Android仿新版酷狗滑动侧滑栏效果
1、缓慢滑动手指离开屏幕时判断左右滑;
2、快速滑动时判断屏幕左右滑;
3、菜单页打开时,点击内容页关闭菜单并且拦截触摸事件;
4、打开菜单页时,内容页增加一层阴影;
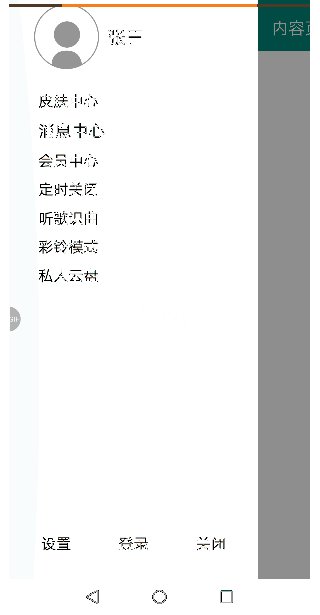
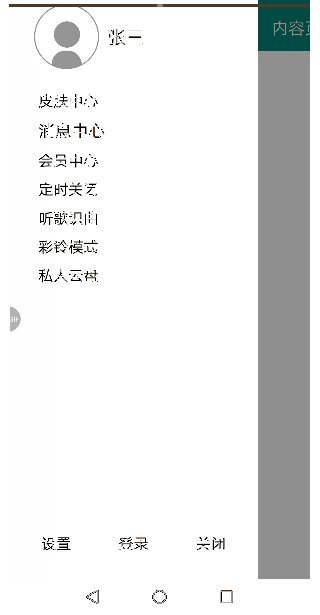
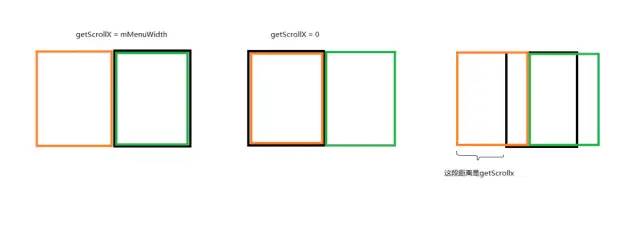
我们先来看看效果图:


图2中,黑色是手机屏幕,黄色是菜单页,绿色是内容页,getScrollX就是我们待会需要求的一个距离,照例,下面贴出完整的代码(配上详细注释)
自定义KGNewSlidingMenu控件:
public class KGNewSlidingMenu extends HorizontalScrollView {private View mMenuView, mContentView, mShadow;private int mMenuWidth;private Context mContext;private GestureDetector mDetector;//系统自带手势处理类private boolean mMenuIsOpen = false;//菜单页是否已经打开private boolean mIntercept = false;//是否拦截事件private float startX, startY, offsetX, offsetY;public KGNewSlidingMenu(Context context) {this(context, null);}public KGNewSlidingMenu(Context context, AttributeSet attrs) {this(context, attrs, 0);}public KGNewSlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);this.mContext = context;TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.KGSlidingMenu);float rightMargin = array.getDimension(R.styleable.KGSlidingMenu_rightMargin, dip2px(50));mMenuWidth = (int) (getScreenWidth(context) - rightMargin);array.recycle();//用于处理快速滑动时,进行打开或者关闭菜单页mDetector = new GestureDetector(context, new GestureDetector.SimpleOnGestureListener() {public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {//快速滑动时就会回调,打开菜单页时往右滑动,关闭的时候往左快速滑动//快速往左滑velocityX是负数,快速往右滑velocityX是正数if (mMenuIsOpen) {if (Math.abs(velocityX) > Math.abs(velocityY)) {//横向滑动大于纵向滑动再响应,增加用户体验if (velocityX < 0) {close();return true;}}} else {if (Math.abs(velocityX) > Math.abs(velocityY)) {//横向滑动大于纵向滑动再响应,增加用户体验if (velocityX > 0) {open();return true;}}}return super.onFling(e1, e2, velocityX, velocityY);}});}protected void onFinishInflate() {//xml布局文件解析完毕后调用super.onFinishInflate();//1、内容页指定宽高,就是屏幕的宽度//2、菜单页指定宽度,就是屏幕宽度减去 - 自定义宽度ViewGroup container = (ViewGroup) getChildAt(0);//外层LinearLayoutif (container.getChildCount() != 2) {throw new RuntimeException("只能且必须放置两个子View!");}mMenuView = container.getChildAt(0);//菜单页//设置宽高ViewGroup.LayoutParams menuParams = mMenuView.getLayoutParams();menuParams.width = mMenuWidth;mMenuView.setLayoutParams(menuParams);//7.0以下的手机必须加这句//给内容页添加一层阴影:先从父布局取出内容页,然后放进另一个容器,// 同时在该容器添加一层阴影(用View设置背景颜色即可),然后再把该容器放回父布局。mContentView = container.getChildAt(1);//内容页//设置宽高container.removeView(mContentView);//从父布局取出内容页RelativeLayout outContainer = new RelativeLayout(mContext);//创建新容器outContainer.addView(mContentView);//把内容页加入新容器mShadow = new View(mContext);//创建阴影层mShadow.setBackgroundColor(Color.parseColor("#70000000"));//阴影层设置背景颜色outContainer.addView(mShadow);//在新容器加入阴影层ViewGroup.LayoutParams contentParams = mContentView.getLayoutParams();contentParams.width = getScreenWidth(mContext);outContainer.setLayoutParams(contentParams);//7.0以下的手机必须加这句container.addView(outContainer);//把新容器加入父布局mShadow.setAlpha(0.0f);//初始化阴影层为不透明}public boolean onInterceptTouchEvent(MotionEvent ev) {if (ev.getAction() == MotionEvent.ACTION_DOWN){//记录按下屏幕的初始位置startX = ev.getX();startY = ev.getY();}mIntercept = false;//处理当菜单页打开的时候,触摸内容页部门时关闭菜单页,并且拦截事件if (mMenuIsOpen) {float currentX = ev.getX();if (currentX > mMenuWidth) {close();//返回true :拦截子View的事件,但是会执行自己的onTouchEvent方法mIntercept = true;return true;}}return super.onInterceptTouchEvent(ev);}protected void onLayout(boolean changed, int l, int t, int r, int b) {super.onLayout(changed, l, t, r, b);//要在onLayout执行后再调用scrollTo,否则无效果//初始化的时候是关闭的,注意,此时的getScrollX = mMenuWidthclose();}public boolean onTouchEvent(MotionEvent ev) {if (mIntercept) {//如果拦截子View的事件,同时不执行自己的onTouchEventreturn true;}if (mDetector.onTouchEvent(ev)) {//假如快速滑动执行了,以下代码就不执行return true;}switch (ev.getAction()) {case MotionEvent.ACTION_MOVE:offsetX = ev.getX() - startX;offsetY = ev.getY() - startY;//与按下屏幕的初始位置相比,当纵向滑动大于横向滑动时拦截滑动事件(横向滑动为主时才进行滑动,增加用户体验)if (Math.abs(offsetX) < Math.abs(offsetY)) {return false;}break;case MotionEvent.ACTION_UP://根据手指抬起时的滚动距离判断,要么关闭,要么打开int currentScrollX = getScrollX();if (currentScrollX > mMenuWidth / 2) {//关闭菜单close();} else {//打开菜单open();}return true;}return