FreeArch_ 将 React 教程的井字棋游戏搬到微信小程序
FreeArch,即免费架构。Free,在英文里,不仅有免费的意思,还有自由的意思。这个词是我的杜撰,旨在指引像我一样穷困的个人开发者,仅通过使用免费的资源,拼凑出勉强可用甚至高可用的服务或者应用。不仅没有或者只有少量的花费,而且还要突破各种技术限制,实现技术自由。

以前写过好几篇免费架构的长文了,大多与后端服务有关,主要是利用各种 PaaS 平台,或者 Serverless,以实现免费的服务。但是架构不应局限在某一端,而应该通盘考虑。免费架构的前端分享不多,因为纯前端的免费资源太多了。但是今天就来个令人尖叫的分享(反正我自己尖叫了)!
我的专栏或者公众号,以及微信昵称,都叫“哈德韦”,是 Hard Way 的音译,意为难走的路。做为后端工程师,难走的路,就是学习前端。本篇分享,展示一下我是怎么学习前端的。
警告:这篇分享,展示的是哈德韦的学习方式,不适合小白。这种学习方式比较困难,要求实际动手,并且在没有系统性知识的情况下直接解决一些困难的问题(前面说了,仅通过免费资源来拼凑出一个勉强可用甚至高可用的服务或应用)。因此这种学习方式导致知识非常不系统,不求甚解,甚至因为这种局限导致对一些事情有着偏见或者错误的看法。
以上是劝退性介绍,如果以上这些还没有让你放弃阅读,那我提前公布一个彩蛋,这篇分享会有一系列续文,将不仅展示哈德韦的学习方式,还将一步步打破微信个人小程序对 webview 的限制,比如本文的最后就将展示是如何在微信个人版小程序里渲染出 React 教程的井字棋游戏的。
如果你感兴趣,欢迎持续关注本系列文章。
演示
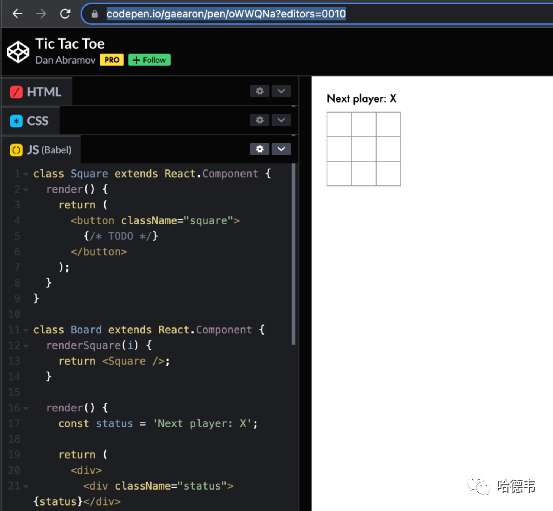
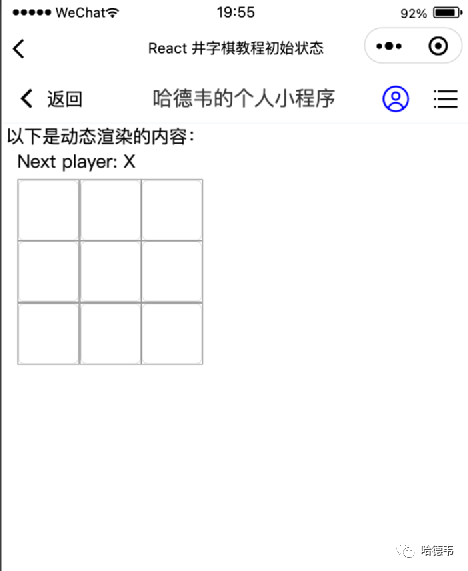
由于这只是分享的第一篇,目前只将 React 教程的井字棋游戏的初始状态展现在个人版
微信小程序上。对应的官方在线链接是:https://codepen.io/gaearon/pen/oWWQNa?editors=0010
学习什么
刚才说了,对于后端工程师来说,什么难呢?应该是前端吧,那就来学习前端。前端框架主要有 Angular, Vue, React。我建议你学习 React。为什么呢?因为 React 提供了一个我非常喜欢的上手教程,井字棋游戏!而且教程的引入方式我特别喜欢,每一步都有可用的在线试玩版本。而且,井字棋游戏,比起各种其他框架里提供的 To Do 应用上手教程好玩儿太多了!
