Github一夜登顶的SpringBoot+vue项目太香了
前后端分离
众所周知现在开发都是前后端分离。其中用到的技术最火的无疑是后端选用Spring Boot,前端选用Vue技术,的SpringBoot+vue组合了!
为什么前后端分离要用SpringBoot+vue?
可能有人就会说了,不用SpringBoot+vue不行吗?答案是:当然也行!单独采用Spring Boot 开发项目常规的方式其实也很简单,无非还是采用原来Spring Mvc那一套,但很难完全的前后端分离,前端的同学要加页面需要找后端的同学给加。但是前端使用vue,那么我们可以只建一个页面,构建一个单页面应用。这样前端可以完全不用依赖后端了,在项目创建的时候,就创建一个页面,也不需要把js,css等静态资源加到spring boot项目里面,把静态资源放到静态资源服务器上(可以放到CDN上),前端去维护静态资源就好了。这样完全可以解决不能完全的前后端分离的情况!
如何应用SpringBoot+vue搭建自己的项目?
SpringBoot虽然易上手,但是真要用SpringBoot+Vue去搭建一个自己的项目的话对于一些刚入行没有多久的小伙伴来说还是比较困难的!所以今天LZ特地为大家带来了一份阿里强推的SpringBoot+Vue全栈开发实战文档跟一个用SpringBoot+Vue从零开始搭建的项目(开发手册+源码全部为大家整理好了)希望能对大家有所帮助!
不多bb,来看主要内容
需要的朋友点赞+再看,关注我之后直接添加小助理vx:bjmsb2020 即可获取文档免费下载方式跟完整项目地址!
SpringBoot+vue实战文档
目录一览

内容节选
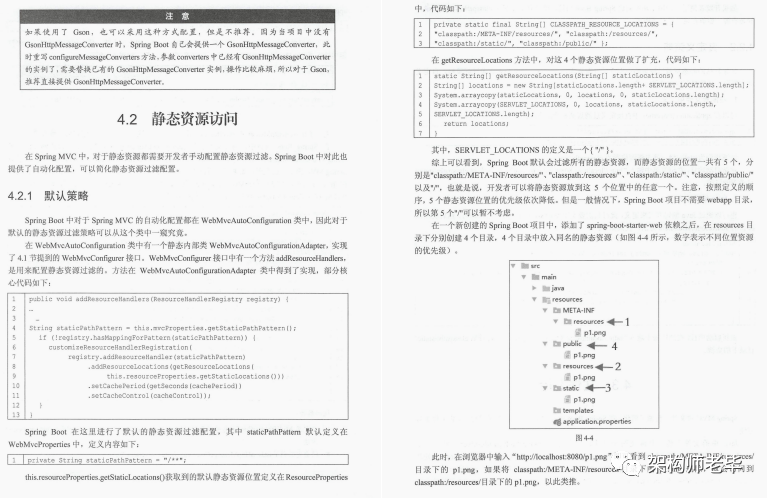
 静态资源访问
静态资源访问
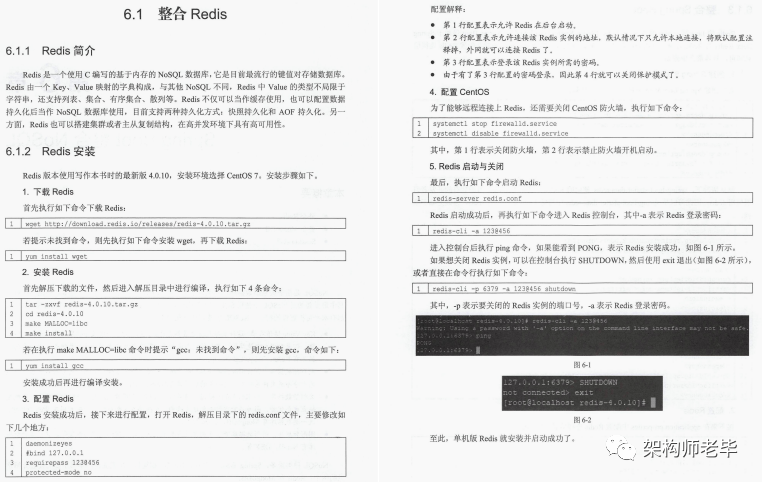
 整合Redis
整合Redis
