【拓展】漫画:通俗易懂负载均衡器

译者@王延飞 | 原文链接@https://dzone.com/articles/load-balancer-explained-simplified-through-comics
你可能已经多次听说过Load Balancer(此负载均衡器)。负载均衡基本上意味着在多个服务器之间分配网络流量,这样可以确保没有任何一台服务器自己承担所有负载。当网络流量平衡时,应用程序就可以平稳运行。
像往常一样,我带来了另一本漫画教程,该教程将以最简单的方式解释负载均衡器。

从上图可以看到,有一个简单的客户端-服务器方案。这里只有一个客户端,因此我们的服务器可以轻松地满足客户端的请求。

当客户数量有限时,一切都会进行得很好。

但是现在,当客户端数量增加时,即服务器上的负载增加时,真正的问题就开始了。
一台服务器无法承受所有客户端请求的负载。
为了解决这个问题,我们需要更多的服务器。
另外,我们还需要一种在这些服务器之间平衡所有客户端请求负载的方法。

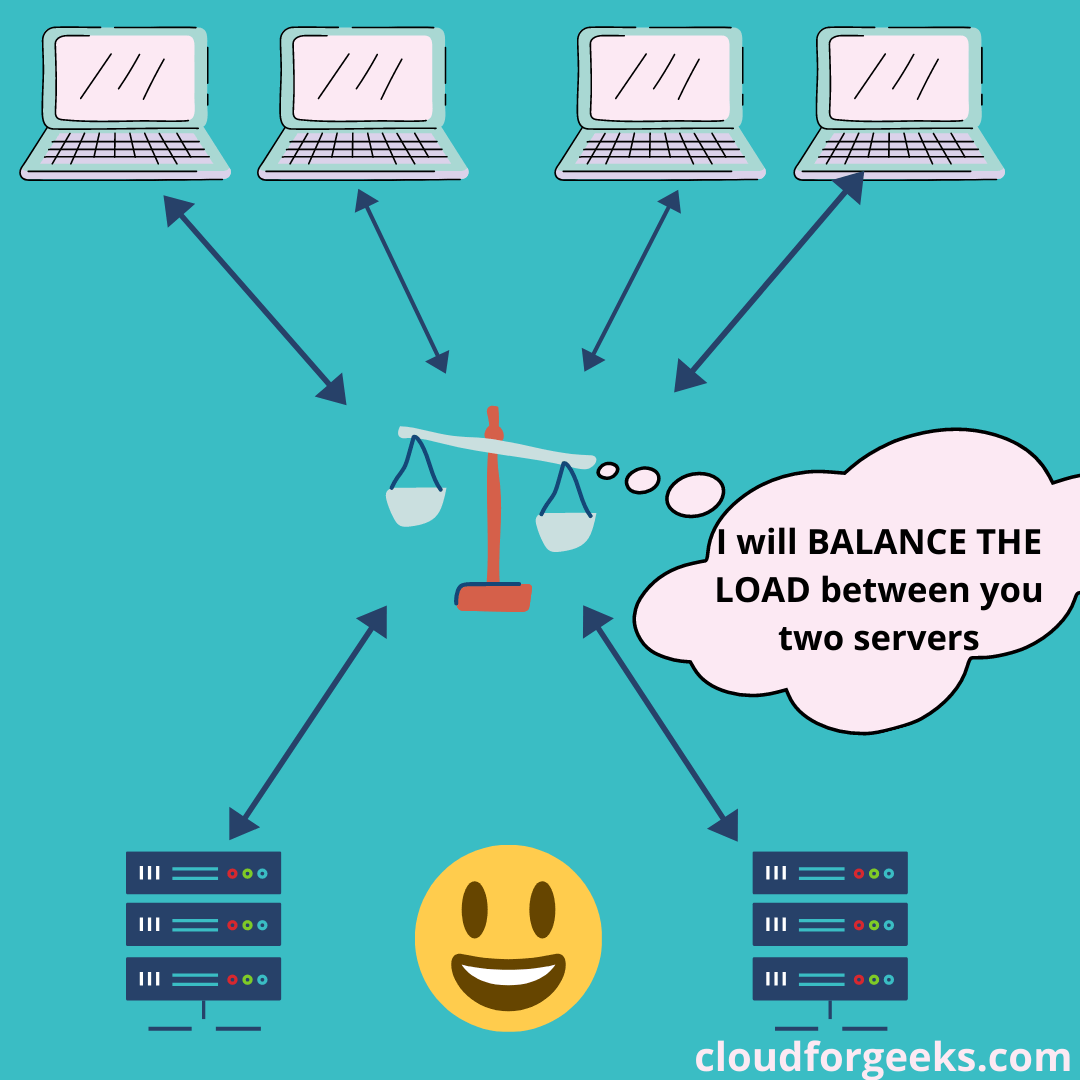
负载均衡器来了。
Load Balancer位于服务器的前面,将所有传入的客户端请求(流量)引导到服务器。
这样,任何服务器的承载能力都不会过载。

从上图,你可以看到负载均衡器是如何在服务器之间平衡或分配负载的。
这将减少停机时间并提高网站的性能。

因为,负载均衡器可以在服务器之间平衡或分配客户端的负载(或流量),因此客户端只需要和负载均衡器通信交互即可。

通过这种方式,负载均衡器在服务器上分配和路由客户端请求,如果服务器出现任何故障,负载均衡器也会处理故障。
像AWS和Azure这样的云提供商也都拥有自己的负载均衡服务,例如Elastic Load Balancer和Azure Load Balancer。
但是在研究这些服务之前,你需要清楚了解负载均衡的概念。

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 100+ 篇原创文章
评论
