百家号在线视频编辑器的技术演进

导读:随着移动互联网的发展,视频化浪潮借着5G的东风扑面而来。然而众多用户在进行视频化创作的过程中,被传统视频编辑器复杂的功能和陡峭的学习曲线劝退。为此,百度百家号业务研发团队结合用户的实际创作需求,开发出一款简单易用的在线视频编辑和发布工具——百家号在线视频编辑器。本文将细致地介绍这一编辑器的技术原理,架构和演进方向,并从一角揭示百度内部的技术合作与创新机制。
前言
随着移动互联网的快速发展,人们越来越习惯于在手机上观看视频内容。百家号作为手百的内容生产平台,需要为作者提供简单易用的视频编辑和发布工具。在线视频编辑器正是在这种需求下应运而生。这篇内容将细致地介绍百家号视频编辑器所采用的技术。
名词解释
BOS:百度对象存储BOS(Baidu Object Storage)提供稳定、安全、高效以及高扩展存储服务
VOD:视频点播服务,本文特指百度VideoWorks(原VOD 音视频点播服务)
一、一个在线视频编辑器都要实现哪些功能?
1.1 编辑器的基础功能
素材源文件管理,加载和编辑 多轨道编辑器 拖拽操作(添加/删除素材, 添加/删除效果, 快速剪辑, 切换轨道 等) 音视频轨道分离 素材效果(浮雕、怀旧等),转场动画(淡入淡出、螺旋等),素材动画(单点缩放、模拟晃动等) 字幕编辑和嵌入 视频预览 多种格式渲染导出
1.2 在线编辑器的独特功能
素材管理:要实现素材源文件的上传和删除 视频预览:由前端js实现的简单预览 导出:在线视频编辑器主要为百家号发布器服务,因此不导出视频文件,而是接入视频发布流程
二、如何实现一个在线视频编辑器?
2.1 后端技术选型
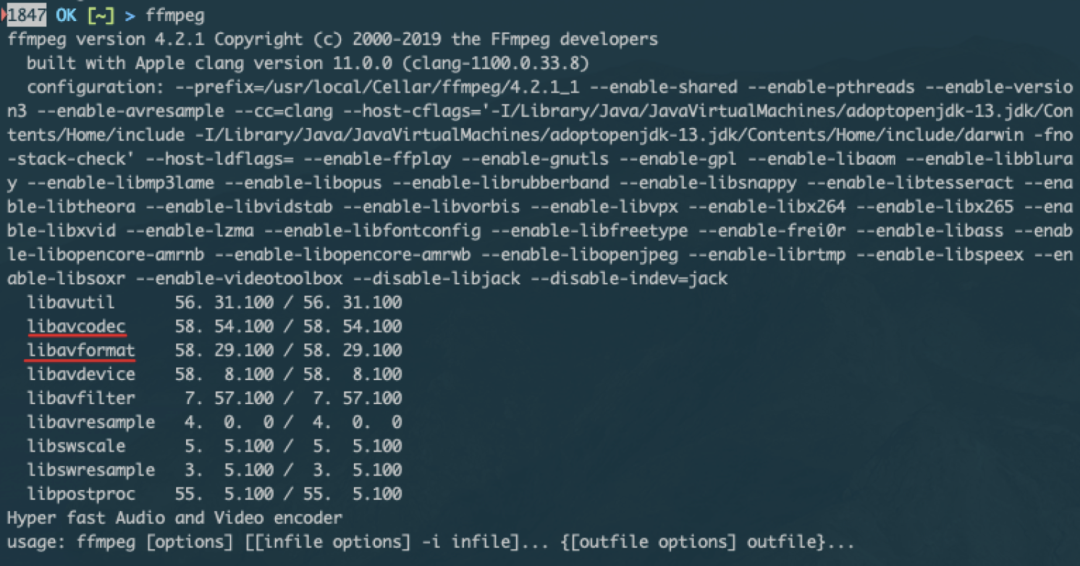
2.2 FFmpeg介绍