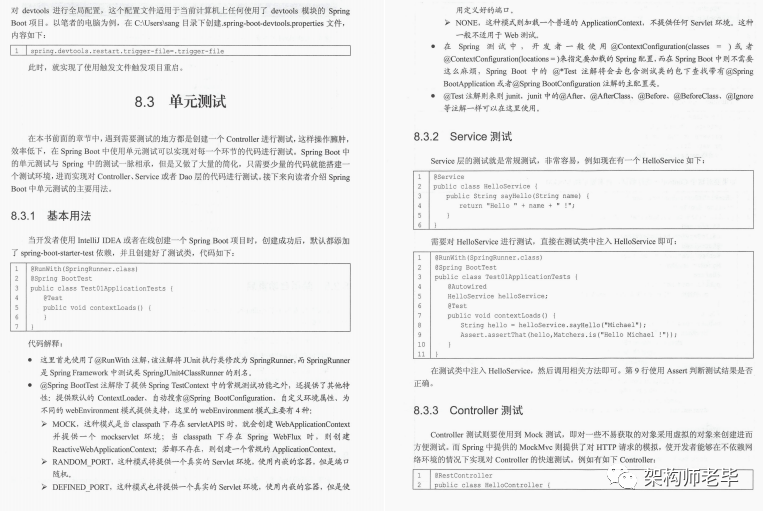
 单元测试
单元测试
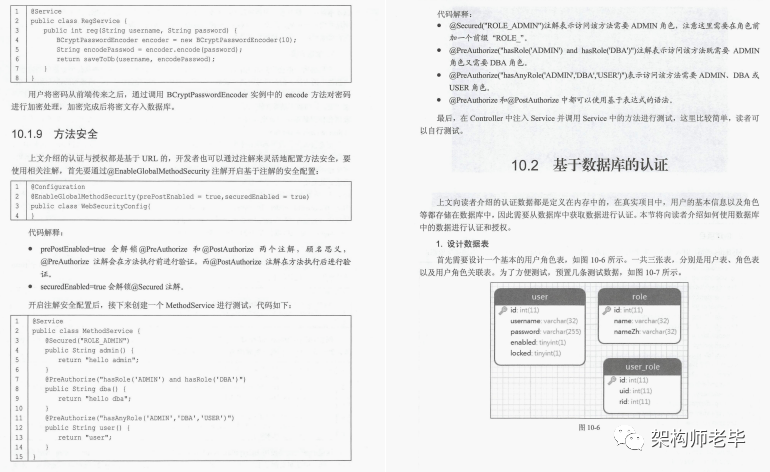
 SpringSecurity登录认证
SpringSecurity登录认证
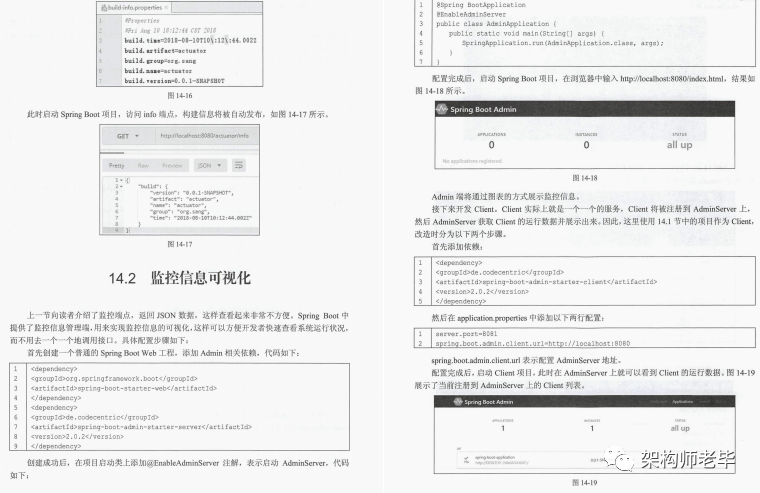
 监控信息可视化
监控信息可视化
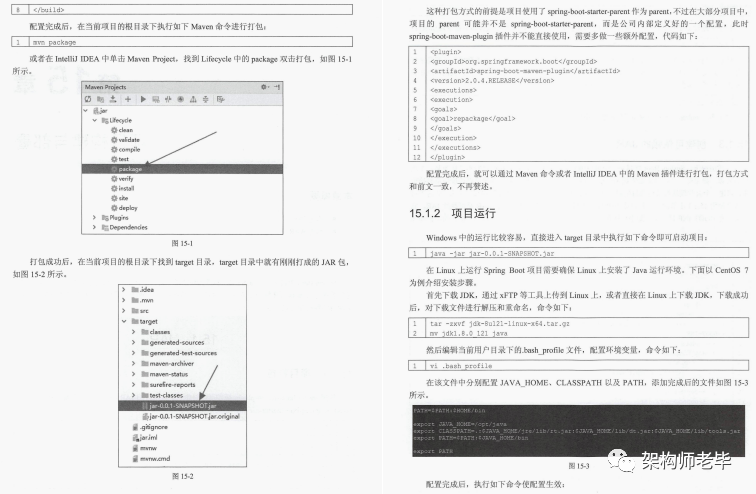
 项目运行
项目运行
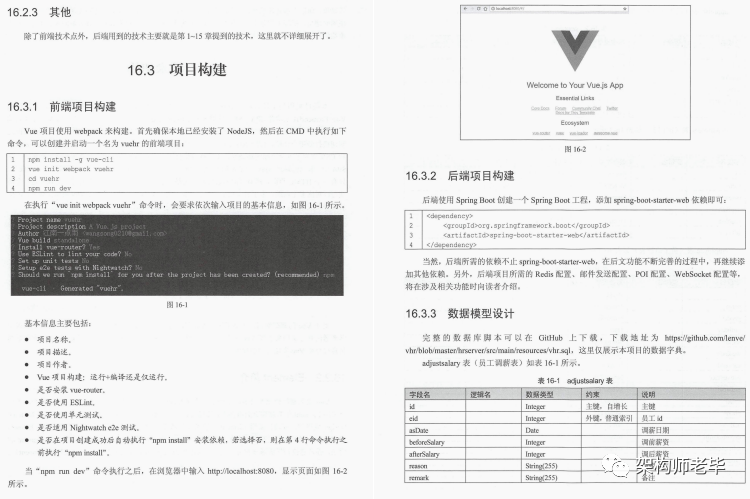
 微人事项目构建
微人事项目构建
这份实战文档一共有343页,由于篇幅限制就不把这份文档全部展示出来了,还请各位谅解!实战文档最后提到了一个微人事项目,LZ特地去Github上爬了爬,发现一个不错的用SpringBoot+Vue搭建微人事项目,目前星标也很可观,下面就为大家展示出来!
