【每日一练】09—透明列表Hove效果的实现

作者 | 杨小爱
写在前面
今天我们开始第9天的小项目练习,今天这个小练习比较简单,主要就是一个比较常见的列表卡效果,这个列表的实现方法很多。
我们很多时候在项目上使用列表效果,会让我们的内容结构比较清晰,富有层次,我希望今天这个练习,你一定要学会。
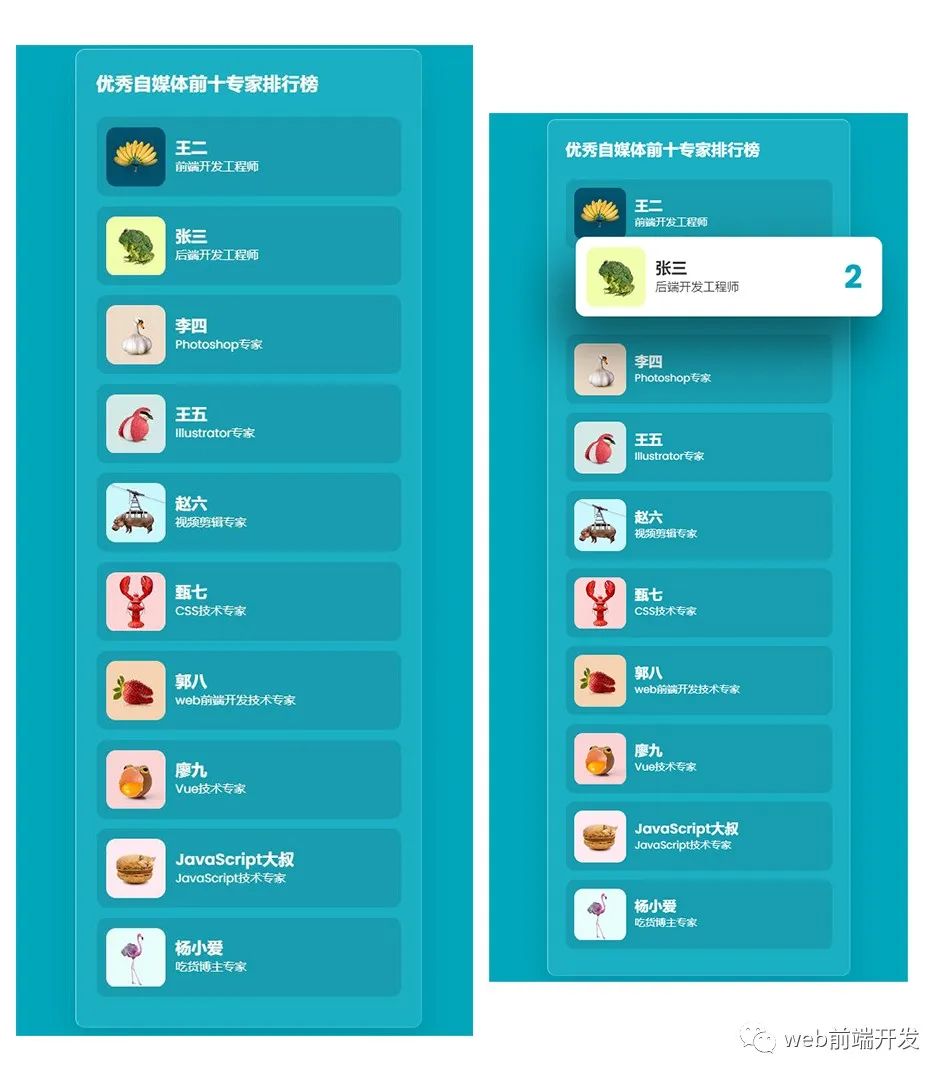
现在,我们就一起来看看今天练习的最终效果:
左边图为页面加载完的效果,右边图为鼠标悬停的hover效果。
练习中的图片素材,我在【每日一练】07—CSS实现响应式产品介绍的Hover效果这里分享过了,这些图片可以重复使用练习。因此,今天我就不再单独上传图片素材了。
<html lang="en"><head><meta charset="UTF-8"><title>【每日一练】09—透明列表hover效果的实现</title></head><body><section><div class="box"><h3>优秀自媒体前十专家排行榜</h3><div class="list"><div class="imgBx"><img src="img1.jpg"></div><div class="content"><h2 class="rank">1</h2><h4>王二</h4><p>前端开发工程师</p></div></div><div class="list"><div class="imgBx"><img src="img2.jpg"></div><div class="content"><h2 class="rank">2</h2><h4>张三</h4><p>后端开发工程师</p></div></div><div class="list"><div class="imgBx"><img src="img3.jpg"></div><div class="content"><h2 class="rank">3</h2><h4>李四</h4><p>Photoshop专家</p></div></div><div class="list"><div class="imgBx"><img src="img4.jpg"></div><div class="content"><h2 class="rank">4</h2><h4>王五</h4><p>Illustrator专家</p></div></div><div class="list"><div class="imgBx"><img src="img5.jpg"></div><div class="content"><h2 class="rank">5</h2><h4>赵六</h4><p>视频剪辑专家</p></div></div><div class="list"><div class="imgBx"><img src="img6.jpg"></div><div class="content"><h2 class="rank">6</h2><h4>甄七</h4><p>CSS技术专家</p></div></div><div class="list"><div class="imgBx"><img src="img7.jpg"></div><div class="content"><h2 class="rank">7</h2><h4>郭八</h4><p>web前端开发技术专家</p></div></div><div class="list"><div class="imgBx"><img src="img8.jpg"></div><div class="content"><h2 class="rank">8</h2><h4>廖九</h4><p>Vue技术专家</p></div></div><div class="list"><div class="imgBx"><img src="img9.jpg"></div><div class="content"><h2 class="rank">9</h2><h4>JavaScript大叔</h4><p>JavaScript技术专家</p></div></div><div