【Vuejs】1250- 讲透 Vue3 响应式是如何实现的

作者:candyTong
https://juejin.cn/post/7048970987500470279
前言
为什么使用 ref 进行讲解,而不是 reactive?
什么是响应性?
这部分的响应性定义,来自 vue3 官方文档[2]
let val1 = 2
let val2 = 3
let sum = val1 + val2
console.log(sum) // 5
val1 = 3
console.log(sum) // 仍然是 5
复制代码
ref 的测试用例
it('should be reactive', () => {
const a = ref(1)
let dummy
let calls = 0
effect(() => {
calls++
dummy = a.value
})
expect(calls).toBe(1)
expect(dummy).toBe(1)
a.value = 2
expect(calls).toBe(2)
expect(dummy).toBe(2)
// same value should not trigger
a.value = 2
expect(calls).toBe(2)
expect(dummy).toBe(2)
})
复制代码
-
被 effect 包裹的函数,会自动执行一次。
-
被 effect 函数包裹的函数体,拥有了响应性 —— 当 effect 内的函数中的 ref 对象 a.value 被修改时,该函数会自动重新执行。
-
当 a.value 被设置成同一个值时,函数并不会自动的重新执行。
effect 是什么?
const a_ref = ref('aaaa')
function updateDom(){
return document.body.innerText = a_ref.value
}
effect(updateDom)
setTimeout(()=>{
a_ref.value = 'bbb'
},1000)
复制代码
依赖收集和触发更新
it('should be reactive', () => {
const a = ref(1)
let dummy
let calls = 0
effect(() => {
calls++
dummy = a.value
})
expect(calls).toBe(1)
expect(dummy).toBe(1)
a.value = 2
expect(calls).toBe(2)
expect(dummy).toBe(2)
// same value should not trigger
a.value = 2
expect(calls).toBe(2)
expect(dummy).toBe(2)
})
复制代码
const a = {
// 当 a 被访问时,可以将副作用函数存储在 a 对象的 dependency 属性中,实际上 @vue/reactivity 会稍微复杂一点
get value(){
const fn = // 假设有办法拿到 effect 的副作用函数
// fn 就是以下这个函数
// () => {
// calls++
// dummy = a.value
// })
a.dependence = fn
}
// 当 a.value 被修改时,可以这么触发更新
set value(){
this.dependence()
}
}
复制代码
-
一个副作用函数,可能依赖多个 ref。如 computed,就可能依赖多个 ref,才能算出最终的值,因此依赖是一组的副作用函数。 -
不是任何时候都收集依赖。仅仅在 effect 包裹的时候,才收集依赖 -
一开始依赖 a 这个 ref 的,但后来不依赖了 -
微信搜索readdot,关注后回复视频教程获取23种精品资料
-
……
概念约定
-
副作用对象:在接下来的源码解析中,特指 effect 函数内部创建的一个对象,类型为 ReactiveEffect(先记住有这么名字即可)。被收集依赖的实际对象。先介绍这么多,后面还会有详细介绍 -
副作用函数:在接下来的源码解析中,特指传入 effect 的函数,也是被触发再次执行的函数。
effect(() => {
calls++
dummy = a.value
})
复制代码
-
响应式变量:ref、reactive、computed 等函数返回的变量。 -
track:收集依赖 -
trigger:触发更新 -
副作用对象依赖响应式变量。如:ReactiveEffect 依赖某个 ref -
响应式变量,拥有多个依赖,依赖的值副作用对象。如:某个 ref 拥有(收集到) n 个 ReactiveEffect 依赖

