理解Koa中间件和洋葱模型
相信用过 Koa、Redux 或 Express 的小伙伴对中间件都不会陌生,特别是在学习 Koa 的过程中,还会接触到 “洋葱模型”。
本文阿宝哥将跟大家一起来学习 Koa 的中间件,不过这里阿宝哥不打算一开始就亮出广为人知的 “洋葱模型图”,而是先来介绍一下 Koa 中的中间件是什么?
一、Koa 中间件
在 @types/koa-compose 包下的 index.d.ts 头文件中我们找到了中间件类型的定义:
// @types/koa-compose/index.d.ts
declare namespace compose {
type Middleware = (context: T, next: Koa.Next) => any;
type ComposedMiddleware = (context: T, next?: Koa.Next) => Promise<void>;
}
// @types/koa/index.d.ts => Koa.Next
type Next = () => Promise<any>;
通过观察 Middleware 类型的定义,我们可以知道在 Koa 中,中间件就是普通的函数,该函数接收两个参数:context 和 next。其中 context 表示上下文对象,而 next 表示一个调用后返回 Promise 对象的函数对象。
了解完 Koa 的中间件是什么之后,我们来介绍 Koa 中间件的核心,即 compose 函数:
function wait(ms) {
return new Promise((resolve) => setTimeout(resolve, ms || 1));
}
const arr = [];
const stack = [];
// type Middleware = (context: T, next: Koa.Next) => any;
stack.push(async (context, next) => {
arr.push(1);
await wait(1);
await next();
await wait(1);
arr.push(6);
});
stack.push(async (context, next) => {
arr.push(2);
await wait(1);
await next();
