Android Studio Chipmunk 发布啦,快来看看有什么更新!
大家好,我是刘望舒,腾讯最具价值专家,著有三本业内知名畅销书,三本书被中国国家图书馆、各大985名校图书馆收藏,连续五年蝉联电子工业出版社年度优秀作者。
前华为面试官、独角兽公司技术总监。
BAT 即可。
转自:GSYTech
❝从狐狸,蜜蜂到现在的花栗鼠,这次虽然也是 Android Studio 的大版本更新,但是本次更新的内容不多,主要是针对 Jetpack Compose 和 profiling 的更新~ 原文链接 :https://developer.android.com/studio/releases?hl=en
❞
针对 Jetpack Compose 的支持
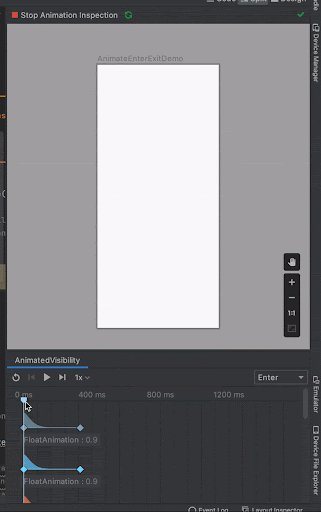
动画预览支持
Android Studio Chipmunk 现在开始支持 animatedVisibility 的动画预览,动画预览和animatedVisibility 需要使用 Compose 1.1.0 或更高版本。
