部署自己的MOCK
本文适合团队内部没有MOCK服务,对mock有实际需要的小伙伴。
欢迎关注前端早茶,与广东靓仔携手共同进阶
作者:广东靓仔
一、前言
本文基于开源项目:
我们在进行新项目开发、或者项目迭代开发,有些时候我们前端先一步开发完页面,就需要等待后端伙伴开发完成才可以联调。如果有个Mock服务我们就可以先一步验证我们页面的功能,提早发现并完成调整优化。 使用Mock的好处有很多,这里就不啰嗦了。 新项目一般我们直接调用Mock的api url即可,对于一些迭代开发的项目,我们既可以调用之前联调好的自己服务api,同时也可以调用我们的Mock,两者同时访问并不冲突的。有很多种处理方式,例如我们通过url上进行一些特定的处理即可。https://github.com/easy-mock/easy-mock
广东靓仔在18年的时候分享过这方面的内容,这里给小伙伴们重温下。
业界有不少关于MOCK这方面的应用,列举几个:
- Mock
- RAP
- NEI
- EASY MOCK
- api blueprint
严谨的技术团队一般会选择本地部署自己的Mock服务
这里广东靓仔主要讲EASY MOCK本地部署、以及它的语法
二、easy-mock拥有的特性
支持API代理
便捷的快捷方式
支持协同编辑
支持团队项目
支持RESTful
支持Swagger | OpenAPI规范(1.2&2.0&3.0)
基于Swagger快速创建项目
支持显示参数和返回值
支持显示类模型
响应数据更加灵活和可扩展
支持自定义响应配置(例如:状态/标题/ cookie)
使用Mock.js模式
支持restc预览API
这些特性都是官方列举出来的,大家有兴趣可以去看官方文档。
三、easy-mock本地部署
要私有部署easy-mock,我们需要安装 Node.js ( v8.x,不支持v10.x)和 MongoDB(> = v3.4)以及 REdis(> = v4.0)。 具体安装方式大家可以网上找对应的版本进行安装,这里就不展开了。安装完以上三个东东,我们安装最主要的easy-mock,操作如下:$ git clone https://github.com/easy-mock/easy-mock.git
$ cd easy-mock && npm install{
"port": 7300,
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://localhost/easy-mock",
"unsplashClientId": "",
"redis": {
"keyPrefix": "[Easy Mock]",
"port": 6379,
"host": "localhost",
"password": "",
"db": 0
},
"blackList": {
"projects": [], // projectId, e.g."5a4495e16ef711102113e500"
"ips": [] // ip, e.g. "127.0.0.1"
},
"rateLimit": { // https://github.com/koajs/ratelimit
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"ldap": {
"server": "", // Set server to enable LDAP login. e.g. "ldap://localhost:389" or "ldaps://localhost:389"(use SSL)
"bindDN": "", // Username,e.g. "cn=admin,dc=example,dc=com"
"password": "",
"filter": {
"base": "", // Base where we can search for users,e.g. "dc=example,dc=com"
"attributeName": "" // e.g. "mail" or "email" etc.
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}
部署,官方建议使用PM2,操作如下
全局安装PM2
$ [sudo] npm install pm2 -g通过PM2启动
应该在此步骤之前运行build
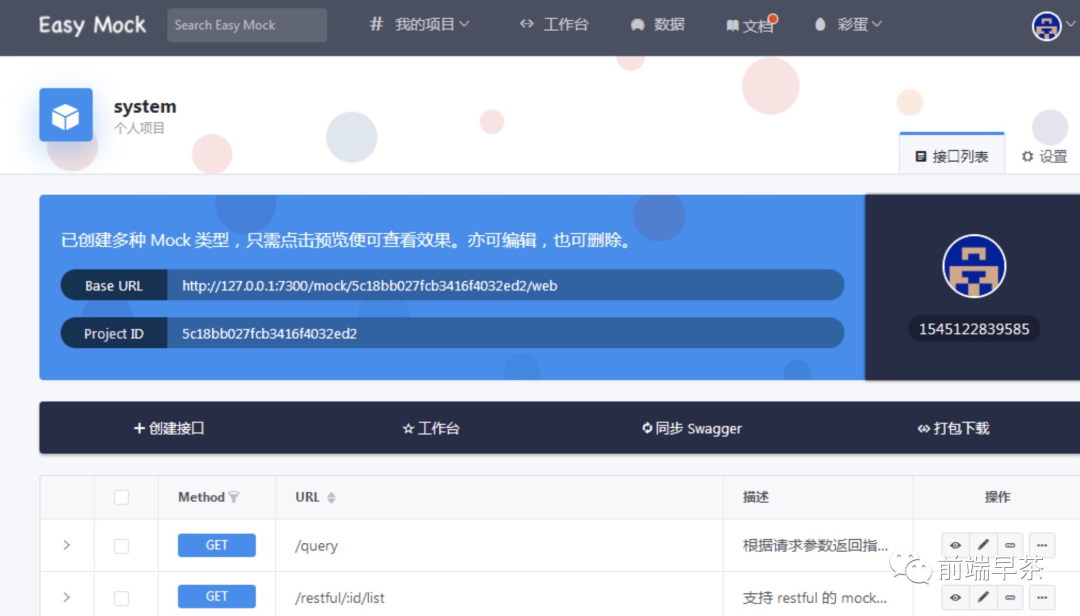
$ NODE_ENV=production pm2 start app.js当我们完成以上操作后,启动服务,在页面访问,会看到以下页面:
当然,我们得做点什么,让页面看起来高大上一点。我们可以对这个页面的改造,比如我们把logo换成我们自己团队的,把里面的一些不经常用的入口屏蔽了。在里面增加一些其他操作都是可以的,别把应用搞崩即可。
我们改造完成之后,重新打包,更新服务就可以看到效果了。
四、easy-mock语法
我们除了一些简单的api接口数据获取,我们还可以输出一些定制化的数据。我们得熟悉它的使用,以及它的语法。
语法规范
Mock.js 的语法规范包括两部分:
1、数据模板定义规范(Data Template Definition,DTD)
2、数据占位符定义规范(Data Placeholder Definition,DPD)
数据模板定义规范 DTD
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value注意:属性名 和 生成规则 之间用竖线 | 分隔。生成规则 是可选的。生成规则 有 7 种格式:
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型。
生成规则和示例:
1. 属性值是字符串 String
'name|min-max': string通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
