Android 最新架构详解 | MVI = 响应式编程 + 单向数据流 + 唯一可信数据源 !
大家好,我是皇叔,最近开了一个安卓进阶涨薪训练营,可以帮助大家突破技术&职场瓶颈,从而度过难关,进入心仪的公司。
详情见这篇文章:继Android进阶三部曲之后,我的最强作来啦!
作者:
唐子玄链接:https://juejin.cn/post/7087717477246369805
引子
MVI 是Model-View-Intent的简称,它们分别表示。。。。。
我并不打算逐个字母介绍它们代表的意思。因为这样一点也不能增进对 MVI 的理解,反而会对它的认识蒙上厚厚的一层迷雾。
奥古斯都在《忏悔录》里面问我这样一个问题:“时间到底是什么?你不问我的时候,我是知道的;你一问我,我就不知道了。” 把“时间”换成“MVI”,这个问题同样困扰着我:“MVI 到底是什么?你不问我的时候,我是知道的;你一问我,我就不知道了。” 维特根斯坦会说,上面是一个非法的问题,源于错误地使用了语言。正确的问题应该是这样问的:人们在什么场景下使用 MVI,他们是怎么使用 MVI 的?他们为什么会使用 MVI?
唯一可信数据源
请原谅我,还是使用了这么拗口的一个名词作为本节的开始。会试着从日常开发中熟悉的场景出发,一步步演绎出什么叫“唯一”,什么叫“可信”。
假唯一数据源
假设下面这个场景:“一个可以发帖的社区界面,未加入社区时发帖按钮是置灰不能点击的,当以版主身份进入社区时发帖按钮是红色,当被禁言后按钮变黑。”
最初我是这样实现的:
class CommunityActivity : AppCompatActivity() {
private val postBtn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val userInfo = viewModel.getUserInfo() // 从服务器获取的用户身份状态信息
postBtn.apply {...} // 初始化发帖按钮
}
override fun onEnter(identity: Identity) {
postBtn.apply {...} // 加入社区后刷新发帖按钮(依赖 Identity)
}
override fun onExit() {
postBtn.apply {...} // 退出社区后刷新发帖按钮
}
override fun onMute(mute: Mute) {
postBtn.apply {...} // 禁言后刷新发帖按钮 (依赖 Mute)
}
}
这样写对于功能实现来说没毛病,但维护起来会很头痛,因为一个控件的更新逻辑散落在 Activity 的各个地方,并且更新控件所依赖的数据是五花八门的,即未做到依赖单一数据源。界面简单还好,若复杂界面中有十几个这样的控件,Activity 的代码没法看。
这样实现还会增加 bug 数。假设发布按钮置灰的样式更改了,就需要改两个地方,分别是初始化和退出社区的回调中。这是一个潜规则,容易出错,当代码中隐匿着众多这样的潜规则时,且之前还不是你维护的,那就等着和测试小姐姐相约在午夜吧~。
迭代总是赶的,重构总是被提上议程(且它一直在议程上),每次迭代只能无可奈何地按照原先的写法,把坑挖的更深一点。若干次迭代后,这个模块已经不堪入目。在产品会上,它的迭代估时总是会更长一些。。。
稍好一点的写法是将发布按钮的更新逻辑封装在一个方法内:
class CommunityActivity : AppCompatActivity() {
private val postBtn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val userInfo = viewModel.getUserInfo()
updatePostBtn()
}
override fun onEnter(identity: Identity) { updatePostBtn(identity) }
override fun onExit() { updatePostBtn() }
override fun onMute(mute: Mute) { updatePostBtn(mute) }
private fun updatePostBtn(mute: Mute?, identity: Identity?, userInfo: UserInfo?){
postBtn.apply {...}
}
}
这为代码维护提供了极大的便利,因为可以实现改一处,多处联动。但美中不足的是,发布按钮的更新需要依赖三个数据源,分别是禁言、身份信息、用户信息。
只要它们中的任何一个发生变动,都会影响到发布按钮的显示状态,这样的写法是耦合的。这使得界面展示和业务逻辑耦合在一起,若业务变化,比如新增了一种触发按钮样式变更的情况,则 updatePostBtn() 得跟着改。
按钮其实不关心禁言、身份信息、用户信息。它只关心应该展示什么背景色、是否可以点击。所以这些信息应该抽象成一个按钮的界面状态:
data class PostBtnState(
var clickable: Boolean, // 是否可点击
var backgroundColor: Int, // 背景色
var text: String, // 按钮名称
)
然后按钮更新方法就得以解耦,简化:
private fun updataPostBtn(state: PostBtnState){
postBtn.apply {...}
}
Flutter 就是这样做的,每一个控件都会对应一个“数据”。并且数据在按钮构建时就和它绑定了
关于 Flutter 的介绍及应用,可以关注我的专栏:Flutter 关键概念解析 - 唐子玄的专栏
现在代码进化成如下状态:
class CommunityActivity : AppCompatActivity() {
private val postBtn: Button
private val state: PostBtnState
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val userInfo = viewModel.getUserInfo()
