一个轻量级的基于 Markdown 的 CMS 系统 - Tina
Tina 是一个由 Git 支持的无头内容管理系统,使开发者和内容创作者能够无缝协作,能够为你的 NextJS 网站添加可视化编辑功能。有了 Tina,开发人员可以创建完全适合其网站的自定义可视化编辑体验。

特性
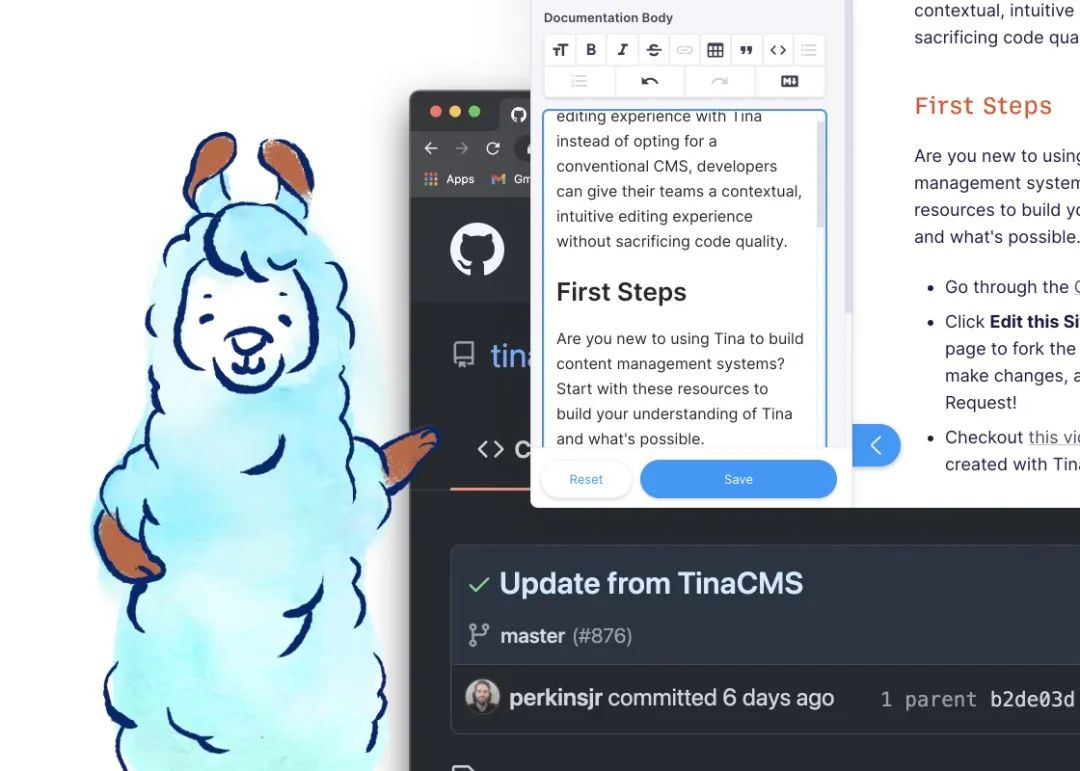
对内容进行版本控制: 为你的内容保留 Git 工作流,并授权所有团队成员通过用户友好的界面更新你的网站。
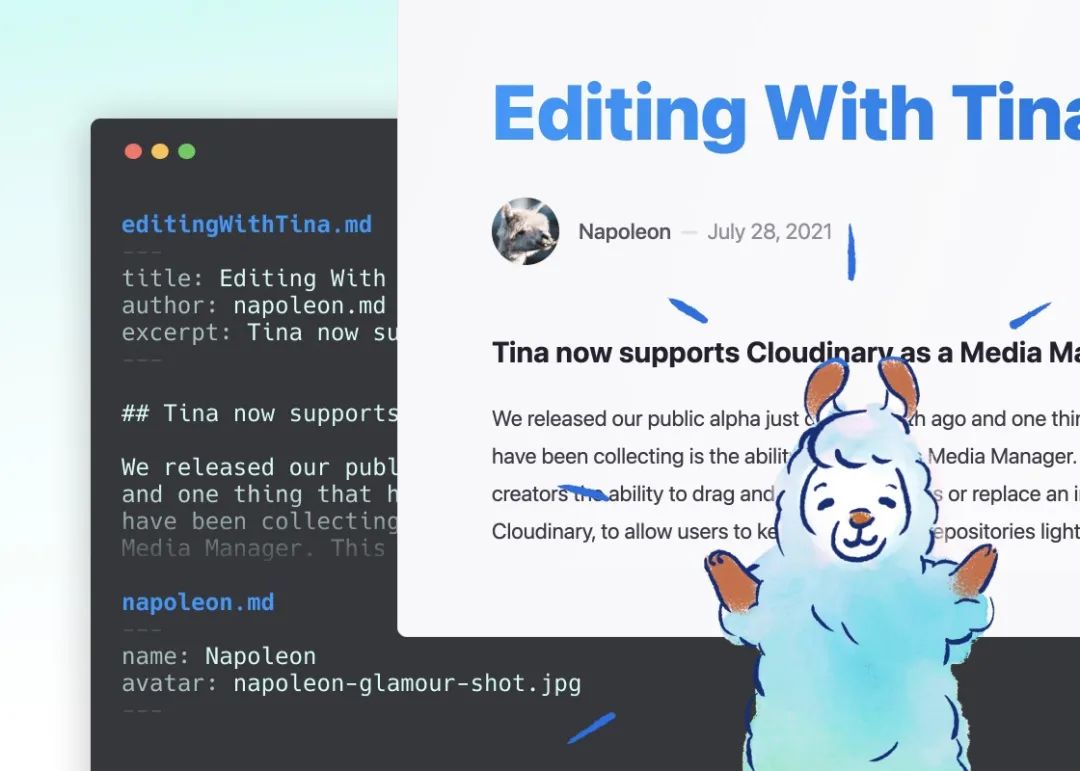
实时视觉反馈进行编辑: 提高生产力,在你网站上编辑内容时查看上下文变化。
内容查询: 可以对存储库中的文件使用 Tina Cloud 的 GraphQL 查询所有文件中的内容。