2.2.1 FFmpeg 特性
自由软件,代码开源; 自带众多滤镜(插件),能满足现阶段全部业务需求; 支持第三方滤镜(插件),能满足未来业务需求; 支持自定义编译,支持动态编译,尽可能降低内存占用; 支持远程文件(http、ftp等)作为输入,减少本地磁盘占用; 支持GPU编解码,降低CPU占用,提升编解码速度(本业务咱时未使用GPU集群); 语法简单,便于二次封装或组装。
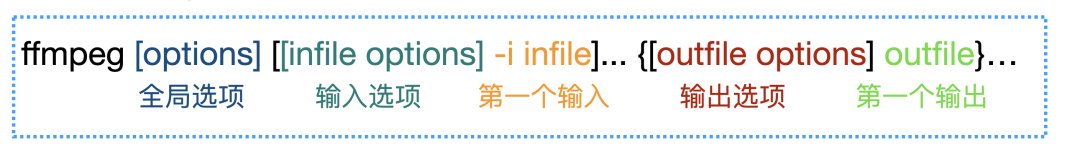
2.2.2 命令行用法

例1: ffmpeg -i in.wmv -vcodec libxvid out.mp4例2: ffmpeg -framerate 1 -t 1 -loop 1 -i "http://pic.rmb.bdstatic.com/2b18b480a1f2d15e3667e01c45dfc157.jpeg" -vcodec libx264 -pix_fmt yuv420p -y test.mp4
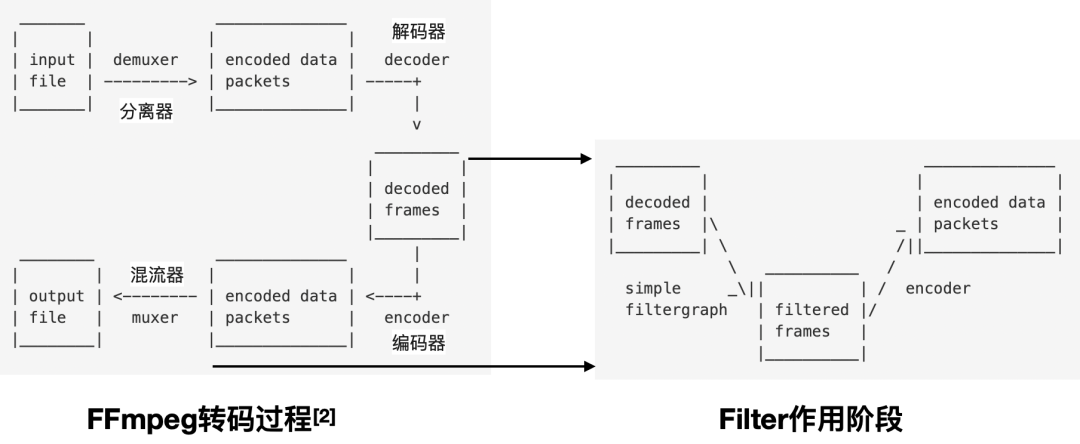
2.2.3 FFmpeg滤镜基本规则

2.2.4 基础滤镜及其示意图
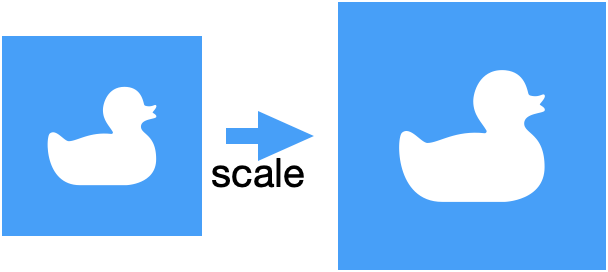
缩放scale(静态)
ffmpeg -i video_1080p.mp4 -vf scale=w=640:h=360 video_360p.mp4

