【客栈学院】产品原型交付标准说明
0 文档结构应该包括:
1、产品结构脑图/表格 (10分)
2、核心业务流程 (10分)
2.1用户核心任务流程(2分)
2.2核心功能状态转化流程图(8分)
3、功能点梳理清单(10分)
4、原型线框图「前端(40分),以及后端(30分)」(各端包含规范(70%),静态内容(15%),可交互内容(15%))
交付中评分低于80分的文档,将无法通过验收,需要优化完善直至达标。
详细说明:
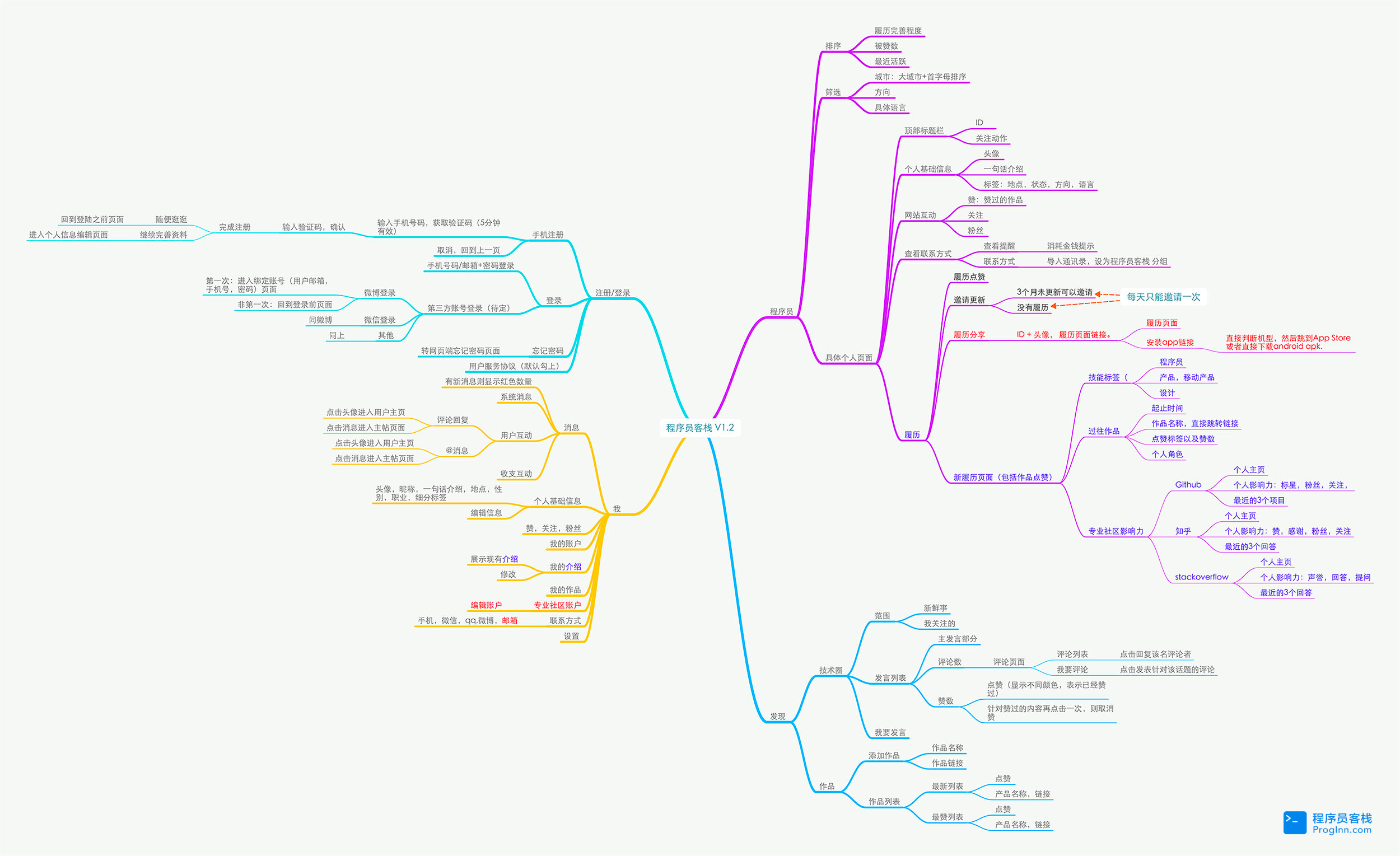
1 产品结构脑图/表格(10分)(只需提供软件开发部分)
