Vue 更新到 3.2 版本了,你还学得动吗?

前端开发,难在哪里?
1. 多方协作
如果页面加载时间超过 3 秒,53% 的用户会选择终止当前操作并离开;
网站加载时间在 5 秒内的发布商比 19 秒内的广告收入至少多出一倍。
当前端开发遇上报表

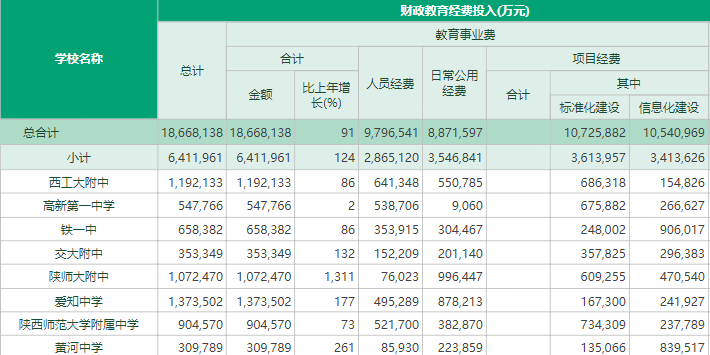
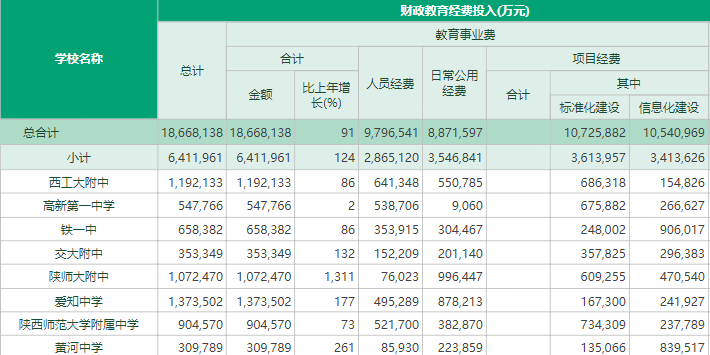
数据展示

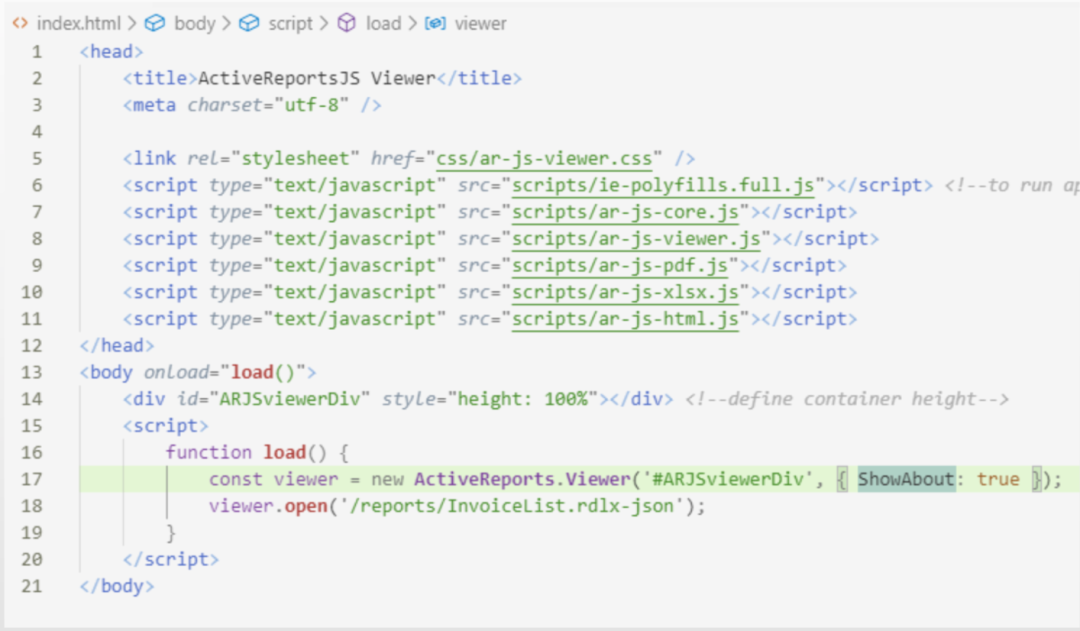
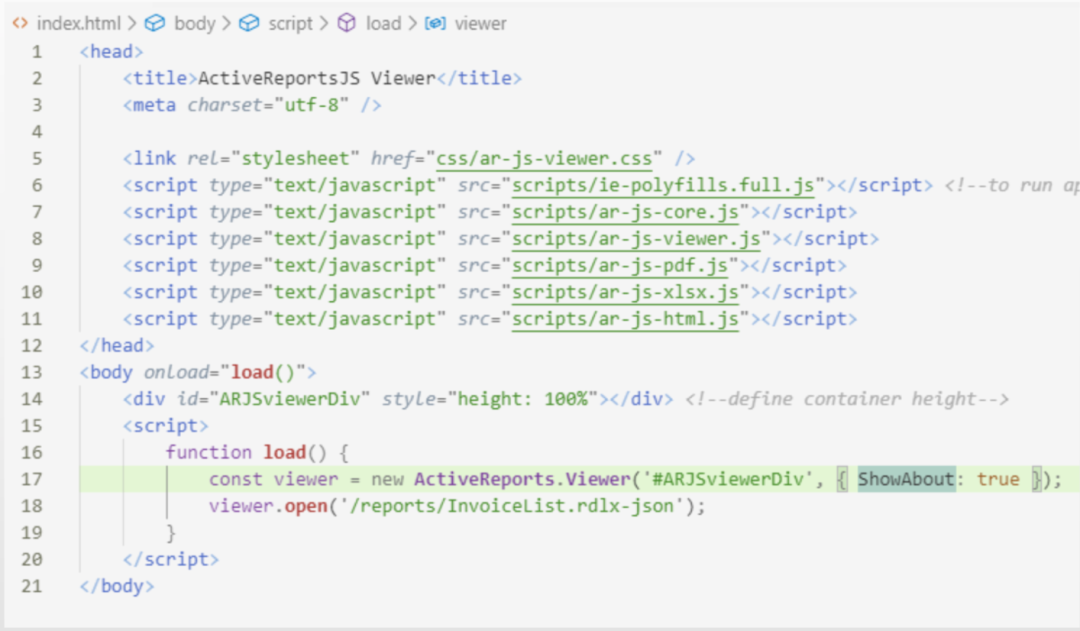
可视化编辑器
结语

评论
 下载APP
下载APP
如果页面加载时间超过 3 秒,53% 的用户会选择终止当前操作并离开;
网站加载时间在 5 秒内的发布商比 19 秒内的广告收入至少多出一倍。