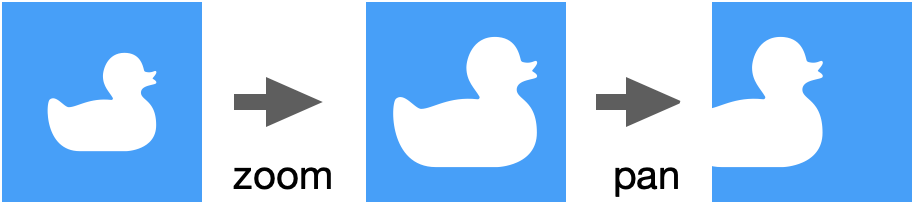
缩放平移zoompan(动态)
ffmpeg -framerate 1 -t 1 -loop 1-i "http://pic.rmb.bdstatic.com/2b18b480a1f2d15e3667e01c45dfc157.jpeg"-vf"zoompan=z='if(eq(on,0),1,if(lt(zoom,1.25),zoom+0.0005,1.25))':d=16.06*25:x='if(lt(zoom,1.25),0,(x-1))':y='if(lt(zoom,1.25),0,(y+1))':s='1024x720'" -y tmp.mp4

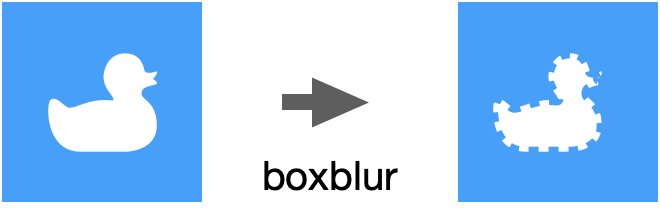
模糊boxblur
ffmpeg -i tmp.mp4 -filter_complex "boxblur=luma_radius='min(h,w)/30':luma_power=2" -y boxblur.mp4 模糊虚化

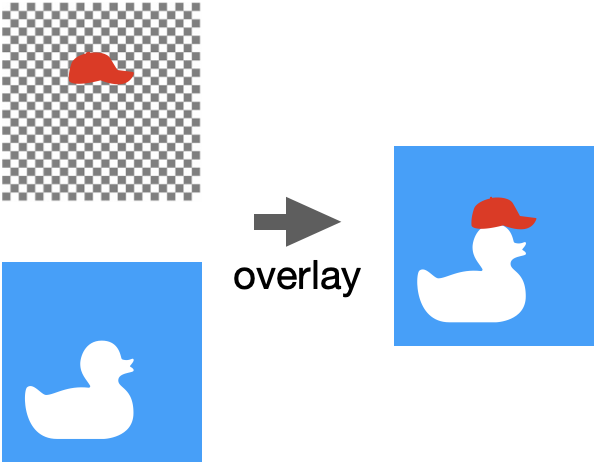
叠加overlay
ffmpeg -i tmp.mp4 -i watermark.png -filter_complex "[1:v]scale=-2:48[logo];[0:v][logo]overlay=48:48" -y watermark.mp4 左上logo