await wait(1);
arr.push(5);
});
stack.push(async (context, next) => {
arr.push(3);
await wait(1);
await next();
await wait(1);
arr.push(4);
});
await compose(stack)({});
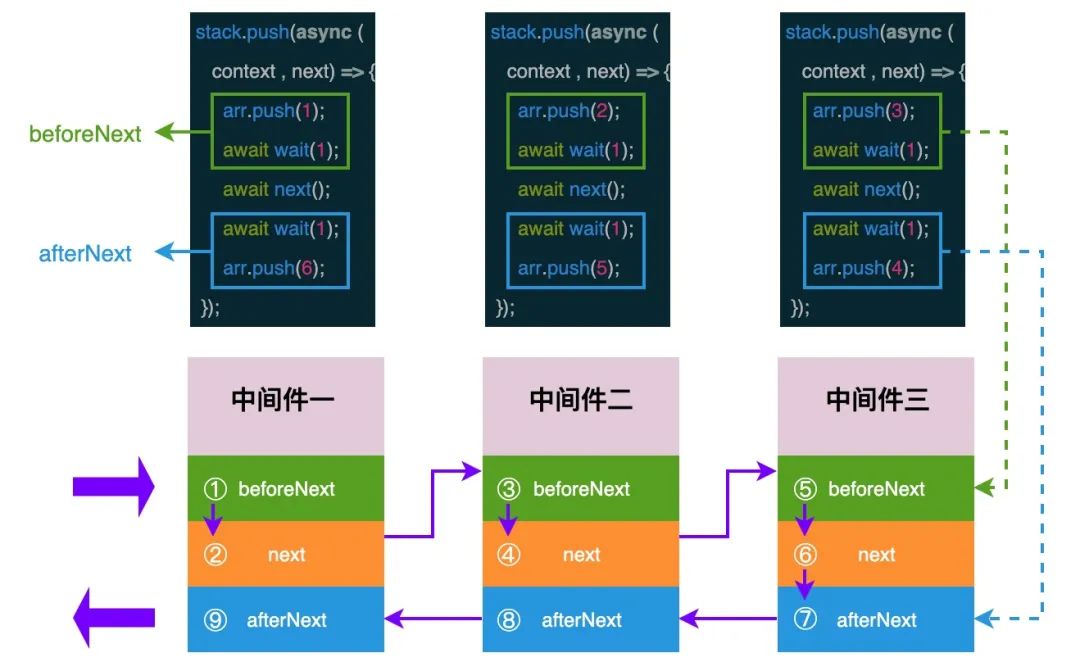
对于以上的代码,我们希望执行完 compose(stack)({}) 语句之后,数组 arr 的值为 [1, 2, 3, 4, 5, 6]。这里我们先不关心 compose 函数是如何实现的。我们来分析一下,如果要求数组 arr 输出期望的结果,上述 3 个中间件的执行流程:
1.开始执行第 1 个中间件,往 arr 数组压入 1,此时 arr 数组的值为 [1],接下去等待 1 毫秒。为了保证 arr 数组的第 1 项为 2,我们需要在调用 next 函数之后,开始执行第 2 个中间件。
2.开始执行第 2 个中间件,往 arr 数组压入 2,此时 arr 数组的值为 [1, 2],继续等待 1 毫秒。为了保证 arr 数组的第 2 项为 3,我们也需要在调用 next 函数之后,开始执行第 3 个中间件。
3.开始执行第 3 个中间件,往 arr 数组压入 3,此时 arr 数组的值为 [1, 2, 3],继续等待 1 毫秒。为了保证 arr 数组的第 3 项为 4,我们要求在调用第 3 个中间的 next 函数之后,要能够继续往下执行。
4.当第 3 个中间件执行完成后,此时 arr 数组的值为 [1, 2, 3, 4]。因此为了保证 arr 数组的第 4 项为 5,我们就需要在第 3 个中间件执行完成后,返回第 2 个中间件 next 函数之后语句开始执行。
5.当第 2 个中间件执行完成后,此时 arr 数组的值为 [1, 2, 3, 4, 5]。同样,为了保证 arr 数组的第 5 项为 6,我们就需要在第 2 个中间件执行完成后,返回第 1 个中间件 next 函数之后语句开始执行。
6.当第 1 个中间件执行完成后,此时 arr 数组的值为 [1, 2, 3, 4, 5, 6]。
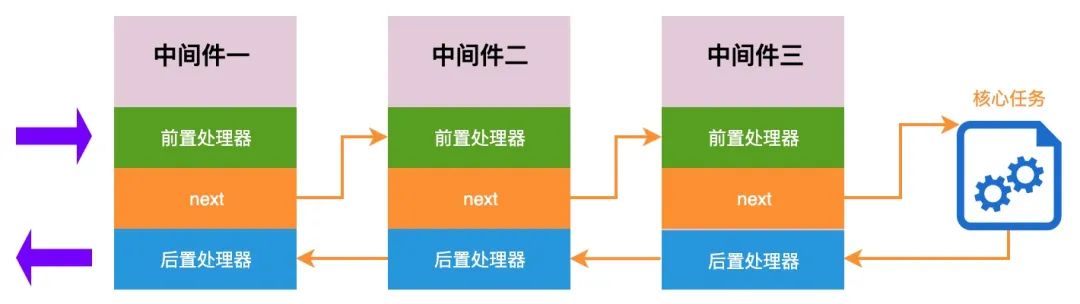