updateState()
updatePostBtn(state)
}
override fun onEnter(identity: Identity) {
updateState()
updatePostBtn(state)
}
override fun onExit() {
updateState()
updatePostBtn(state)
}
override fun onMute(mute: Mute) {
updateState()
updatePostBtn(state)
}
private fun updateState(){
state.apply {...}
}
private fun updatePostBtn(state: PostBtnState){
postBtn.apply {...}
}
}
这就完成了唯一数据源,即控件刷新所依赖的数据只有一个。(不过这里的唯一是假的,真的在下下节)
解耦 & 唯一刷新点
现在 Activity 持有了一个按钮对应的状态实例,更新操作只依赖该状态。但更新按钮的触发还是散落在 Activity 中不同的地方,对按钮来说依然有多个刷新点,这容易出错。
而且此时“界面状态”和“界面元素”混在了一起,界面简单还好,对于复杂界面就会形成上帝 Activity。从另一个角度看,界面展示和业务逻辑耦合在一起,使得抽取共用逻辑成为不可能。
比如另外一个版本的社区,按钮的交互逻辑完全一样,只是样式不同,当前 CommunityActivity 的代码就无法复用,只能复制粘贴,改界面。交互逻辑统一变动时,得改两个 Activity 的代码。
谷歌给出第一版的解决方案是 MVP,即将界面状态抽离到Presenter中,实现了界面元素和界面状态的分离。
但 Presenter 有两个缺点:
Presenter通过接口方式和Activity耦合,且通信接口膨胀。Presenter在界面翻转时数据重新加载。
所以就有了 MVP 的升级版 MVVM。数据驱动是 MVVM 的关键词,ViewModel 不再主动调用方法去更新界面,而是主动更新数据,同时界面采用观察数据的方式,等待被更新。
关于 MVP 和 MVVM 的详尽分析可以点击我是怎么把业务代码越写越复杂的 | MVP - MVVM - Clean Architecture
“多个刷新点”的问题就迎刃而解了:用一个集线器把多个更新源约束为一个更新源。 这个集线器就是带数据驱动的 ViewModel:
class CommunityViewModel : ViewModel() {
// 将按钮 Model 组织成私有的可变 LiveData
private val _postBtnLiveData = MutableLiveData()
// 公开的不可变 LiveData
val postBtnLiveData: LiveData = _postBtnLiveData
// 唯一的更新按钮 Model 的入口
fun updatePostBtnState(state: PostBtnState) {
_postBtnLiveData.value = state
}
}
首先,ViewModel 是一个数据持有者,界面状态被存储在LiveData中,这样就和界面元素分离了,生命周期更长了,而且还能感知生命周期。其次,更新状态有了唯一入口 updatePostBtnModel(),可变的 LiveData 被定义为私有的,只公开不可变的版本。这些都暂时保证了更新状态的唯一数据源。
然后界面只需观察唯一数据源即可:
class CommunityActivity : AppCompatActivity() {
private val viewModel: CommunityViewModel by activityViewModels()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val userInfo = viewModel.getUserInfo()
viewModel.updatePostBtnState()
// 观察唯一数据源
viewModel.postBtnLiveData.observer(this) {
updatePostBtn(it)// 唯一刷新点
}
}
override fun onEnter(identity: Identity) {
viewModel.updatePostBtnState(identity.toPostState())
}
override fun onExit() {
viewModel.updatePostBtnState()
}
override fun onMute(mute: Mute) {
viewModel.updatePostBtnState(mute.toPostState())
}
private fun updatePostBtn(state: PostBtnState){
postBtn.apply {...}
}
}
fun Mute.toPostState(): PostBtnState {...}
fun Identity.toPostState(): PostBtnState {...}
通过数据驱动的方式实现了界面展示和界面状态分离,实现了解耦以及界面层的唯一刷新点。
真唯一数据源
故事还没讲完:点击发帖会展示一个全屏置灰的 loading,发帖按钮展示“发送中...”。若网络不好,则常驻显示“发帖失败请检查网络”(类微信聊天列表顶部效果)。若帖子包含敏感词,则会弹出警告。若发帖成功,则展示一个打钩动画。
按照之前的思路,很容易写出如下的 ViewModel:
class CommunityViewModel : ViewModel() {
// 按钮状态数据源
private val _postBtnLiveData = MutableLiveData()
val postBtnLiveData: LiveData = _postBtnLiveData
// loading 数据源
private val _postingLiveData = MutableLiveData<Boolean>()
