10条可以写出漂亮JavaScript 代码的样式规则


var a = 1; // badlet a = 1; // good// const and let only exist in the blocks they are defined in.{let a = 1;const b = 1;var c = 1;}console.log(a); // ReferenceErrorconsole.log(b); // ReferenceErrorconsole.log(c); // Prints 1
2、尽可能使用隐式构造函数
如果你正在使用 JavaScript,你应该知道有多种方法可以完成相同的任务。例如,你可以使用三元组或 if-else 块来创建条件逻辑。这种多样化的选择有时会导致你编写的代码不一致。
要创建空对象,你可以使用 Object 构造函数或隐式 {}。对于字符串、函数、数组、数字等,情况也是如此。为了在阅读中保持一致性和易用性,请尽可能使用隐式构造函数。

// badconst a = new Object();const b = new String("str");const c = new Function('a', 'b', 'return a + b');// goodconst a = {};const b = "str";const c = (a,b) => a + b;
3、字符串优先使用单引号
为了保持一致性,在所有代码库中使用单引号 ' 代替双引号 " 和模板文字(反引号)`。为了简化这个过程,你可以利用 Prettier 立即格式化。

// badconst name = "Edmon Dantès";// bad - template literals should contain interpolation or newlinesconst name = `Edmon Dantès`;// goodconst name = 'Edmon Dantès';
4、尽可能使用字符串插值
在 JavaScript 中,正如我所提到的,有很多方法可以获得相同的结果,但其中一些方法比其他方法更复杂。要连接字符串,你可以使用 + 运算符、数组上的 join 方法或字符串上的 concat 方法。然而,使用模板文字是完成这项任务最复杂和最简单的方法。

// badconst str = 'How are you, ' + name + '?';// badconst str = ['How are you, ', name, '?'].join();// goodconst str = `How are you, ${name}?`;
5、选择命名函数表达式
通常,每个人都有自己喜欢的方法来创建函数,因为 JavaScript 在方法方面非常慷慨。有箭头函数、匿名函数表达式、函数声明等。但是要编写一致且可读的 JavaScript 代码,你应该到处使用一种类型。
使用命名函数表达式而不是声明具有一些关键优势。函数表达式没有被提升,这意味着使用一个函数,你需要先在顶部或另一个模块中定义它。
此外,名称可以很长且具有描述性,这可以防止使用单独的注释。因此,代码可以更具可读性。

// badfunction foo() { ... }// badconst foo = function () { ... };// good// lexical name distinguished from the variable-referenced invocation(s)const short = function longUniqueMoreDescriptiveLexicalFoo() { ... };
6、在回调中优先使用箭头函数
有些方法如 map 或 filter 将匿名函数作为参数。在这些情况下,你有很多选择,但使用箭头函数是最方便和优雅的方式。
因为,它在 this 的上下文中创建了箭头函数的一个版本,这通常是你想要的,并且是一种更简洁的语法。

// bad[1, 2, 3].forEach(function (x) {const y = x ** 2;return x + y;});// good[1, 2, 3].forEach((x) => {const y = x ** 2;return x + y;});
7、使用严格等于进行相等比较
有两种类型的相等运算符:松散运算符和严格运算符。松散的是 == 和 != ,它们在没有关心类型的情况下进行比较。例如,根据松散比较,2 和 '2' 是相等的。但是,如果你使用严格的 === 和 !==,那么它也会考虑类型,这通常是预期的结果。

// badconsole.log(2 == '2') // true// goodconsole.log(2 === '2') // false
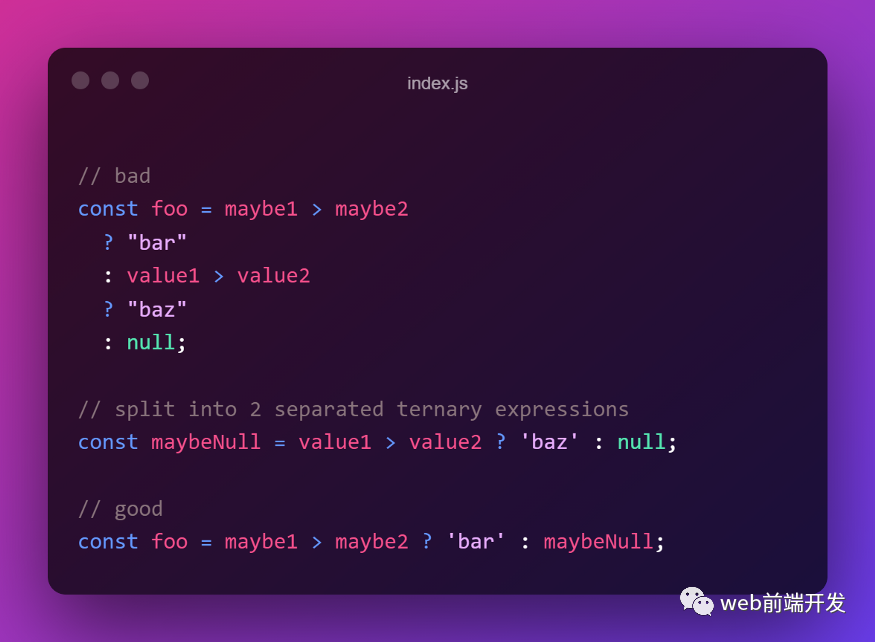
8、不要嵌套三元组
三元运算符允许您创建内联条件语句。在 if-else 语句上使用它,你确实可以节省许多代码行。
但是,正如定义的那样,它必须是内联的和简短的。因为嵌套三元组会严重损害代码的可读性。

