Android仿旧版酷狗滑动侧滑栏的效果
1、缓慢滑动手指离开屏幕时判断左右滑
2、快速滑动时判断屏幕左右滑
3、菜单页打开时,点击内容页关闭菜单并且拦截触摸事件
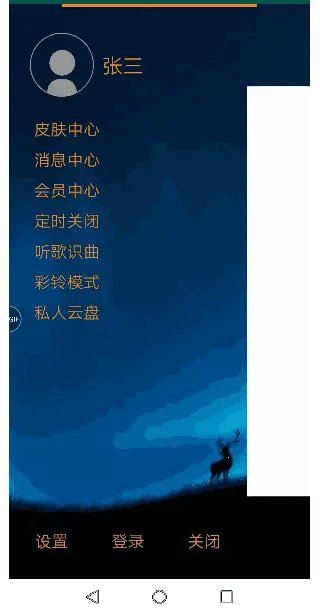
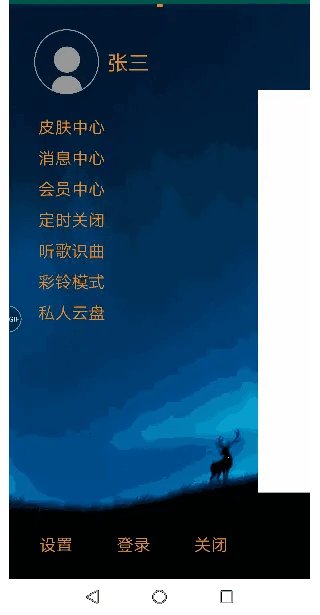
我们先来看看效果图:


public class SlidingMenu extends HorizontalScrollView {private View mMenuView,mContentView;private int mMenuWidth;private Context mContext;private GestureDetector mDetector;//系统自带手势处理类private boolean mMenuIsOpen = false;//菜单页是否已经打开private boolean mIntercept = false;//是否拦截事件public SlidingMenu(Context context) {this(context,null);}public SlidingMenu(Context context, AttributeSet attrs) {this(context, attrs,0);}public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);this.mContext = context;TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.SlidingMenu);float rightMargin = array.getDimension(R.styleable.SlidingMenu_rightMargin,dip2px(50));mMenuWidth = (int) (getScreenWidth(context) - rightMargin);array.recycle();//用于处理快速滑动时,进行打开或者关闭菜单页mDetector = new GestureDetector(context, new GestureDetector.SimpleOnGestureListener(){public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {//快速滑动时就会回调,打开菜单页时往右滑动,关闭的时候往左快速滑动//快速往左滑velocityX是负数,快速往右滑velocityX是正数if (mMenuIsOpen){if (velocityX<0){close();return true;}}else {if (velocityX>0){open();return true;}}return super.onFling(e1, e2, velocityX, velocityY);}});}protected void onFinishInflate() {//xml布局文件解析完毕后调用super.onFinishInflate();//1、内容页指定宽高,就是屏幕的宽度//2、菜单页指定宽度,就是屏幕宽度减去 - 自定义宽度ViewGroup container = (ViewGroup) getChildAt(0);//外层LinearLayoutif (container.getChildCount() != 2){throw new RuntimeException("只能且必须放置两个子View!");}mMenuView = container.getChildAt(0);//菜单页//设置宽高ViewGroup.LayoutParams menuParams = mMenuView.getLayoutParams();menuParams.width = mMenuWidth;mMenuView.setLayoutParams(menuParams);//7.0以下的手机必须加这句mContentView = container.getChildAt(1);//内容页//设置宽高ViewGroup.LayoutParams contentParams = mContentView.getLayoutParams();contentParams.width = getScreenWidth(mContext);mContentView.setLayoutParams(contentParams);//7.0以下的手机必须加这句}public boolean onInterceptTouchEvent(MotionEvent ev) {mIntercept = false;//处理当菜单页打开的时候,触摸内容页部门时关闭菜单页,并且拦截事件if (mMenuIsOpen){float currentX = ev.getX();if (currentX > mMenuWidth){close();//返回true :拦截子View的事件,但是会执行自己的onTouchEvent方法mIntercept = true;return true;}}return super.onInterceptTouchEvent(ev);}protected void onLayout(boolean changed, int l, int t, int r, int b) {super.onLayout(changed, l, t, r, b);//要在onLayout执行后再调用scrollTo,否则无效果//初始化的时候是关闭的,注意,此时的getScrollX = mMenuWidthclose();}public boolean onTouchEvent(MotionEvent ev) {if (mIntercept){//如果拦截子View的事件,同时不执行自己的onTouchEventreturn true;}if (mDetector.onTouchEvent(ev)){//假如快速滑动执行了,以下代码就不执行return true;}//根据手指抬起时的滚动距离判断,要么关闭,要么打开// Log.e("111","getScrollX="+getScrollX());if (ev.getAction() == MotionEvent.ACTION_UP){int currentScrollX = getScrollX();if (currentScrollX > mMenuWidth/2){//关闭菜单close();}else {//打开菜单open();}return true;}return super.onTouchEvent(ev);}//关闭菜单private void close() {mMenuIsOpen = false;smoothScrollTo(mMenuWidth,0);}//打开菜单private void open() {mMenuIsOpen = true;smoothScrollTo(0,0);}//处理左右滑时的缩放protected void onScrollChanged(int l, int t, int oldl, int oldt) {super.onScrollChanged(l, t, oldl, oldt);float scale = 1f*l/mMenuWidth;//scale从 1 - 0//右边的缩放:最小是0.7f,最大是1ffloat rightScale = (float) (0.7f + 0.3*scale);//设置缩放的原点和大小ViewCompat.setPivotX(mContentView,0);ViewCompat.setPivotY(mContentView,getMeasuredHeight()/2);ViewCompat.setScaleX(mContentView,rightScale);ViewCompat.setScaleY(mContentView,rightScale);//左边的缩放:最小是0.7f,最大是1f; 