val postingLiveData: LiveData<Boolean> = _postingLiveData
// 弱网数据源
private val _poorNetworkLiveData = MutableLiveData<Boolean>()
val poorNetworkLiveData: LiveData<Boolean> = _poorNetworkLiveData
// 敏感词数据源
private val _badWordLiveData = MutableLiveData()
val badWordLiveData: LiveData = _badWordLiveData
// 发帖成功数据源
private val _successLiveData = MutableLiveData<Boolean>()
val successLiveData: LiveData<Boolean> = _successLiveData
// 发帖
fun post(){
_postingLiveData.value = true
_postBtnLiveData.value = PostBtnState(text = "发送中..", clickable = false)
viewModelScope.launch(Dispatchers.IO) {
val response = api.post()
// 你猜这样写会有什么问题吗?
if(response.isFailed){
_poorNetworkLiveData.postValue(true)
} else {
when(response.code) {
CODE_BAD_WORD -> _badWordLiveData.postValue("敏感词")
else -> _successLiveData.postValue(true)
}
}
_postingLiveData.postValue(false)
_postBtnLiveData.postValue(PostBtnModel(text = "发送", clickable = true))
}
}
}
对应地,界面需要观察新增的数据源:
class CommunityActivity : AppCompatActivity() {
private val viewModel: CommunityViewModel by activityViewModels()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 1. 观察按钮状态
viewModel.postBtnLiveData.observer(this) { updatePostBtn(it) }
// 2. 观察 loading 状态
viewModel.postingLiveData.observer(this) { showLoading(it) }
// 3. 观察弱网状态
viewModel.poorNetworkLiveData.observer(this) { showPoorNetwork(it) }
// 4. 观察敏感词状态
viewModel.badWordLiveData.observer(this) { showBadword(it) }
// 5. 观察发帖成功状态
viewModel.successLiveData.observer(this) { showPostSuccess(it) }
}
}
“发帖”这个业务逻辑的整个生命周期中,用了 5 个数据源来表达。(这仅是社区界面的冰山一角,一长串观察 LiveData 的代码是这种写法的特点)
扑面而来的就是 “复杂度”,为了理解发帖的界面状态,必须得理清 5 个数据源之间的关系。凝视这样的代码,你无法想象出发帖界面会长成什么样子,因为引起它变化的因素太多,每一个数据源的变化都会影响展示。
紧跟其后的就是 “bug”,多数据源的复杂度除了理解困难,还容易催生 bug。上面的代码就中招了。当用户第一次点击发帖时,正好网络不佳,于是常驻的“发帖失败请检查网络”显示出来。用户第二次点击发帖成功了,于是发帖成功动画会和弱网提示一同显示在界面上。因为我忘记在网络请求成功时,把 _poorNetworkLiveData 的值置为 false。状态太多,在所难免。。。
这不是 MVVM 独有的问题,MVP 也可以有类似的版本,对应的表现形式在 View 层接口:
interface PostViewInterface{
fun showPoorNetwork()
fun showPostSuccess()
fun showPostLoading()
fun updatePostBtn()
}
解决方案是 “唯一数据源”:
data class PostState(
var clickable: Boolean = true, // 是否可点击
var backgroundColor: Int = 0xFF00FF, // 背景色
var text: String = "发帖", // 按钮名称
var loading: Boolean = false, // 是否发帖中
var poorNetwork: Boolean = "", // 弱网失败
var badWord: String = "",// 敏感词失败
var success: Boolean = false // 是否发帖成功
)
将所有和发帖这个业务相关状态都保存在一个数据类中。
ViewModel 持有这个数据:
class CommunityViewModel : ViewModel() {
// 发帖状态数据源
private val _postStateLiveData = MutableLiveData()
val postStateLiveData: LiveData = _postStateLiveData
fun post(){
_postStateLiveData.value = PostState(
clickable = false,
loading = true,
text = "发送中..."