class="list"><div class="imgBx"><img src="img10.jpg"></div><div class="content"><h2 class="rank">10</h2><h4>杨小爱</h4><p>吃货博主专家</p></div></div></div></section></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}section{position: relative;background: #00a6bc;min-height: 100vh;overflow: hidden;display: flex;justify-content: center;align-items: center;}.box{position: relative;min-width: 350px;min-height: 400px;background: rgba(255,255,255,0.1);box-shadow: 0 25px 45px rgba(0,0,0,0.1);border: 1px solid rgba(255,255,255,0.5);border-right: 1px solid rgba(255,255,255,0.2);border-bottom: 1px solid rgba(255,255,255,0.2);border-radius: 10px;z-index: 10;padding: 20px;backdrop-filter: blur(25px);}.box h3{color: #fff;margin-bottom: 20px;}.box .list{position: relative;display: flex;padding: 10px;background: rgba(0,0,0,0.1);border-radius: 10px;margin: 10px 0;cursor: pointer;transition: 0.5s;overflow: hidden;}.box .list:hover{background: #fff;box-shadow: -15px 30px 50px rgba(0,0,0,0.5);transform: scale(1.15) translateX(30px) translateY(-15px);z-index: 1000;}.box .list .imgBx{position: relative;width: 60px;height: 60px;border-radius: 10px;overflow: hidden;margin-right: 10px;}.box .list .imgBx img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;}.box .list .content{display: flex;flex-direction: column;justify-content: center;color: #fff;}.box .list .content .rank{position: absolute;right: -50px;color: #00a6bc;transition: 0.5s;font-size: 2em;}.box .list:hover .content .rank{right: 20px;}.box .list .content h4{line-height: 1.2em;font-weight: 600;transition: 0.5s;}.box .list .content p{font-size: 0.75em;transition: 0.5s;}.box .list:hover .content h4,.box .list:hover .content p{color: #333;}
写在最后
以上就是每日一练的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