'name|count': string通过重复 string 生成一个字符串,重复次数等于 count。
2. 属性值是数字 Number
'name|+1': number属性值自动加 1,初始值为 number。
'name|min-max': number生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。
'name|min-max.dmin-dmax': number生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}
3. 属性值是布尔型 Boolean
'name|1': boolean随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
'name|min-max': value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
4. 属性值是对象 Object
'name|count': object从属性值 object 中随机选取 count 个属性。
'name|min-max': object
从属性值 object 中随机选取 min 到 max 个属性。
5. 属性值是数组 Array
'name|1': array从属性值 array 中随机选取 1 个元素,作为最终值。
'name|+1': array
从属性值 array 中顺序选取 1 个元素,作为最终值。
'name|min-max': array通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
'name|count': array
通过重复属性值 array 生成一个新数组,重复次数为 count。
6. 属性值是函数 Function
'name': function执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。
7. 属性值是正则表达式 RegExp
'name': regexp根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}
数据占位符定义规范 DPD
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符 @占位符(参数 [, 参数]) 注意:
用 @ 来标识其后的字符串是 占位符。占位符 引用的是 Mock.Random 中的方法。通过 Mock.Random.extend() 来扩展自定义占位符。占位符 也可以引用 数据模板 中的属性。占位符 会优先引用 数据模板 中的属性。占位符 支持 相对路径 和 绝对路径。
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}
一些规则 【少量数据不能够兼容】
{
"cname": "@cname",//中文人名
"id": "@id",//生成20 位数字
"title": "@ctitle",//中文title
"city": "@city",//中文城市
"ip": "@ip",//ip 地址
"email": "@email",//email
"url": "@url",//url
"cfirst": "@cfirst",//姓名,姓
"clast": "@clast",//姓名,名
"cword": "@cword('123456')",//123456 从中选取一个字符
"csentence": "@csentence(1,5)",//文字文段
"csentence5": "@csentence(5)",//文字文段
"cparagraph": "@cparagraph(1,3)",//文字文段
"string": "@string(11)",//输出11 个字符长度的字符串
"float": "@float(0,10)",//0 到 10 的浮点数
"int": "@integer(60,70)",//60 到 70 之间的整数
"boolean": "@boolean",//boolean 类型 true,false
"array|1-3": [{
"id": "@integer(1,10)",//整数 1到10 取整数
"name": "cname"
}],//数组(随机 1 到3个)
"array_sort_add|+1": ["1", "2", "3"],//数组1,2,3轮询输出
"boolean|1-2": true,//boolean 类型 true,false
"actionType|1": ['click_url', 'open_resource_detail', 'open_resource_search'],
"payload": function() {
var returnClickUrl = {
"linkUrl": "http://tob.zhisland.com/apph5"
};
var returnResourceDetail = {
"resourceId": "606"
};
var returnResourceSearch = {
"keyWords": "",
"tagCategory": "1",
"tag": "1"
};
var s = this.actionType == 'click_url' ? returnClickUrl : this.actionType == 'open_resource_detail' ? returnResourceDetail : returnResourceSearch;
return s;
}//function 返回设置返回的数据
}五、总结
这里我们列举了业界一些Mock应用,我们可以根据需要选择一款应用进行使用。广东靓仔推荐easy-mock,用了好久,感觉不错。关注我,一起携手前行
欢迎关注前端早茶,与广东靓仔携手共同进阶