)
viewModelScope.launch(Dispatchers.IO) {
val response = api.post()
if(response.isFailed){
_postStateLiveData.postValue(PostState(poorNetwork = true))
} else {
when(response.code) {
CODE_BAD_WORD -> _postStateLiveData.postValue(PostState(badWord = "敏感词"))
else -> _postStateLiveData.postValue(PostState(success = true))
}
}
}
}
}
界面观察这个数据:
class CommunityActivity : AppCompatActivity() {
private val viewModel: CommunityViewModel by activityViewModels()
private val postBtn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 观察发帖状态
viewModel.postStateLiveData.observer(this) { updatePost(it) }
}
private fun updatePost(state: PostState) {
postBtn.apply {
text = state.text
clickable = state.clickable
backgroundColor = state.backgroundColor
}
if(state.loading) showLoading()
if(state.badWord.isNotEmpty()) showBadWord(state.badWord)
if(state.poorNetwork) showPoorNetwork()
if(state.success) showPostSuccess()
}
}
在定义界面状态时,也可以使用继承,这样可以让每个不同控件的状态只包含在自己的子类中。简单起见,demo 只是把所有的属性堆在一个类中。难道一个界面中所有控件的状态都应该用一个 State 来表达,以做到唯一数据源?
理论上讲是的,但这样做会带来麻烦。对于复杂界面来说,State 会变成上帝类。每次对 State 的更新会超级费劲。
中庸之道是将整个界面分成若干个相互独立的状态,独立的意思是控件状态不会相互影响,即控件A的任何变化不会引起控件B的任何变化,则AB相互独立。这就很像 Clean Architecture 中的 Use Cases 了,即一整套业务逻辑可以被分割成相互独立的用户故事。
关于 Clean Architecture 的详解可以点击我是怎么把业务代码越写越复杂的 | MVP - MVVM - Clean Architecture
唯一数据源,就好比 y = f(x),即给定一个 x(界面状态),必定会得到唯一 y(界面展示)。若换成 y = f(a, b, c, d),这个函数就很复杂了,计算 y 值就容易出错。
除了容易出错,还不容易排查错误,当 y 的值不符合预期时(界面 bug),因变量太多,遂找很难定位导致它错误的变量,于是乎一个必现 bug,硬生生地被变成一个偶现 bug。(测试小姐姐又背锅了,“你无法复现,我怎么解?”)
可信数据源
这样写还是要出事,当进入社区时,会根据用户身份展示不同样式的发帖按钮。但在发帖的逻辑中是通过新建 PostState 实例来更新状态的,这样就会丢失原有按钮样式,所以得由上次状态生成新状态:
class CommunityViewModel : ViewModel() {
private val _postStateLiveData = MutableLiveData()
val postStateLiveData: LiveData = _postStateLiveData
fun post(){
// 获取当前状态
val currentState = _postStateLiveData.value
// 更改当前状态值
_postStateLiveData.value = currentState.apply {
clickable = false,
loading = true,
text = "发送中..."