为了更直观地理解上述的执行流程,我们可以把每个中间件当做 1 个大任务,然后在以 next 函数为分界点,在把每个大任务拆解为 3 个 beforeNext、next 和 afterNext 3 个小任务。

在上图中,我们从中间件一的 beforeNext 任务开始执行,然后按照紫色箭头的执行步骤完成中间件的任务调度。在 77.9K 的 Axios 项目有哪些值得借鉴的地方 这篇文章中,阿宝哥从 任务注册、任务编排和任务调度 3 个方面去分析 Axios 拦截器的实现。同样,阿宝哥将从上述 3 个方面来分析 Koa 中间件机制。
1.1 任务注册
在 Koa 中,我们创建 Koa 应用程序对象之后,就可以通过调用该对象的 use 方法来注册中间件:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`);
});
其实 use 方法的实现很简单,在 lib/application.js 文件中,我们找到了它的定义:
// lib/application.js
module.exports = class Application extends Emitter {
constructor(options) {
super();
// 省略部分代码
this.middleware = [];
}
use(fn) {
if (typeof fn !== 'function') throw new TypeError('middleware must be a function!');
// 省略部分代码
this.middleware.push(fn);
return this;
}
}
由以上代码可知,在 use 方法内部会对 fn 参数进行类型校验,当校验通过时,会把 fn 指向的中间件保存到 middleware 数组中,同时还会返回 this 对象,从而支持链式调用。
1.2 任务编排
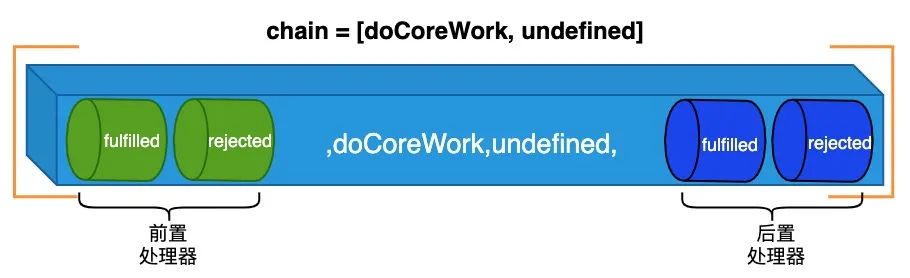
在 77.9K 的 Axios 项目有哪些值得借鉴的地方 这篇文章中,阿宝哥参考 Axios 拦截器的设计模型,抽出以下通用的任务处理模型:

在该通用模型中,阿宝哥是通过把前置处理器和后置处理器分别放到 CoreWork 核心任务的前后来完成任务编排。而对于 Koa 的中间件机制来说,它是通过把前置处理器和后置处理器分别放到 await next() 语句的前后来完成任务编排。