ref 源码解析
ref 对象的实现
export function ref(value?: unknown) {
return createRef(value)
}
// shallowRef,只是将 createRef 的第二个参数 shallow,标记为 true
export function shallowRef(value?: unknown) {
return createRef(value, true)
}
function createRef(rawValue: unknown, shallow = false) {
// 如果已经是ref,则直接返回
if (isRef(rawValue)) {
return rawValue
}
return new RefImpl(rawValue, shallow)
}
复制代码
class RefImpl<T> {
private _value: T
private _rawValue: T
// 用于存储依赖的副作用函数
public dep?: Dep = undefined
public readonly __v_isRef = true
constructor(value: T, public readonly _shallow = false) {
// 保存原始 value 到 _rawValue
this._rawValue = _shallow ? value : toRaw(value)
// convert函数的作用是,如果 value 是对象,则使用 reactive(value) 处理,否则返回value
// 因此,将一个对象传入 ref,实际上也是调用了 reactive
this._value = _shallow ? value : convert(value)
}
get value() {
// 收集依赖
trackRefValue(this)
return this._value
}
set value(newVal) {
newVal = this._shallow ? newVal : toRaw(newVal)
// 如果值改变,才会触发依赖
if (hasChanged(newVal, this._rawValue)) {
this._rawValue = newVal
this._value = this._shallow ? newVal : convert(newVal)
// 触发依赖
triggerRefValue(this, newVal)
}
}
}
复制代码
-
getter 获取 value 属性时,trace 收集依赖 -
setter 设置 value 属性时,trigger 触发依赖
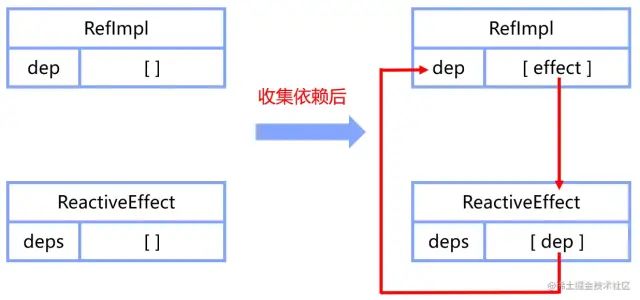
依赖是怎么被收集的
export function trackRefValue(ref: RefBase<any>) {
// 判断是否需要收集依赖
if (isTracking()) {
ref = toRaw(ref)
// 如果没有 dep 属性,则初始化 dep,dep 是一个 Set<ReactiveEffect>,存储副作用函数
if (!ref.dep) {
ref.dep = createDep()
}
// 收集 effect 依赖
trackEffects(ref.dep)
}
}
// 判断是否需要收集依赖
export function isTracking() {
// shouldTrack 是一个全局变量,代表当前是否需要 track 收集依赖
// activeEffect 也是个全局变量,代表当前的副作用对象 ReactiveEffect
return shouldTrack && activeEffect !== undefined
}
复制代码
为什么需要使用 isTracking,来判断是否收集依赖?
-
没有被 effect 包裹时,由于没有副作用函数(即没有依赖,activeEffect === undefined),不应该收集依赖 -
某些特殊情况,即使包裹在 effect,也不应该收集依赖(即 shouldTrack === false)。如:组件生命周期执行、组件 setup 执行
ref.dep 有什么作用?
Set<ReactiveEffect> ,关于 ReactiveEffect 的细节会在后面详细阐述
// 代表当前的副作用 effect
let activeEffect: ReactiveEffect | undefined
export function trackEffects(
dep: Dep
) {
// 这个是局部变量的 shouldTrack,跟上一部分的全局 shouldTrack 不一样
let shouldTrack = false
// 已经 track 收集过依赖,就可以跳过了
shouldTrack = !dep.has(activeEffect!)
if (shouldTrack) {
// 收集依赖,将 effect 存储到 dep
dep.add(activeEffect!)
// 同时 effect 也记录一下 dep
// 用于 trigger 触发 effect 后,删除 dep 里面对应的 effect,即 dep.delete(activeEffect)
activeEffect!.deps.push(dep)
}
}
复制代码