}
viewModelScope.launch(Dispatchers.IO) {
// 获取当前状态并修改之
val currentState = _postStateLiveData.value
val response = api.post()
if(response.isFailed){
_postStateLiveData.postValue(currentState.apply { poorNetwork = true })
} else {
when(response.code) {
CODE_BAD_WORD -> _postStateLiveData.postValue(
currentState.apply { badWord = "敏感词" }
)
else -> _postStateLiveData.postValue(
currentState.apply {success = true }
)
}
}
}
}
}
这样写接着出事。。。
现在_postStateLiveData.value成了“共享变量”,会存在多线程并发读写,存在线程安全问题。
解决办法是COW,即 copy on write,在写变量的时候先拷贝源变量,然后对副本写。
关于 COW 的详细分析可以点击面试题 | 有用过并发容器吗?有!比如网络请求埋点
为了禁止变量的直接写操作,遂把唯一数据源的所有字段都定义成 val:
data class PostState(
val clickable: Boolean = true,
val backgroundColor: Int = 0xFF00FF,
val text: String = "发帖",
val loading: Boolean = false,
val poorNetwork: Boolean = "",
val badWord: String = "",
val success: Boolean = false
)
val 禁用了通过currentState.apply { poorNetwork = true }更新状态,而强迫使用下面这种方式:
class CommunityViewModel : ViewModel() {
private val _postStateLiveData = MutableLiveData()
val postStateLiveData: LiveData = _postStateLiveData
fun post(){
val currentState = _postStateLiveData.value
// 使用 copy() 浅拷贝
_postStateLiveData.value = currentState.copy (
clickable = false,
loading = true,
text = "发送中..."
)
viewModelScope.launch(Dispatchers.IO) {
val currentState = _postStateLiveData.value
val response = api.post()
if(response.isFailed){
// 使用 copy() 浅拷贝
_postStateLiveData.postValue(currentState.copy ( poorNetwork = true ))
} else {
when(response.code) {
// 使用 copy() 浅拷贝
CODE_BAD_WORD -> _postStateLiveData.postValue(
currentState.copy ( badWord = "敏感词" )
)
// 使用 copy() 浅拷贝
else -> _postStateLiveData.postValue(
currentState.copy ( success = true )
)
}
}
}
}
}
copy() 是 data class 自带的浅拷贝方法,若成员是集合结构,还需自行实现深拷贝。
这就实现了 “可信数据源”,可信的意思就是它是安全的,不会发生不一致的情况。
经过如此这般地重构,从 “假唯一数据源” 到 “真唯一数据源” 最后到 “唯一可信数据源”。
响应式编程
响应式编程是相对于命令式编程来说的。
命令式编程就是“叫你做一件事情,做完之后,就没有然后了”,比如:
val a = 1
val b = 2
var c = a + b // 3
a = 2
b = 2
当 c = a + b 执行完毕之后,c 的值就定格在 3,之后不管 a 和 b 的值如何变化,c 的值都不会受影响。可见命令式编程是 “一次性赋值”。
而响应式编程是 “持续地赋值”,将上面的例子做响应式的改造:
val flowA = MutableStateFlow(1)
val flowB = MutableStateFlow(2)
val flowC = flowA.combine(flowB) { a, b -> a + b }
coroutineScope.launch {
flowC.collect {
Log.v("ttaylor","c=$it")
}
}
coroutineScope.launch {
delay(2000)
flowA.emit(2)
flowB.emit(2)
}
// 打印结果如下
// c=3
// c=4
构建了两个流A,B,并指定初始值分别为1和2。使用 combine 将AB合流为C,用于求和。当订阅 flowC 时,第一个和值在流上生成。当流AB持续变化值之后,流C的值也会随之而变。
响应式编程是一种面向数据流和变化传播的声明式编程范式
“数据流”和“变化传播”是相互解释的:有数据流动,就意味着变化会从上游传播到下游。变化从上游传播到下游,就形成了数据流。
“声明式”意思是定义流上数据变换的逻辑并不是立刻执行,只有当数据流流动起来之后才会执行。
单向数据流
用户界面是持续变化的,那是不是可以用数据流来理解界面持续的变化?
