Android仿微信、QQ、支付宝右上角弹出效果
前言
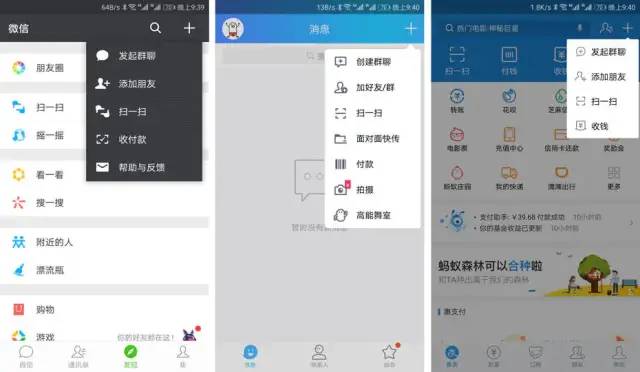
在日常使用中我们发现,很多app右上角都会有更多的选项,就连微信、QQ、支付宝这些大厂货也是如此,如图所示:

效果
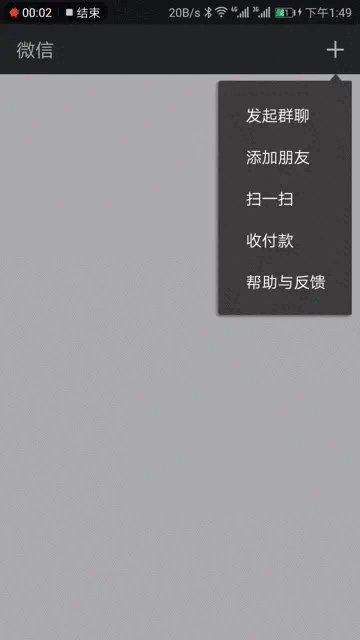
我们先上效果图,大家的时间都是宝贵的,合适我们再撸代码:

代码
对于如图这种效果,我们决定使用PopupWindow来实现,因为它可以更好的控制弹窗的显示区域。基本使用还是很简单的,注释写的很详细,简直走心:
private void showPop(){// 设置布局文件mPopupWindow.setContentView(LayoutInflater.from(this).inflate(R.layout.pop_add,null));// 为了避免部分机型不显示,我们需要重新设置一下宽高mPopupWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);mPopupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);// 设置pop透明效果mPopupWindow.setBackgroundDrawable(new ColorDrawable(0x0000));// 设置pop出入动画mPopupWindow.setAnimationStyle(R.style.pop_add);// 设置pop获取焦点,如果为false点击返回按钮会退出当前Activity,如果pop中有Editor的话,focusable必须要为truemPopupWindow.setFocusable(true);// 设置pop可点击,为false点击事件无效,默认为truemPopupWindow.setTouchable(true);// 设置点击pop外侧消失,默认为false;在focusable为true时点击外侧始终消失mPopupWindow.setOutsideTouchable(true);// 相对于 + 号正下面,同时可以设置偏移量mPopupWindow.showAsDropDown(iv_add,-100,0);}
通过观察图1,我们发现:在弹窗出现的时候会发生背景透明度的变化,背景变暗确实会有比较好的用户体验。那我们就来想想如何让它暗下来吧,单纯的背景暗下来还是比较简单的,在弹窗出现的时候调用一下如下方法就好,弹窗消失的时候要记得改回来:
private void backgroundAlpha(float bgAlpha) {WindowManager.LayoutParams lp = getWindow().getAttributes();lp.alpha = bgAlpha; // 0.0-1.0getWindow().setAttributes(lp);// everything behind this window will be dimmed.// 此方法用来设置浮动层,防止部分手机变暗无效getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);}
我们可以添加一个弹窗关闭的监听,这样我们就可以更方便的将透明度更改回去了:
// 设置pop关闭监听,用于改变背景透明度mPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {@Overridepublic void onDismiss() {backgroundAlpha(1f)}});
这样变暗是变暗了,可是屏幕总是一闪一闪的,这也太不够优雅了。本着用户至上的理念,我们还是想着实现背景渐变的效果吧。奈何能力实在有限,想了好久都没有想到比较简单的实现方法。这里还是借鉴一下我找到的方法吧,参考链接和项目源码我会在文章末尾贴出。
使用还是比较简单的,在弹窗弹出和消失的时候调用一下如下方法就好:
private void toggleBright() {// 三个参数分别为:起始值 结束值 时长,那么整个动画回调过来的值就是从0.5f--1f的animUtil.setValueAnimator(START_ALPHA, END_ALPHA, DURATION);animUtil.addUpdateListener(new AnimUtil.UpdateListener() {@Overridepublic void progress(float progress) {// 此处系统会根据上述三个值,计算每次回调的值是多少,我们根据这个值来改变透明度bgAlpha = bright ? progress : (START_ALPHA + END_ALPHA - progress);backgroundAlpha(bgAlpha);}});animUtil.addEndListner(new AnimUtil.EndListener() {@Overridepublic void endUpdate(Animator animator) {// 在一次动画结束的时候,翻转状态bright = !bright;}});animUtil.startAnimator();}
这里用到了一个动画帮助类,直接copy过来的(捂脸):
/*** 动画工具类* UpdateListener: 动画过程中通过添加此监听来回调数据* EndListener: 动画结束的时候通过此监听器来做一些处理*/public class AnimUtil {private ValueAnimator valueAnimator;private UpdateListener updateListener;private EndListener endListener;private long duration;private float start;private float end;private Interpolator interpolator = new LinearInterpolator();public AnimUtil() {duration = 1000; //默认动画时常1sstart = 0.0f;end = 1.0f;interpolator = new LinearInterpolator();// 匀速的插值器}public void setDuration(int timeLength) {duration = timeLength;}public void setValueAnimator(float start, float end, long duration) {this.start = start;this.end = end;this.duration = duration;}public