依赖是怎么被触发的
export function triggerRefValue(ref: RefBase<any>, newVal?: any) {
// ref 可能是 reactive 对象的某个属性的值
// 这时候在 triggerRefValue(this, newVal) 时取 this,拿到的是一个 reactive 对象
// 需要获取 Proxy 代理背后的真实值 ref 对象
ref = toRaw(ref)
// 有依赖才触发 effect
if (ref.dep) {
triggerEffects(ref.dep)
}
}
复制代码
export function triggerEffects(
dep: Dep | ReactiveEffect[]
) {
// 循环遍历 dep,去取每个依赖的副作用对象 ReactiveEffect
for (const effect of isArray(dep) ? dep : [...dep]) {
// 默认不允许递归,即当前 effect 副作用函数,如果递归触发当前 effect,会被忽略
if (effect !== activeEffect || effect.allowRecurse) {
// effect.scheduler可以先不管,ref 和 reactive 都没有
if (effect.scheduler) {
effect.scheduler()
} else {
// 执行 effect 的副作用函数
effect.run()
}
}
}
}
复制代码
为什么默认不允许递归?
const foo = ref([])
effect(()=>{
foo.value.push(1)
})
复制代码
effect 函数
// 传入一个 fn 函数
export function effect<T = any>(
fn: () => T
){
// 参数 fn,可能也是一个 effect,所以要获取到最初始的 fn 参数
if ((fn as ReactiveEffectRunner).effect) {
fn = (fn as ReactiveEffectRunner).effect.fn
}
// 创建 ReactiveEffect 对象
const _effect = new ReactiveEffect(fn)
_effect.run()
const runner = _effect.run.bind(_effect)
runner.effect = _effect
return runner
}
复制代码
ReactiveEffect 副作用对象
为什么要删减这部分代码?
// 全局公用的 effect 栈,由于可以 effect 嵌套,因此需要用栈保存 ReactiveEffect 副作用对象
const effectStack: ReactiveEffect[] = []
export class ReactiveEffect<T = any> {
active = true
// 存储 Dep 对象,如上一小节的 ref.dep
deps: Dep[] = []
constructor(
public fn: () => T,
public scheduler: EffectScheduler | null = null,
scope?: EffectScope | null
) {
// 可以暂时不看,与 effectScope API 相关 https://v3.cn.vuejs.org/api/effect-scope.html#effectscope
// 将当前 ReactiveEffect 副作用对象,记录到 effectScope 中
// 当 effectScope.stop() 被调用时,所有的 ReactiveEffect 对象都会被 stop
recordEffectScope(this, scope)
}
run() {
// 如果当前 ReactiveEffect 副作用对象,已经在栈里了,就不需要再处理了
if (!effectStack.includes(this)) {
try {
// 保存上一个的 activeEffect,因为 effect 可以嵌套
effectStack.push((activeEffect = this))
// 开启 shouldTrack 开关,缓存上一个值
enableTracking()
// 在该 effect 所在的所有 dep 中,清除 effect,下面会详细阐述
cleanupEffect(this)
// 执行副作用函数,执行过程中,又会 track 当前的 effect 进来,依赖重新被收集
return this.fn()
} finally {
// 关闭shouldTrack开关,恢复上一个值
resetTracking()
// 恢复上一个的 activeEffect
effectStack.pop()
const n = effectStack.length
activeEffect = n > 0 ? effectStack[n - 1] : undefined
}
}
}
}
// 允许 track
export function enableTracking() {
// trackStack 是个全局的栈,由于 effect 可以嵌套,所以是否 track 的标记,也需要用栈保存
trackStack.push(shouldTrack)
// 打开全局 shouldTrack 开关
shouldTrack = true
}
// 重置上一个 track 状态
export function resetTracking() {
const last = trackStack.pop()
// 恢复上一个 track 状态
shouldTrack = last === undefined ? true : last
}
复制代码
为什么要用栈保存 effect 和 track 状态?
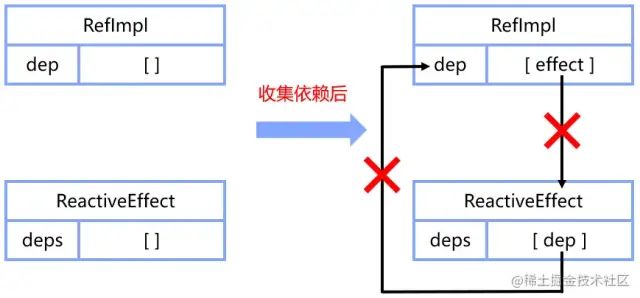
cleanupEffect 做了什么?

