一篇文章带你搞懂JavaScript 微任务(Microtask)
回复“前端”即可获赠前端相关学习资料
大家好,我进阶学习者。
一、前言
Promise 处理始终是异步的,因为所有 promise 行为都会通过内部的 “promise jobs” 队列,也被称为“微任务队列”。
Promise 的处理程序(handlers).then、.catch 和 .finally 都是异步的。
即便一个 promise 立即被 resolve,.then、.catch 和 .finally ,下面的代码也会在这些处理程序(handler)之前被执行。
代码如下:
let promise = Promise.resolve();promise.then(() => alert("promise done!"));alert("code finished");// 这个 alert 先显示
如果运行它,会首先看到 code finished,然后才是 promise done。这很奇怪,因为这个 promise 肯定是一开始就完成的。
运行结果:


为什么 .then 会在之后才被触发?这是怎么回事?
二、微任务队列(Microtask queue)
1. 如果执行顺序对很重要该怎么办?
Promise 的处理程序(handler)总是会经过这个内部队列。
如果有一个包含多个 .then/catch/finally 的链,那么它们中的每一个都是异步执行的。也就是说,它会首先进入队列。
然后在当前代码执行完成并且先前排队的处理程序(handler)都完成时才会被执行。
2. 怎么才能让 code finished 在 promise done 之后运行呢?
很简单,只需要像下面这样使用 .then 将其放入队列:
Promise.resolve().then(() => alert("promise done!")); //规定相对应的顺序.then(() => alert("code finished"));
上面代码,加上这语句就是按照预期执行的。
三、未处理的 rejection
现在,可以确切地看到 JavaScript 是如何发现未处理的 rejection 的。
如果一个 promise 的 error 未被在微*任务*队列的末尾进行处理,则会出现“未处理的 rejection”。
正常来说。
如果预期可能会发生错误,会在 promise 链上添加 .catch 来处理 error:
let promise = Promise.reject(new Error("Promise Failed!"));promise.catch(err => alert('caught'));// 不会运行:error 已经被处理window.addEventListener('unhandledrejection', event => alert(event.reason));
运行结果:

但是如果忘记添加 .catch,那么,微任务队列清空后,JavaScript 引擎会触发下面这事件:
let promise = Promise.reject(new Error("Promise Failed!"));// Promise Failed!window.addEventListener('unhandledrejection', event => alert(event.reason));
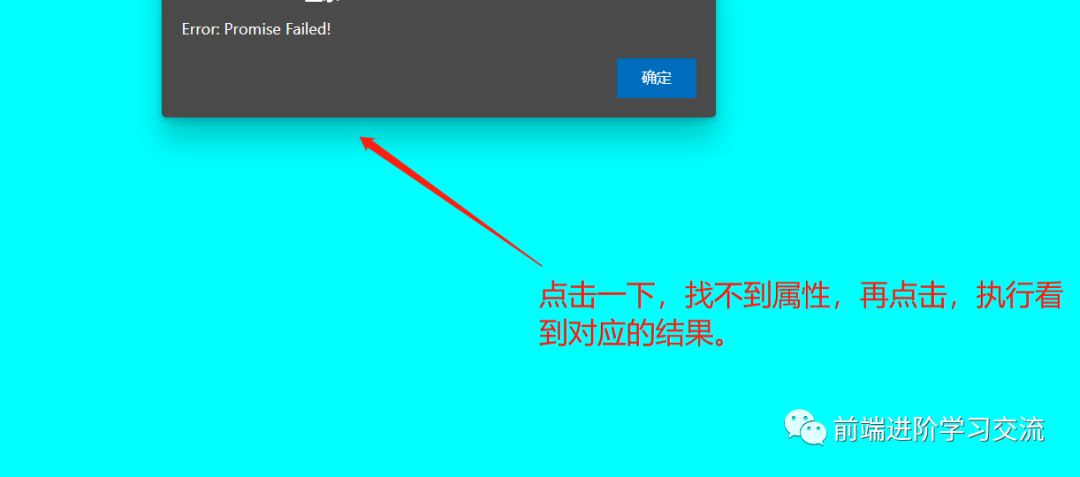
运行结果:

如果迟一点再处理这个 error 会怎样?
例:
let promise = Promise.reject(new Error("Promise Failed!"));setTimeout(() => promise.catch(err => alert('caught')), 1000);// Error: Promise Failed!window.addEventListener('unhandledrejection', event => alert(event.reason));
现在,如果运行上面这段代码,会先看到 Promise Failed!,然后才是 caught。

注:
如果并不了解微任务队列,可能会想:“为什么 unhandledrejection 处理程序(handler)会运行?已经捕获(catch)并处理了 error!”。
当微任务队列中的任务都完成时,才会生成 unhandledrejection:引擎会检查 promise,如果 promise 中的任意一个出现 “rejected” 状态,unhandledrejection 事件就会被触发。
在上面这个例子中,被添加到 setTimeout 中的 .catch 也会被触发。只是会在 unhandledrejection 事件出现之后才会被触发。
四、总结
本文基于JavaScript基础,介绍了微任务。其中.then/catch/finally 处理程序(handler),总是在当前代码完成后才会被调用。
如果需要确保一段代码,在 .then/catch/finally 之后被执行,可以将它添加到链式调用的 .then 中。
在大多数 JavaScript 引擎中(包括浏览器和 Node.js),微任务(microtask)的概念与“事件循环(event loop)”和“宏任务(macrotasks)”紧密相关。
代码很简单,希望能够帮助你更好的学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