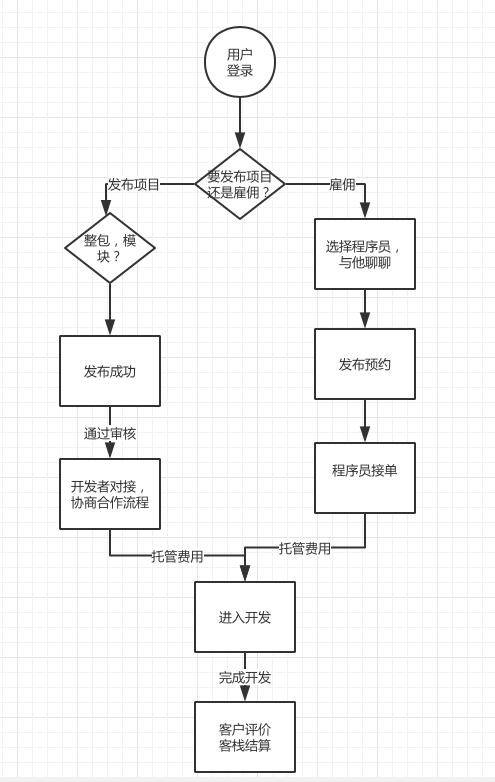
2 核心业务流程图(10分)(只需提供软件开发部分)
2.1 用户核心任务流程图(2分)
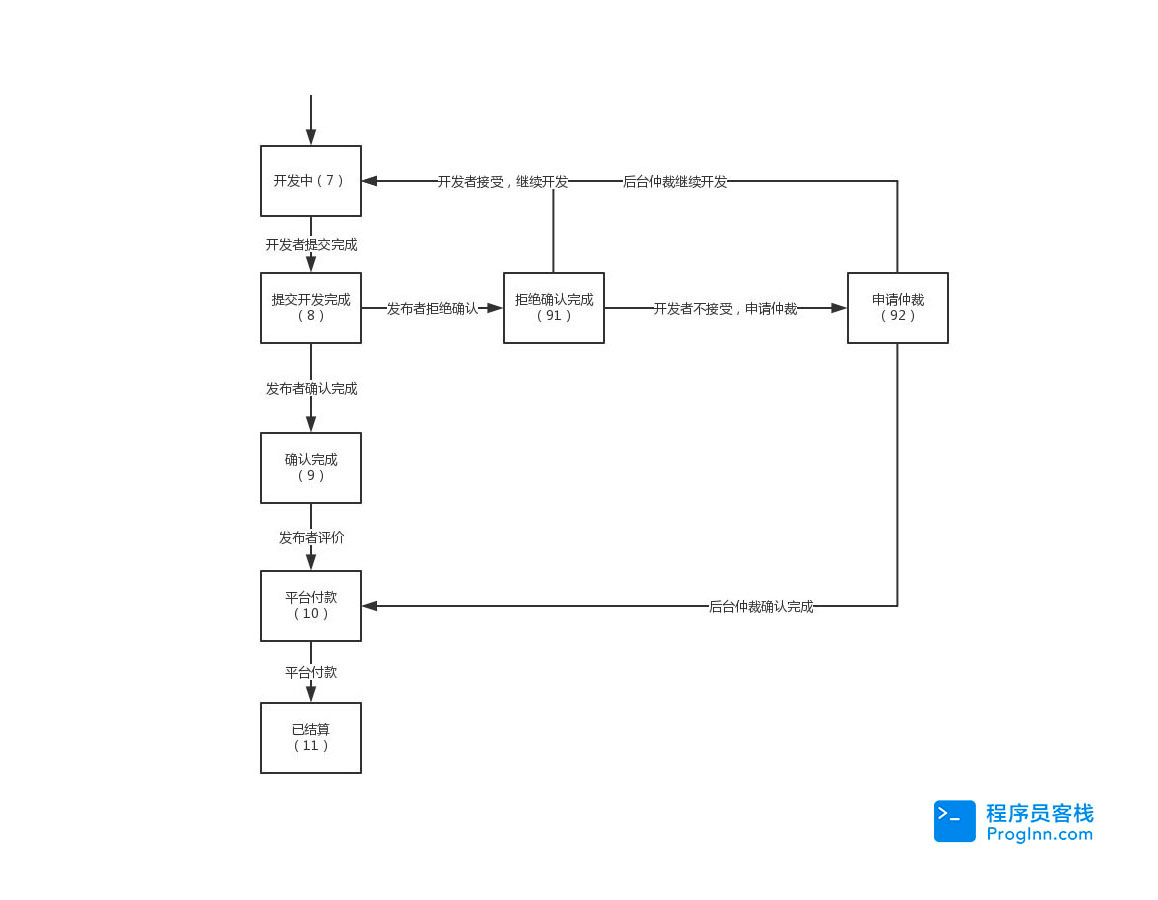
2.2 核心功能状态转化图(8分)
3 功能点梳理清单(10分)
4 原型线框图:(前端40分,后台30分)
4.0 规范:(70%)
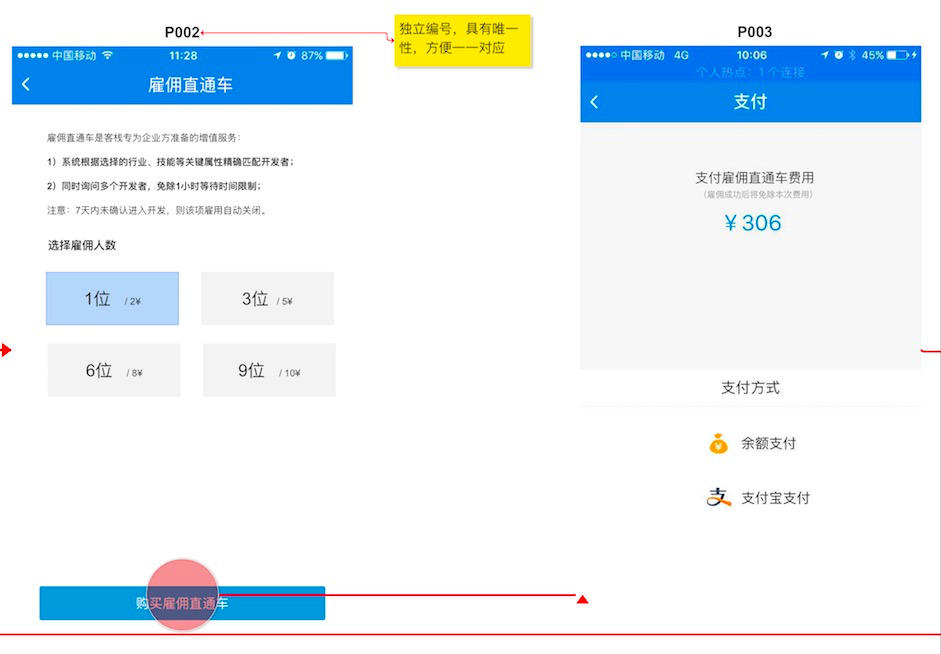
原型线框图每个独立页面都应该有独立编号,便于设计和开发时一一对应。