官方教程链接:https://reactjs.org/docs/getting-started.html#practical-tutorial
怎么学?
尽管官方文档使用了 Code Pen,但哈德韦不愿意一味遵循。虽然那样可以系统性学习,但是不够让人尖叫。哈德韦的学习方式,推崇做得更好(当然要参考官方文档)。
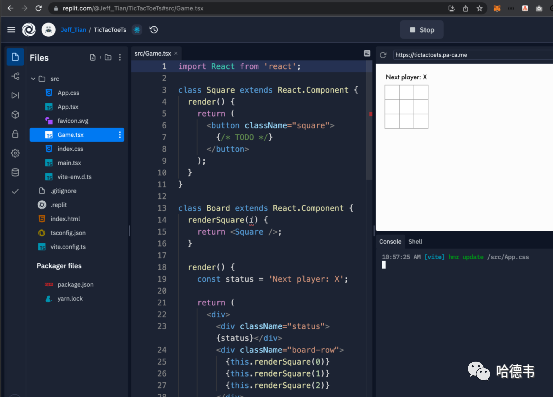
首先,官方教程使用了 JavaScript,这点上,哈德韦推荐 TypeScript;其次,官方教程工具上推荐了 CodePen,这也很好,但是哈德韦推荐 replit,它更加让人尖叫。
工具对比
Code Pen (官方推荐) | replit (哈德韦推荐) | 备注 |
|
| CodePen 有的,replit 都有。replit 令人尖叫的地方有: 它就是一个完整的 IDE! 和 GitHub 无缝对接 可以绑定自定义域名! |
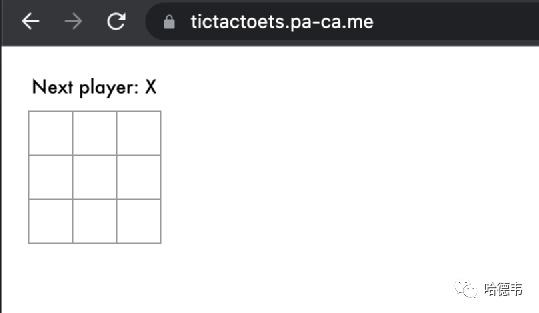
https://codepen.io/gaearon/pen/oWWQNa?editors=0010 | https://replit.com/@Jeff_Tian/TicTacToeTs#src/Game.tsx |
在个人版微信小程序中复用 replit(即 github)文件的效果
replit | 个人版微信小程序 |
|
|
学习总结
怕时间来不及写完,先把我通过用这种方式学习的要点(片面的、零碎的)总结一下
babel 可以用来把高级语言转译成低级语言(将 Fansy 的 ES 或者 TS,转译成老土的 JS)
babel 有 standalone 模式
TypeScript 在 JavaScript 之上抽象,表现得像一门新的语言,但最终要落地到 JavaScript。
React 在 DOM/其他设备元素之上抽象,表现得像一门新的 DOM(虚拟 DOM),但最终要落地到具体的浏览器/设备的元素之上
JSX/TSX 看起来像 HTML,但和 HTML 一毛钱关系没有,只是语法糖,像是另一门高级语言,最终由 babel 转译成低级语言(JavaScript),即借助 preset react, babel 把
react-dom 把 React create 出来的 Element 翻译成浏览器 DOM;react-native 把 React create 出来的 Element 翻译成原生视图元素。Taro 的 React 其实不是和 React 本身对应的,而应该叫做 react-taro 更加贴切,它对应于 react-dom 和 react-native,接口一致,只是将 React create 出来的虚拟 Element 翻译成小程序的界面元素。
web 应用的本质是 JavaScript 操作界面元素。webview 是复用 web 应用的最省力的方式,相当于在原生应用或者小程序里嵌入了一个浏览器,从而通过 webview 来复用 web 应用,什么都不用改。
个人版微信小程序限制了 webview,即个人版微信小程序里没有这个“浏览器”可用,但是微信小程序将没有限制 js 的运行。
但是可以自己实现这个“浏览器”(高阶思维,套娃思维,用 js 解析并运行 js,原则上可以实现一个 js 版的“浏览器”,因为“浏览器”本质上是一个 js 执行引擎)
