前端工程化中的重要环节——自动化构建
自动化构建的概念
自动化构建是前端工程化中非常重要的一个环节。在开始之前我们先从字面意义上来解读一下,自动化其实就是将手动的部分交给机器完成,构建可以理解为转换的意思,其实就是将我们写的代码转换成能够上线运行的代码。
那自动化构建,就是将我们写的原代码自动的转换成能够上线运行的代码。

这个转换的过程也被称为自动化构建工作流。
比如使用最新的 EcmaScript 语法提高编码效率,使用 Sass 或者 less 增强 CSS 的可编程性,使用模板引擎抽象页面中重复的 HTML 等等,这些在浏览器中是无法被直接支持运行的。自动化构建工具,就是将这些不被支持的代码转换成可以直接运行的代码。
总的来说,自动化构建,可以让我们脱离运行环境带来的各种兼容性等问题,从而能够使用提高效率的语法、规范和标准。
npm scripts 自动化构建
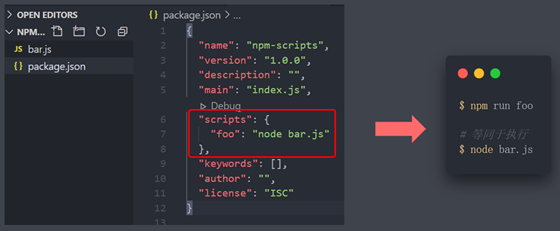
什么是 npm scripts ?npm 允许在 package.json 文件中,使用 scripts 字段定义脚本命令,字段名就是命令执行的关键字,字段值是具体要执行的命令。

配置完成后,命令行执行 npm run foo 就能够看到 foo.js 的执行结果。
同时,npm scripts 是可以一次执行多条命令任务的,但是需要注意的是,命令任务的执行有串行执行和并行执行的区别,串行和并行分别是什么含义呢?
串行执行(series):任务之间使用 && ( 两个 & 符号 ) 连接,任务之间有先后顺序,前一个任务执行结束,才能后执行下一个任务,就类似接力赛跑。
并行执行(parallel):任务之间使用 & ( 一个 & 符号 ) 连接,任务之间没有先后顺序,同时执行可以提高执行效率,就类似多人进行百米赛跑。

将 less 代码转为CSS并压缩,先确保 less 和 minify 已经安装成功:npm i less minify -g,less 和 minify 的具体用法,查看对应文档即可:
之前我们需要先执行 less 转换命令,然后再执行代码压缩的 minify 命令,而配置好 scripts 之后,只需要执行 npm run styles 一条命令,就可以执行这两个不同的任务了。这也就是自动化构建的核心思想。
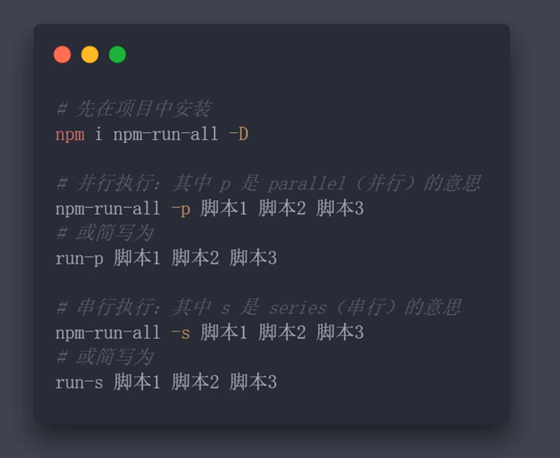
另外需要注意的是 windows 系统环境下, & 并行执行是不被支持的,我们可以借助 npm-run-all 插件来实现不同任务的执行。

自动化构建工具
我们使用最多的其实就是 npm scripts 了,在 packag.json 文件中配置,可以一次执行多个命令。

Grunt
https://www.gruntjs.net/:JavaScript 世界的构建工具。
Grunt 生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用 Grunt 自动完成任何事,并且花费最少的代价。
Gulp
https://www.gulpjs.com.cn/ : 用自动化构建工具增强你的工作流程!
用自动化构建工具增强你的工作流程!
FIS
http://fis.baidu.com/ : FIS3 , 为你定制的前端工程构建工具。
解决前端开发中自动化工具、性能优化、模块化框架、开发规范、代码部署、开发流程等问题。
Gulp 的基本使用
全局安装 gulp 客户端 npm install- g gulp-ci ;
初始化项目 npm init -y
安装 gulp 依赖包 npm install gulp -D
新建 gulpfile 文件 ( gulpfile.js) ;
在 gulpfile js 中,创建 gulp 任务;
执行 gulp 任务 gulp <task-name>
gulpfile.js:
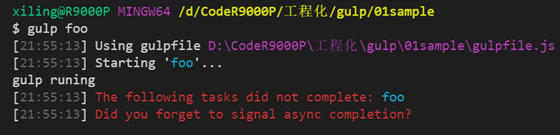
执行命令 gulp foo

我们能够看到一个报错信息,提示任务没有完成,你是不是忘记发送异步完成的信号了。
这个错误是在新版的 gulp 中才会出现的,原因就是 gulp 约定所有任务都是异步的,所以在代码中,我们可以使用一个异步回调函数的方式,完成异步信号的发出。
如果导出的成员名称为 default ,及默认执行的成员方法,命令行中不需要指定成员名即可执行。
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