2.2.5 FFmpeg管道式语法
规则:
用[name] 来命名流 滤镜之间用 , 分隔 流之间用 ; 分隔 第i个输入命为[i-1] 第一个输入文件的视频流和音频流为[0:v] 和[0:a] 最后一个流名可省略
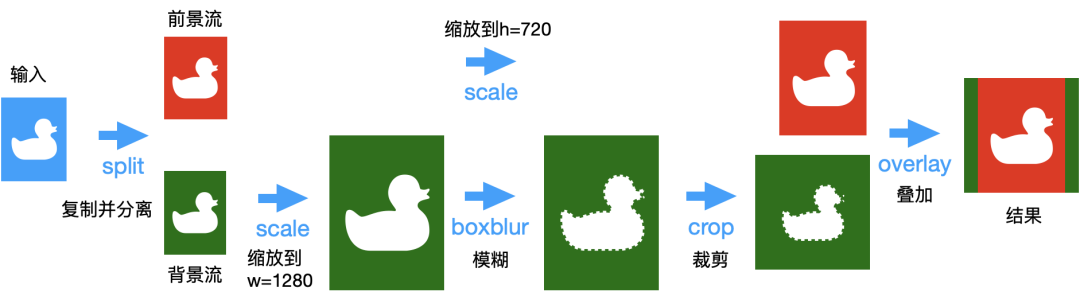
举例:
":v]split[front][back]; //复制并分离成front和back两条流//背景流scale=1280:-2, //等比例缩放到输出宽度1280boxblur=luma_radius='min(h,w)/30':luma_power=2, //模糊crop=iw:720[background]; //剪裁到1280:720=-2:720[foreground]; //等比例缩放到输出高度720=(W-w)/2:(H-h)/2 //叠加"

实际效果:

2.3 前端技术选型
2.4 前后端功能边界及交互
2.4.1 前后端功能边界
用户与视频编辑器的交互 视频简单预览(受限于前后端技术栈差异和使用的资源差异,预览效果与最终结果可能不尽相同) 将用户在编辑界面操作的结果转换成时间轴数据结构 ...
时间轴转译成FFmpeg命令 视频产出后调用视频发布流程 ...
字幕 <==> 音频 素材上传 ...
黄线内的功能区 绿线内的多轨道编辑区 红线内的快速预览区

2.4.2 时间轴数据结构
{"timeline":{"video_track": [ //视频轨道{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"type": "video", //可以是视频video, 图片image, 转场动画transition, 黑屏blank"height": 720,"width": 1280,"in_effect": "fade_in", //入场效果"out_effect": "fade_out", //退出效果"style": "negative", // 效果: 负片,模糊,浮雕,黑白 等等"duration": 1.5, //时长"speed": 1, //播放速度"animation": "zoompan", //视频资源的动画效果, 如镜头晃动, 平移放大等"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.mp4"}],"audio_track": [ //音频轨道{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"type": "video", //可以是视频video(视频音轨), 音频audio, 空白静音slience"in_effect": "fade_in", //入场效果"out_effect": "fade_out", //退出效果"style": "jazz", // 效果: 爵士, 摇滚, 人声 等等平衡器效果"duration": 1.5, //时长"speed": 1, //播放速度"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.mp3","auto_subtitle": true, //语音转字幕}],"subtitle": [ //字幕轨道{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"type": "video", //可以是视频video(视频音轨), 音频audio, 空白静音slience"style": "Arial,23,yellow,white", // 效果: 字体,大小,颜色,描边颜色"duration": 1.5, //时长"text": "这是一条字幕","pos_x": 100, //字幕定位"pos_y": 200, //字幕定位"tts": true, //使用字幕合成语音}],"watermark": [ //水印,特图{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"style": "transparent", //可以是透明transparent, 负片 等效果"style_params": "0.8", //效果的具体参数, 如透明度等"duration": 1.5, //时长"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.png","pos_x": 100, //贴图定位"pos_y": 200, //贴图定位"height": 100, //贴图高度"width": 100, //贴图宽度}]},"author_info":{}, //作者信息"extra":{}, //其他信息}
2.4.3 异步调用和轮询
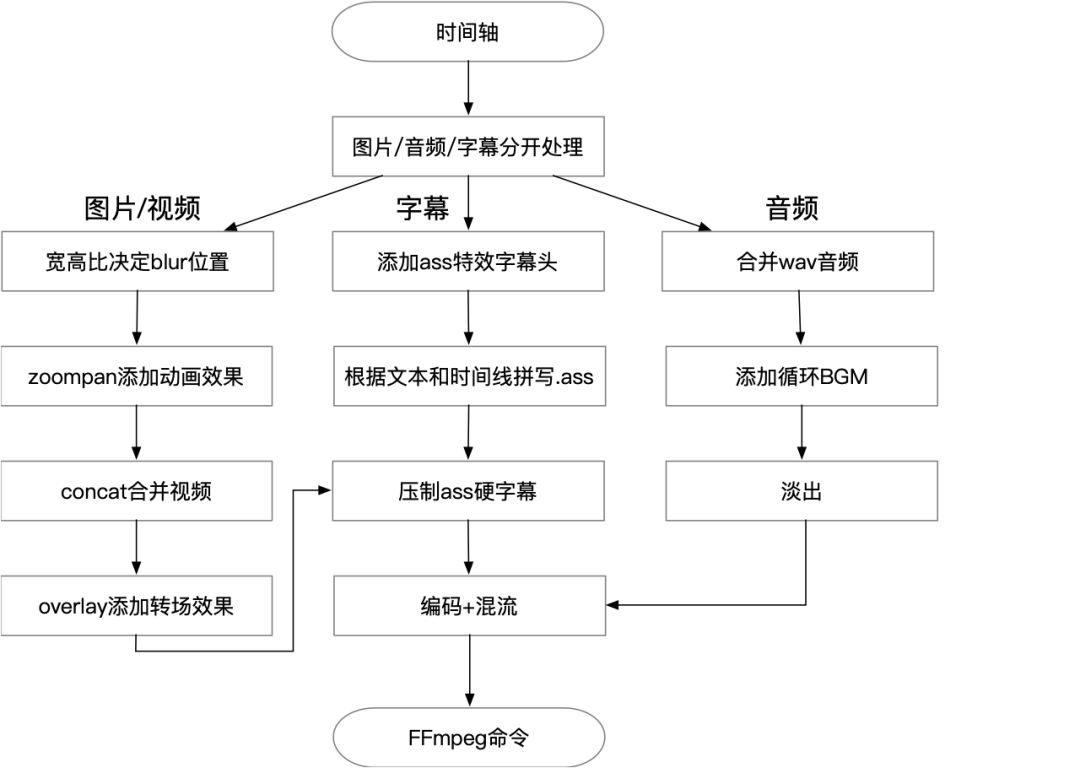
2.5 后端时间轴转译流程

