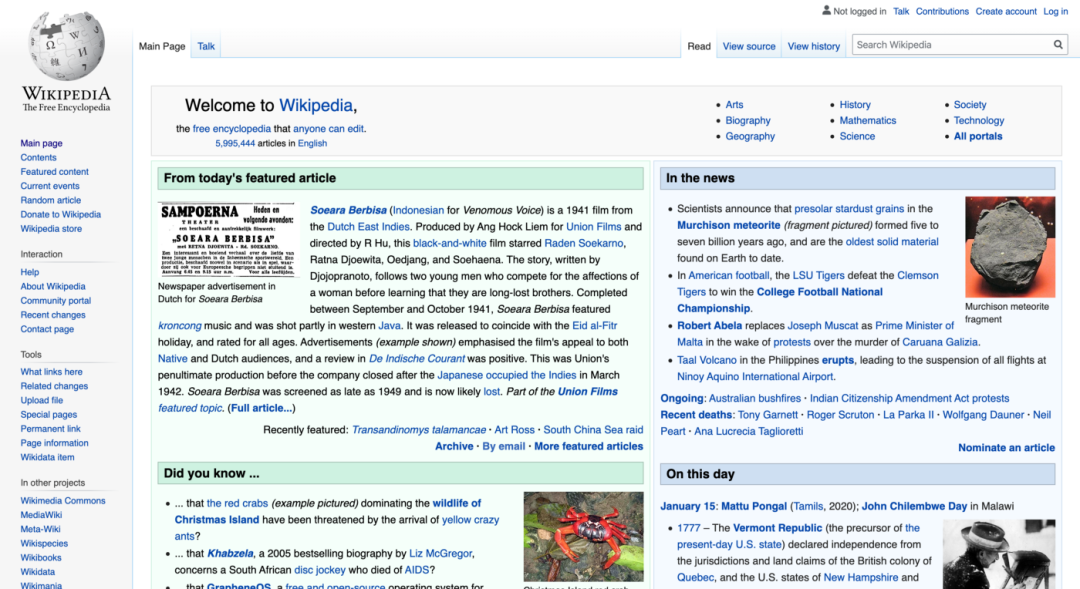
这是不是超级可爱?3. 混乱的语言 = 困惑的用户
3. Confusing language = confused users
 不开玩笑,这是一篇研究的标题
不开玩笑,这是一篇研究的标题
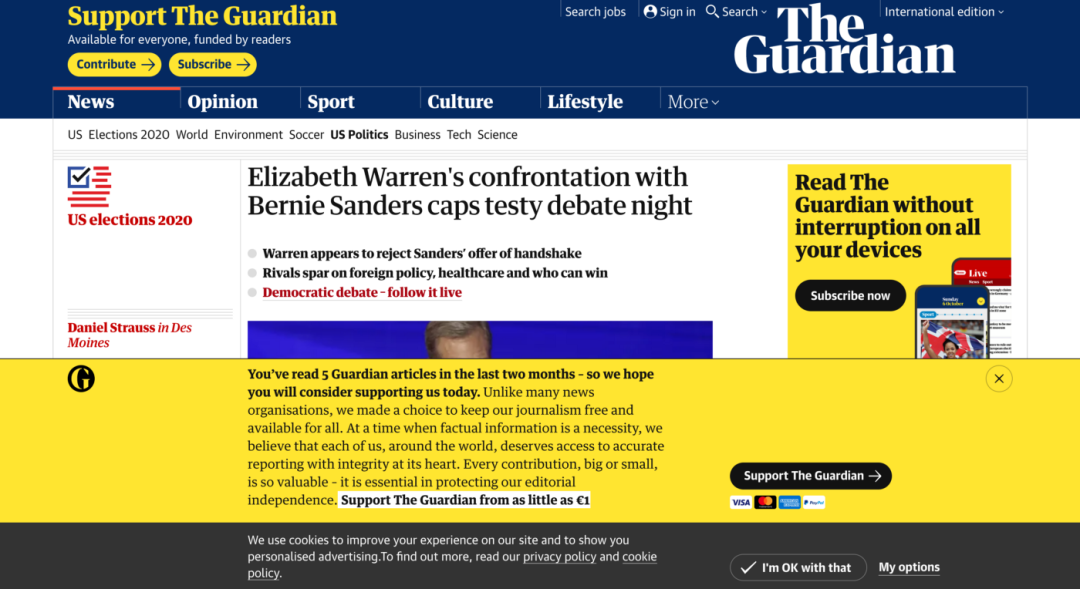
 卫报的网站。你能告诉我编辑对于该网站的优先级是什么吗?
卫报的网站。你能告诉我编辑对于该网站的优先级是什么吗?
更多内容
Want some more

本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

评论