但是要实现通用的 js “浏览器”太麻烦了,可以退而求其次,实现一个 React “浏览器”,即先不追求 webview,先实现一个 react-view。这样就有很多轮子可以拿来用。
比如使用 Taro,就不用具体的小程序界面元素了。专心写 React 就好,再说我们正好是在学习 React 呀。
要让 tsx 能在微信小程序的 react-view 中运行,得先转译成 es 5
这个转译需要 babel 服务,可以利用 babel-standalone。
o将 babel-standalone.min.js 下载下来,放在前端,在开发工具里完全可以跑起来,但是这个文件很大,在上传代码时,微信小程序的限制会导致无法上传,更加无法发布
o在微信小程序启动后,从 CDN 上动态下载这个文件,并解析这个文件,在内存里生成 babel 对象。这在微信开发者工具以及开发版上完全可行,但是发布成体验版,以及正式版后,在手机上运行太慢,babel 对象起不来
o无奈,只能写一个后端 babel 服务,babel as a service。微信小程序启动后,利用这个服务转译 tsx,并在 react-view 中运行转译后的版本。这个方案,速度快到令人尖叫!
微信小程序环境没有 eval 函数,但是可以使用 eval5 这个开源库,这个库也令人尖叫!
好了,干货说完了,下面还有点时间,我再简单啰嗦几句。
Babel as a service
通过万能 BFF 分分钟部署一个,明天分享详情。
参照官方文档,写 tsx 文件
目前只做了初始版本,还不能互动。后面会逐渐增强,就很琐碎了。
利用 Taro,在微信小程序里把 tsx 文件跑起来
调用 Babel service,把 tsx 转译成 es 5,然后,使用 eval5 解析转译后的 es5,并且使用 taro react 替换掉 React DOM,就可以愉快地跑起来了。
哈德韦总结
哈德韦的学习方式,以终为始。先把最终的目的以及最难的问题解决,后面学习 React 的井字棋实现过程,只不过是按部就班而已了。
通过将官方的初始状态搬到小程序里,后面可以每增强一步功能,就可以及时在小程序里得到验证,有任何问题就回滚到上一个状态,永远保持应用在工作状态,小步快跑。
FreeArch: 为什么要费这么大劲做这个?
将应用外挂,实现无限扩展自由
由于微信小程序对代码大小有限制,通过 webview 的方式,可以在不增加微信小程序代码量的情况下,增加更多特性。
打破微信小程序个人版不能使用 webview 的限制,实现 react 自由
对于个人版微信小程序,webview 不可用,自己实现 js 版浏览器很麻烦,不如退而求其次,实现一个 react-view。
实现发版自由
微信小程序发版,需要审核,审核通过后还要对外发布。很麻烦,并且受限制。通过 react-view,实现热更新。你可以在 replit 里改一行代码,小程序也就立即同步更新了。
打破个人版微信公众号菜单限制
公众号可以自定义菜单,但是对于个人版公众号(订阅号),菜单跳转到链接受到很大限制,只能打开公众号文章链接。但是却没有限制打开小程序,所以可以通过实现了 react 自由,还间接实现了个人版微信公众号的菜单自定义自由。