构建在组件之上: 为你的 React 组件添加一个编辑界面,让你的内容团队能够构建复杂的页面。
安装
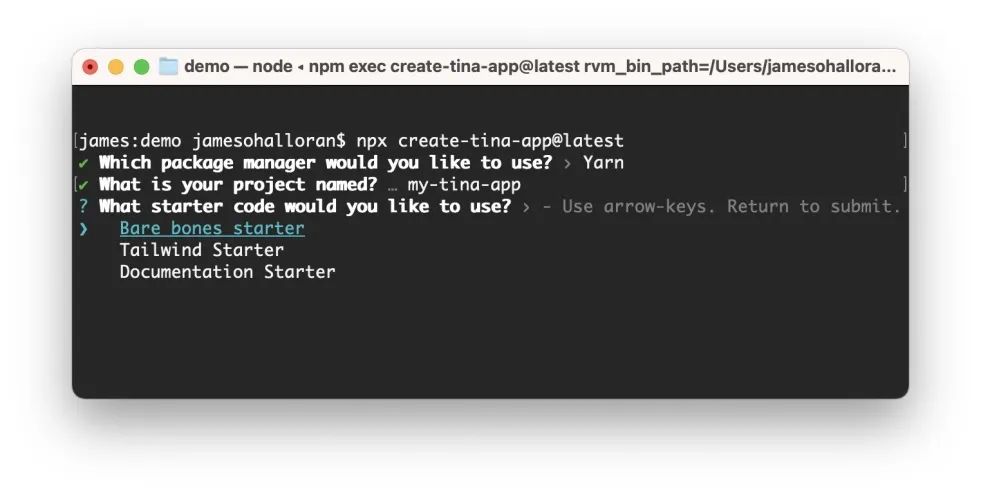
直接使用下面的命令即可安装 Tina 启动器:
npx create-tina-app@latest
执行上面的命令过程中会被提示一些快速配置的问题:
一旦你的本地启动器被创建,要运行启动器:cd 进入其新目录并运行。
yarn dev
Tina 编辑器使用
Tina 非常灵活且可扩展,因此任何 Tina 站点都可能拥有独特的体验。
当 Tina 在 NextJS 站点上初始化时,会创建一个 /admin 页面以允许编辑者登录并开始进行内容更改。
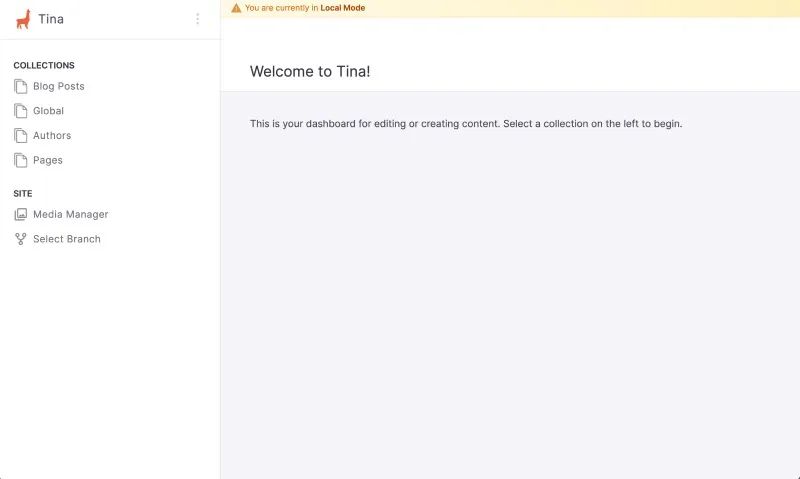
成功登录后,我们就可以进入 CMS 页面了。