void setInterpolator(Interpolator interpolator) {this.interpolator = interpolator;}public void startAnimator() {if (valueAnimator != null){valueAnimator = null;}valueAnimator = ValueAnimator.ofFloat(start, end);valueAnimator.setDuration(duration);valueAnimator.setInterpolator(interpolator);valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator valueAnimator) {if (updateListener == null) {return;}float cur = (float) valueAnimator.getAnimatedValue();updateListener.progress(cur);}});valueAnimator.addListener(new Animator.AnimatorListener() {@Overridepublic void onAnimationStart(Animator animator) {}@Overridepublic void onAnimationEnd(Animator animator) {if(endListener == null){return;}endListener.endUpdate(animator);}@Overridepublic void onAnimationCancel(Animator animator) {}@Overridepublic void onAnimationRepeat(Animator animator) {}});valueAnimator.start();}public void addUpdateListener(UpdateListener updateListener) {this.updateListener = updateListener;}public void addEndListner(EndListener endListener){this.endListener = endListener;}public interface EndListener {void endUpdate(Animator animator);}public interface UpdateListener {void progress(float progress);}}
完整的Activity代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {private ImageView iv_add;private TextView tv_1, tv_2, tv_3, tv_4, tv_5;private PopupWindow mPopupWindow;private AnimUtil animUtil;private float bgAlpha = 1f;private boolean bright = false;private static final long DURATION = 500;private static final float START_ALPHA = 0.7f;private static final float END_ALPHA = 1f;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {// 实现透明状态栏getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);}setContentView(R.layout.activity_main);init();}private void init() {mPopupWindow = new PopupWindow(this);animUtil = new AnimUtil();iv_add = findViewById(R.id.iv_add);iv_add.setOnClickListener(this);}@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.iv_add:showPop();toggleBright();break;case R.id.tv_1:mPopupWindow.dismiss();Toast.makeText(this, tv_1.getText(), Toast.LENGTH_SHORT).show();break;case R.id.tv_2:mPopupWindow.dismiss();Toast.makeText(this, tv_2.getText(), Toast.LENGTH_SHORT).show();break;case R.id.tv_3:mPopupWindow.dismiss();Toast.makeText(this, tv_3.getText(), Toast.LENGTH_SHORT).show();break;case R.id.tv_4:mPopupWindow.dismiss();Toast.makeText(this, tv_4.getText(), Toast.LENGTH_SHORT).show();break;case R.id.tv_5:mPopupWindow.dismiss();Toast.makeText(this, tv_5.getText(), Toast.LENGTH_SHORT).show();break;default:break;}}private void showPop() {// 设置布局文件mPopupWindow.setContentView(LayoutInflater.from(this).inflate(R.layout.pop_add, null));// 为了避免部分机型不显示,我们需要重新设置一下宽高mPopupWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);mPopupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);// 设置pop透明效果mPopupWindow.setBackgroundDrawable(new ColorDrawable(0x0000));// 设置pop出入动画mPopupWindow.setAnimationStyle(R.style.pop_add);// 