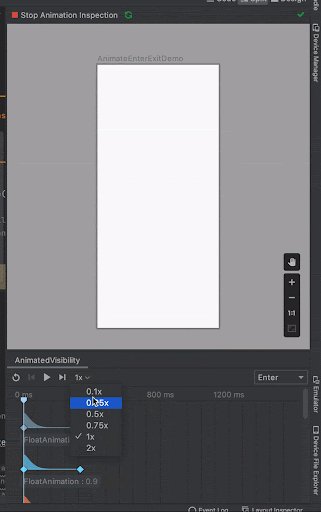
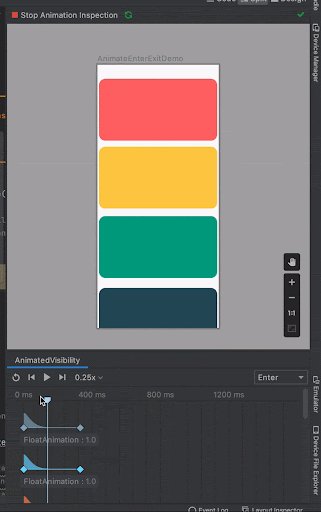
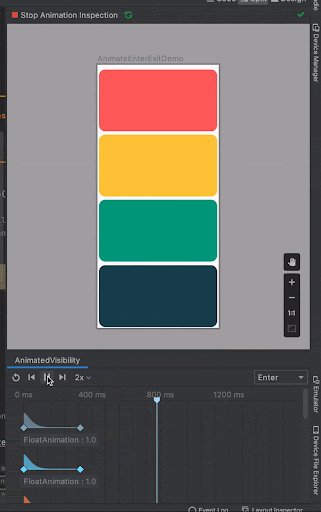
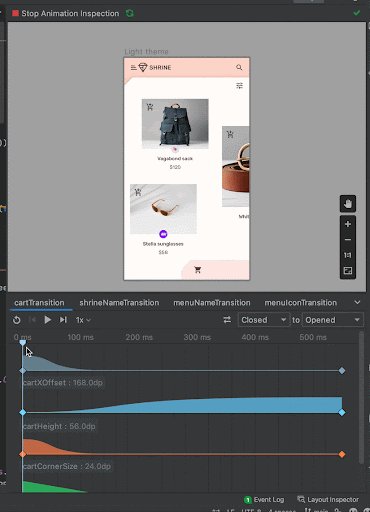
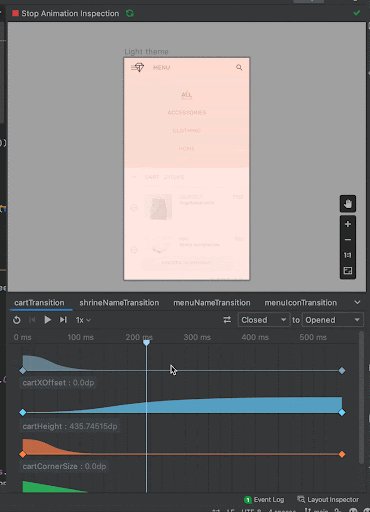
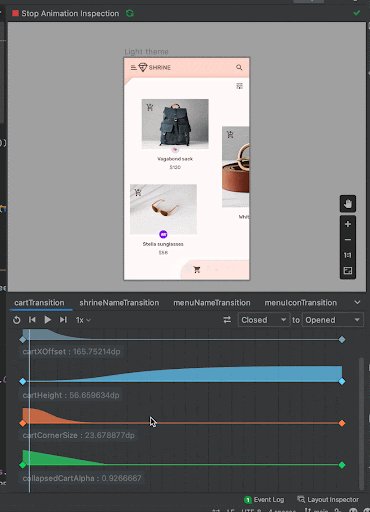
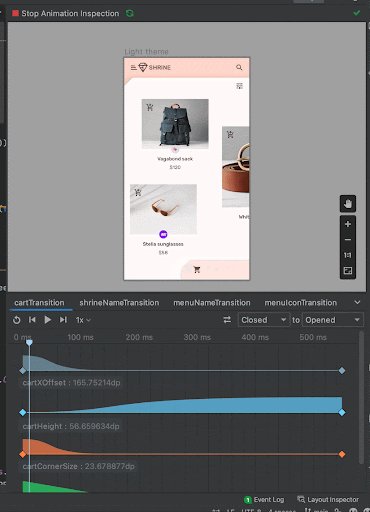
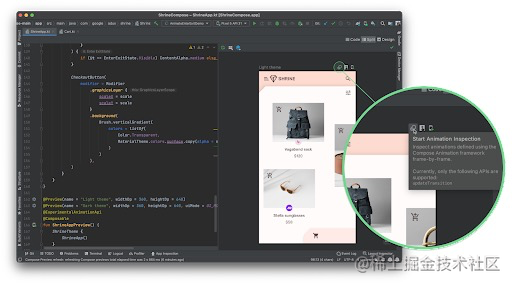
补充关于动画预览的介绍,Android Studio 允许开发者在 Animation Preview 中调试动画,在 Animation Preview 里可以调试每个动画值的时间、暂停、循环、快进或慢放等:

