关于 try catch 捕捉不到异常

先看下面的代码,思考一下输出:
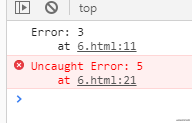
try {throw new Error(3);} catch (e) {console.log(e);}try {// 捕捉不到异常setTimeout(function () {throw new Error(5);}, 100);} catch (e) {console.log(e);}
在浏览器是分别输出Error: 3(正常打印出错误实例,未报错)和 Uncaught Error: 5(一个未捕获错误)。

再或者你在 vue 中写了一段这样的代码,也是捕捉不到异常。
try {// 捕捉不到异常this.$nextTick(function () {throw new Error(5);}, 100);} catch (e) {console.log(e);}
调用 nextTick() 方法后,callback 被存放起来, 直到下一个事件循环(Tick)才会取出来执行。尝试对异步方法进行 try/catch 操作只能捕获当次事件循环内的异常,对 callback 执行时抛出的异常将无能为力。
在编写异步方法时,只要将 try/catch 正确地书写在回调方法中即可,无须过多处理。
this.$nextTick(function () {try {throw new Error(5);} catch (e) {console.log(e);}}, 100);
在报错的时候,线程执行已经进入 try/catch 代码块,并且处在 try/catch 里,才能被捕捉到。
function f1 () {throw new Error(5);}try {f1()} catch (e) {console.log('error', e)}
报错的时机,是代码执行进入了 try/catch ,执行 f1 方法的时候,线程执行处在 try 里面,所以能捕捉到。
try {// 捕捉不到异常function f1 () {throw new Error(5);}} catch (e) {console.log('error', e)}f1()
方法定义在 try/catch 代码块里,但是执行方法在 try/catch 外,执行 f1 方法的时候报错,此时 try/catch 之前已经执行完成了,所以无法捕捉异常。

评论