// 统计请求处理时长的中间件
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`);
});

1.3 任务调度
通过前面的分析,我们已经知道了,使用 app.use 方法注册的中间件会被保存到内部的 middleware 数组中。要完成任务调度,我们就需要不断地从 middleware 数组中取出中间件来执行。中间件的调度算法被封装到 koa-compose 包下的 compose 函数中,该函数的具体实现如下:
/**
* Compose `middleware` returning
* a fully valid middleware comprised
* of all those which are passed.
*
* @param {Array} middleware
* @return {Function}
* @api public
*/
function compose(middleware) {
// 省略部分代码
return function (context, next) {
// last called middleware #
let index = -1;
return dispatch(0);
function dispatch(i) {
if (i <= index)
return Promise.reject(new Error("next() called multiple times"));
index = i;
let fn = middleware[i];
if (i === middleware.length) fn = next;
if (!fn) return Promise.resolve();
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
return Promise.reject(err);
}
}
};
}
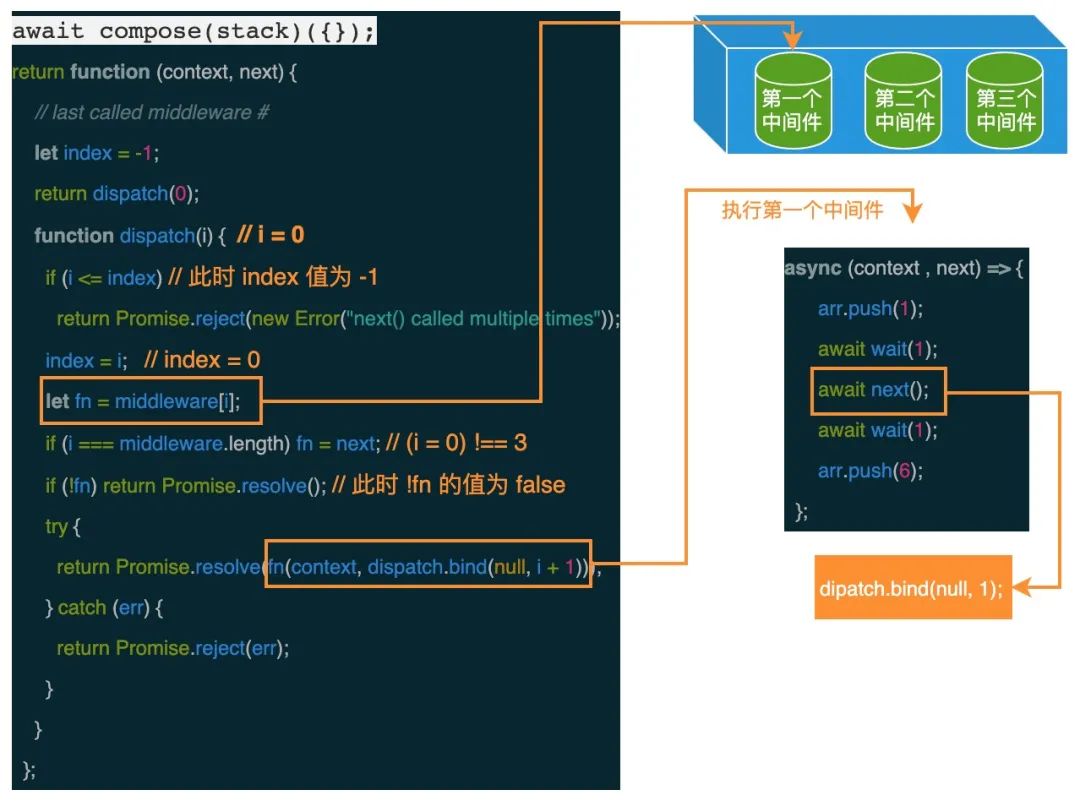
compose 函数接收一个参数,该参数的类型是数组,调用该函数之后会返回一个新的函数。接下来我们将以前面的例子为例,来分析一下 await compose(stack)({}); 语句的执行过程。