还可以使用动画预览来绘制可视化动画曲线,这对于调试动画效果非常有用:

另外 Animation Preview 还会自动检测可以被调试的动画,可以调试的动画会有 「Start Animation Inspection」 的图标 。

动画预览目前也开始支持 updateTransition API,而动画预览与 updateTransition 一起使用,需要使用 Compose 1.0.1 或更高版本。
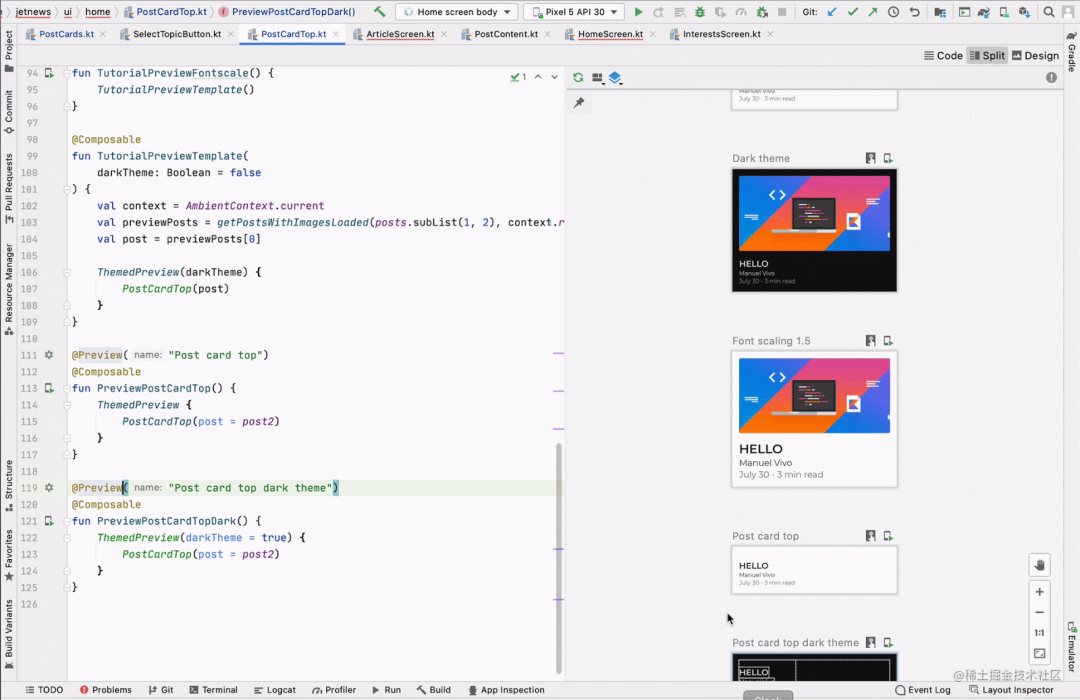
Library Modules 的发布预览
该预览允许开发者在 Android Studio 中查看对应的 UI,而无需在手机上运行的 app。
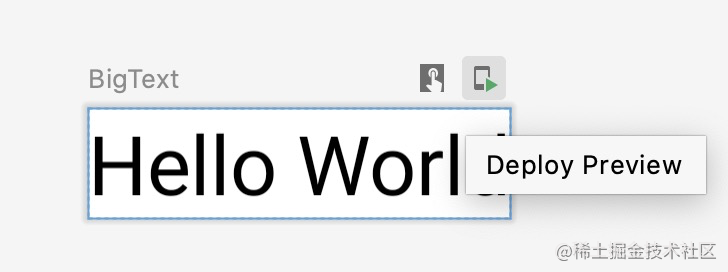
在 Android Studio Chipmunk 中,可以直接从 Library Modules 部署特定的@Preview到模拟器或者手机。
点击 「Deploy to Device」 图标 ,Android Studio 就会将 @Preview 部署到连接的设备或模拟器。


Profiling 新支持
在 Android 12 及更高版本上检测卡顿
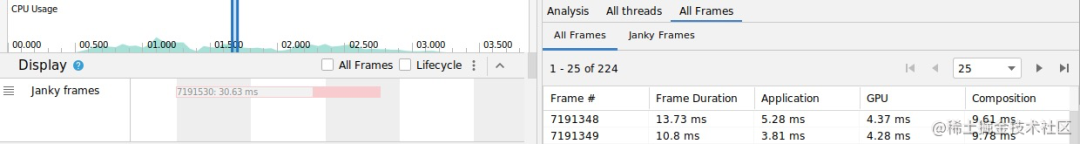
对于使用 Android 12 或者更高版本的设备,捕获 「Janky frames」 将显示在 CPU Profiler的 「Display」 窗格下:
启动应用程序;
在 Android Studio 中,选择 「View > Tool Windows > Profiler」 或点击工具栏中的「Profile」