function cleanupEffect(effect: ReactiveEffect) {
const { deps } = effect
if (deps.length) {
for (let i = 0; i < deps.length; i++) {
// 从 ref.dep 中删除 ReactiveEffect
deps[i].delete(effect)
}
// 从 ReactiveEffect.deps 中删除 dep
deps.length = 0
}
}
复制代码
删除的 ReactiveEffect 如何被重新收集?
this.fn() 时,执行副作用函数,副作用函数的执行中,当使用到响应式变量(如 ref.value)时,又会 trackEffect,重新收集依赖。
为什么要先删除,再重新收集依赖?
const switch = ref(true)
const foo = ref('foo')
effect( () = {
if(switch.value){
console.log(foo.value)
}else{
console.log('else condition')
}
})
switch.value = false
复制代码

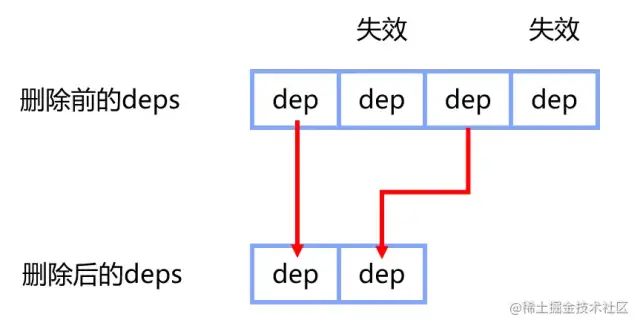
依赖更新算法优化
-
不使用 cleanupEffect 删除所有依赖 -
执行副作用函数前,给 ReactiveEffect 依赖的响应式变量,加上 was 的标记(was 是 vue 给的名称,过去的意思) -
执行 this.fn(),track 重新收集依赖时,给 ReactiveEffect 的每个依赖,加上 new 的标记 -
最后,对失效(有 was 但是没有 new)依赖进行删除
为什么是标记在响应式对象,而不是 ReactiveEffect ?

如何给响应式变量做标记
export const initDepMarkers = ({ deps }: ReactiveEffect) => {
if (deps.length) {
// 循环 deps,对每个 dep 进行标记
for (let i = 0; i < deps.length; i++) {
// 标记 dep 为 was,w 是 was 的意思
deps[i].w |= trackOpBit
}
}
}
复制代码
为什么这里标记的是 dep?
Set<ReactiveEffect> 。
那为什么不在响应式变量上标记呢?
这个按位与位运算的作用是什么?
export type Dep = Set<ReactiveEffect> & TrackedMarkers
type TrackedMarkers = {
/**
* wasTracked,代表副作用函数执行前被 track 过
*/
w: number
/**
* newTracked,代表副作用函数执行后被 track
*/
n: number
}
复制代码
dep.w |= trackOpBit // 即 dep.w = dep.w | trackOpBit
复制代码

为什么要使用位运算?
-
位运算速度快 -
只需要使用一个 number 类型的数据,就能存储不同深度的标记(was / new)
export type Dep = Set<ReactiveEffect> & TrackedMarkers
type TrackedMarkers = {
/**
* wasTrackedList,代表副作用函数执行前被 track 过
* 设计为数组,是因为 effect 可以嵌套,代表响应式变量在所在的 effect 深度(嵌套层级)中是否被 track
*/
wasTrackedList: boolean[]
/**
* newTracked,代表副作用函数执行后被 track
* 设计为数组,是因为 effect 可以嵌套,代表响应式变量在所在的 effect 深度(嵌套层级)中是否被 track
*/
newTrackedList: boolean[]
}
复制代码
trackOpBit 是什么?
// 全局变量嵌套深度一开始为 0
effectTrackDepth = 0
// 每次执行 effect 副作用函数前,全局变量嵌套深度会自增 1,执行完成 effect 副作用函数后会自减
trackOpBit = 1 << ++effectTrackDepth
复制代码
为什么最大标记嵌套深度为 30?
1 << 30
// 1073741824
1 << 31
// -2147483648,溢出
复制代码
判断响应式变量是否被标记
export const wasTracked = (dep: Dep): boolean => (dep.w & trackOpBit) > 0
export const newTracked = (dep: Dep): boolean => (dep.n & trackOpBit) > 0
复制代码
wasTracked 和 newTracked 判断 dep 是否在当前深度被标记