示例:
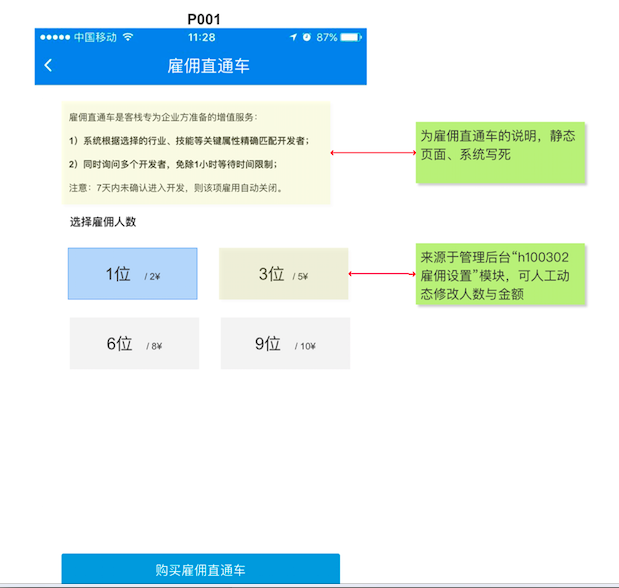
各类注释说明和原型部件一一对应,容易阅读。已经在其他页面说明过的部分,可以在说明具体页面具体对应部分后,不用再详细一一说明。
示例:
or:
图形结构清晰,主要内容没有被遮挡或者因为其他原因导致无法阅读;
注释完整:原型线框图每个页面上对应的静态内容,可交互内容都应该有完备说明。
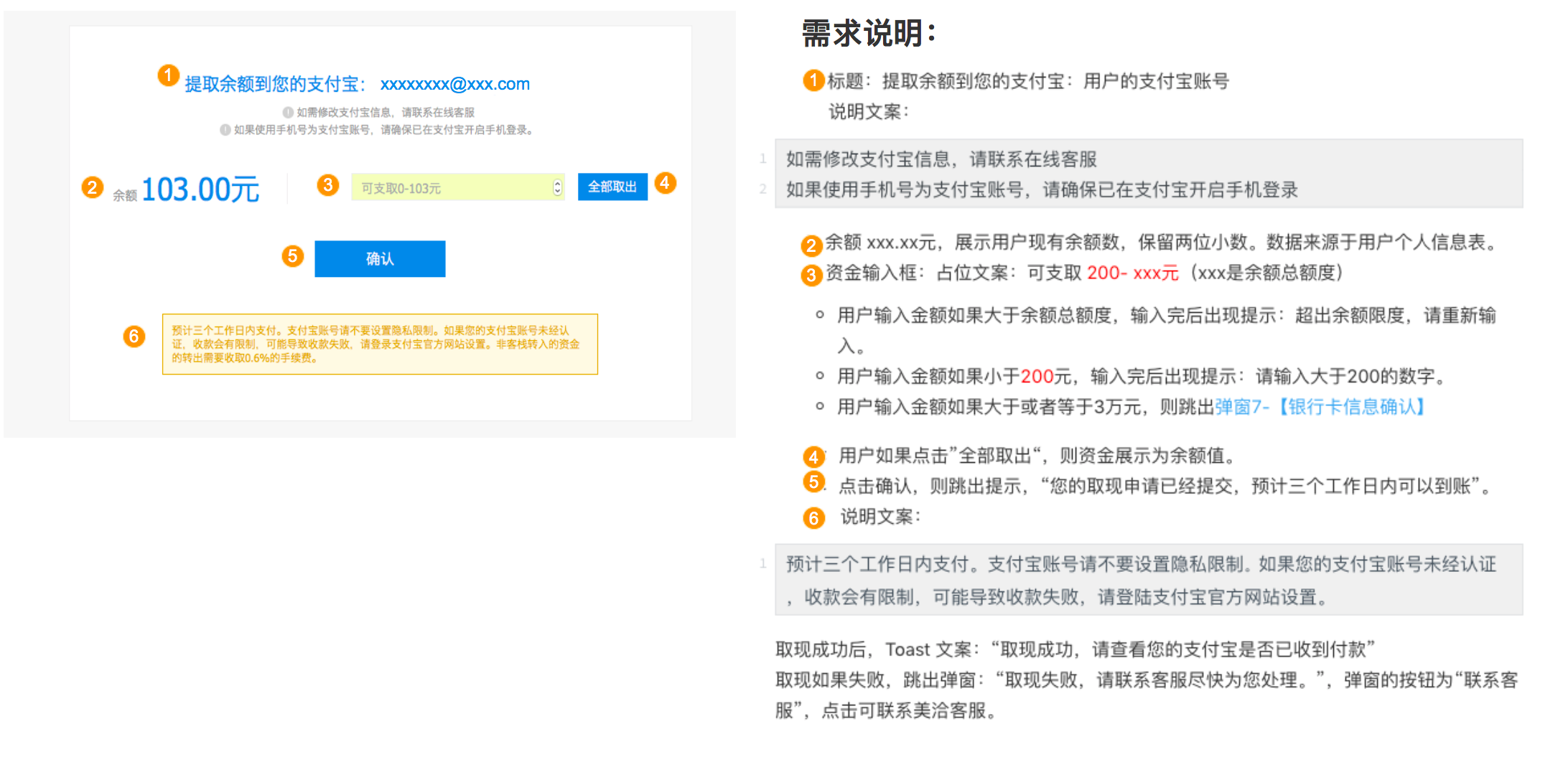
4.1 静态内容:(15%)
应该说明 1 - 本页面涉及的完整字段列表,2 -字段内容的规范, 限制,3 - 数据来源,等。