界面变化是数据流的末端,界面消费上游产生的数据,并随上游数据的变化进行刷新。
若用数据流来理解界面刷新,就必须抽象出两个“数据”。
第一个数据是从界面发出的事件(意图),即 MVI 中 I(Intent)。在 MVP 和 MVVM 中,界面发出的事件是通过一个 Presenter/ViewModel 的函数调用实现的,这是命令式的。为了实现响应式编程,需把这个函数调用转换成一个数据,即Intent。
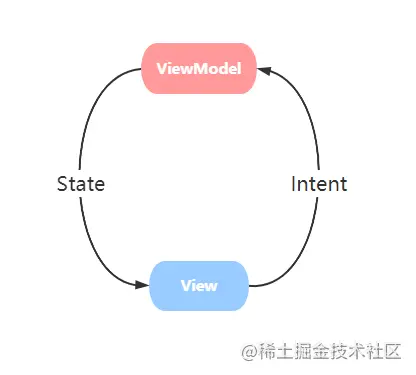
第二个数据是返回给界面的状态,即 MVI 中的 M(Model),它通常被称为状态State,从字面就可以感觉到界面状态是会时刻发生变化的。从界面发出的数据叫Intent,而界面接收的数据叫State,这样整个界面的刷新流程就形成一条Unidirectional Data Flow(UDF),即单向数据流:

当然还可以把数据流过网络,数据库的线路也画出来,这样就会形成更大的圆环,但数据流的方向还是单向的。
当然也可以把 ViewModel 换成 Presenter,单向数据流依然成立。图中 ViewModel 这个位置可以是任何其他东西,只要它满足下面三个要求:接收界面事件、存储界面状态、并以响应式编程的方式将事件转换为状态并推送给界面。
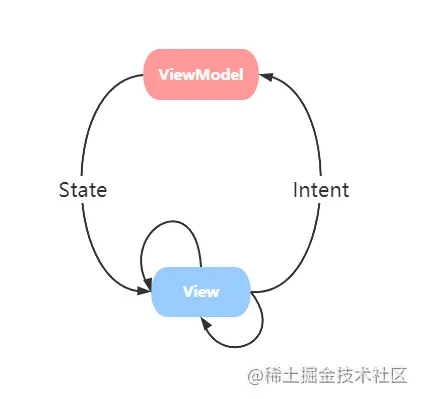
“单向数据流”是“唯一数据源”的必然结果,即触发界面刷新的只有唯一数据源。因为如果有多个数据源的话就会变成下面的状态:

此图就像 demo 中第一个版本的代码一样,更新视图状态的代码散落在 Activity 的各个地方,难以维护,容易出bug。
MVP - MVVM -【MVI】
特意给 MVI 套上了一个括号,因为我觉得它和前面两者不在一个层面。它们的命名规则就非常地不一样。
它们中的 V 是没有争议的,代表着 View,即界面展示。
MVP 中的 P 是界面状态持有者,全名都给你想好了,叫 Presenter同样地,MVVM 中的 VM 也是界面状态持有者,不仅全名帮你想好了(ViewModel),代码都帮你写好了(androidx.lifecycle.ViewModel)。
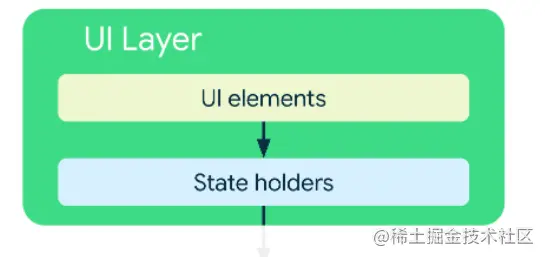
Android 最新的架构图中,把界面展示+界面状态归为UI层:

所以 MVP 和 MVVM 在定义中强行指定了“界面状态持有者”这个实例。当然它们不仅仅是状态持有者,它们还负责生产界面状态,即业务逻辑生产界面状态。
但它们中的 M 的定义就非常让人摸不着头脑了。
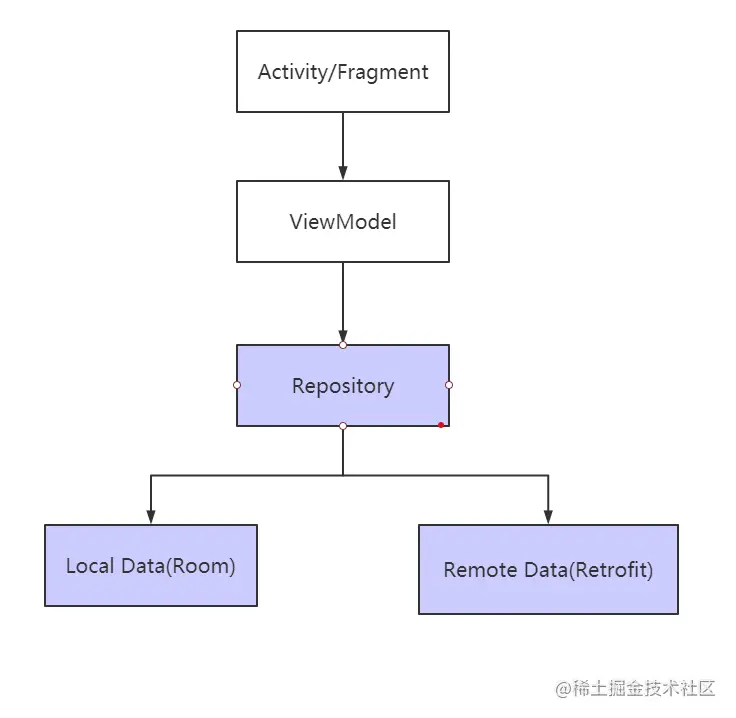