然后就可以在 「Select Deployment Target」 对话框选择要需要调试的对象。
点击「CPU」时间线中的任意位置以打开 CPU Profiler。
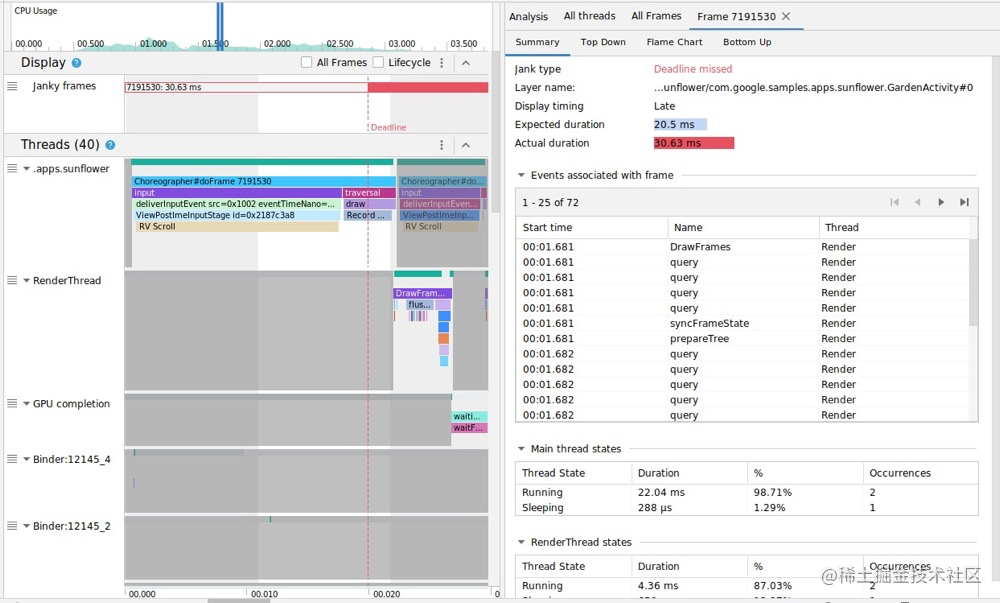
在Display下可以看到 「Janky frames」 轨迹,在每个 Janky frames 中,红色部分突出显示帧超过其渲染所需的时间。

找到一个 janky frame 后,可以同过点击它或者按「M」来调整变焦,相关的 「RenderThread」 和 「GPU completion」. 事件将在主线程中着重显示;

「另外还可以通过分别切换 All Frames」和 「Lifecycle」 来选择查看所有帧或更细分的渲染时间。

补充说明
「Android 10(API 级别 29)和以下版本里,CPU Profiler 的 Display」 的单个 section 中会显示相关的操作系统图形管道信息 。