1.3.1 dispatch(0)

由上图可知,当在第一个中间件内部调用 next 函数,其实就是继续调用 dispatch 函数,此时参数 i 的值为 1。
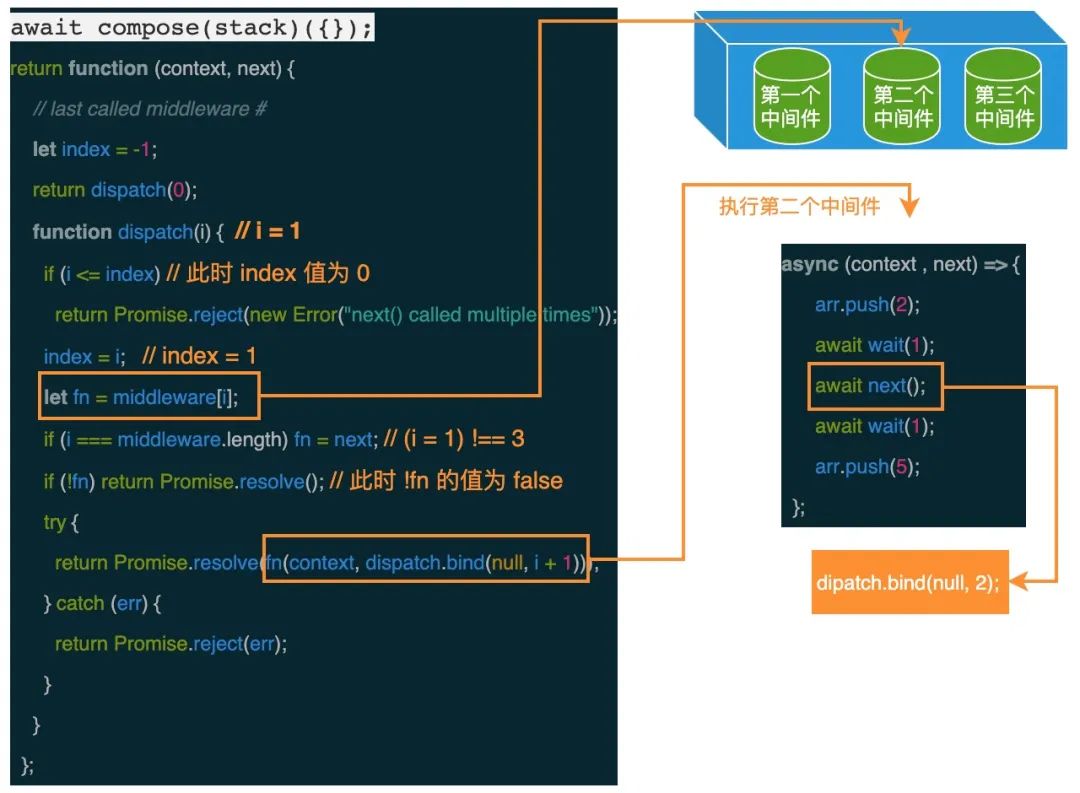
1.3.2 dispatch(1)

由上图可知,当在第二个中间件内部调用 next 函数,仍然是调用 dispatch 函数,此时参数 i 的值为 2。
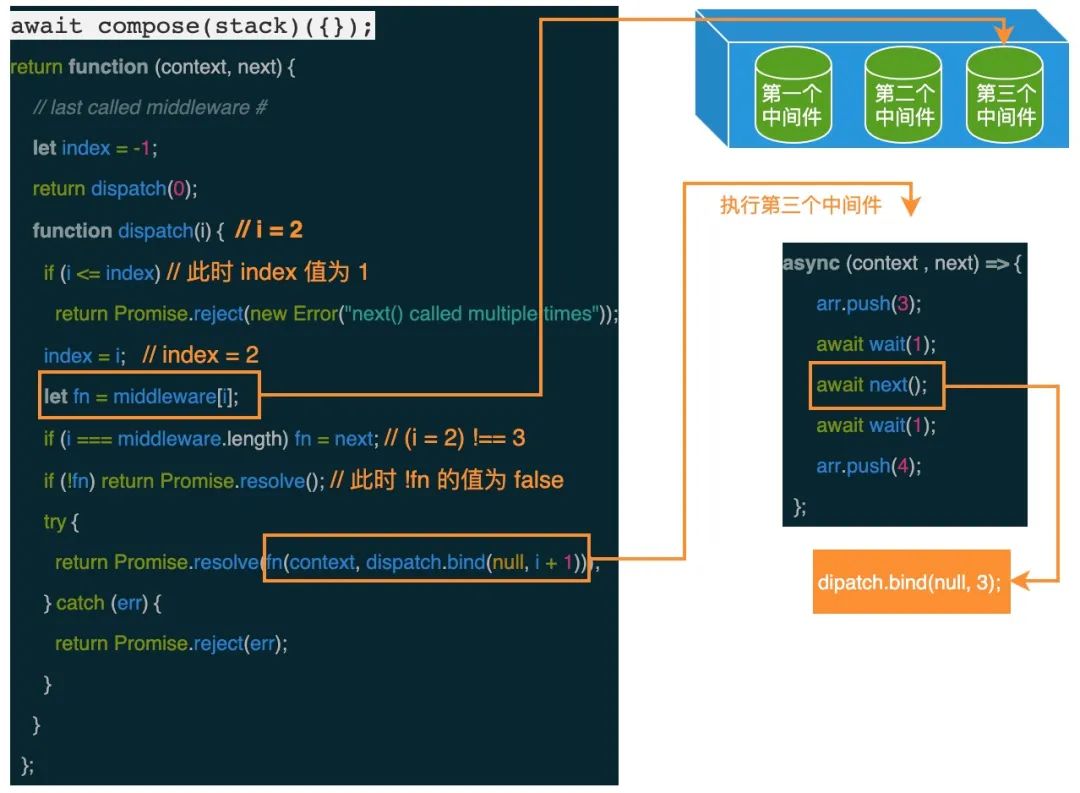
1.3.3 dispatch(2)

由上图可知,当在第三个中间件内部调用 next 函数,仍然是调用 dispatch 函数,此时参数 i 的值为 3。
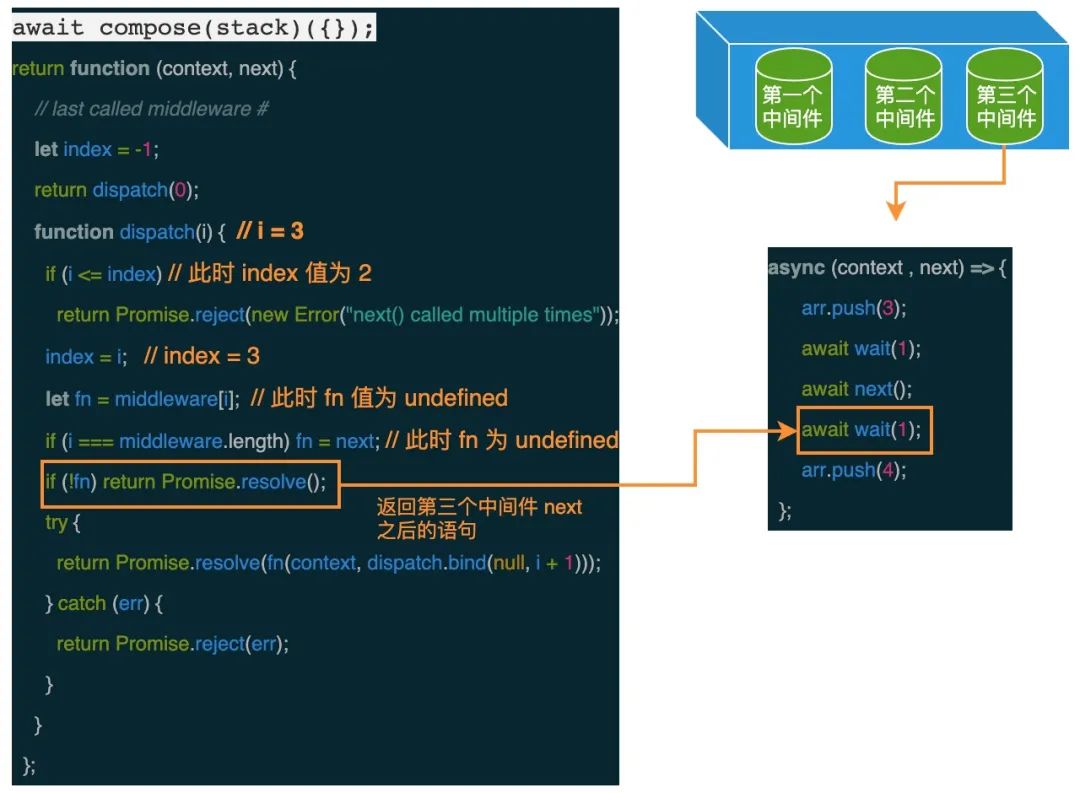
1.3.4 dispatch(3)

由上图可知,当 middleware 数组中的中间件都开始执行之后,如果调度时未显式地设置 next 参数的值,则会开始返回 next 函数之后的语句继续往下执行。当第三个中间件执行完成后,就会返回第二中间件 next 函数之后的语句继续往下执行,直到所有中间件中定义的语句都执行完成。
分析完 compose 函数的实现代码,我们来看一下 Koa 内部如何利用 compose 函数来处理已注册的中间件。
const Koa = require('koa');
const app = new Koa();
// 响应
app.use(ctx => {
ctx.body = '大家好,我是阿宝哥';
});
app.listen(3000);
利用以上的代码,我就可以快速启动一个服务器。其中 use 方法我们前面已经分析过了,所以接下来我们来分析 listen 方法,该方法的实现如下所示:
// lib/application.js
module.exports = class Application extends Emitter {
listen(...args) {
debug('listen');
const server = http.createServer(this.callback());
return server.listen(...args);
}
}
