如何通过使用CSS实现渐变文字的效果


font: bold 120px Poppins, sans-serif;步骤1:添加渐变
首先,我们需要将渐变添加为背景。

默认情况下,渐变会从上到下进行,但我们也可以指定方向。
如果要水平渐变,to right可以解决问题,但是稍微倾斜一点60deg看起来更自然。
代码如下:
.gradient-text {background-image: linear-gradient(60deg, #E21143, #FFB03A);}
如果你想学习如何创建所需的任何渐变,你不太了解的话,你只需要复习一下,CSS渐变的相关知识即可。

步骤2:剪辑
现在,我们需要使渐变仅显示文本的位置。我们可以使用background-clip属性来实现这一点。

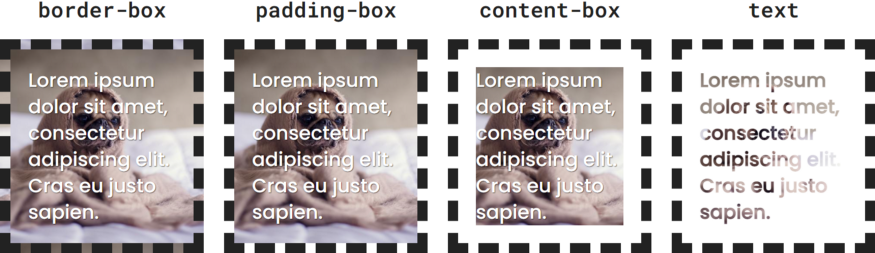
你可能已经知道,使用此属性,我们可以将背景剪辑到元素的边框,内边距或内容框。
但是它也可以将背景剪切到文本上。
.gradient-text {background-image: linear-gradient(60deg, #E21143, #FFB03A);background-clip: text;}
如果,你尝试使用此代码,则看起来渐变消失了。这是因为渐变位于文本下方。
步骤3:显示
为了显示文本下方的渐变,我们需要使文本透明。我们可以通过设置color: transparent来做到这一点。

.gradient-text {background-image: linear-gradient(60deg, #E21143, #FFB03A);background-clip: text;color: transparent;}
你可能会在这里使用背景速记,别。
不幸的是,background简写版本background-clip不支持该text关键字。
如果必须支持Internet Explorer,则需要回退到纯色。
包装我们之前编写的所有内容@supports。这样,它只能在现代浏览器中呈现。
然后,在@supports块外,为文本设置后备颜色。它可能应该是出现在你的渐变中的颜色,并且可以与设计的其余部分很好地配合使用。
/* fallback for IE */.gradient-text {color: red;}/* gradient text for modern browsers */@supports (background-clip: text) {.gradient-text {background-image: linear-gradient(60deg, #E21143, #FFB03A);background-clip: text;color: transparent;}}
注意:即使IE中也不支持@supports规则本身,仍然会忽略里面的所有内容。
谢谢阅读。如有任何疑问,请在留言中讨论。跟我来了解更多Web开发技巧,请记得关注我。
学习更多技能
请点击下方公众号
![]()

评论