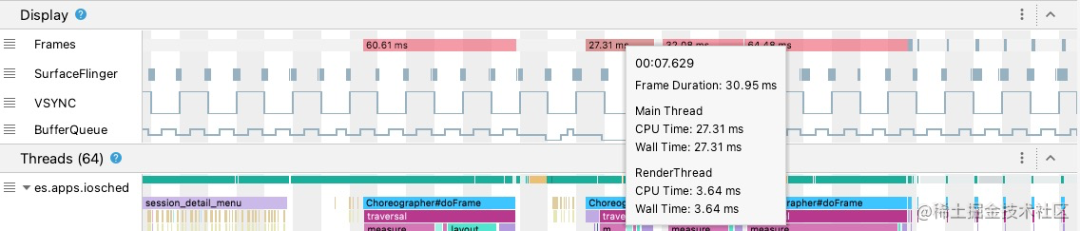
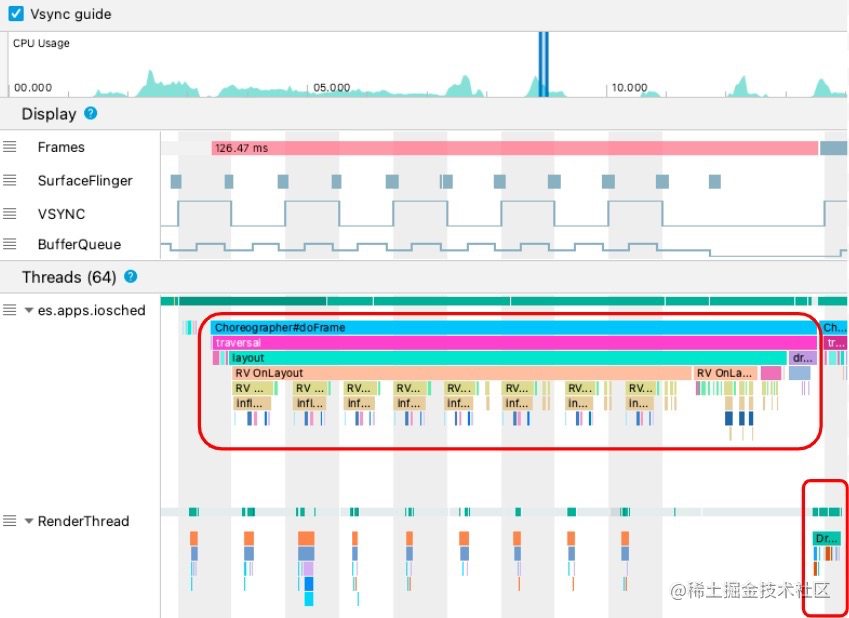
「Display」 显示的 OS graphics pipeline 信息 有:「Frames」、「SurfaceFlinger」、「VSYNC」和「BufferQueue」。
「Frames」:主要显示 RenderThread跟踪事件和 App 中的 UI 线程,超过 16 毫秒的事件会被涂成红色以突出潜在的 janky 帧,因为它们不满足 60 fps 的要求。「SurfaceFlinger」:显示 SurfaceFlinger 何时处理帧缓冲区,SurfaceFlinger 是一个系统进程,负责发送 buffers 到屏幕显示。 「VSYNC」:显示 VSYNC,即同步显示 pipeline 的信号。 「BufferQueue」:这部分显示有多少帧缓冲区在排队等待 SurfaceFlinger。对于运行在 Android 9(API 级别 28)或更高版本的设备的应用,这里会显示应用 surface 的 BufferQueue ( 0、1或2)的缓冲区计数。BufferQueue 可以帮助你了解图像缓冲区在 Android 图形组件之间移动时的状态。例如,值2表示应用程序当前是三重缓冲,这会导致额外的输入延迟。
「Display」 还提供了检测潜在的卡顿的支持——例如,当 UI 线程或RenderThread花费超过 16 毫秒时,要调查导致卡顿的细节,你可以点击 「Threads」 部分,这部分将显示与 UI 渲染相关的线程。

「Threads」 部分显示了 UI 线程 ( java.com.google.samples.apps.iosched) 、RenderThread 和GPU completion 线程,这些可能会导致卡顿 UI 渲染相关的线程。
在 Android 10 及以下检测卡顿
要在 Android 10 及以下检测卡顿:
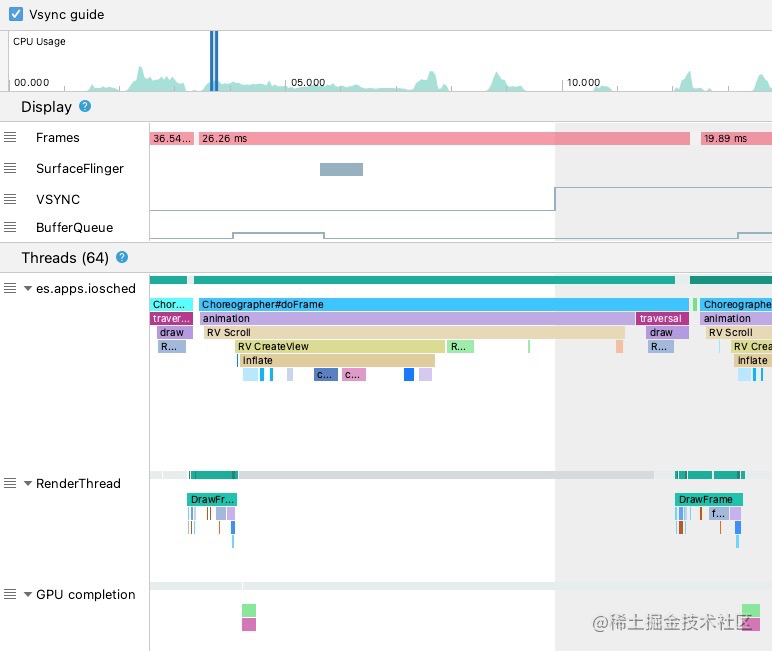
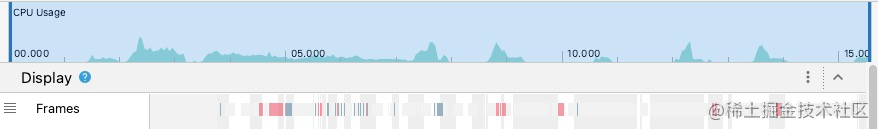
查看 Display 中的 「Frames」 ,注意红框是主要需要调查的对象。 
一旦发现一个 janky frame,可以通过放大它来查看 UI 线程中相关的跟踪事件。

