几行代码实现微信渐变国旗头像!附在线制作一键工具
让一部分开发者看到未来

func AddFlag(avatarPath string, num int) (scrName string, err error) {paddingX, paddingY := 20, 20 //图片边框长度scrName = fmt.Sprintf("./output/flag_avatar%d.png", num)flagPath := fmt.Sprintf("./src/flag%d.png", num)file, err := os.Create(scrName)if err != nil {return}defer file.Close()flagFile, err := os.Open(flagPath)if err != nil {return}defer flagFile.Close()flagImg, err := png.Decode(flagFile)if err != nil {return}avatarFile, err := os.Open(avatarPath)if err != nil {return}defer avatarFile.Close()avatarImg, err := jpeg.Decode(avatarFile)if err != nil {return}//resize avatarnewImage := resize.Resize(uint(flagImg.Bounds().Dx()-20), uint(flagImg.Bounds().Dy()-20), avatarImg, resize.Lanczos3)resultPng := image.NewRGBA(image.Rect(0, 0, flagImg.Bounds().Dx(), flagImg.Bounds().Dy()))draw.Draw(resultPng, resultPng.Bounds(), newImage, newImage.Bounds().Min.Sub(image.Pt(paddingX, paddingY)), draw.Over)draw.Draw(resultPng, resultPng.Bounds(), flagImg, flagImg.Bounds().Min, draw.Over)err = png.Encode(file, resultPng)if err != nil {return}return}

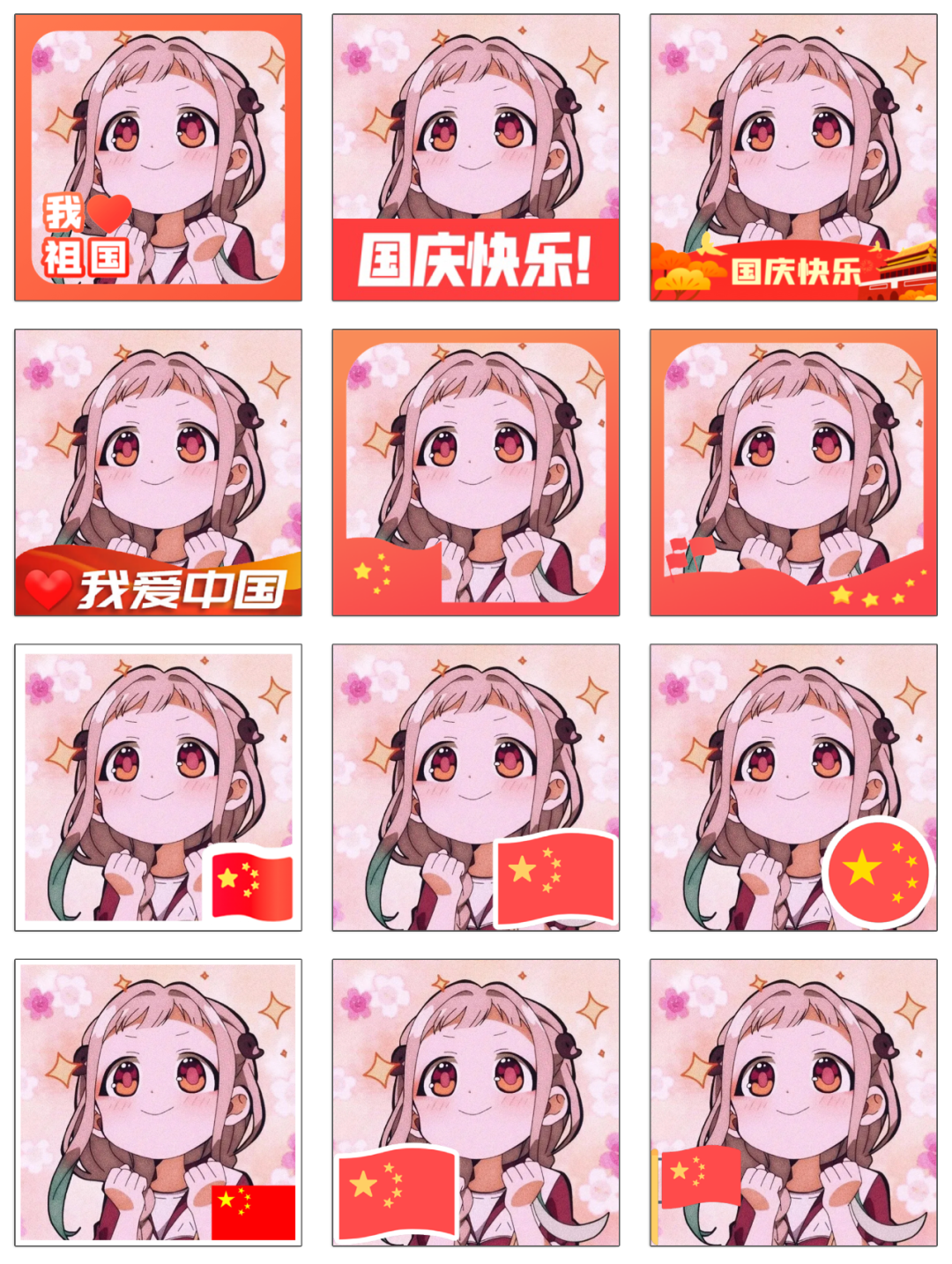
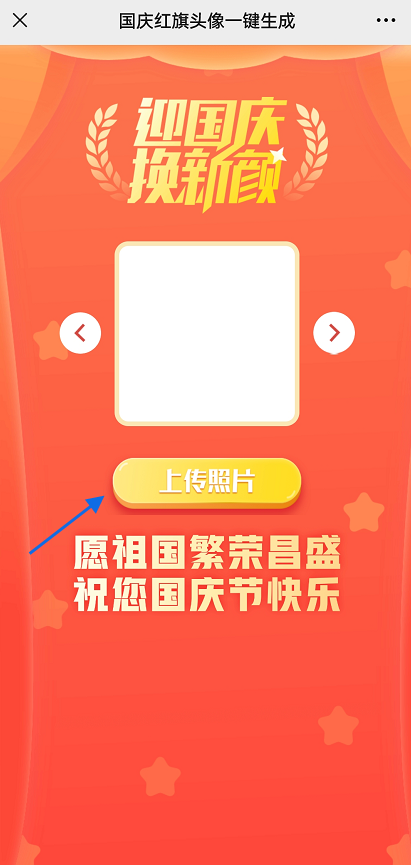
渐变国庆头像

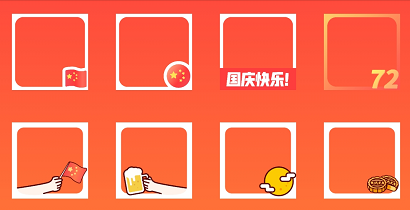
国庆头像挂件


有很多款样式可以生成,这边简单列举一部分,大家可以挑选自己喜欢的使用





评论