super.onTouchEvent(ev);}//关闭菜单private void close() {mMenuIsOpen = false;smoothScrollTo(mMenuWidth, 0);}//打开菜单private void open() {mMenuIsOpen = true;smoothScrollTo(0, 0);}//处理左右滑时的缩放protected void onScrollChanged(int l, int t, int oldl, int oldt) {super.onScrollChanged(l, t, oldl, oldt);float scale = 1f * l / mMenuWidth;//scale从 1 - 0//滑动时改变内容页的阴影程度,最大1f,最小0fmShadow.setAlpha(1 - scale);//滑动时菜单页平移,抽屉效果ViewCompat.setTranslationX(mMenuView, l * 0.55f);}//获取屏幕宽度private static int getScreenWidth(Context context) {WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);DisplayMetrics displayMetrics = new DisplayMetrics();wm.getDefaultDisplay().getMetrics(displayMetrics);return displayMetrics.widthPixels;}private int dip2px(float dp) {final float scale = mContext.getResources().getDisplayMetrics().density;return (int) (dp * scale + 0.5f);}}
activity_newkg.xml
<util.KGNewSlidingMenu xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/slidingmenu"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#fff"app:rightMargin="62dp"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><include layout="@layout/layout_home_menu2"/><include layout="@layout/layout_home_content"/></LinearLayout></util.KGNewSlidingMenu>
layout_home_menu2.xml
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="#fff"android:paddingTop="30dp"android:padding="10dp"><LinearLayoutandroid:id="@+id/layout1"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="20dp"android:orientation="horizontal"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/default_avatar"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="22dp"android:textColor="#000"android:padding="10dp"android:layout_gravity="center_vertical"android:text="张三"/></LinearLayout><LinearLayoutandroid:layout_below="@+id/layout1"android:layout_width="match_parent"android:layout_height="wrap_content"android:paddingLeft="20dp"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:padding="5dp"android:text="皮肤中心"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="#000"android:padding="5dp"android:text="消息中心"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:padding="5dp"android:text="会员中心"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:padding="5dp"android:text="定时关闭"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:padding="5dp"android:text="听歌识曲"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:padding="5dp"android:text="彩铃模式"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:padding="5dp"android:text="私人云盘"/></LinearLayout><LinearLayoutandroid:layout_alignParentBottom="true"android:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal"><TextViewandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:gravity="center"android:padding="5dp"android:text="设置"/><TextViewandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:gravity="center"android:padding="5dp"android:text="登录"/><TextViewandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="wrap_content"android:textSize="18dp"android:textColor="#000"android:gravity="center"android:padding="5dp"android:text="关闭"/></LinearLayout></RelativeLayout>
layout_home_content.xml
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"android:background="@color/colorPrimary"android:orientation="vertical"android:paddingTop="30dp"android:layout_height="match_parent"><android.support.v7.widget.Toolbarandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorPrimary"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="内容页"android:textColor="#fff"android:textSize="20sp"/></android.support.v7.widget.Toolbar><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:textSize="25sp"android:text="我是内容"android:background="#fff"android:textColor="@color/colorPrimary"android:gravity="center"/></LinearLayout>
attrs.xml
<resources><declare-styleable name="SlidingMenu"><attr name="rightMargin" format="dimension"/></declare-styleable></resources>
NEWKGActivity.java
public class NEWKGActivity extends AppCompatActivity {protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_newkg);}}
以上为完整代码,可以直接使用。
到这里就结束啦。
评论