Choreographer#doFrame显示了 UI 线程何时调用 Choreographer 协调动画、视图布局、图像绘制和相关进程,DrawFrames显示 RenderThread 何时形成并向 GPU 发出绘制命令。
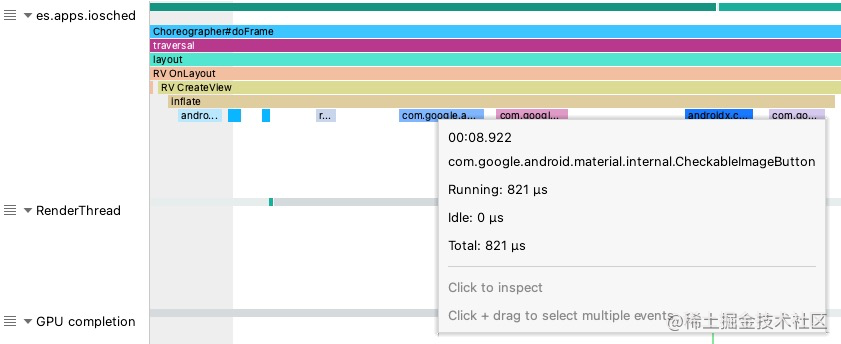
如果出现特别长的跟踪事件,可以进一步放大并找出可能导致渲染缓慢的原因,例如当放大其中一个 inflate事件时,可以准确了解每个 UI 组件所花费的时间。