3. 百家号在线视频编辑器的具体实现
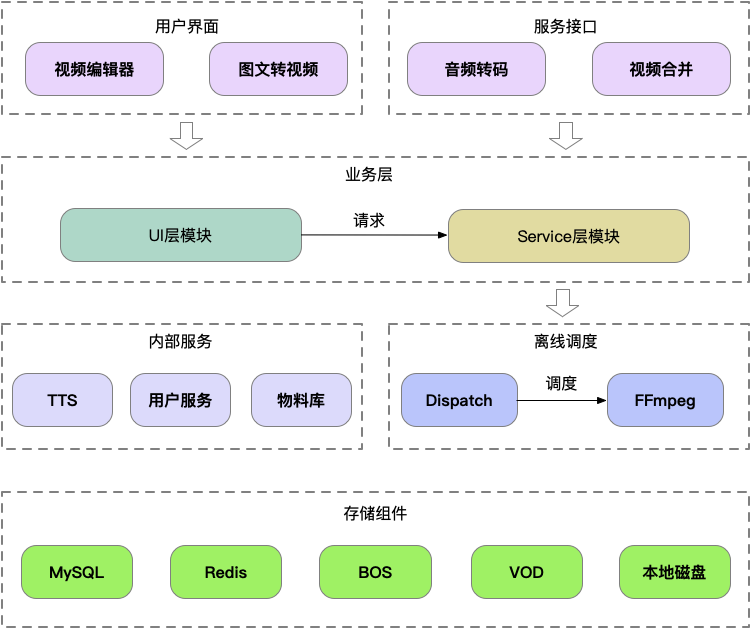
3.1 百家号视频编辑器整体架构

3.2 用户界面和服务接口
3.3 业务层: 时间轴转译
3.3.1 图片视频化
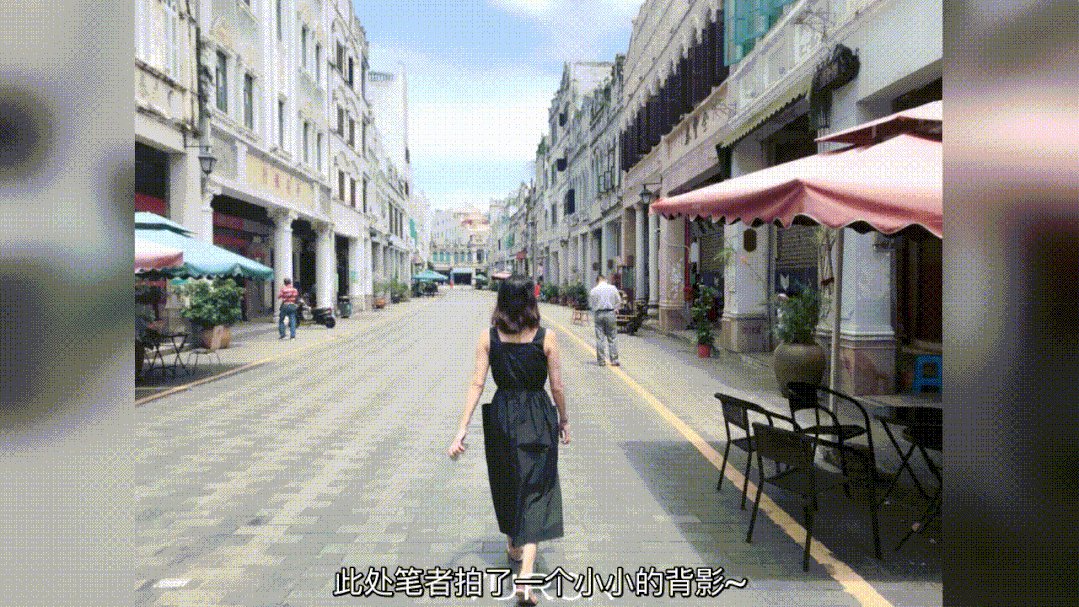
blur:传入视频/图片比例和尺寸可能与最终输出结果不一致,如手机竖屏拍摄的视频、网上下载的图片等等。之前业内对于不同比例的视频,要么留黑边,要么局部裁剪。随着手机短视频的兴起,现在流行的做法是如图13所示,,用模糊放大的背景图代替黑边。
zoompan:对于传入的静态图片,通常要将图片运动起来,使画面不至于太死板,获得更好的展现效果。
3.3.2 视频连接及转场
concat:将传入的个图片/视频流进行合并,连接成一条更长的视频轨。 overlay:在视频和视频相连接的时刻,添加一层转场动画,避免生硬的直接画面切换。

3.3.3 音频
将传入的多段视频伴音/配音/TTS朗读接合成一条长音轨。 根据用户选择添加BGM,使视频更有氛围。 处理淡入淡出,避免生硬切换。
3.3.4 字幕
添加ass特效字幕头。 根据时间轴中的文本,生成ass字幕文件。 将ass字幕文件压制到视频流中。