设置pop获取焦点,如果为false点击返回按钮会退出当前Activity,如果pop中有Editor的话,focusable必须要为truemPopupWindow.setFocusable(true);// 设置pop可点击,为false点击事件无效,默认为truemPopupWindow.setTouchable(true);// 设置点击pop外侧消失,默认为false;在focusable为true时点击外侧始终消失mPopupWindow.setOutsideTouchable(true);// 相对于 + 号正下面,同时可以设置偏移量mPopupWindow.showAsDropDown(iv_add, -100, 0);// 设置pop关闭监听,用于改变背景透明度mPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {@Overridepublic void onDismiss() {toggleBright();}});tv_1 = mPopupWindow.getContentView().findViewById(R.id.tv_1);tv_2 = mPopupWindow.getContentView().findViewById(R.id.tv_2);tv_3 = mPopupWindow.getContentView().findViewById(R.id.tv_3);tv_4 = mPopupWindow.getContentView().findViewById(R.id.tv_4);tv_5 = mPopupWindow.getContentView().findViewById(R.id.tv_5);tv_1.setOnClickListener(this);tv_2.setOnClickListener(this);tv_3.setOnClickListener(this);tv_4.setOnClickListener(this);tv_5.setOnClickListener(this);}private void toggleBright() {// 三个参数分别为:起始值 结束值 时长,那么整个动画回调过来的值就是从0.5f--1f的animUtil.setValueAnimator(START_ALPHA, END_ALPHA, DURATION);animUtil.addUpdateListener(new AnimUtil.UpdateListener() {@Overridepublic void progress(float progress) {// 此处系统会根据上述三个值,计算每次回调的值是多少,我们根据这个值来改变透明度bgAlpha = bright ? progress : (START_ALPHA + END_ALPHA - progress);backgroundAlpha(bgAlpha);}});animUtil.addEndListner(new AnimUtil.EndListener() {@Overridepublic void endUpdate(Animator animator) {// 在一次动画结束的时候,翻转状态bright = !bright;}});animUtil.startAnimator();}/*** 此方法用于改变背景的透明度,从而达到“变暗”的效果*/private void backgroundAlpha(float bgAlpha) {WindowManager.LayoutParams lp = getWindow().getAttributes();// 0.0-1.0lp.alpha = bgAlpha;getWindow().setAttributes(lp);// everything behind this window will be dimmed.// 此方法用来设置浮动层,防止部分手机变暗无效getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);}}
这里用到的两个出入动画,在res文件夹下anim目录,没有anim文件夹创建一个即可:
弹出动画 pop_add_show.xml
android:duration="@integer/config_pop_duration"android:fromAlpha="1.0"android:toAlpha="0.0"/>android:duration="@integer/config_pop_duration"android:fromXScale="1.0"android:fromYScale="1.0"android:interpolator="@android:anim/accelerate_interpolator"android:pivotX="85%"android:pivotY="0%"android:toXScale="0"android:toYScale="0"/>
关闭动画 pop_add_hide.xml
android:duration="@integer/config_pop_duration"android:fromAlpha="1.0"android:toAlpha="0.0"/>android:duration="@integer/config_pop_duration"android:fromXScale="1.0"android:fromYScale="1.0"android:interpolator="@android:anim/accelerate_interpolator"android:pivotX="85%"android:pivotY="0%"android:toXScale="0"android:toYScale="0"/>
然后在style.xml中定义我们自己的style,添加我们的这两个动画:
至于pop布局根据自己的需求自己编写即可,至此我们的渐变弹窗就基本完成了。
补充一点:不显示问题
针对部分机型,看似代码没有问题,但仍无法显示。我们需要在设置布局资源后,再次设置一下宽高(推荐都加上,毕竟我们要考虑兼容性问题)。
// 设置布局文件mPopupWindow.setContentView(LayoutInflater.from(this).inflate(R.layout.pop_add, null));// 针对部分机型不显示,我们需要重新设置一下宽高mPopupWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);mPopupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
源码地址:
https://github.com/princekin-f/popupwindow
到这里就结束啦。