dep.w 的第 3 位为 1 时, wasTracked 或 newTracked 才会返回 true
副作用对象的优化实现
// 当前 effect 的嵌套深度,每次执行会 ++effectTrackDepth
let effectTrackDepth = 0
// 最大的 effect 嵌套层数为 30
const maxMarkerBits = 30
// 位运算操作的第 trackOpBit 位
export let trackOpBit = 1
export class ReactiveEffect<T = any> {
run() {
if (!effectStack.includes(this)) {
try {
// 省略代码: 保存上一个 activeEffect
// trackOpBit: 根据深度生成 trackOpBit
trackOpBit = 1 << ++effectTrackDepth
// maxMarkerBits: 可支持的最大嵌套深度,为 30
// 这里就是之前说到的,正常情况下使用优化方案,极端嵌套场景下,使用降级方案
if (effectTrackDepth <= maxMarkerBits) {
// 标记所有的 dep 为 was
initDepMarkers(this)
} else {
// 降级方案,删除所有的依赖,再重新收集
cleanupEffect(this)
}
// 执行过程中标记新的 dep 为 new
return this.fn()
} finally {
if (effectTrackDepth <= maxMarkerBits) {
// 对失效依赖进行删除
finalizeDepMarkers(this)
}
// 恢复上一次的状态
// 嵌套深度 effectTrackDepth 自减
// 重置操作的位数
trackOpBit = 1 << --effectTrackDepth
// 省略代码: 恢复上一个 activeEffect
}
}
}
}
复制代码
-
如果当前深度不超过 30,使用优化方案
-
执行副作用函数前,给 ReactiveEffect 依赖的响应式变量,加上 was 的标记(was 是 vue 给的名称,表示过去依赖) -
执行 this.fn(),track 重新收集依赖时,给 ReactiveEffect 的每个依赖,加上 new 的标记 -
对失效依赖进行删除(有 was 但是没有 new) -
恢复上一个深度的状态 -
如果深度超过 30 ,超过部分,使用降级方案:
-
双向删除 ReactiveEffect 副作用对象的所有依赖(effect.deps.length = 0) -
执行 this.fn(),track 重新收集依赖时 -
恢复上一个深度的状态
export const initDepMarkers = ({ deps }: ReactiveEffect) => {
if (deps.length) {
for (let i = 0; i < deps.length; i++) {
deps[i].w |= trackOpBit // 遍历每个 dep 标记为 was
}
}
}
复制代码

export const finalizeDepMarkers = (effect: ReactiveEffect) => {
const { deps } = effect
if (deps.length) {
let ptr = 0
for (let i = 0; i < deps.length; i++) {
const dep = deps[i]
//有 was 标记但是没有 new 标记,应当删除
if (wasTracked(dep) && !newTracked(dep)) {
dep.delete(effect)
} else {
// 需要保留的依赖,放到数据的较前位置,因为在最后会删除较后位置的所有依赖
deps[ptr++] = dep
}
// 清理 was 和 new 标记,将它们对应深度的 bit,置为 0
dep.w &= ~trackOpBit
dep.n &= ~trackOpBit
}
// 删除依赖,只保留需要的
deps.length = ptr
}
}
复制代码
参考文章
-
vue 官方文档[6] -
vue-next 源码[7]
评论