M 通常被解释为“获取数据的能力”,也就是说它不仅代表着数据,还包括了获取数据的方式:

图中的紫色部分都是 M。
但 M 明明是 Model,模型(名词)。Trygve Reenskaug,MVC 概念的发明者,在 1979 年就对 MVC 中的 M 下过这样的结论:
The View observes the Model for changes
看来我们一直用不太正确的方式使用着 M,就像“真唯一数据源”那一小节举得反例一样。因为在 MVP,MVVM 是使用中,始终没有一个真正的 M,所以才导致了混沌。
MVI 中的 M 和 V 也是同样的意思,即模型和视图。M 和 V 在三个架构中的语义是一模一样的。
但奇怪的是,MVI 中并没有强调界面状态持有者这个角色,反倒是增加了一个 Intent。这就和前两者的命名规则不太一样了。
这就容易产生迷雾了,我一开始以为下面的做法就是 MVI 全部的奥义:只要将界面状态持有者的若干个函数调用合并成一个发送 Intent 的函数,通过不同的 Intent 参数进行区分事件。
现在我明白了:Intent 就是在提示你,将原先命令式的函数调用转换成一个事件数据,用响应式编程的方式进行事件到状态的变换,并且还得保证界面状态有唯一可信数据源,这样界面的刷新就形成了一条单向数据流。
所以只要满足“响应式编程”、“单向数据流”、“唯一可信数据源”这三个原则的都可以称之为 MVI。不管使用的是 ViewModel 还是 Presenter。MVI 关心的不是具体的界面状态持有者,而是整个更新界面数据链路的流动方式和方向。
使用 MVP 模式产生 MVI 的效果的例子可以点击 A Model-View-Presenter / Model-View-Intent library for modern Android apps (github.com)
上述 demo 的演绎了如何进行“唯一可信数据源”的改造,但还未进行响应式编程的改造,所以并未形成单向数据流,限于篇幅原因,会在我是怎么把业务代码越写越复杂的(二)| Flow 替换 LiveData 重构数据链路,让代码更加 MVI中详解介绍。
迷雾
至此,网上对 MVI 的“迷雾”就不攻自破了,但我还是想攻一下~:
1、Intent 是为了让 View 和 ViewModel 更加解耦。这一点连自圆其说都做不到。View 依然持有 ViewModel,解耦从何谈起?反倒是现在不仅持有了 ViewModel,还会和一群 Intent 耦合,这明显是增加耦合。
2、Intent 使得 View 和 ViewModel 的契约更加清晰。说的没错,View 向 ViewModel 发送命令的全集能通过 Intent 一览无余,但浏览ViewModel的公共方法不是有同样的效果吗?