内容应该做到一一对应。
1 - 本页面涉及的完整字段列表:
如上图所示,右侧注释中明确说明了左侧图中所涉及的所有字段:支付宝账号,备注,余额,资金输入框,全部取出,确认,以及说明文案。
2 -字段内容的规范:参考上图中关于余额和资金的说明描述
3 - 数据来源:写清楚可追溯的来源,避免出现无源头的数据,给后面开发造成困扰。如:数据来源于用户的输入/来源于后台具体某个页面的设置/来源于系统自动记录/来源于第三方平台等。
示例:第二点说明
4.2 可交互内容:(15%)
1 - 应该说明交互流程,交互的具体操作及其后果,要做到一一对应。
如果后果是另外一个页面,需要说清楚页面编号/页面具体名称。(如上图第3点)
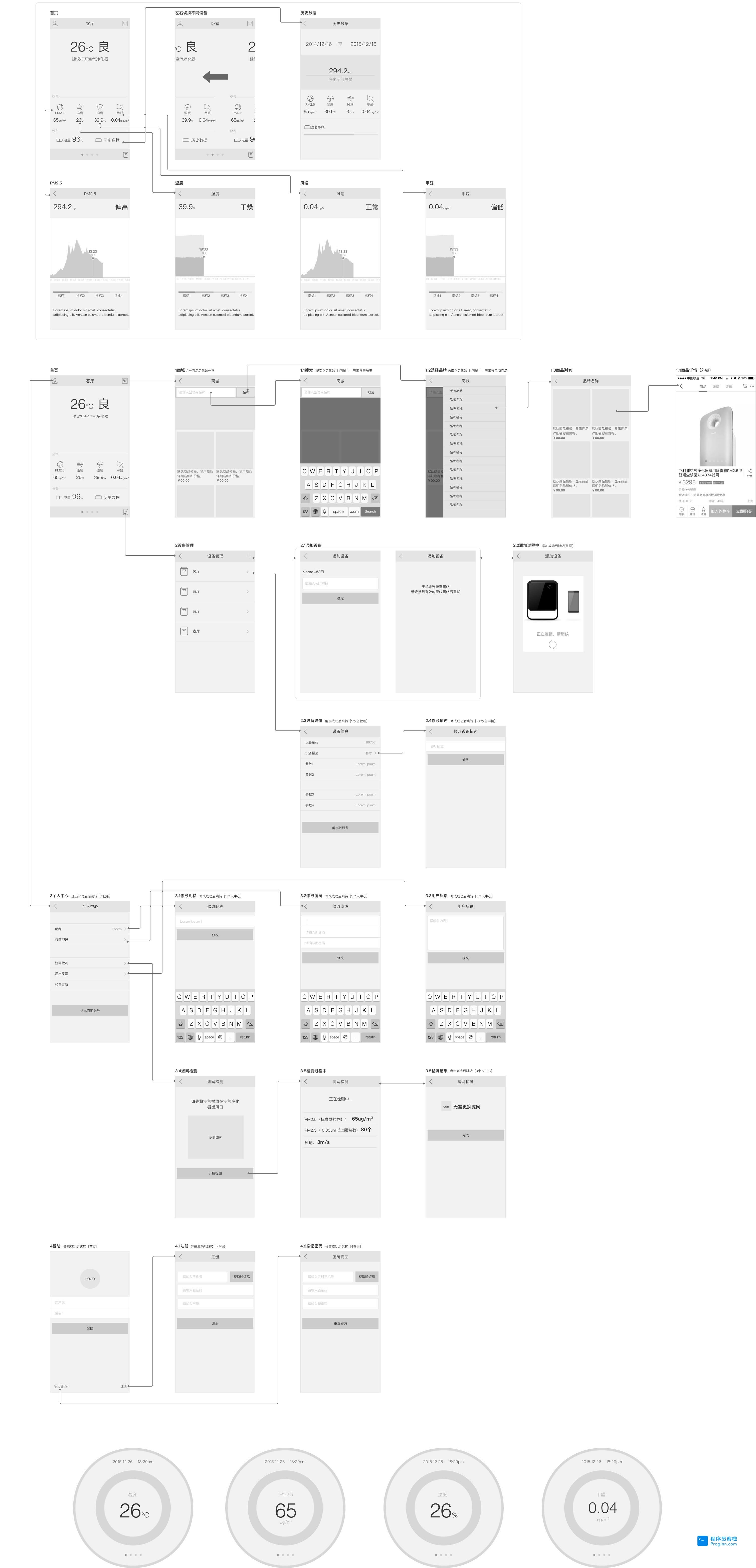
2 - 核心流程要有线框交互图:(见下图)
连接线的起点,指向触发动作的控件(文件,图片,按钮,或者其他);
连接线上,如果不是简单点击,要写清楚场景下,什么动作触发会导致接下来的结果。
连接线的终点,指向动作后的结果页面。
如是动态交互图(如墨刀)需以文字形式进行说明清楚交互原理,如不在同一个页面展示,需在目录里进行标明。
培训报名入口:产品原型规范培训报名