透明度:最小是0f,最大是1ffloat leftScale = (float) (1 - 0.3*scale);float alphaScale = (float) (1 - 1*scale);//设置缩放的原点和大小和透明度// ViewCompat.setPivotX(mMenuView,mMenuWidth);// ViewCompat.setPivotY(mMenuView,getMeasuredHeight()/2);ViewCompat.setScaleX(mMenuView,leftScale);ViewCompat.setScaleY(mMenuView,leftScale);ViewCompat.setAlpha(mMenuView,alphaScale);//平移,抽屉效果ViewCompat.setTranslationX(mMenuView,l*0.3f);}//获取屏幕宽度private static int getScreenWidth(Context context){WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);DisplayMetrics displayMetrics = new DisplayMetrics();wm.getDefaultDisplay().getMetrics(displayMetrics);return displayMetrics.widthPixels;}private int dip2px(float dp){final float scale = mContext.getResources().getDisplayMetrics().density;return (int) (dp * scale +0.5f);}}
<util.SlidingMenu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/bg1"app:rightMargin="62dp"tools:context=".KuGouActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><include layout="@layout/layout_home_menu"/><include layout="@layout/layout_home_content"/></LinearLayout></util.SlidingMenu>
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="10dp"><LinearLayoutandroid:id="@+id/layout1"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="20dp"android:orientation="horizontal"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/default_avatar"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="25dp"android:textColor="#F57F17"android:padding="10dp"android:layout_gravity="center_vertical"android:text="张三"/></LinearLayout><LinearLayoutandroid:layout_below="@+id/layout1"android:layout_width="match_parent"android:layout_height="wrap_content"android:paddingLeft="20dp"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:padding="5dp"android:text="皮肤中心"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:padding="5dp"android:text="消息中心"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:padding="5dp"android:text="会员中心"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:padding="5dp"android:text="定时关闭"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:padding="5dp"android:text="听歌识曲"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:padding="5dp"android:text="彩铃模式"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:padding="5dp"android:text="私人云盘"/></LinearLayout><LinearLayoutandroid:layout_alignParentBottom="true"android:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal"><TextViewandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:gravity="center"android:padding="5dp"android:text="设置"/><TextViewandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:gravity="center"android:padding="5dp"android:text="登录"/><TextViewandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#F57F17"android:gravity="center"android:padding="5dp"android:text="关闭"/></LinearLayout></RelativeLayout>
<android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"android:background="#fff"android:layout_height="match_parent"><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:textSize="25sp"android:text="我是内容"android:textColor="@color/colorPrimary"android:gravity="center"/></android.support.constraint.ConstraintLayout>
<resources><declare-styleable name="SlidingMenu"><attr name="rightMargin" format="dimension"/></declare-styleable></resources>
public class KuGouActivity extends AppCompatActivity {protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_ku_gou);}}
评论