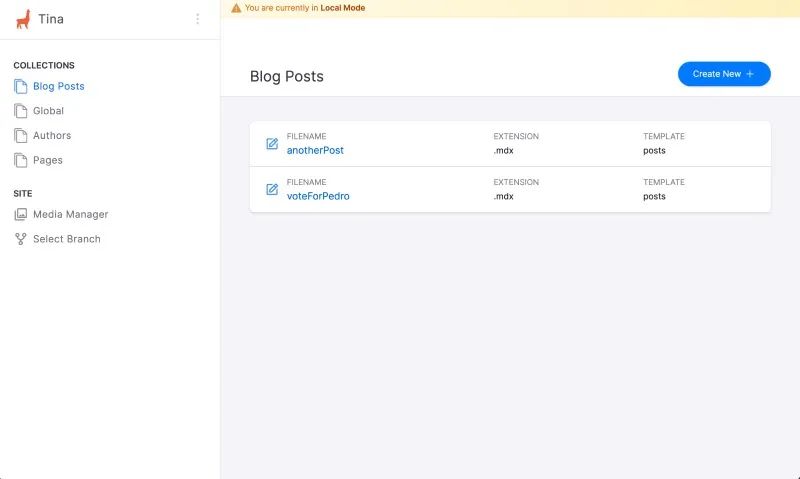
根据 Tina 的配置方式,一个或多个集合将出现在全局导航中。点击一个集合,用户将进入该集合的文档列表。
此处的表格列出了所选集合的所有文档,此页面还允许用户创建新文档。
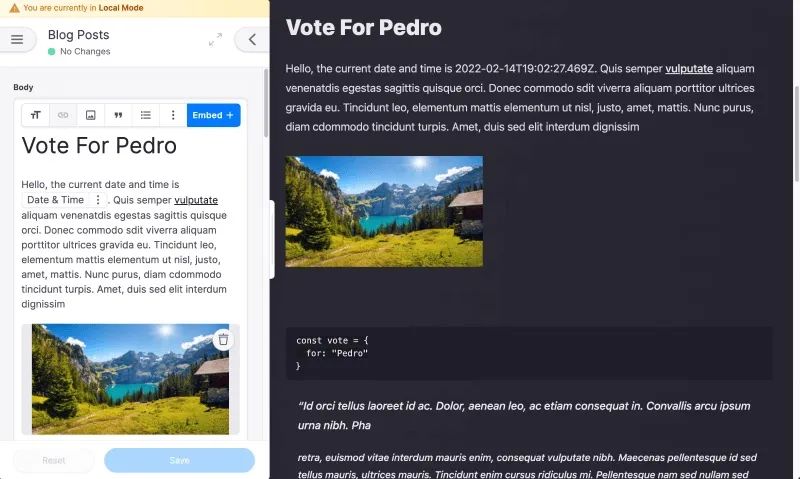
如果已经配置了上下文编辑,点击一个文件将引导用户进入该文件的预览,并打开侧边栏,准备进行编辑。
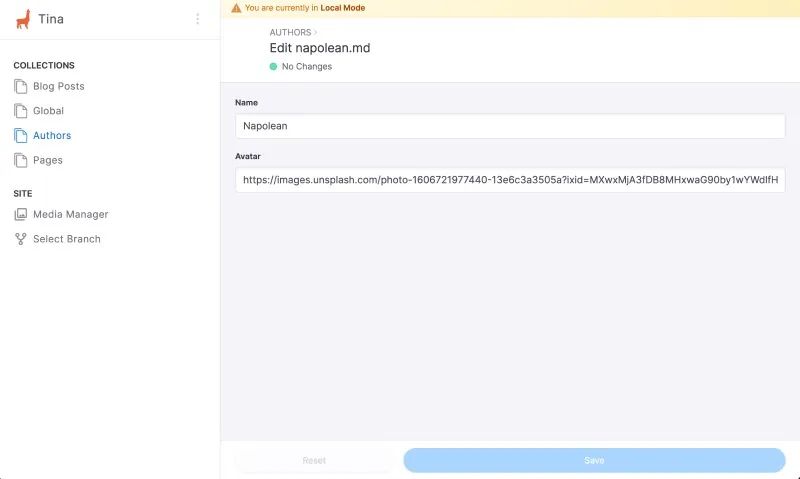
但是,如果未配置上下文编辑或对特定集合根本不可用,则单击文档将为用户提供一个最基本的编辑器。
关于 Tina 的更多使用可以访问 https://tina.io/docs/ 获取更多信息。
Git 仓库:https://github.com/tinacms/tinacms