很明显在 listen 方法内部,会先通过调用 Node.js 内置 HTTP 模块的 createServer 方法来创建服务器,然后开始监听指定的端口,即开始等待客户端的连接。
另外,在调用 http.createServer 方法创建 HTTP 服务器时,我们传入的参数是 this.callback(),该方法的具体实现如下所示:
// lib/application.js
const compose = require('koa-compose');
module.exports = class Application extends Emitter {
callback() {
const fn = compose(this.middleware);
if (!this.listenerCount('error')) this.on('error', this.onerror);
const handleRequest = (req, res) => {
const ctx = this.createContext(req, res);
return this.handleRequest(ctx, fn);
};
return handleRequest;
}
}
在 callback 方法内部,我们终于见到了久违的 compose 方法。当调用 callback 方法之后,会返回 handleRequest 函数对象用来处理 HTTP 请求。每当 Koa 服务器接收到一个客户端请求时,都会调用 handleRequest 方法,在该方法会先创建新的 Context 对象,然后在执行已注册的中间件来处理已接收的 HTTP 请求:
module.exports = class Application extends Emitter {
handleRequest(ctx, fnMiddleware) {
const res = ctx.res;
res.statusCode = 404;
const onerror = err => ctx.onerror(err);
const handleResponse = () => respond(ctx);
onFinished(res, onerror);
return fnMiddleware(ctx).then(handleResponse).catch(onerror);
}
}
