Android使用更简单的方式实现滑块拼图验证码功能
实现滑块拼图验证码功能之前已经写过一篇了,上一篇使用的是自定义控件的方式实现这个功能,主要还是想让童鞋们知其然更知其所以然,还没看的童鞋可以先看看Android实现滑块拼图验证码功能这篇。
在项目的开发过程中,时间比较紧急,通过自定义的方式很显然需要耗费很多时间去写,所以我们需要使用更简单的方式实现,这样会帮我们节省很多时间去解决其它的问题,使用依赖库的方式显然是最节省时间的,下面我们来看看是怎么实现的吧!
本篇主要从两方面进行介绍:
1、使用依赖库实现最终的功能;
2、依赖库的介绍;
实现过程:
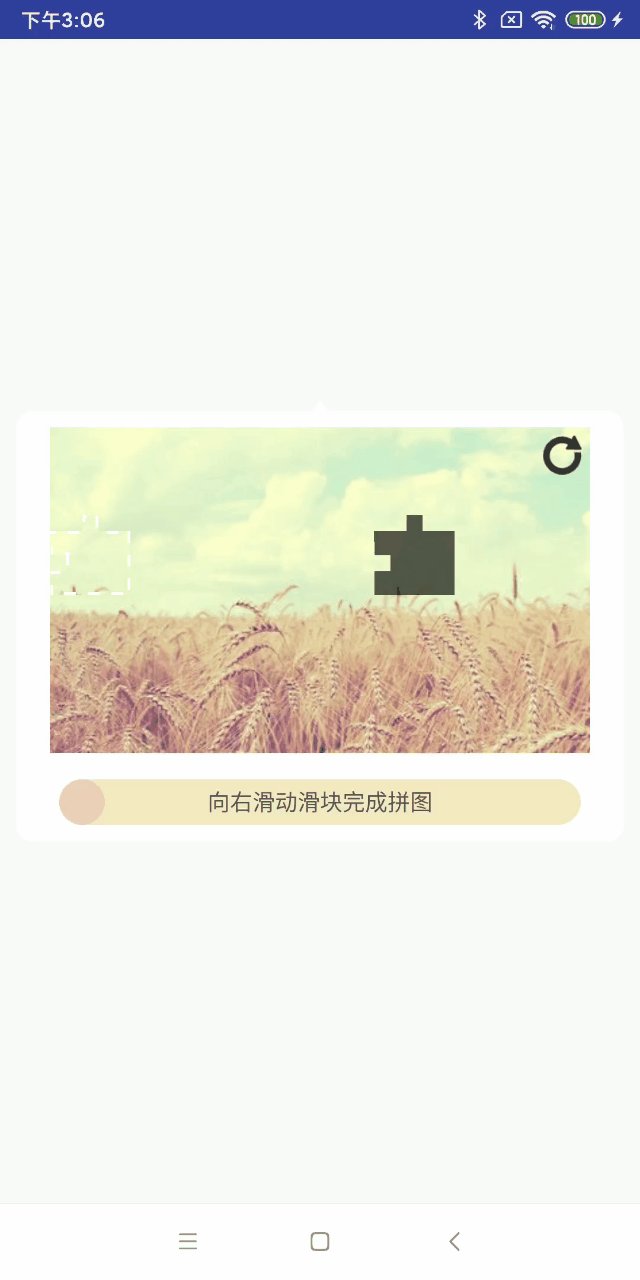
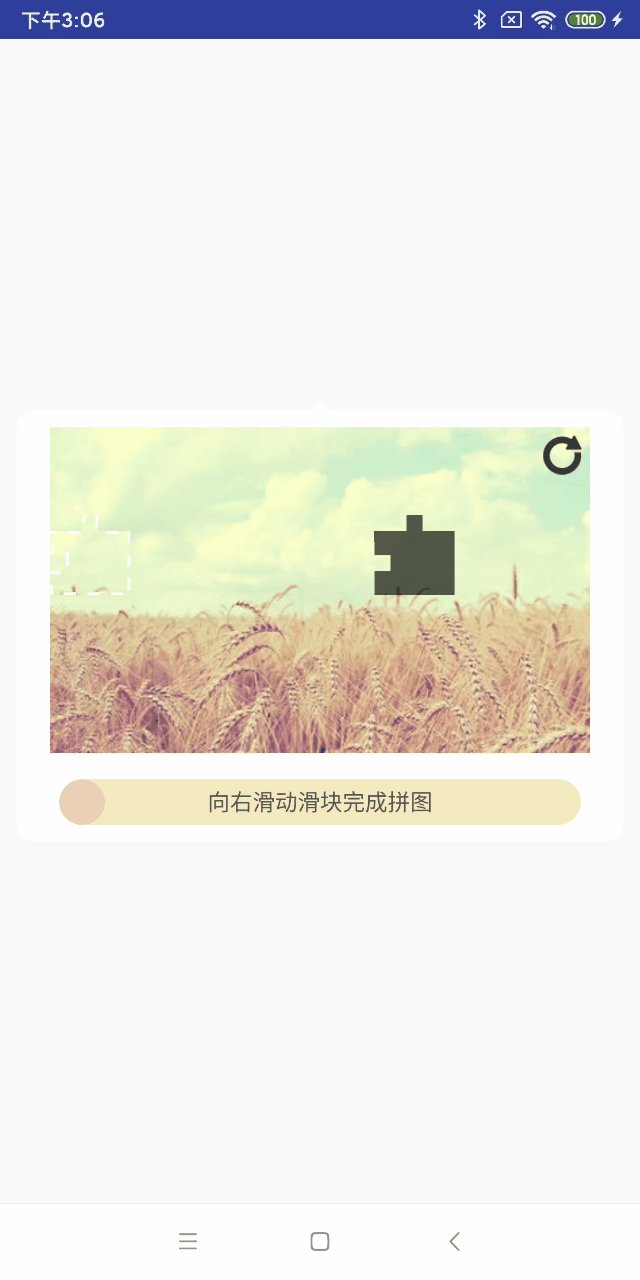
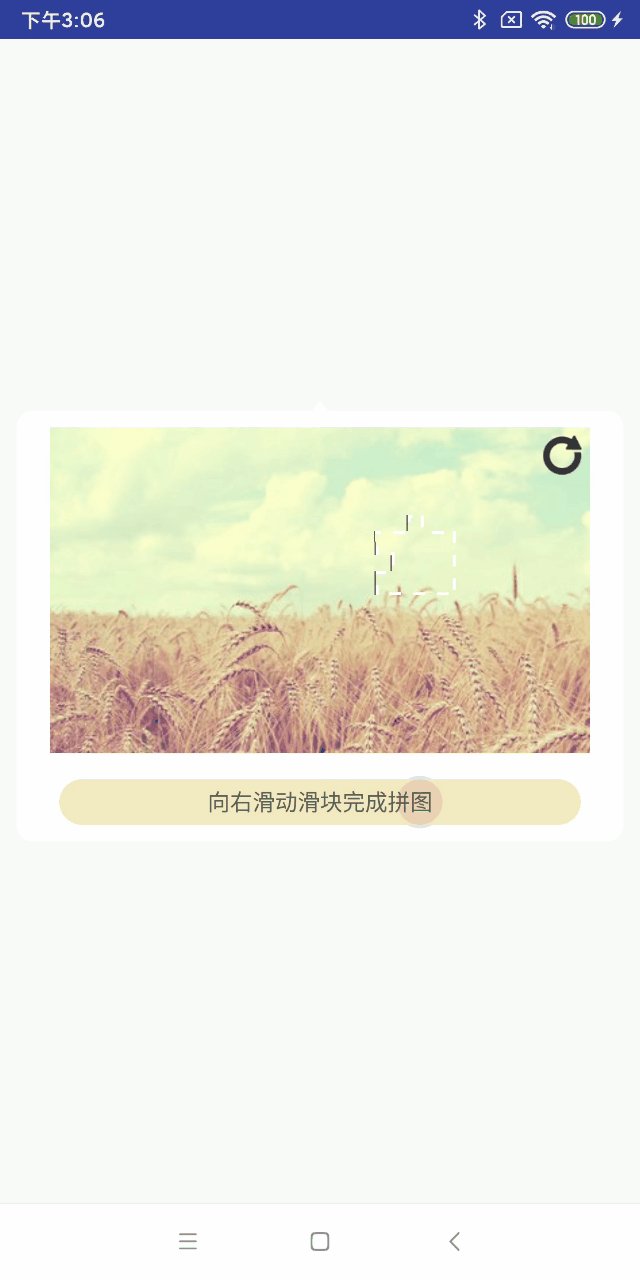
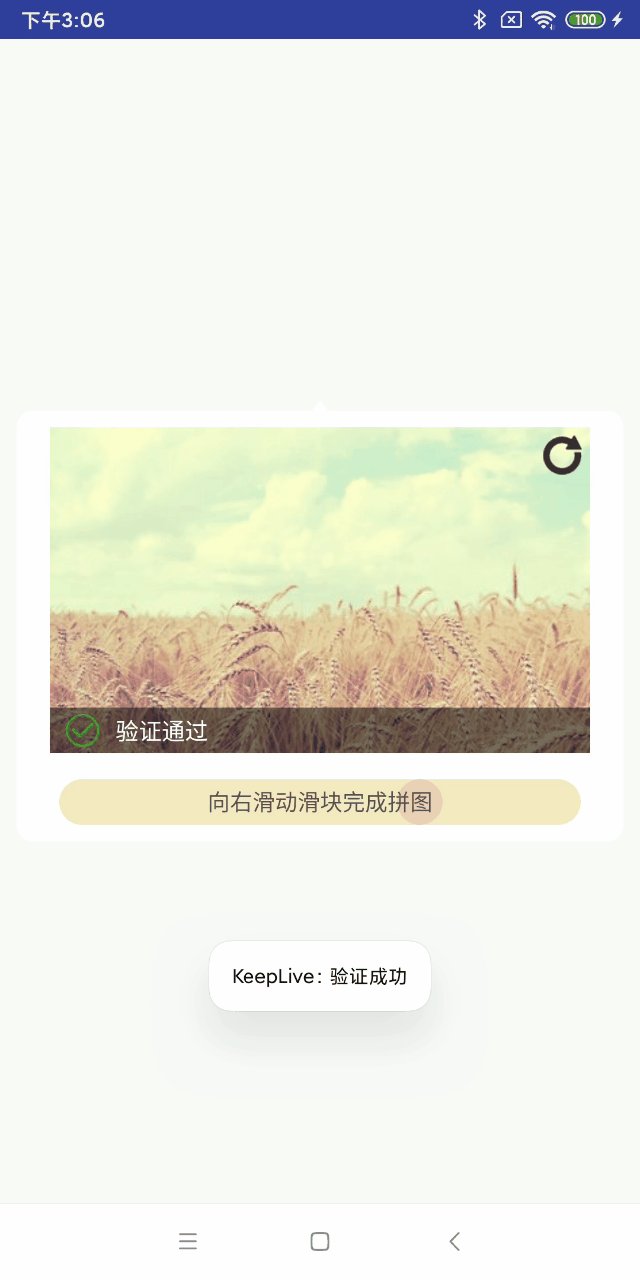
1、效果图

2、在 app 的 build.gradle 添加依赖
implementation 'com.luozm.captcha:captcha:1.1.2'3、将 Captcha 添加至布局文件