在 Android 11 及以上检测卡顿
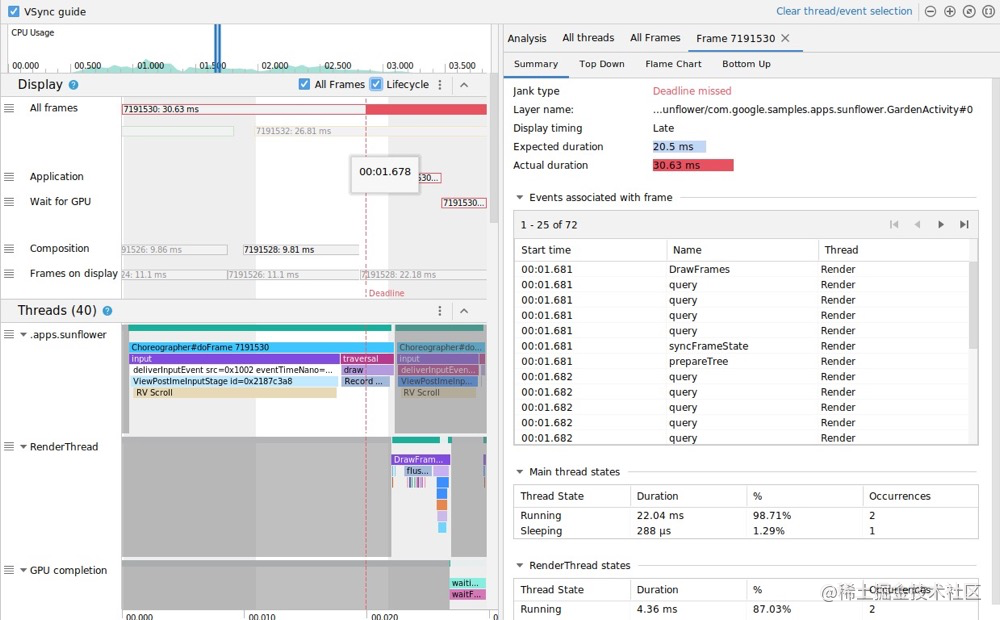
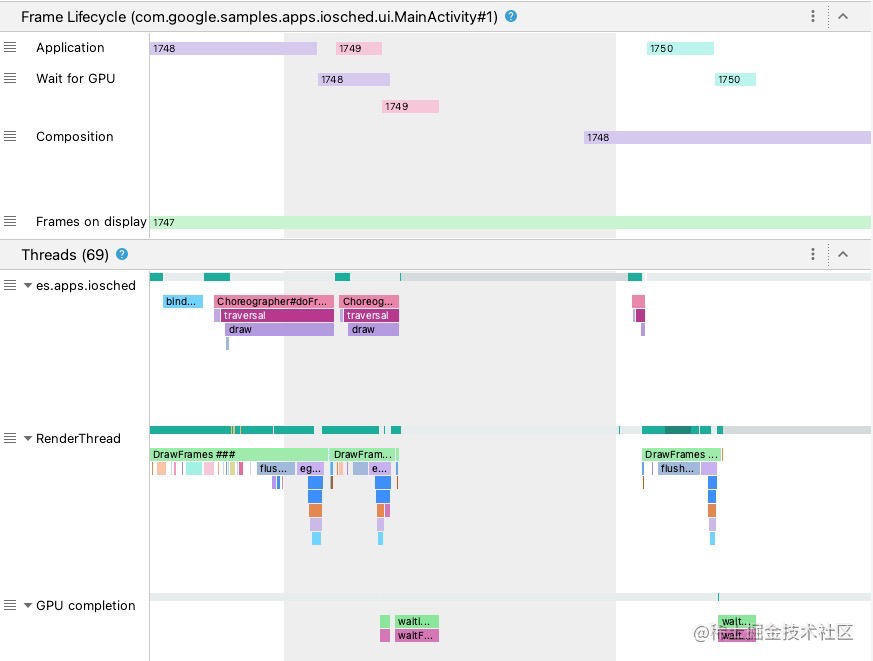
在 Android 11 及以上版本,可以访问系统跟踪中的帧生命周期数据,Android Studio 会显示对应的「Frame Lifecycle」

