3种CSS清除浮动的方法
(给前端大学加星标,提升前端技能.)
今天这篇文章给大家介绍3种CSS清除浮动的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。作者:html中文网
https://www.html.cn/web/css/19613.html

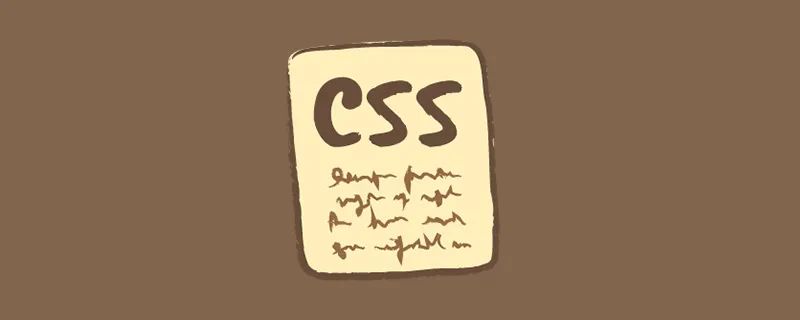
class="wrap"> class="float">浮动 class="clear"> class="nofloat">不想被浮动影响现在虽然加了一个空的div,但是并没有给它清除浮动,所以目前的效果就是第三个子元素.nofloat还是收到浮动的影响。.wrap{width:500px;height:400px;border:1px solid red;margin:0 auto;}.float{width:200px;height:200px;background:#ccc;float:left;}.nofloat{width:300px;height:150px;background:red;}

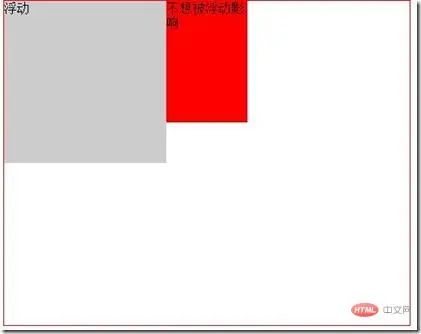
刷新一下效果就出来了:.clear{clear:both;}

class="wrap"> class="float">浮动 class="nofloat">不想被浮动影响效果是这样的:.wrap{width:500px;border:1px solid red;margin:0 auto;overflow:hidden;}.float{width:200px;height:200px;background:#ccc;float:left;}.nofloat{width:300px;height:150px;background:red;overflow:hidden;}

class="wrap"> <div class="float">浮动div></div>css代码:.wrap{ width:500px; border:1px solid red; margin:0 auto;}.float{ width:200px; height:200px; background:#ccc; float:left;}
此时子元素浮动了,脱离了文档流,所以父元素高度酒塌陷了:
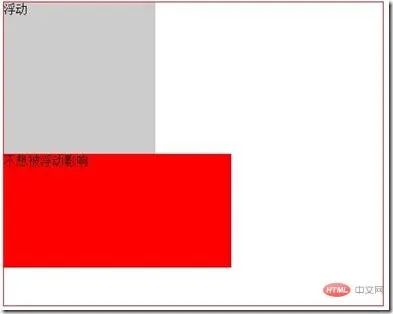
可以看到父元素的边框挤在一起了。OK,现在给父元素添加一个clearfix类:class="wrap clearfix"> <div class="float">浮动div></div>.clearfix{ :1;}:after{ content:'clear'; display:block; height:0; clear:both; overflow:hidden; visibility:hidden;}
现在刷新后的效果就是:
这种方法和BFC清除浮动个人用的比较多,实际开发中,其实这两种就够用了。好的,清除浮动我也就简单地提到这里!以上就是CSS清除浮动的几种方法的详细内容。如果有什么错误的话,欢迎留言指正。分享前端好文,点亮 在看 
浏览
58评论