<com.luozm.captcha.Captchaandroid:id="@+id/captCha"android:layout_width="match_parent"app:mode="mode_bar"app:src="@drawable/img_flower"app:blockSize="50dp"app:max_fail_count="5"android:visibility="visible"android:layout_height="wrap_content"/>
4、使用Java代码验证处理
captcha = findViewById(R.id.captCha);captcha.setCaptchaListener(new Captcha.CaptchaListener() {@Overridepublic String onAccess(long time) {Toast.makeText(MainActivity.this, "验证成功", Toast.LENGTH_SHORT).show();return "验证通过";}@Overridepublic String onFailed(int count) {Toast.makeText(MainActivity.this, "验证失败,失败次数" + count, Toast.LENGTH_SHORT).show();return "验证失败";}@Overridepublic String onMaxFailed() {Toast.makeText(MainActivity.this, "验证超过次数,你的帐号被封锁", Toast.LENGTH_SHORT).show();return "可以走了";}});
如果是实现效果图功能的话,到这里就完成了,是不是很简单呢!
接下来我们对这个库进行介绍:
1、基本功能特点:
简单,实用,只需一两句代码即可使用
采用策略模式为使用者开放自定义拼图样式策略,对拼图样式(拼图形状、视觉效果)进行定制
自选模式,无滑动条模式(手触移动),有滑动条模式
通过监听器回调用户可获得验证通过时间和验证失败的次数以对这些情况进行进一步处理(如对帐号进行封锁,禁止部分操作)提高安全性
支持加载网络图片
2、代码设置方法

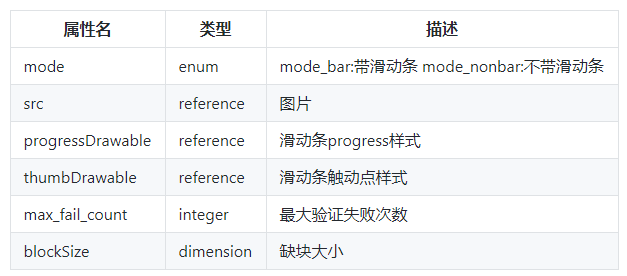
3、captcha布局文件中调用

4、可以自定义拼图样式
5、还可以自定义滑块条
具体怎么实现的,感兴趣的童鞋可以看看这个依赖库,依赖库地址:
https://github.com/luozhanming/Captcha
到这里就结束啦!
评论