SpringBoot+Vue微人事项目
项目技术栈

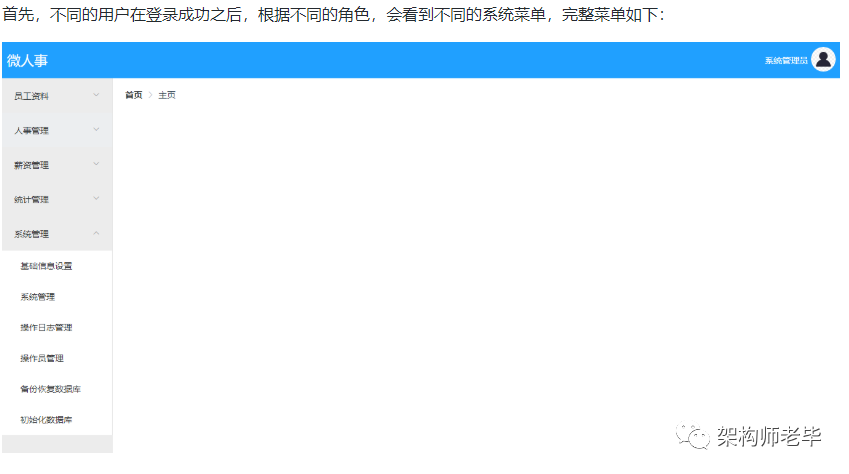
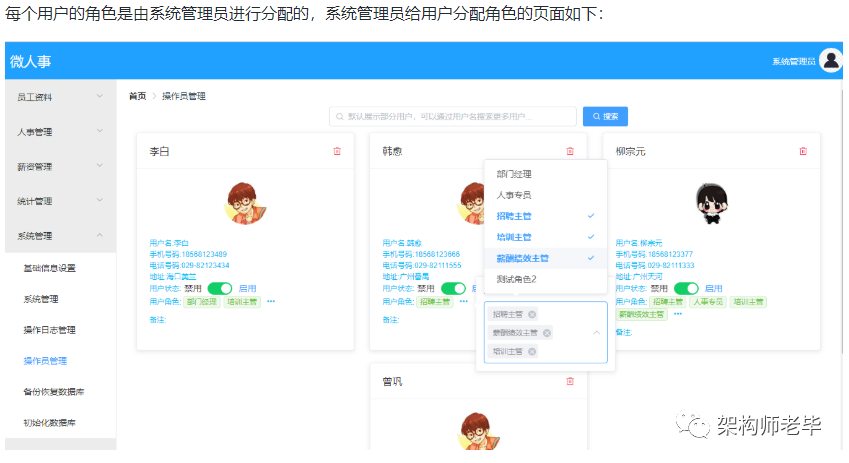
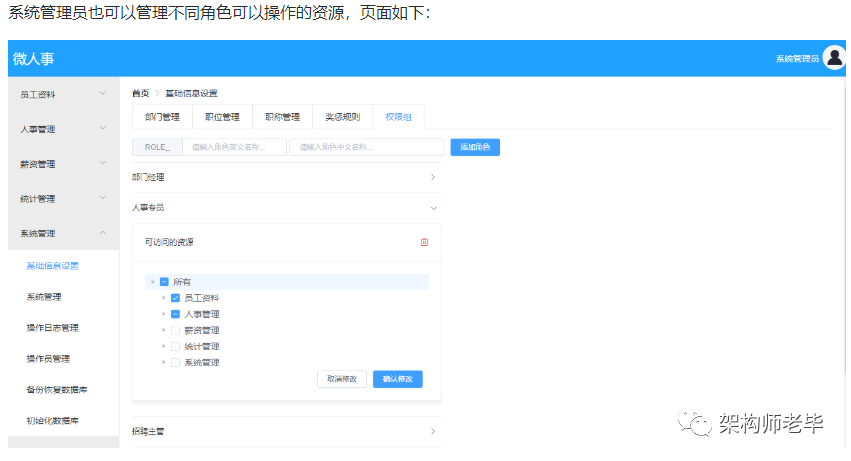
项目效果图




项目开发文档(目录)

最后
当然项目的完整地址跟全部源码LZ也为大家一并整理好了,需要上面的阿里强推SpringBoot+vue实战文档跟微人事项目地址+开发手册+全部源码的小伙伴需要的朋友点赞+再看,关注我之后直接添加小助理vx:bjmsb2020 即可获取文档免费下载方式跟完整项目地址!
