Python + Steamlit 快速开发可视化 web 页面!
用Python做web图形用户界面,最先想到的是Flask、Djong等框架。然而研究这些对于初学者来讲,尤其是没有web开发基础的数据分析人员是痛苦的。
幸运的是,Python中也有很多第三方库来快速进行简单的web可视化,例如之前介绍的 PyWebIO
今天再介绍一个 Steamlit,可以快速利用简单的代码快速布局自己想要的web界面!效果如下
一、安装与运行
安装之前,我们需要将 Python 的版本升级到3.7或以上,同时设置好环境变量,这里默认读者都已经设置好不细讲。
在 Windows 或 macOS 中都可以使用pip进行安装
pip install streamlit
在终端输出完毕后,可以执行streamlit hello来检验,如果出现新的网页界面,则说明安装成功。
并且之后利用Streamlit写的程序,需要通过运行streamlit run {你的py文件}来实现。
二、常用命令
接下来我们来了解 Streamlit 的一些常用命令。首先引入相关库
import streamlit as st
import numpy as np
import pandas as pd
import time
构建 MLweb 的标识题目,可以利用st.title()函数创建一个标题。
st.title('我的第一个MLweb')
保存这个py文件,命名为test.py,利用我们第一部分讲解如何运行代码,在命令窗口输入streamlit run test.py。
注意,这里直接用 streamlit 是已经调好了环境变量,如果不想调的,打开 streamlit 的源程序文件,将streamlit的exe文件调用即可。
正常运行下会弹出一个 localhost网页,效果如下

输入文字
如果需要输入文字,可以用st.text_input()函数
构建MLWeb表格
机器学习里面我们必须要做的是查看数据的类型,维度等具体特征。比如我们总是用到df.head(),那么在MLweb里面怎么实现?
有几个方法:st.table(),st.dataframe(),st.write()。
其中st.write()是常见的表格函数,st.write()被称为streamlit库的瑞士军刀,图像、文本、表格都可以用它来实现,至于三者有什么区别呢?
st.write():交互式表格,不可修改st.table():静态表格st.dataframe():返回一个可以使用和修改的对象,可以向其中添加数据或替换数据.
代码如下
st.write("尝试运用dataframe弄一个表格")
df = pd.DataFrame({
'第一列':[1,2,3,4],
'第二列':['a','b','c','d']})
st.table(df)
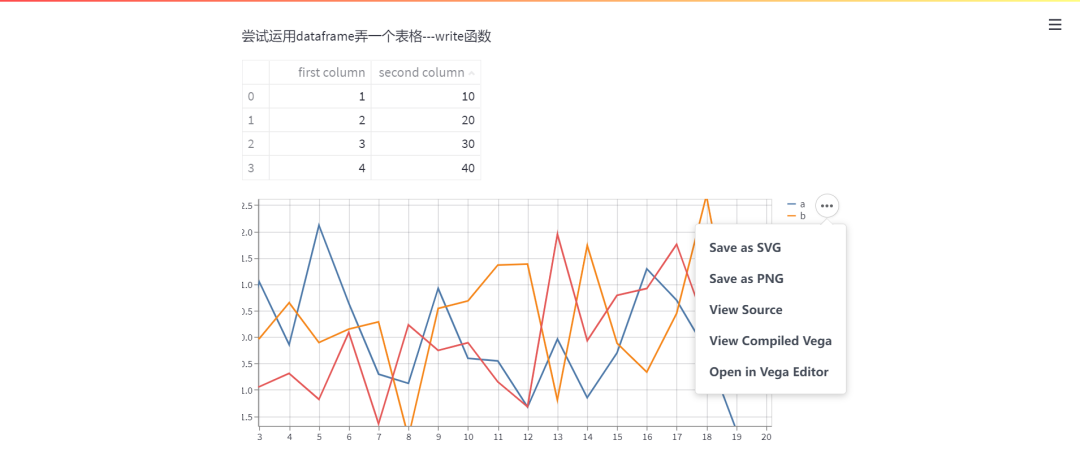
st.write("尝试运用dataframe弄一个表格---write函数")
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
}))
效果如图:

利用write函数则效果如下

可视化
机器学习挖掘数据的过程中可视化同样占据了举足轻重的地位,这里我们构使用st.line_chart()函数
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)
效果如下:
可以看到,streamlit给了我们方便的功能:下载或查看我们构建的图片,你甚至可以查看图片的源代码!
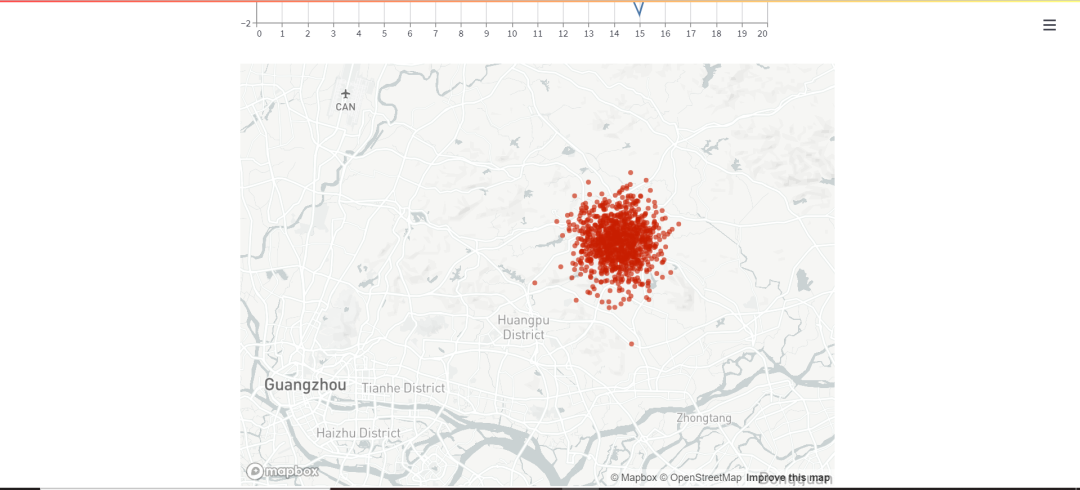
地图
streamlit里面有一个它时常拿来当门面的图,就是旧金山的地图,你或许利用Flask在创建地图,读取坐标点,个性化地图,显示在web端这些步骤花费大量时间。
而在这里,你进需要提供你的坐标点构成的数据框,并用st.map()函数即可,这里用广东广州的坐标点(不太精准哈)来画图
代码如下:
map_data = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [23.26, 113.57], #N,W
columns=['lat', 'lon'])
st.map(map_data)
效果图如下
实战
最后我们来实现一个简单股票查询系统。基本想法如下
输入:用户写入股票代码,起始时间,结束时间。
输出:股票交易数据表,股票ma线可视化。
首先引入包
import streamlit as st
import pandas as pd
import numpy as np
import tushare as ts
接下来设置标题与可写入文本,这里的文本是在web端输入的,用到st.text_input()函数
st.title('股票查询系统')
code = st.text_input('你的股票名称:',help = 'code:股票代码,即6位数字代码,或者指数代码(sh=上证指数 sz=深圳成指 hs300=沪深300指数 sz50=上证50 zxb=中小板 cyb=创业板)')
start_time = st.text_input('起始时间:')
stop_time = st.text_input('结束时间:')
注意:这里的日期时间默认以年-月-日格式输入,同时在股票名称旁边加入一个辅助帮助说明。
现在进行股票名称获取,我们用tushare库作为股票交易数据获取,注意需要tushare的pro接口的api才能通过股票代码获取股票公司名称
def get_name(stoke_code):
pro=ts.pro_api()
dat = pro.query('stock_basic', fields='symbol,name')
company_name = list(dat.loc[dat['symbol'] == stoke_code].name)[0]
return company_name
接着对股票交易数据显示,用到st.dataframe()函数来让用户更直观的看到获取的交易数据
data = ts.get_hist_data('{}'.format(code),start = '{}'.format(start_time),
end = '{}'.format(stop_time))
st.write('股票代码为{}的交易数据表'.format(code))
st.dataframe(data)
最后可视化ma短线长线
if code != '':
data1 = data[['close','ma5','ma10']]
st.line_chart(data1)
else:
pass
MACD治标是大家常看的指标,那么我们将ma5和ma10在图标上显示,并画上收盘价,读者可以自行验证MACD的黄金或死亡交叉!最终效果见下方视频

各位伙伴们好,詹帅本帅搭建了一个个人博客和小程序,汇集各种干货和资源,也方便大家阅读,感兴趣的小伙伴请移步小程序体验一下哦!(欢迎提建议)
推荐阅读
牛逼!Python的判断、循环和各种表达式(长文系列第②篇)