// badconst foo = maybe1 > maybe2? "bar": value1 > value2? "baz": null;// split into 2 separated ternary expressionsconst maybeNull = value1 > value2 ? 'baz' : null;// goodconst foo = maybe1 > maybe2 ? 'bar' : maybeNull;
9、以空格开始评论
为了提高可读性,请确保在注释的开头放置一个空格。

// bad//is current tablet isActive = true;// good// is current tablet isActive = true;
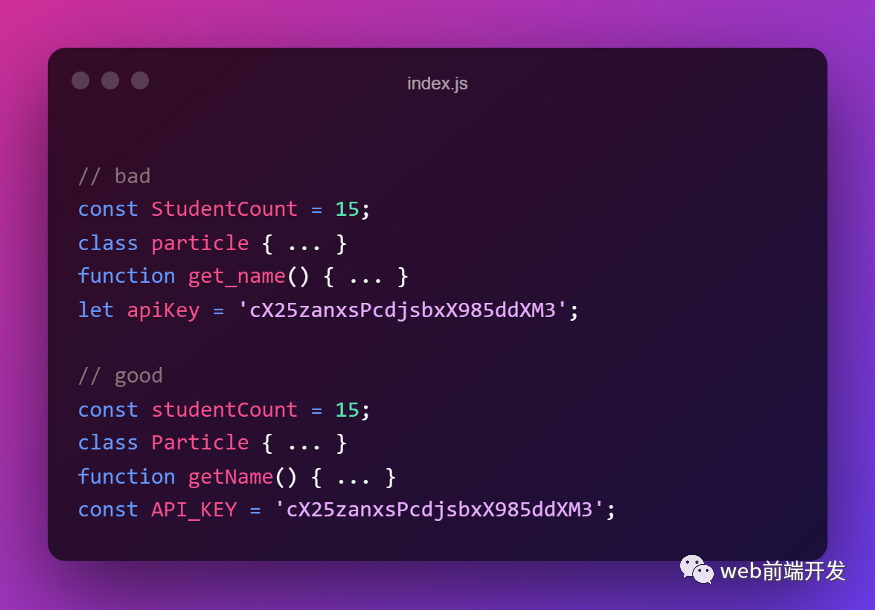
10、选择正确的套管样式
正如我在介绍中提到的,如果代码一致,大小写样式是使代码看起来不错的最重要的概念之一。在 JavaScript 中,有一些大小写样式的约定。
命名对象、函数、变量和实例时使用驼峰命名法。
仅在命名构造函数或类时使用 PascalCase。
在命名不可重新分配的变量和枚举时使用 UPPERCASE_VARIABLES。
根本不要使用 snake_case 或 kebab-case。

// badconst StudentCount = 15;class particle { ... }function get_name() { ... }let apiKey = 'cX25zanxsPcdjsbxX985ddXM3';// goodconst studentCount = 15;class Particle { ... }function getName() { ... }const API_KEY = 'cX25zanxsPcdjsbxX985ddXM3';
编写计算机可以理解的代码一点也不难。然而,编写人类容易理解的代码是一项具有挑战性的工作。这就是为什么有一些关于编码的基本规则,真的会造成好代码和坏代码之间的区别。
在本文中,我尝试使用 AirBNB 的 JavaScript 样式指南,分享我在编写好的 JavaScript 代码时不可或缺的规则。这些是我的首选,但如果你看看这个综合的风格指南,我相信你会发现一些你还不知道的东西。
谢谢各位阅读。如果你喜欢它,请给我点个赞,如果你有一些对你很重要的风格规则,请留下你的评论。
祝编程愉快!
学习更多技能
请点击下方公众号
![]()