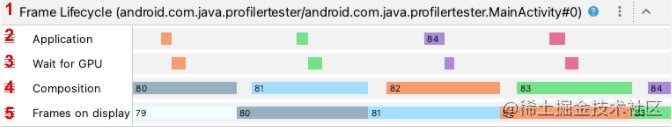
「Frame Lifecycle」 相关内容如下:
**Frame Lifecycle (Layer name) **: 图层名称,一个 layer就是一个独立的 composition 单元。 「Application」: App将缓冲区移出队列到将其重新排入队列的时间,通常对应于 RenderThread。「Wait for GPU」:GPU 缓冲的时间。这是 buffer. 发送到 GPU, GPU 在 buffer 上的工作的时间,「但这并不表示 GPU 在此期间仅在该 buffer 上工作。」 「Composition」:显示从 SurfaceFlinger 锁定 buffer 并将其发送以进行合成,到 buffer 被发送到显示器的时间。 「Frames on display」:显示帧在屏幕上的时间长度。
**Frame Lifecycle **部分描述 帧缓冲区如何在渲染 pipeline 的不同阶段之间移动,帧按帧号进行颜色编码,以便更容易跟踪特定帧。
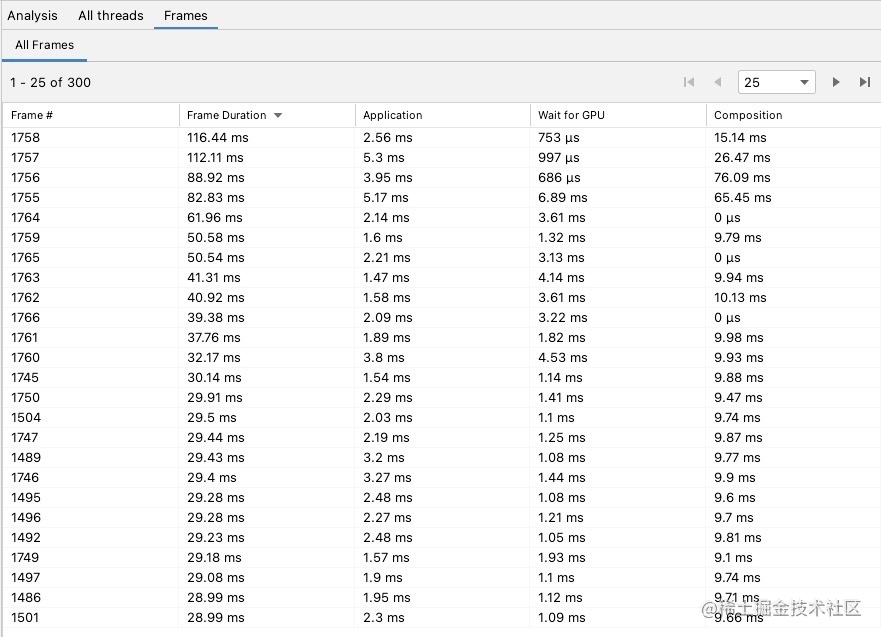
Android Studio 还在 **Frames **选项中以表格格式显示跟踪中的所有帧。

「Frame #「、」Application」、「Wait for GPU」和 「Composition 「列表示与之前图标里的数据是一样的,」Frame Duration」列表示从 「Application」 开始到 「Frames on Display」 的时间,这本质上是端到端渲染帧所需的时间。
如何检测卡顿
在 Android 11 上,除了 「Display」 部分,还可以:
按 「Application」 列对 「Frames」 表进行排序,从而更好统计占用时间最长的帧

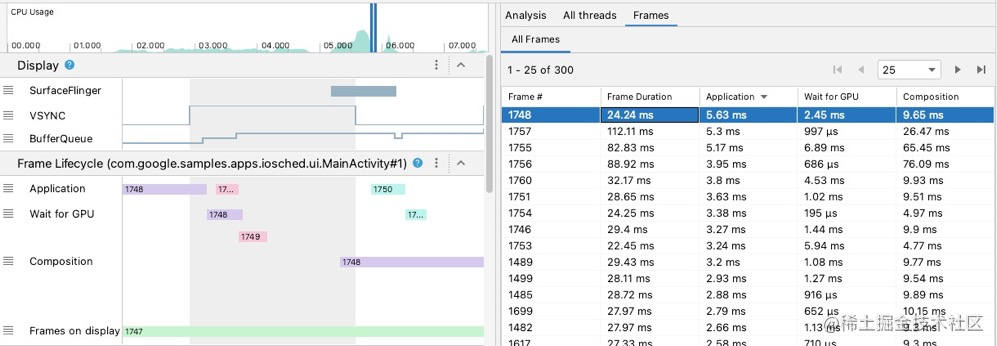
选择表格中费时最长的帧,就会放大左侧时间线视图中的选定帧。

「在Frame Lifecycle」和「Threads」 中查找相关线程。

最后
从这个版本更新内容看,本次虽然是大版本更新,但是 IEAD 版本不变,更新的内容也不多,所以大家应该可以放心更新,如果有什么问题,欢迎留言评论。

• 耗时2年,Android进阶三部曲第三部《Android进阶指北》出版!
为了防止失联,欢迎关注我的小号
微信改了推送机制,真爱请星标本公号👇