好的,Koa 中间件的内容已经基本介绍完了,对 Koa 内核感兴趣的小伙伴,可以自行研究一下。接下来我们来介绍洋葱模型及其应用。
二、洋葱模型
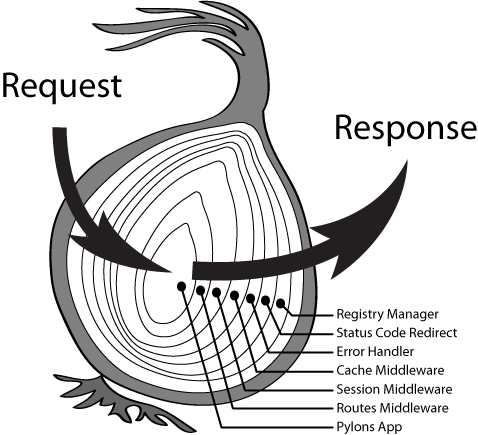
2.1 洋葱模型简介

(图片来源:https://eggjs.org/en/intro/egg-and-koa.html)
在上图中,洋葱内的每一层都表示一个独立的中间件,用于实现不同的功能,比如异常处理、缓存处理等。每次请求都会从左侧开始一层层地经过每层的中间件,当进入到最里层的中间件之后,就会从最里层的中间件开始逐层返回。因此对于每层的中间件来说,在一个 请求和响应 周期中,都有两个时机点来添加不同的处理逻辑。
2.2 洋葱模型应用
除了在 Koa 中应用了洋葱模型之外,该模型还被广泛地应用在 Github 上一些不错的项目中,比如 koa-router 和阿里巴巴的 midway、umi-request 等项目中。
介绍完 Koa 的中间件和洋葱模型,阿宝哥根据自己的理解,抽出以下通用的任务处理模型:

上图中所述的中间件,一般是与业务无关的通用功能代码,比如用于设置响应时间的中间件:
// x-response-time
async function responseTime(ctx, next) {
const start = new Date();
await next();
const ms = new Date() - start;
ctx.set("X-Response-Time", ms + "ms");
}
其实,对于每个中间件来说,前置处理器和后置处理器都是可选的。比如以下中间件用于设置统一的响应内容:
// response
async function respond(ctx, next) {
await next();
if ("/" != ctx.url) return;
ctx.body = "Hello World";
}
尽管以上介绍的两个中间件都比较简单,但你也可以根据自己的需求来实现复杂的逻辑。Koa 的内核很轻量,麻雀虽小五脏俱全。它通过提供了优雅的中间件机制,让开发者可以灵活地扩展 Web 服务器的功能,这种设计思想值得我们学习与借鉴。
好的,这次就先介绍到这里,后面有机会的话,阿宝哥在单独介绍一下 Redux 或 Express 的中间件机制。
三、参考资源
Koa 官方文档 Egg 官方文档