3、MVI 强调对UI State的集中管理,只需要订阅一个 ViewState 便可获取页面的所有状态,相对 MVVM 减少了不少模板代码。
对于复杂界面只订阅一个 State 的话会痛苦不堪的(详见“真唯一数据源”小节)。MVI 整出个“唯一数据源”原来是为了减少模板代码?完美避开了重点~
4、对于 State 来说添加状态只需要添加一个属性,降低了ViewModel与View层的通信成本,将业务逻辑集中在ViewModel中,View层只需要订阅状态然后刷新即可
难道 MVVM 中增加状态不是添加一个属性?难道 MVVM 中 View 层不是订阅状态即可?难道 MVVM 中业务逻辑不是集中在 ViewModel 中?
5、MVVM 的痛点之一:当页面复杂时,需要定义很多 State,并且需要定义可变与不可变两种,状态会以双倍的速度膨胀,模板代码较多且容易遗忘 这不是 MVVM 的痛点,而是使用不当造成的副作用。MVVM 中的 M 被错误的理解并使用,如果它能做到唯一可信数据源,就不存在该痛点了。另外 MVI 中数据持有者也有可变和不可变两个版本,这样做是为了确保唯一可信数据源。
使用场景
如果 View 向 ViewModel 发送的是一次性命令,比如进入静态页面拉取数据,有没有必要将一次性命令包装成 Intent?看你喜欢了。其实静态页面不会发生持续的变化,直接一个 viewModel.fetch() 就完事了。只有当 View 会持续地向 ViewModel 发起命令时,Intent 就有了用武之地。
比如用户在直播间疯狂点击送礼按钮,当然可以在 View 层做点击事件防抖,这样直接在 View 对 UI 事件限流有局限性。比如:若产品希望在前 10 次快速点击时提示“你有点猛,请慢一点~”。超过 10 次还在狂点,就将用户的送礼个数缓存起来,屏幕不停刷新连送次数,但送礼的请求会打包,每 10 次点击调一次接口。
若直接在 UI 层做限流破坏了源数据,就无法在 ViewModel 层拿到完整的点击事件流。按照 MVI 的套路,应该将点击事件封装成 ClickIntent,然后无差别地推向 ViewModel 用于接受该事件的一个管道,该管道通常外面套了一层流 Flow,可以使用各种限流操作符轻松的实现这个效果。关于 Flow 的应用可以点击Kotlin 异步 | Flow 限流的应用场景及原理
总结
MVI 用数据流来理解界面刷新:界面是数据流的起点(生产者)也是终点(消费者),界面发出的数据叫事件,事件会用响应式编程的方式被变换为状态,最终状态又流向界面,界面通过消费状态完成刷新。在这个流动的过程中,若保证了唯一可信数据源,就能实现单向数据流。
所以 MVI 和 MVP, MVVM 不同,它关心的不是具体的界面状态持有者,而是整个更新界面的数据链路流动方式和方向。
参考
GoDaddy Studio’s Journey with State Management and MVI / Unidirectional Data Flow on Android — GoDaddy Engineering Blog 响应式编程 - 维基百科,自由的百科全书 (wikipedia.org) MVI架构模式?到底是谁在卷?《官方架构指南升级》 MVI Architecture for Android Tutorial: Getting Started | raywenderlich.com MVI Architecture - Android Tutorial for Beginners - Step By Step Guide (mindorks.com) Create an Android App with MVI Architecture Pattern | maximCode (merklol.github.io) Reactive Apps with Model-View-Intent - Part 1: Model 在 Jetpack Compose 中使用状态 (android.com) Modern Android Architecture with MVI - part 2 (amsterdamstandard.com) Android MVI with Kotlin Coroutines & Flow | QuickBird Studios Blog
为了防止失联,欢迎关注我的小号
微信改了推送机制,真爱请星标本公号👇