3.3.5 组装
将所有滤镜命令用管道式滤镜流方式组合,生成滤镜流脚本。 将滤镜流脚本与生成的ass字幕同时分别上传到BOS上,便于后续FFmpeg命令直接读取和执行。
3.3.6 其他
需要在空白位置添加特定长度的空白视频/音频,保证产出视频的时间轴与视频编辑器界面的时间轴一致。 对较长的文本,需要精细拆分,以保证每段字幕都与TTS朗读同步(这一步骤在UI层进行计算)。
3.4 内部服务
3.5 离线调度
4. 离线调度框架:实现分布式FFmpeg调度
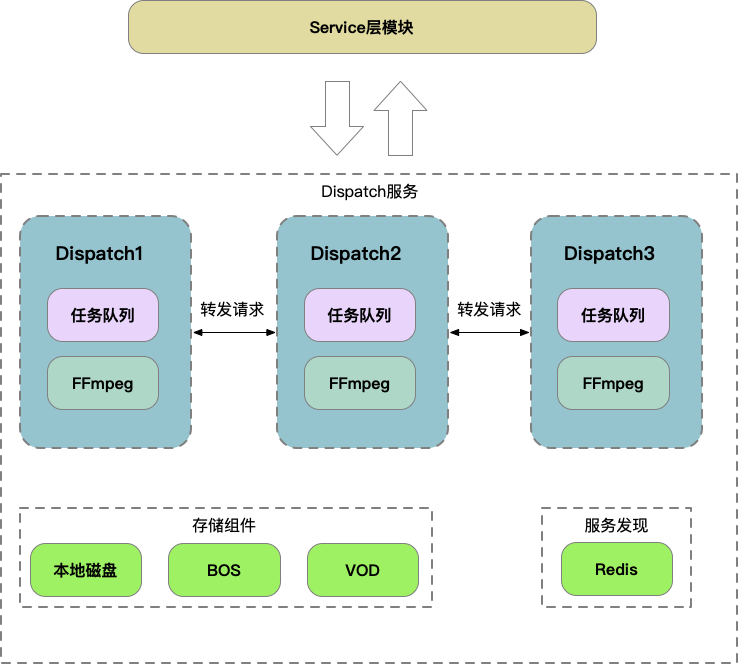
4.1 Dispatch架构图

4.2 Dispatch实现原理
实例启动时,Redis Hash数据结构注册自己,member=ip,value = 当前队列长度:当前状态:更新时间戳; 任何一个接收到Service层模块的请求后,如果自己当前队列长度为0,直接本地执行,否则将请求转发给队列最短的正常实例; 转发请求前先要从Redis获取所有Dispatch数据,解析所有实例的 ip、队列长度、状态、更新时间戳,根据规则选择一个最佳实例转发请求; 消费队列中的请求时,调用FFmpeg从BOS上获取输入文件,管道化滤镜流脚本,ass字幕文件, 然后执行道化滤镜流脚本,在本地磁盘生成产出文件,并上传BOS/VOD; 根据请求参数,回调Service层模块接口,更新任务状态。
5. 图文转视频技术项目:依托于视频编辑器后端服务的技术性尝试
5.1 以场景为单元编辑视频

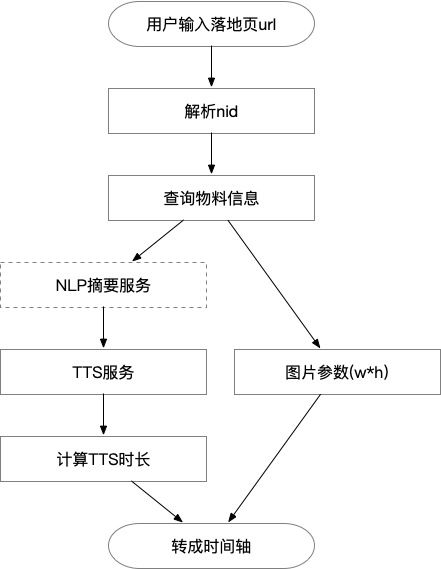
5.2 文章落地页URL转视频

5.3 图文转视频Demo
6. 总结与展望
6.1 组合创新,适应潮流
6.2 技术共享,合作共赢

技术交流,欢迎加我微信:ezglumes ,拉你入技术交流群。
推荐阅读:
觉得不错,点个在看呗~

评论
