React17事件委托的变更

为了实现渐进式升级,React17 对 React 的事件系统进行修改。
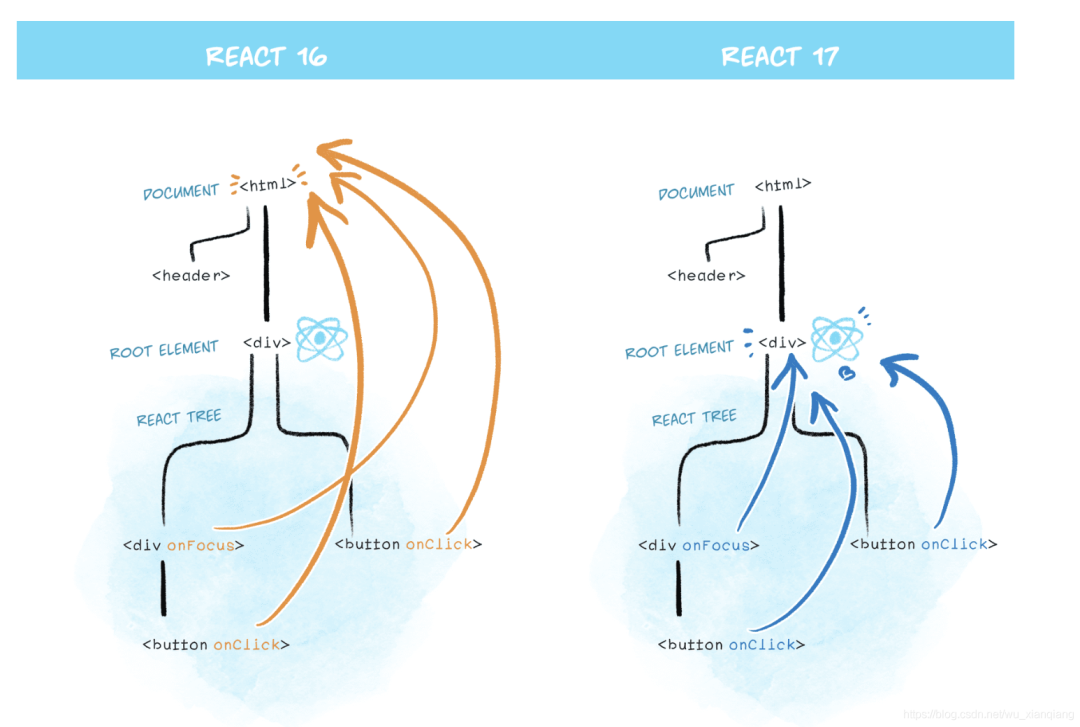
React v17 中,React 不会再将事件处理添加到 document 上,而是将事件处理添加到渲染 React 树的根 DOM 容器中:
const rootNode = document.getElementById('root');ReactDOM.render(<App />, rootNode);
在 React 16 及之前版本中,React 会对大多数事件进行 document.addEventListener() 操作。React v17 开始会通过调用 rootNode.addEventListener() 来代替。

在 React 16 或更早版本中,React 会由于事件委托对大多数事件执行 document.addEventListener()。但是一旦你想要局部使用 React,那么 React 中的事件会影响全局,如下面这个例子,当把 React 和 jQuery 一起使用,那么当点击 input 的时候,document 上和 React 不相关的事件也会被触发,这符合 React 的预期,但是并不符合用户的预期。
查看问题:issues:https://github.com/facebook/react/issues/7094
代码如下:
var Search = React.createClass({handleClick: function(e) {e.stopPropagation();},render: function() {return <input onClick={this.handleClick} />}});document.addEventListener('click', function() {console.log('propagation')}, false);
令人开心的是,这次的 React 17 就解决了这个问题~,这次 React 不再将事件添加在 document 上,而是添加到渲染 React 树的根 DOM 容器中:
const rootNode = document.getElementById('root');ReactDOM.render(<App />, rootNode);
这种改变不仅方便了局部使用 React 的项目,还可以用于项目的逐步升级,如一部分使用 React 18,另一部分使用 React 19,事件是分开的,这样也就不会相互影响。当然这并不是鼓励大家在一个项目中使用多个 React 版本,而只是作为一种临时处理的过渡~
评论
