重磅推荐:一个神奇的单页应用,项目开发脚手架
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是你们的章鱼猫。
今天给大家推荐的这个开源项目,是来自于读者的投稿,非常的不错,在这里分享给大家。
这个开源项目是:一个神奇的 vue.js 单页应用,项目开发脚手架。开源项目就是:yipack 。
yipack 是在日常项目开发过程中,在使用了vue-cli 这种过于灵活的脚手架和 vue-element-admin 这种现成可用的项目框架之后。
为了达到一个平衡,而开发的一个介于他们两者之间的项目开发脚手架工具。
yipack 可以帮你快速生成项目开发骨架,不同于 vue-cli,yipack 不会给你太多选择。yipack 崇尚的是【约定大于配置】的开发理念,所有的一切,都已经准备好了。你所需要做的就是 —— 撸起袖子加油干!
yipack 的定位,介于 vue-cli 这种没有明确的,比较自由的项目组织结构开发方式和 vue-element-admin 这种拿来就用,无需重头写页面代码和数据对接逻辑的项目成品之间的项目开发 脚手架。旨在提供规范度更高的开发方式和更为自由的代码管控工具。
特性:
约定成俗的项目结构和配置,尽量减少选择,提高开发和团队合作效率。
约定成俗的路由组织方式,无需进行手动路由引入,默认自动加载。
命令式一键生成页面和组件相关的文件,无需手动创建。
默认
ajax请求封装,拿来就用。。双问号和可选链默认支持,无需再配置。
lodash默认全局库,优先lodash使用。模块热加载,提高开发效率和编译时间。
精心优化的
webpack配置,编译项目更快,更高,更强,比vue-cli编译快 10 倍。提供
yipack.config.js开发配置文件,自由随心,满足特定需求。自带打包分析参数,可快速直观排查项目打包体积。
真 * 脚手架。项目只需依赖
vue,vue-router,vuex等模块,无需引入开发模块。

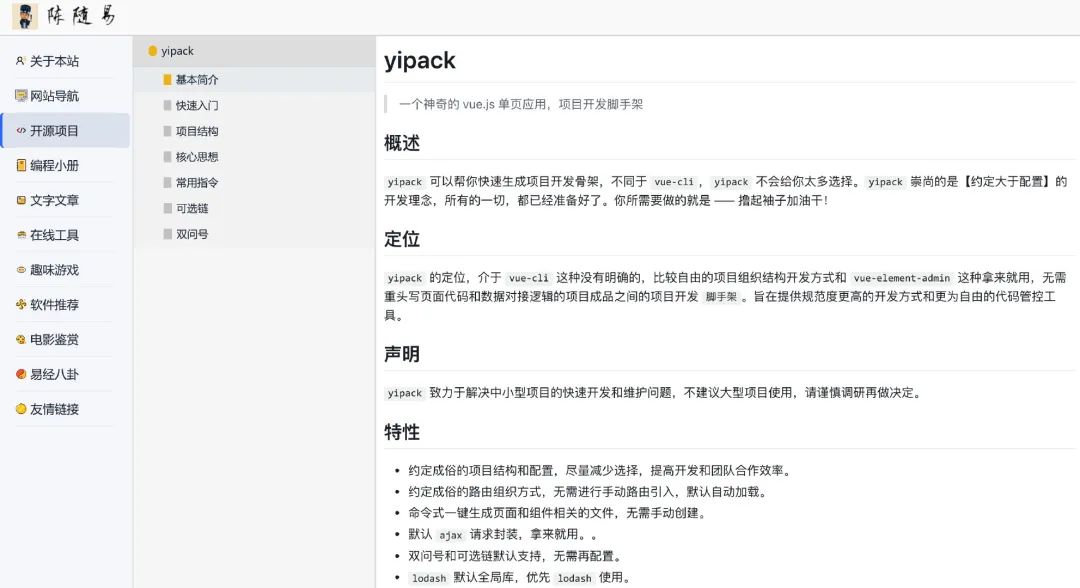
项目作者还专门为这个开源项目做了一个文档官网,感兴趣的朋友可以去看看。
开源项目地址:https://github.com/chenbimo/yipck-cli
开源项目作者:陈随易
文档官方:chensuiyi.com
---特别推荐---
特别推荐:一个新的优质的推荐高效工具,软件,插件的公众号,每天给大家分享优秀的效率工具,「程序员掘金」,专门为程序员挖掘好东西的一个公众号,非常值得大家关注。
